https://github.com/zoontek/react-native-localize
🌍 A toolbox for your React Native app localization
https://github.com/zoontek/react-native-localize
android globalization i18n internationalization ios language-detection react-native
Last synced: 7 months ago
JSON representation
🌍 A toolbox for your React Native app localization
- Host: GitHub
- URL: https://github.com/zoontek/react-native-localize
- Owner: zoontek
- License: mit
- Created: 2017-08-01T16:38:22.000Z (over 8 years ago)
- Default Branch: master
- Last Pushed: 2025-04-24T22:05:42.000Z (8 months ago)
- Last Synced: 2025-05-08T01:13:07.925Z (8 months ago)
- Topics: android, globalization, i18n, internationalization, ios, language-detection, react-native
- Language: TypeScript
- Homepage:
- Size: 5.85 MB
- Stars: 2,343
- Watchers: 17
- Forks: 213
- Open Issues: 4
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE
- Code of conduct: .github/CODE_OF_CONDUCT.md
- Codeowners: CODEOWNERS
Awesome Lists containing this project
- awesome-react-native - react-native-localize ★603 - React Native Localize (Components / Internationalization)
- awesome-i18n - react-native-localize - toolbox for your React Native app localization (📦 Libraries / React / React Native)
README
# 🌍 react-native-localize
A toolbox for your React Native app localization.
[](https://github.com/zoontek/react-native-localize/blob/main/LICENSE)
[](https://www.npmjs.org/package/react-native-localize)
[](https://www.npmjs.org/package/react-native-localize)
[](https://www.android.com)
[](https://developer.apple.com/ios)
[](https://developer.apple.com/macos)
[](https://developer.mozilla.org)

## Support
This library follows the React Native [releases support policy](https://github.com/reactwg/react-native-releases/blob/main/docs/support.md).
It is supporting the **latest version**, and the **two previous minor series**.
## Setup
```bash
$ npm install --save react-native-localize
# --- or ---
$ yarn add react-native-localize
```
_Don't forget to run `pod install` after that !_
### Web support
This package supports `react-native-web`. Follow their [official guide](https://necolas.github.io/react-native-web/docs/multi-platform/#compiling-and-bundling) to configure `webpack`.
### Debugging
As this library uses synchronous native methods, remote debugging (e.g. with Chrome) is no longer possible.
Instead, you should use [Flipper 🐬](https://fbflipper.com).
## Basic usage example
```ts
import { getCurrencies, getLocales } from "react-native-localize";
console.log(getLocales());
console.log(getCurrencies());
```
## API
### getLocales()
Returns the user preferred locales, in order.
#### Method type
```ts
type getLocales = () => Array<{
languageCode: string;
scriptCode?: string;
countryCode: string;
languageTag: string;
isRTL: boolean;
}>;
```
#### Usage example
```ts
import { getLocales } from "react-native-localize";
console.log(getLocales());
/* -> [
{ countryCode: "GB", languageTag: "en-GB", languageCode: "en", isRTL: false },
{ countryCode: "US", languageTag: "en-US", languageCode: "en", isRTL: false },
{ countryCode: "FR", languageTag: "fr-FR", languageCode: "fr", isRTL: false },
] */
```
---
### getNumberFormatSettings()
Returns number formatting settings.
#### Method type
```ts
type getNumberFormatSettings = () => {
decimalSeparator: string;
groupingSeparator: string;
};
```
#### Usage example
```ts
import { getNumberFormatSettings } from "react-native-localize";
console.log(getNumberFormatSettings());
/* -> {
decimalSeparator: ".",
groupingSeparator: ",",
} */
```
---
### getCurrencies()
Returns the user preferred currency codes, in order.
#### Method type
```ts
type getCurrencies = () => string[];
```
#### Usage example
```ts
import { getCurrencies } from "react-native-localize";
console.log(getCurrencies());
// -> ["EUR", "GBP", "USD"]
```
---
### getCountry()
Returns the user current country code (based on its device locale, **not** on its position).
#### Method type
```ts
type getCountry = () => string;
```
#### Usage example
```ts
import { getCountry } from "react-native-localize";
console.log(getCountry());
// -> "FR"
```
#### Note
Devices using Latin American regional settings will return "UN" instead of "419", as the latter is not a standard country code.
---
### getCalendar()
Returns the user preferred calendar format.
#### Method type
```ts
type getCalendar = () =>
| "gregorian"
| "buddhist"
| "coptic"
| "ethiopic"
| "ethiopic-amete-alem"
| "hebrew"
| "indian"
| "islamic"
| "islamic-umm-al-qura"
| "islamic-civil"
| "islamic-tabular"
| "iso8601"
| "japanese"
| "persian";
```
#### Usage example
```ts
import { getCalendar } from "react-native-localize";
console.log(getCalendar());
// -> "gregorian"
```
---
### getTemperatureUnit()
Returns the user preferred temperature unit.
#### Method type
```ts
type getTemperatureUnit = () => "celsius" | "fahrenheit";
```
#### Usage example
```ts
import { getTemperatureUnit } from "react-native-localize";
console.log(getTemperatureUnit());
// -> "celsius"
```
---
### getTimeZone()
Returns the user preferred timezone (based on its device settings, **not** on its position).
#### Method type
```ts
type getTimeZone = () => string;
```
#### Usage example
```ts
import { getTimeZone } from "react-native-localize";
console.log(getTimeZone());
// -> "Europe/Paris"
```
---
### uses24HourClock()
Returns `true` if the user prefers 24h clock format, `false` if they prefer 12h clock format.
#### Method type
```ts
type uses24HourClock = () => boolean;
```
#### Usage example
```ts
import { uses24HourClock } from "react-native-localize";
console.log(uses24HourClock());
// -> true
```
---
### usesMetricSystem()
Returns `true` if the user prefers metric measure system, `false` if they prefer imperial.
#### Method type
```ts
type usesMetricSystem = () => boolean;
```
#### Usage example
```ts
import { usesMetricSystem } from "react-native-localize";
console.log(usesMetricSystem());
// -> true
```
---
### usesAutoDateAndTime()
Tells if the automatic date & time setting is enabled on the phone. **Android only**
#### Method type
```ts
type usesAutoDateAndTime = () => boolean | undefined;
```
#### Usage example
```ts
import { usesAutoDateAndTime } from "react-native-localize";
console.log(usesAutoDateAndTime()); // true or false
```
---
### usesAutoTimeZone()
Tells if the automatic time zone setting is enabled on the phone. **Android only**
#### Method type
```ts
type usesAutoTimeZone = () => boolean | undefined;
```
#### Usage example
```ts
import { usesAutoTimeZone } from "react-native-localize";
console.log(usesAutoTimeZone());
```
---
### findBestLanguageTag()
Returns the best language tag possible and its reading direction. Useful to pick the best translation available.
> [!NOTE]
>
> It respects the user preferred languages list order (see [explanations](https://github.com/zoontek/react-native-localize/issues/57#issuecomment-508456427)).
#### Method type
```ts
type findBestLanguageTag = (
languageTags: string[],
) => { languageTag: string; isRTL: boolean } | void;
```
#### Usage example
```ts
import { findBestLanguageTag } from "react-native-localize";
console.log(findBestLanguageTag(["en-US", "en", "fr"]));
// -> { languageTag: "en-US", isRTL: false }
```
---
### openAppLanguageSettings()
Opens the app language settings.
> [!WARNING]
>
> This feature is available only on Android 13+ and require [configuring your app's supported locales](https://developer.android.com/guide/topics/resources/app-languages#use-localeconfig).
#### Method type
```ts
type openAppLanguageSettings = () => Promise;
```
#### Usage example
```ts
import { openAppLanguageSettings } from "react-native-localize";
openAppLanguageSettings("application").catch((error) => {
console.warn("Cannot open app language settings", error);
});
```
## Examples with [@formatjs/intl](https://formatjs.io/docs/intl)
Browse the files in the [/example](https://github.com/zoontek/react-native-localize/tree/master/example) directory.
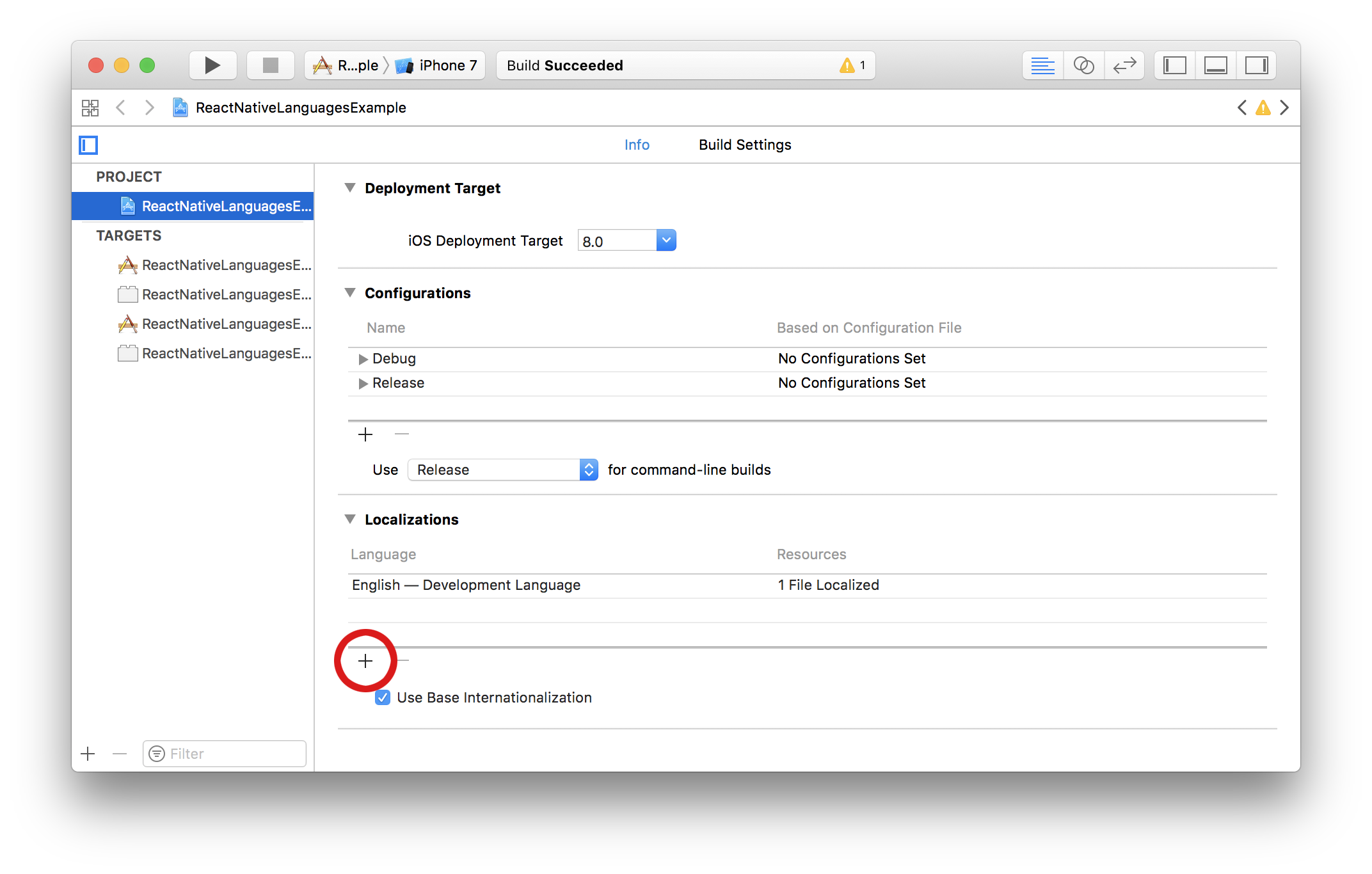
## How to update supported localizations (iOS)
You can add / remove supported localizations in your Xcode project infos:

## How to test your code
Because it's a native module, you need to mock this package.
The package provides a default mock you may import in your `__mocks__` directory:
```ts
// __mocks__/react-native-localize.ts
export * from "react-native-localize/mock"; // or "react-native-localize/mock/jest"
```
## Sponsors
This module is provided **as is**, I work on it in my free time.
If you or your company uses it in a production app, consider sponsoring this project 💰. You also can contact me for **premium** enterprise support: help with issues, prioritize bugfixes, feature requests, etc.