https://github.com/zhujiang521/playweather
🔥🔥🔥 Compose、Lce、MVVM、深色模式、横屏、无网弱网适配、Room、Hilt、多语言切换,目前Android最新的库基本全用上了,你想要的都有。还使用 Compose-Desktop 编写了桌面版本,快来试试吧!🔥🔥🔥
https://github.com/zhujiang521/playweather
compose compose-desktop coroutines-android hilt-android jetpack-android jetpack-compose kotlin mvvm room
Last synced: about 6 hours ago
JSON representation
🔥🔥🔥 Compose、Lce、MVVM、深色模式、横屏、无网弱网适配、Room、Hilt、多语言切换,目前Android最新的库基本全用上了,你想要的都有。还使用 Compose-Desktop 编写了桌面版本,快来试试吧!🔥🔥🔥
- Host: GitHub
- URL: https://github.com/zhujiang521/playweather
- Owner: zhujiang521
- License: mit
- Created: 2021-10-30T14:31:34.000Z (over 3 years ago)
- Default Branch: master
- Last Pushed: 2024-12-09T06:19:49.000Z (5 months ago)
- Last Synced: 2025-04-07T23:08:47.811Z (about 1 month ago)
- Topics: compose, compose-desktop, coroutines-android, hilt-android, jetpack-android, jetpack-compose, kotlin, mvvm, room
- Language: Kotlin
- Homepage:
- Size: 174 MB
- Stars: 508
- Watchers: 4
- Forks: 82
- Open Issues: 5
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# PlayWeather:玩天气
## 我的新书:《Jetpack Compose:Android全新UI编程》已出版
`Compose` 绝对是 Android UI 的未来,声明式的 UI 已经有太多语言试水了,效果都非常好,大家如果喜欢本书的话,可以点击下面的地址进行购买。另外本书的资源文件大家可以去图灵的官网中进行下载。
[京东购买地址](https://item.jd.com/10039809078875.html)
[当当购买地址](http://product.dangdang.com/593507948.html)
[天猫购买地址](https://detail.tmall.com/item.htm?spm=a220m.1000858.1000725.56.6a61b8d7HhFgCX&id=658828404598&areaId=110100&user_id=2145487409&cat_id=2&is_b=1&rn=1522259deab5178ef65819d1ef6b699e)
## 项目简介
之前写过PlayAndroid:玩安卓的Compose版本,但最近在手机上看天气的时候发现一堆广告,烦得要死,自己写一个吧,正好再练练Compose。
项目中使用到了很多库,都在下方展示了出来,而且自己写的天气绝对没有广告,也不会乱下载东西,也不会胡乱跳别的应用,比如某多多、某宝等等
使用效果大家可以看下面方的截图,只是想做一个干净的、没有广告、性能好点的天气,没有别的需求。
如果想只下载apk的话可以去app/release中进行下载,如果想学习项目的编写可以下载代码进行学习。
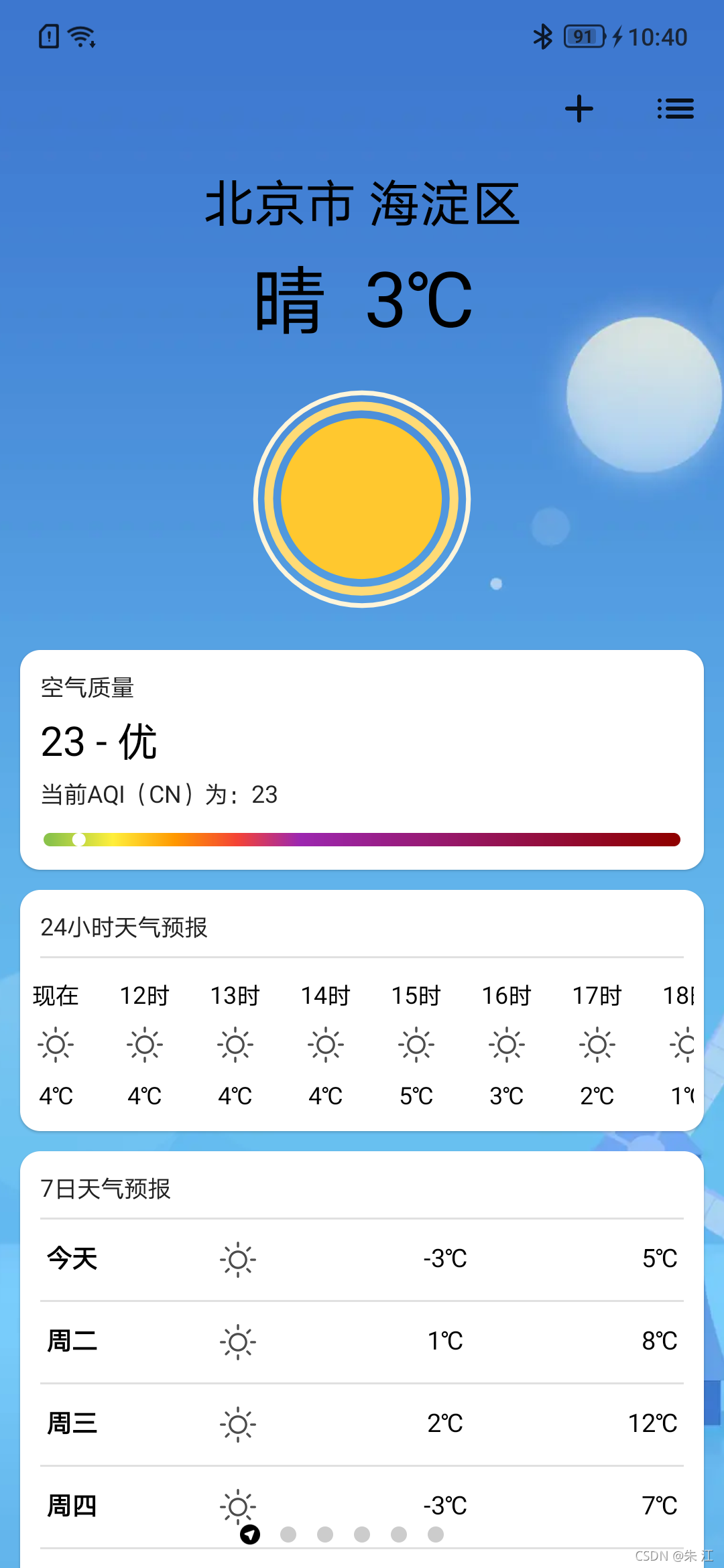
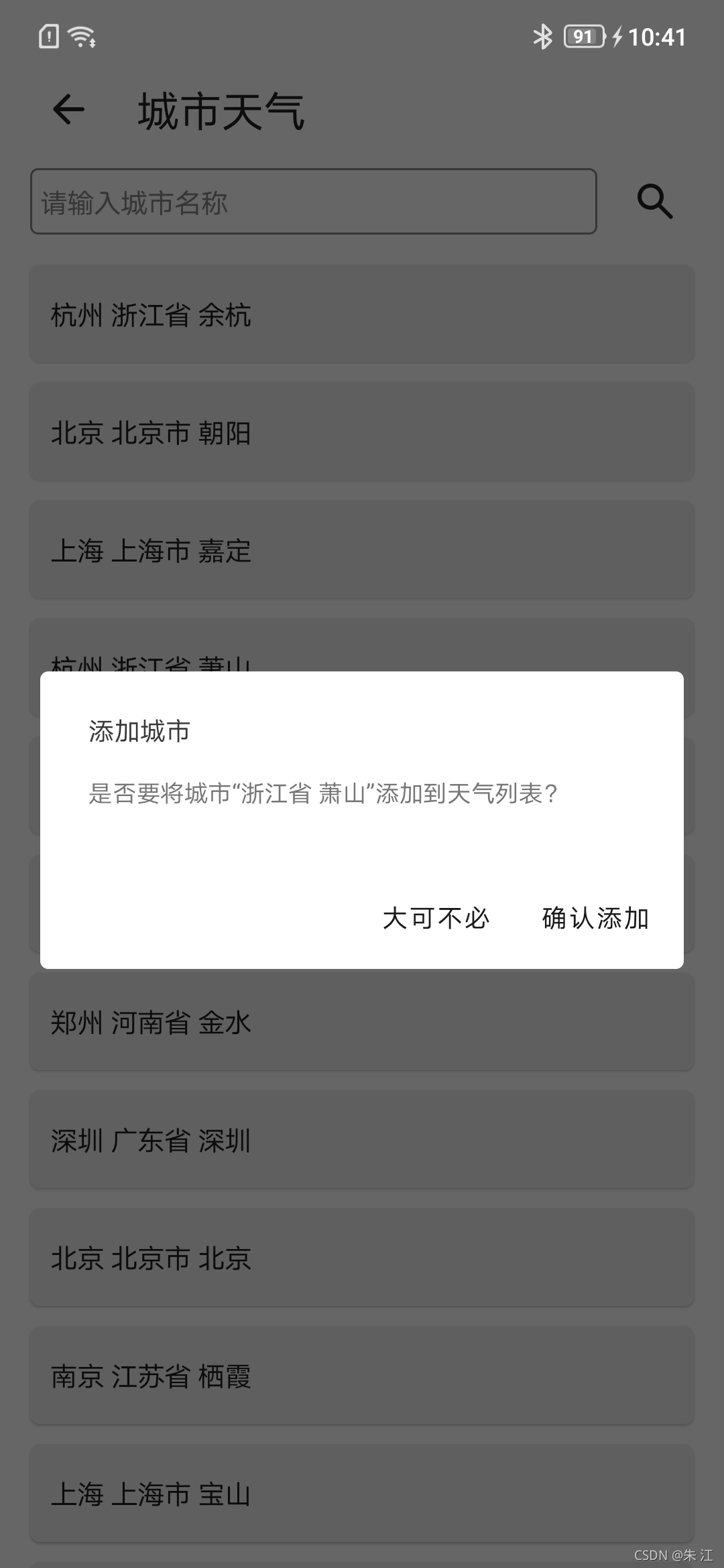
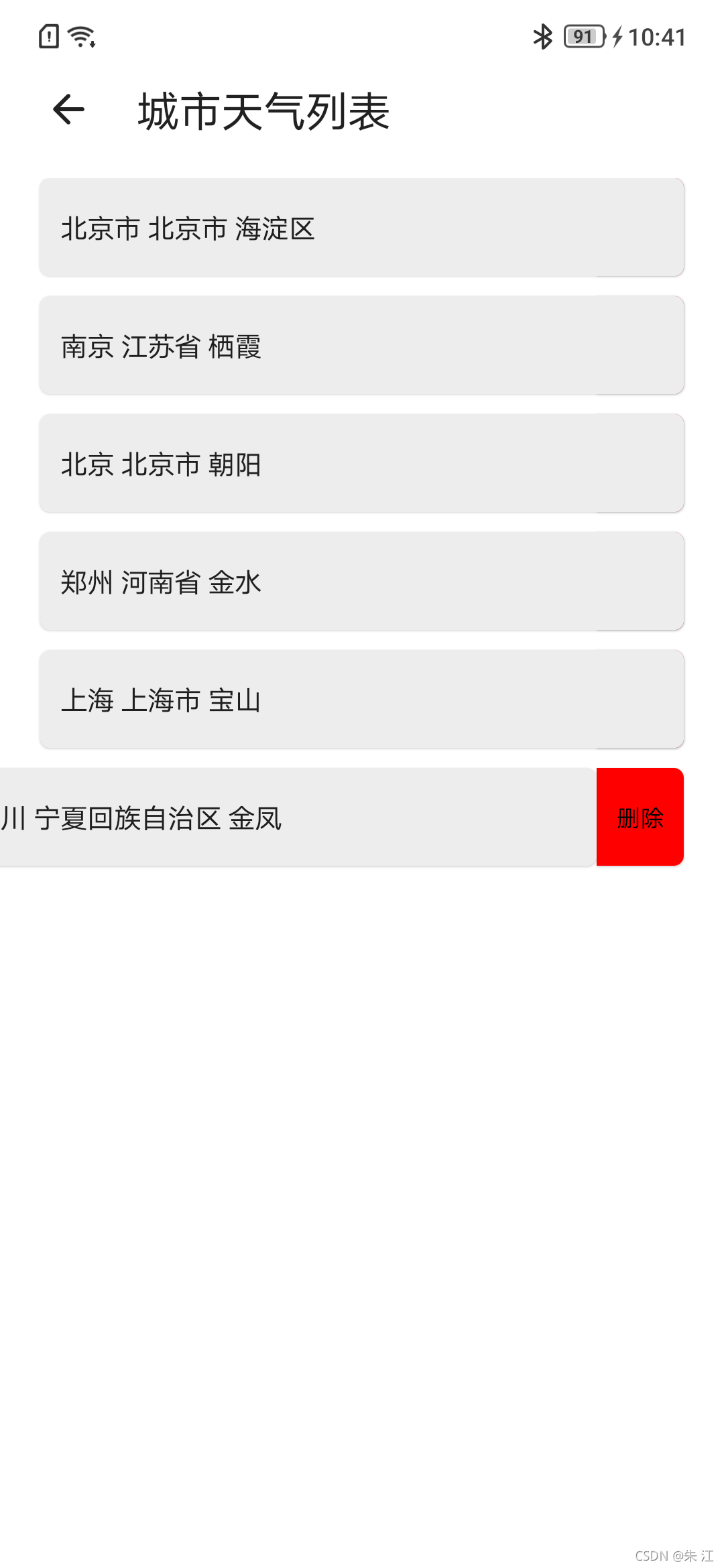
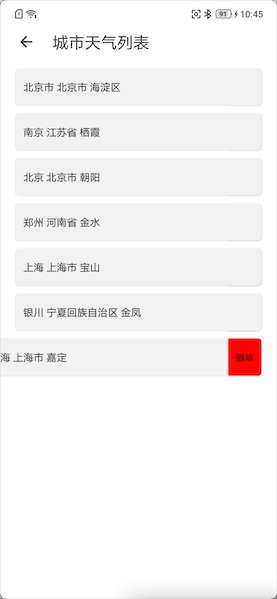
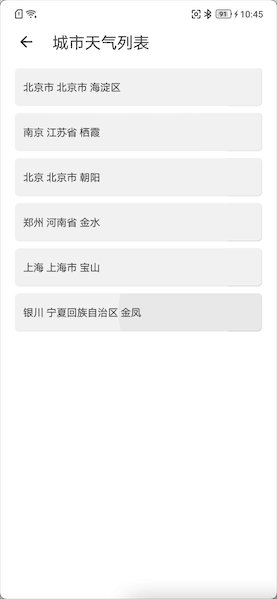
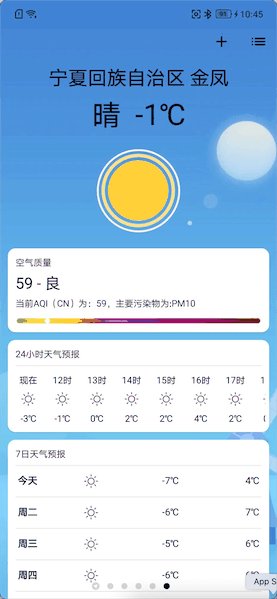
## 项目截图
|  |  |
| ------------------------------------------------------------ | ------------------------------------------------------------ |
|  |  |
| ------------------------------------------------------------ | ------------------------------------------------------------ |
|  |  |
| ------------------------------------------------------------ | ------------------------------------------------------------ |
|  | 
## 项目使用三方库
- Lottie:动画库,之前在AndroidView中使用很多
- Navigation:页面之间的跳转
- Navigation-animation:配合Navigation进行使用,可添加动画
- Accompanist-pager:Compose中的ViewPager
- Room:Jetpack数据库
- Splashscreen:启动动画
- Hilt:依赖注入
## 说明
本项目可以让大家用作学习,不可以任何的形式进行商用,最终解释权归本人所有。