https://github.com/zs1l3nt/web-next-statify
A website to view your top Spotify listening statistics using the Spotify API
https://github.com/zs1l3nt/web-next-statify
nextjs react shadcnui spotify tailwind typescript vercel
Last synced: 7 months ago
JSON representation
A website to view your top Spotify listening statistics using the Spotify API
- Host: GitHub
- URL: https://github.com/zs1l3nt/web-next-statify
- Owner: zS1L3NT
- License: gpl-3.0
- Created: 2021-10-02T16:37:59.000Z (about 4 years ago)
- Default Branch: main
- Last Pushed: 2024-03-29T07:55:16.000Z (over 1 year ago)
- Last Synced: 2025-01-28T12:44:29.509Z (8 months ago)
- Topics: nextjs, react, shadcnui, spotify, tailwind, typescript, vercel
- Language: TypeScript
- Homepage: https://statify.zectan.com
- Size: 1.95 MB
- Stars: 2
- Watchers: 3
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE.md
Awesome Lists containing this project
README

# Statify
    
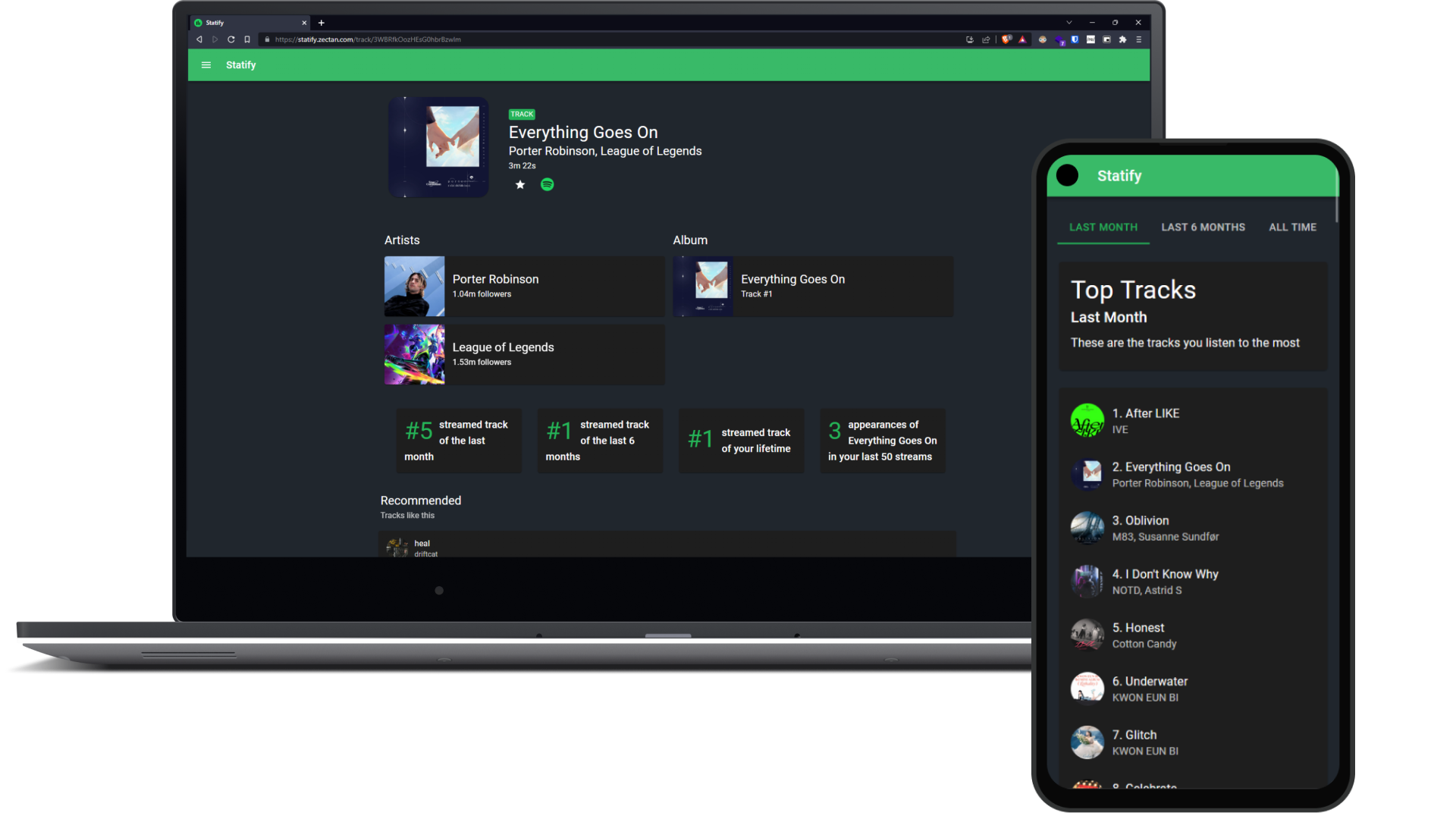
Statify is a Spotify listening statistics checking website available [here](https://statify.zectan.com). Just sign into your Spotify account and you will be able to see your top tracks, artists and recent tracks. Click on a Track, Artist or Album to view more details about it.
## Motivation
I love looking at my Spotify statistics. I enjoy seeing what track I'm listening to the most across different time periods. I used to use [StatsForSpotify](https://statsforspotify.com) to check my listening history on Spotify. However, the UI looked terrible and it didn't support progressive web applications, meaning I can install on my phone.
Building Statify allowed me to view my Spotify listening statistics with a much nicer UI than StatsForSpotify.
## Features
- Progressive Web Application
- Authentication state saves on refresh
- Light mode or Dark mode
- Top Tracks
- Last Month
- Last 6 Months
- All Time
- Top Artists
- Last Month
- Last 6 Months
- All Time
- Recently Played
- Last 50
- Information about a
- Track
- Artist
- Album
## Usage
```
$ npm i
$ npm run dev
```
## Credits
[@Shockch4rge](https://github.com/Shockch4rge) introduced me to `@reduxjs/toolkit` which improved my productivity in Redux.
Overlapping elements was simplified for me thanks to [this](https://css-tricks.com/how-to-stack-elements-in-css/) article
## Build with
- TypeScript
- TypeScript
- [](https://npmjs.com/package/@types/luxon/v/3.2.0)
- [](https://npmjs.com/package/@types/react/v/18.0.28)
- [](https://npmjs.com/package/@types/react-dom/v/18.0.11)
- [](https://npmjs.com/package/@types/react-lazyload/v/3.2.0)
- [](https://npmjs.com/package/@types/react-redux/v/7.1.25)
- [](https://npmjs.com/package/@types/react-router-dom/v/5.3.3)
- [](https://npmjs.com/package/@typescript-eslint/eslint-plugin/v/latest)
- [](https://npmjs.com/package/@typescript-eslint/parser/v/latest)
- [](https://npmjs.com/package/ts-node/v/latest)
- [](https://npmjs.com/package/typescript/v/5.1.6)
- React
- [](https://npmjs.com/package/react/v/18.2.0)
- [](https://npmjs.com/package/react-dom/v/18.2.0)
- [](https://npmjs.com/package/react-ga4/v/2.0.0)
- [](https://npmjs.com/package/react-lazyload/v/3.2.0)
- [](https://npmjs.com/package/react-router-dom/v/6.8.1)
- [](https://npmjs.com/package/react-use-is-online/v/1.2.1)
- MUI
- [](https://npmjs.com/package/@emotion/react/v/11.10.6)
- [](https://npmjs.com/package/@emotion/styled/v/11.10.6)
- [](https://npmjs.com/package/@mui/icons-material/v/5.11.9)
- [](https://npmjs.com/package/@mui/lab/v/5.0.0-alpha.120)
- [](https://npmjs.com/package/@mui/material/v/5.11.9)
- Redux
- [](https://npmjs.com/package/@reduxjs/toolkit/v/1.9.2)
- [](https://npmjs.com/package/react-redux/v/8.0.5)
- ESLint
- [](https://npmjs.com/package/eslint/v/latest)
- [](https://npmjs.com/package/eslint-config-prettier/v/latest)
- [](https://npmjs.com/package/eslint-plugin-react/v/latest)
- [](https://npmjs.com/package/eslint-plugin-simple-import-sort/v/latest)
- [](https://npmjs.com/package/prettier/v/latest)
- Vite
- [](https://npmjs.com/package/@vitejs/plugin-react/v/3.1.0)
- [](https://npmjs.com/package/vite/v/4.1.1)
- [](https://npmjs.com/package/vite-plugin-pwa/v/0.14.4)
- [](https://npmjs.com/package/workbox-window/v/6.5.4)
- Miscellaneous
- [](https://npmjs.com/package/axios/v/1.3.3)
- [](https://npmjs.com/package/bun-types/v/1.0.21)
- [](https://npmjs.com/package/luxon/v/3.2.1)
- [](https://npmjs.com/package/posthog-js/v/1.96.1)
- [](https://npmjs.com/package/spotify-web-api-js/v/1.5.2)