https://github.com/zhengsk/image-masaic
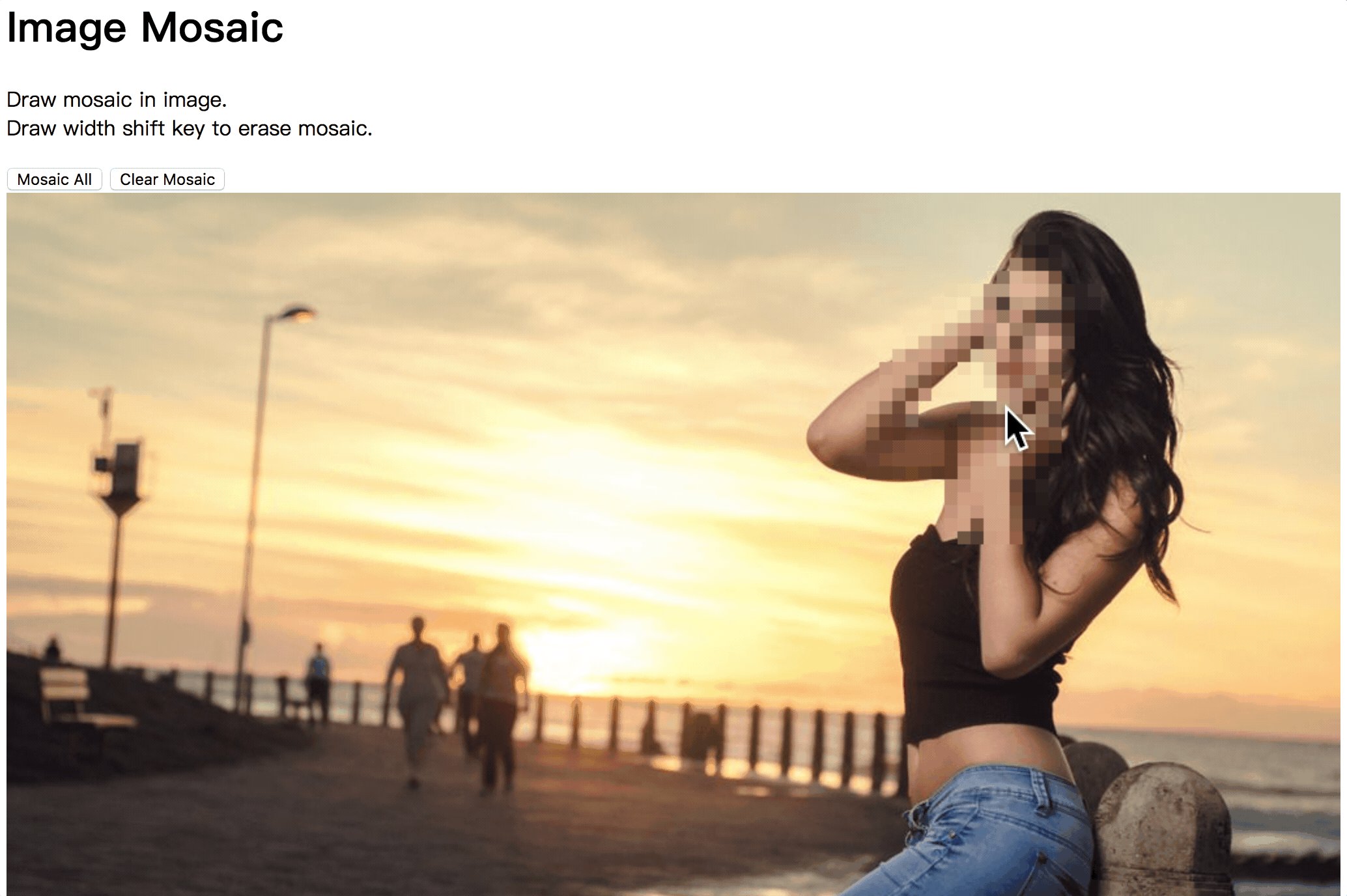
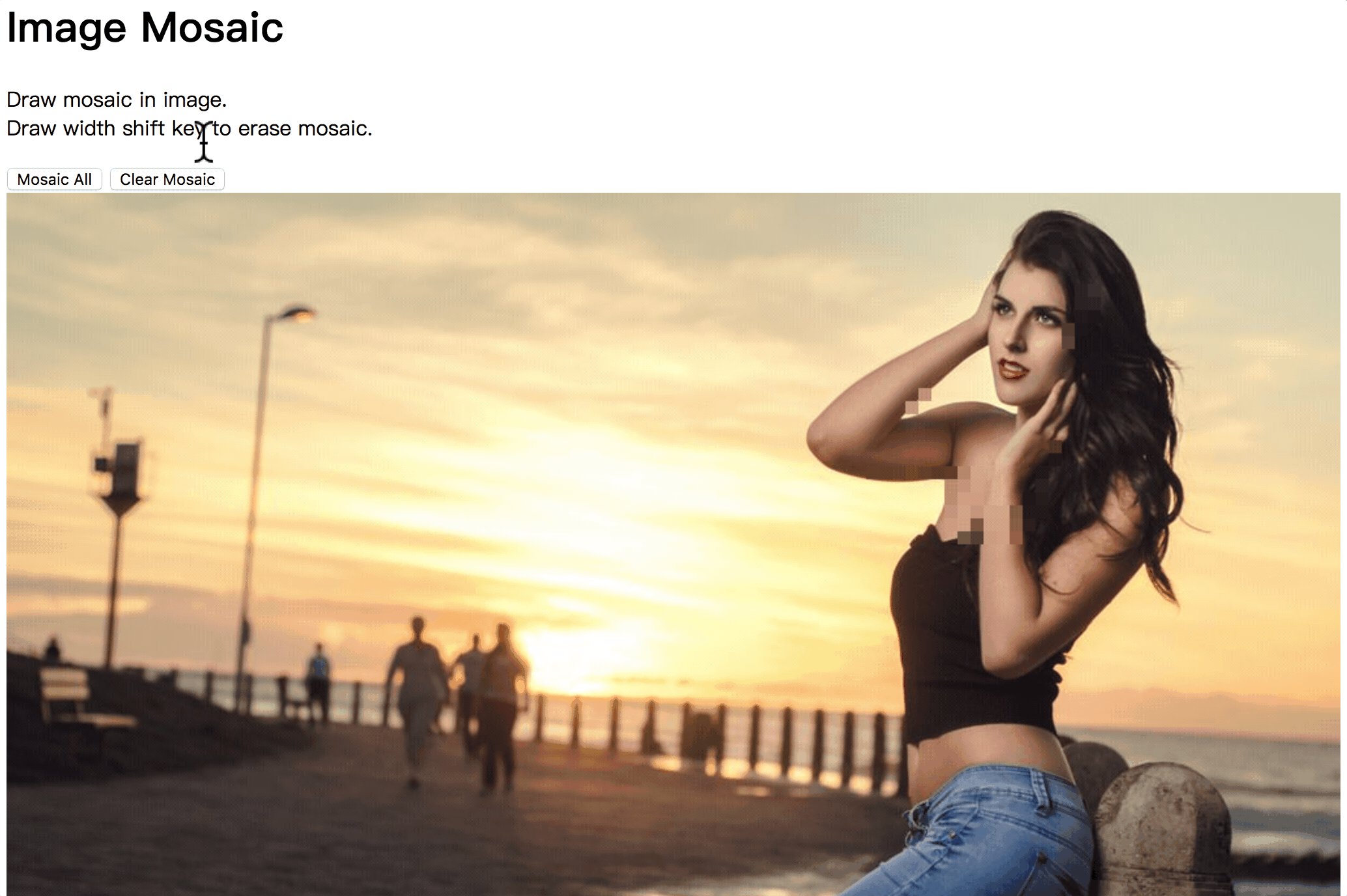
Set mosaic to image by canvas.
https://github.com/zhengsk/image-masaic
canvas mosaic
Last synced: 6 months ago
JSON representation
Set mosaic to image by canvas.
- Host: GitHub
- URL: https://github.com/zhengsk/image-masaic
- Owner: zhengsk
- Created: 2018-01-17T15:02:52.000Z (almost 8 years ago)
- Default Branch: master
- Last Pushed: 2018-01-22T16:33:03.000Z (over 7 years ago)
- Last Synced: 2025-03-29T13:51:25.700Z (7 months ago)
- Topics: canvas, mosaic
- Language: JavaScript
- Homepage: https://zhengsk.github.io/image-masaic/dist/index.html
- Size: 5.13 MB
- Stars: 28
- Watchers: 1
- Forks: 7
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# image-mosaic
Set mosaic to image by canvas. [Demon Page](https://zhengsk.github.io/image-masaic/dist/index.html)
## Install
```
npm install image-mosaic
```
## Usage
```javascript
import Mosaic from 'image-mosaic';
const canvas = document.querySelector('#canvas');
const ctx = canvas.getContext('2d');
const mosaic = new Mosaic(ctx, {
tileWidth: 10,
tileHeight: 10,
brushSize: 3,
});
// Mosaic on full image.
mosaic.drawAllTiles();
```
# Instance property
```javascript
{
context, // canvas context.
imageData, // canvas image data.
width, // canvas width.
height, // canvas height.
tileWidth,
tileHeight,
tileRowSize, // tile count in a row.
tileColumnSize, // tile count in a column.
tiles: [ // tiles.
{
row, // tile row position.
column, // tile column position.
pixelWidth, // tile pixel number.
pixelHeight, // tile pixel number.
data, // tile data.
color,
isFilled,
}, ...
]
}
```
# Methods
```js
mosaic.drawTile(tiles);
mosaic.drawTileByPoint(x, y);
mosaic.getTilesByPoint(x, y, isBrushSize);
mosaic.drawAllTiles();
mosaic.eraseTile(tiles);
mosaic.eraseTileByPoint(x, y, isBrushSize);
mosaic.eraseAllTiles();
```