https://github.com/zoontek/react-native-dev-menu
Add custom items to the React Native dev menu.
https://github.com/zoontek/react-native-dev-menu
android ios react-native
Last synced: 6 months ago
JSON representation
Add custom items to the React Native dev menu.
- Host: GitHub
- URL: https://github.com/zoontek/react-native-dev-menu
- Owner: zoontek
- License: mit
- Archived: true
- Created: 2017-12-28T19:49:37.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2023-12-01T09:52:47.000Z (over 1 year ago)
- Last Synced: 2025-01-20T19:51:23.310Z (6 months ago)
- Topics: android, ios, react-native
- Language: Java
- Homepage:
- Size: 1.34 MB
- Stars: 204
- Watchers: 4
- Forks: 25
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE
- Code of conduct: .github/CODE_OF_CONDUCT.md
Awesome Lists containing this project
- awesome-list - react-native-dev-menu
README
> ⚠️ This package is deprecated in favor of [`DevSettings`](https://reactnative.dev/docs/devsettings)
---
# 📳 react-native-dev-menu
[](https://github.com/zoontek/react-native-dev-menu/blob/main/LICENSE)
[](https://www.npmjs.org/package/react-native-dev-menu)
[](https://www.npmjs.org/package/react-native-dev-menu)
[](https://www.android.com)
[](https://developer.apple.com/ios)
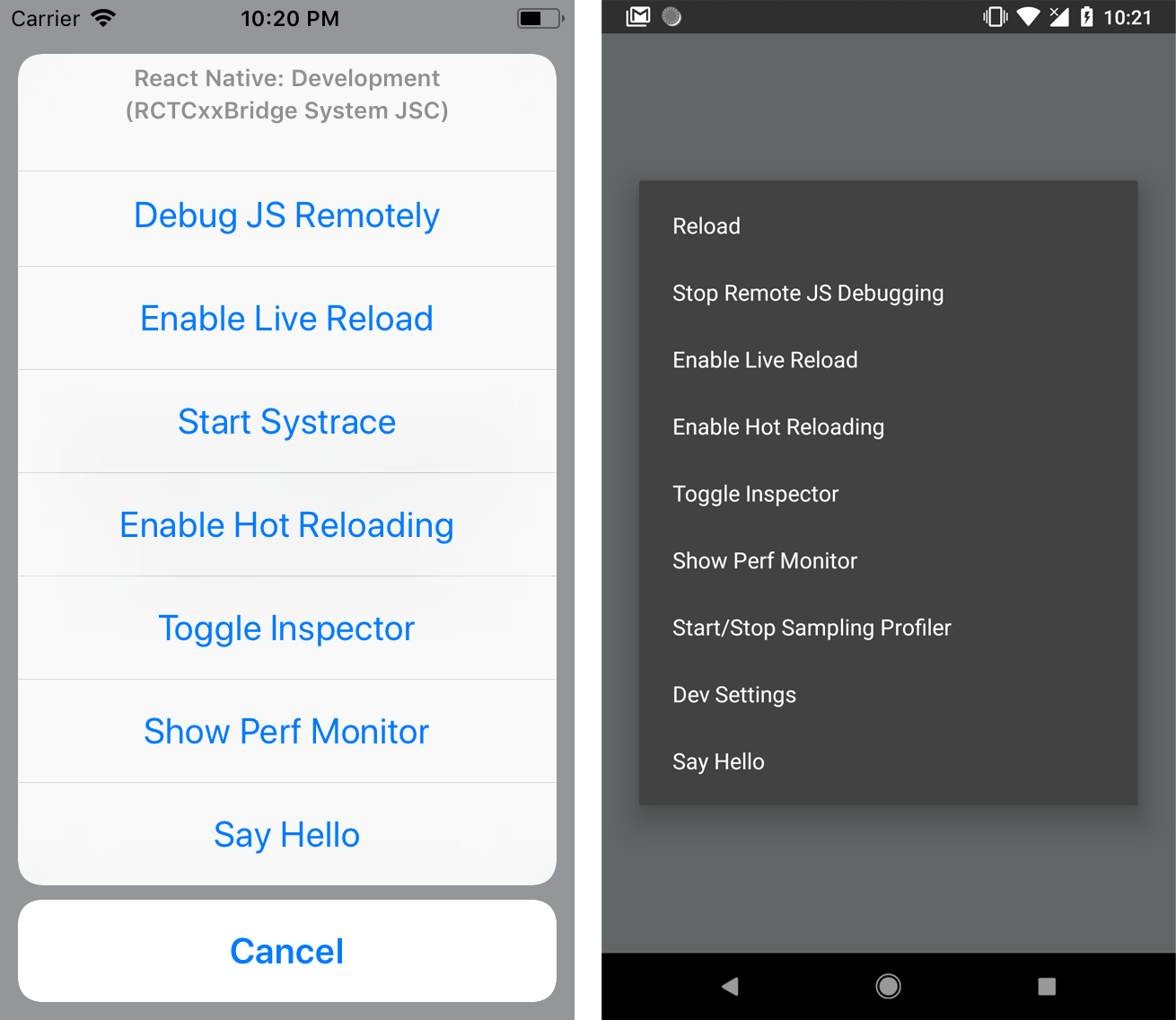
Add custom items to the React Native dev menu.
The native part of this module is a variation of [react-native-async-storage-dev-menu-item](https://github.com/jsoendermann/react-native-async-storage-dev-menu-item/).

## Support
| Version | React Native Support |
| ------- | -------------------- |
| 4.0.0+ | 0.61.0+ |
## Setup
```bash
$ npm install --save react-native-dev-menu
# --- or ---
$ yarn add react-native-dev-menu
```
_Don't forget to run `pod install` after that !_
## 🆘 Manual linking
Because this package targets React Native 0.61.0+, you will probably don't need to link it manually. Otherwise if it's not the case, follow this additional instructions:
👀 See manual linking instructions
### iOS
Add this line to your `ios/Podfile` file, then run `pod install`.
```bash
target 'YourAwesomeProject' do
# …
pod 'RNDevMenu', :path => '../node_modules/react-native-dev-menu'
end
```
### Android
1. Add the following lines to `android/settings.gradle`:
```gradle
include ':react-native-dev-menu'
project(':react-native-dev-menu').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-dev-menu/android')
```
2. Add the implementation line to the dependencies in `android/app/build.gradle`:
```gradle
dependencies {
// ...
implementation project(':react-native-dev-menu')
}
```
3. Add the import and link the package in `MainApplication.java`:
```java
import com.zoontek.rndevmenu.RNDevMenuPackage; // <- add the RNDevMenuPackage import
public class MainApplication extends Application implements ReactApplication {
// …
@Override
protected List getPackages() {
@SuppressWarnings("UnnecessaryLocalVariable")
List packages = new PackageList(this).getPackages();
// …
packages.add(new RNDevMenuPackage());
return packages;
}
// …
}
```
## Usage
```ts
import DevMenu from "react-native-dev-menu";
if (__DEV__) {
DevMenu.addItem("Say Hello", () => alert("Hello!"));
}
```