Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/zisuzon/v-chips-multiselect
A vue js component for chips multiselect
https://github.com/zisuzon/v-chips-multiselect
chips-multiselect npm nuxt plugin vue vue-cli vue-components vue-js
Last synced: 3 months ago
JSON representation
A vue js component for chips multiselect
- Host: GitHub
- URL: https://github.com/zisuzon/v-chips-multiselect
- Owner: zisuzon
- Created: 2020-06-15T13:17:37.000Z (over 4 years ago)
- Default Branch: master
- Last Pushed: 2023-01-06T04:45:19.000Z (about 2 years ago)
- Last Synced: 2024-10-12T16:33:54.455Z (3 months ago)
- Topics: chips-multiselect, npm, nuxt, plugin, vue, vue-cli, vue-components, vue-js
- Language: Vue
- Size: 7.84 MB
- Stars: 11
- Watchers: 1
- Forks: 3
- Open Issues: 25
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Chips multiselect component for vue js

## Install
```
npm install v-chips-multiselect
```
## Usage
#### Locally, add following to the host component
```
import ChipsMultiselect from 'v-chips-multiselect'
```
#### Globally, in main.js
```
import ChipsMultiselect from 'v-chips-multiselect'
Vue.use(ChipsMultiselect)
```
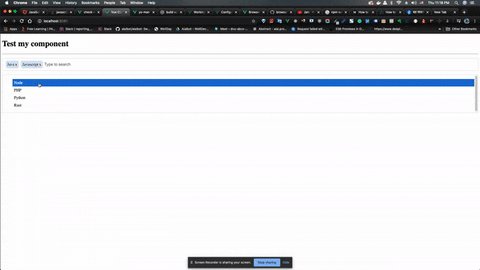
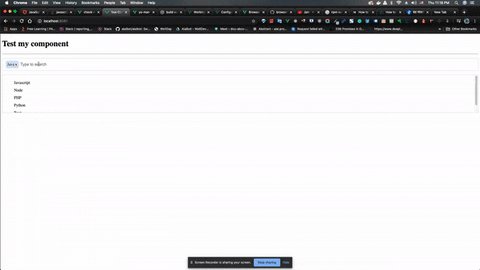
## Options
Use ```v-model``` for data
Pass list of data using props ```items```. The items must be an ```array```.
Use ```sorting-property``` props whose type is ```Strings```. This props will be use to display in list and **sorting** and **searching** will be based on this. For example,
```
```
```
export default {
data() {
return {
selectedItems: null,
items: [
{
id: 1,
name: 'Javascript'
},
{
id: 2,
name: 'PHP'
},
{
id: 3,
name: 'Node'
},
{
id: 4,
name: 'Python'
},
{
id: 5,
name: 'Rust'
},
{
id: 6,
name: 'Java'
}
]
}
}
}
```
You can pass ```items``` as
```
items2: ['Node', 'Python', 'Rust', 'Java'],
```
In that case, do not pass any ```sorting-property``` props.