Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/zs1l3nt/web-next-markex
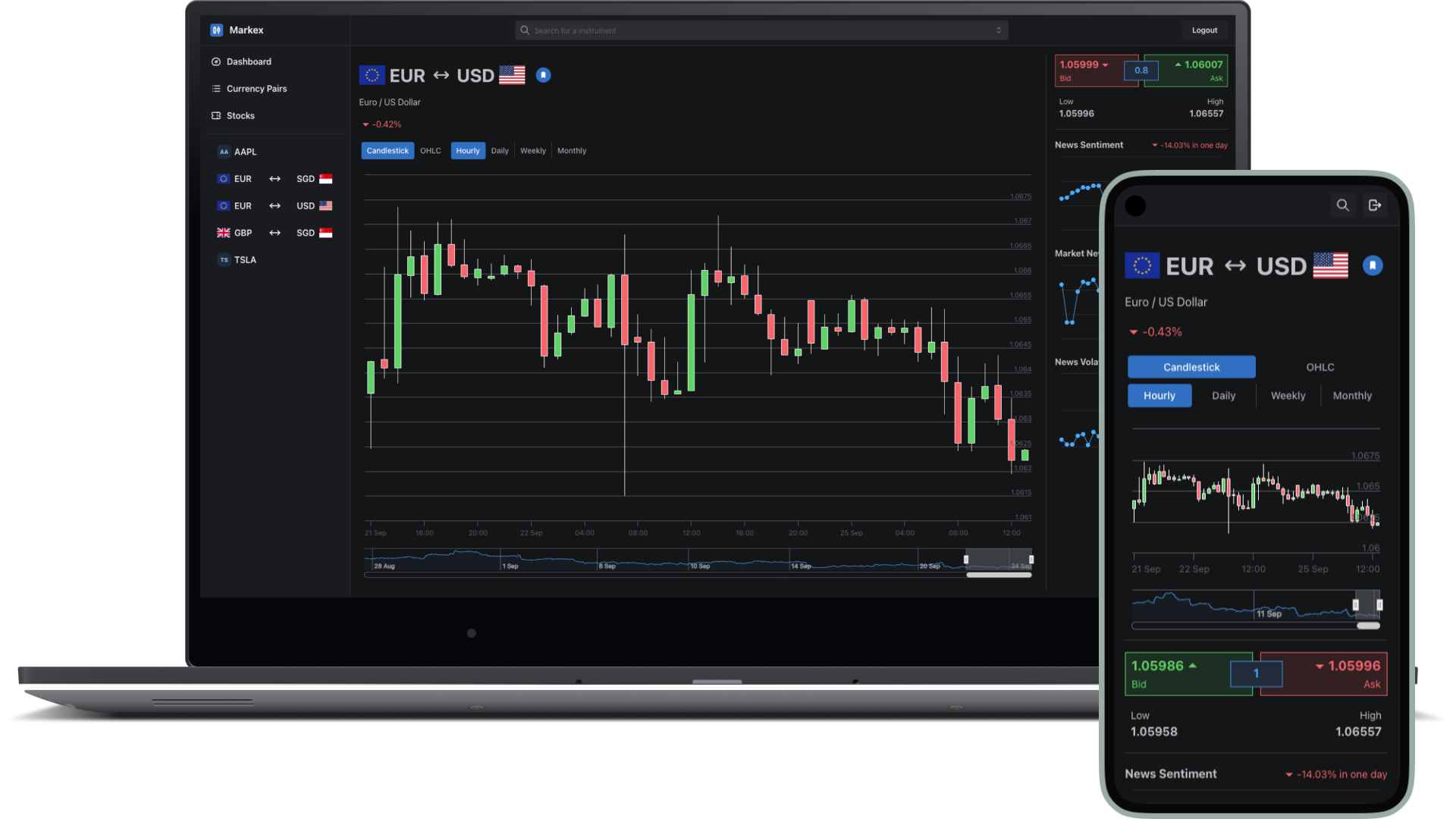
Markex is a website that displays News related to the market, Stock prices and FOREX prices
https://github.com/zs1l3nt/web-next-markex
mantineui nextjs postgresql prisma react redux typescript vercel
Last synced: about 2 months ago
JSON representation
Markex is a website that displays News related to the market, Stock prices and FOREX prices
- Host: GitHub
- URL: https://github.com/zs1l3nt/web-next-markex
- Owner: zS1L3NT
- License: gpl-3.0
- Created: 2023-05-16T13:44:23.000Z (over 1 year ago)
- Default Branch: main
- Last Pushed: 2024-01-03T07:16:12.000Z (about 1 year ago)
- Last Synced: 2024-04-25T20:20:35.627Z (9 months ago)
- Topics: mantineui, nextjs, postgresql, prisma, react, redux, typescript, vercel
- Language: TypeScript
- Homepage: https://markex.zectan.com
- Size: 617 KB
- Stars: 2
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README

# Markex
    
Markex is a website that displays Stock prices, Stock insights, Forex prices, Forex insights, and News related to the markets. Users also can bookmark their favorite Stock companies and Forex pairs to keep track of them.
## Motivation
I needed a deliverable for my DBFS (Digital Banking and Financial Services) submissions, so I decided to build a website revolving around FOREX prices and Fidor API.
I was also asked to improve this website and present it at TP InfoTech Day, so it was also added to the list of deliverables for my FYP (Final Year Project).
## Features
- News
- Latest market news
- FXStreet scraping
- Event Calendar
- FXEmpire scraping
- FOREX Prices
- Oanda scraping
- Websocket scraping
- Stock Prices
- Finnhub REST API
- Alpaca REST API
- Alpaca Websocket API
## Usage
Copy the `.env.example` file to `.env` then fill in the correct project credentials
```
$ bun i
$ bun dev
```
## Credits
Data sources:
- [FXStreet](https://www.fxstreet.com/)
- [FXEmpire](https://www.fxempire.com/)
- [Oanda](https://www.oanda.com/)
- [Alpaca](https://alpaca.markets/)
- [Finnhub](https://finnhub.io/)
## Built with
- BunJS
- TypeScript
- [](https://npmjs.com/package/@types/react/v/18.2.6)
- [](https://npmjs.com/package/@types/react-dom/v/18.2.4)
- [](https://npmjs.com/package/arktype/v/1.0.14-alpha)
- [](https://npmjs.com/package/typescript/v/5.0.4)
- NextJS
- [](https://npmjs.com/package/next/v/13.4.2)
- [](https://npmjs.com/package/react/v/18.2.0)
- [](https://npmjs.com/package/react-dom/v/18.2.0)
- Mantine
- [](https://npmjs.com/package/@emotion/react/v/11.11.1)
- [](https://npmjs.com/package/@emotion/server/v/11.11.0)
- [](https://npmjs.com/package/@mantine/core/v/6.0.21)
- [](https://npmjs.com/package/@mantine/dates/v/6.0.21)
- [](https://npmjs.com/package/@mantine/form/v/6.0.21)
- [](https://npmjs.com/package/@mantine/hooks/v/6.0.21)
- [](https://npmjs.com/package/@mantine/modals/v/6.0.21)
- [](https://npmjs.com/package/@mantine/next/v/6.0.21)
- [](https://npmjs.com/package/@mantine/notifications/v/6.0.21)
- [](https://npmjs.com/package/@tabler/icons-react/v/2.34.0)
- Redux Toolkit
- [](https://npmjs.com/package/@reduxjs/toolkit/v/1.9.5)
- [](https://npmjs.com/package/react-redux/v/8.1.2)
- PostgresQL
- [](https://npmjs.com/package/@prisma/client/v/4.14.1)
- [](https://npmjs.com/package/prisma/v/4.16.2)
- ESLint
- [](https://npmjs.com/package/@typescript-eslint/eslint-plugin/v/latest)
- [](https://npmjs.com/package/@typescript-eslint/parser/v/latest)
- [](https://npmjs.com/package/eslint/v/latest)
- [](https://npmjs.com/package/eslint-config-next/v/latest)
- [](https://npmjs.com/package/eslint-config-prettier/v/latest)
- [](https://npmjs.com/package/eslint-plugin-react/v/latest)
- [](https://npmjs.com/package/eslint-plugin-simple-import-sort/v/latest)
- [](https://npmjs.com/package/prettier/v/latest)
- Miscellaneous
- [](https://npmjs.com/package/arktype/v/1.0.14-alpha)
- [](https://npmjs.com/package/axios/v/1.5.0)
- [](https://npmjs.com/package/bun-types/v/1.0.21)
- [](https://npmjs.com/package/cookies-next/v/4.0.0)
- [](https://npmjs.com/package/fast-array-diff/v/1.1.0)
- [](https://npmjs.com/package/framer-motion/v/10.16.4)
- [](https://npmjs.com/package/highcharts/v/11.1.0)
- [](https://npmjs.com/package/highcharts-react-official/v/3.2.1)
- [](https://npmjs.com/package/iron-session/v/6.3.1)
- [](https://npmjs.com/package/next-auth/v/4.23.1)
- [](https://npmjs.com/package/next-pwa/v/5.6.0)
- [](https://npmjs.com/package/posthog-js/v/1.96.1)
- [](https://npmjs.com/package/react-use-websocket/v/4.4.0)
- [](https://npmjs.com/package/use-is-in-viewport/v/1.0.9)