https://github.com/zsrobinson/curvature
We all know curves are curvy... but how curvy are they really?
https://github.com/zsrobinson/curvature
calculus education linear-algebra parametric-equation vectors
Last synced: about 1 month ago
JSON representation
We all know curves are curvy... but how curvy are they really?
- Host: GitHub
- URL: https://github.com/zsrobinson/curvature
- Owner: zsrobinson
- License: mit
- Created: 2023-05-10T22:10:11.000Z (about 2 years ago)
- Default Branch: main
- Last Pushed: 2024-02-24T22:51:32.000Z (over 1 year ago)
- Last Synced: 2025-03-31T14:35:25.191Z (3 months ago)
- Topics: calculus, education, linear-algebra, parametric-equation, vectors
- Language: TypeScript
- Homepage: https://curvature.zsrobinson.com
- Size: 2.15 MB
- Stars: 4
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE.txt
Awesome Lists containing this project
README
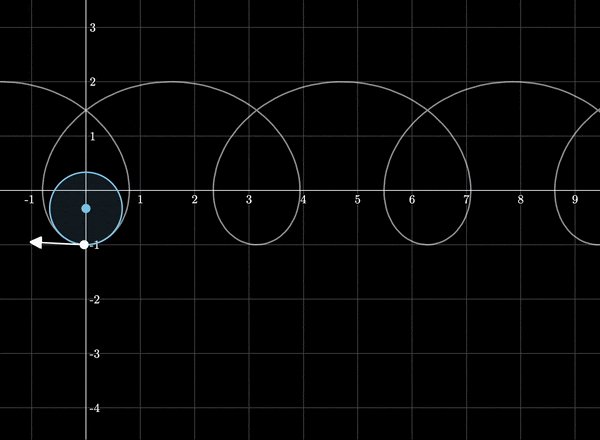
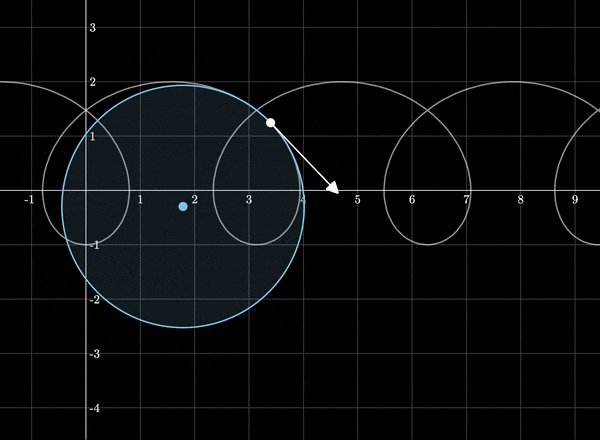
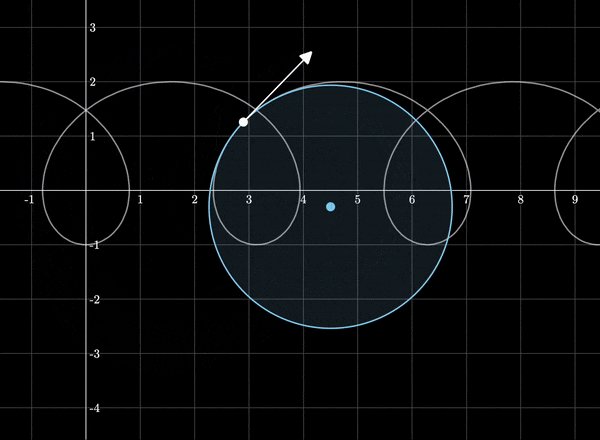
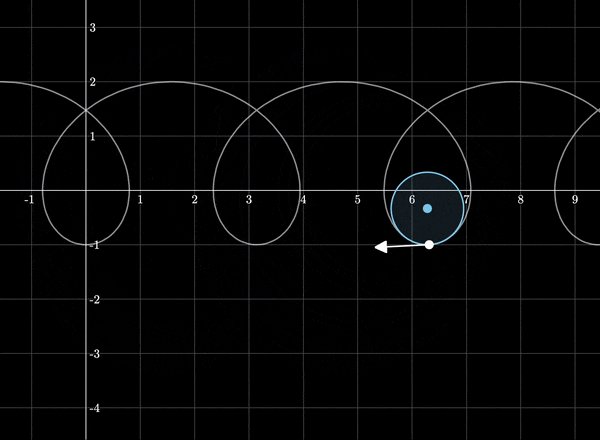
# Concepts in Curvature

View the full animation on the project's website!
## About this project
I think that most of us pretty intuitively understand the concept of curviness, but quantifying it is a little bit harder. How do you put a definition on how curvy a curve is? Going into this project, I had no clue. This was done as the final for my AP Calculus class in high school, and this topic isn't something you'd run in to throughout a normal calc 1 or 2 curriculum. Long story short, I did a little bit of research and threw some code together to help visualize it.
Although I've pretty much wrapped up this project, I'd love to hear any feedback on how I'd be able to improve it! My contact information is on my [GitHub profile](https://github.com/zsrobinson), and you can always just submit an issue on this project directly.
Lastly, thanks to the wonderful contributors to the [Mafs](https://mafs.dev/) React library, whom this project would not be possible without. This library is a great tool for visualizing different concepts in the world of math, and their [docs](https://mafs.dev/guides/examples/bezier-curves) do a great job at demonstrating this. Oh, and also thanks to my calculus teacher for letting me do this project instead of one of the more standard options we had for our final!
## Running it yourself
This is a [Next.js](https://nextjs.org/) project bootstrapped with [`create-next-app`](https://github.com/vercel/next.js/tree/canary/packages/create-next-app). To run this project locally, start the development server with `npm run dev` and open [http://localhost:3000](http://localhost:3000) with your browser to see the result.