https://github.com/zueai/mcp-manager
simple web ui to manage mcp (model context protocol) servers in the claude app
https://github.com/zueai/mcp-manager
claude llm mcp model-context-protocol react vite
Last synced: 9 months ago
JSON representation
simple web ui to manage mcp (model context protocol) servers in the claude app
- Host: GitHub
- URL: https://github.com/zueai/mcp-manager
- Owner: zueai
- License: mit
- Created: 2024-12-08T10:14:09.000Z (about 1 year ago)
- Default Branch: main
- Last Pushed: 2024-12-21T17:55:18.000Z (12 months ago)
- Last Synced: 2025-04-02T04:07:52.846Z (9 months ago)
- Topics: claude, llm, mcp, model-context-protocol, react, vite
- Language: TypeScript
- Homepage: https://mcp-manager.zue.ai
- Size: 992 KB
- Stars: 153
- Watchers: 3
- Forks: 23
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-mcp-servers - mcp-manager - A simple web UI for installing and managing MCP servers, designed for use with the Claude Desktop App. ([Read more](/details/mcp-manager.md)) `installer` `management` `web-ui` `mcp` `open-source` (Development Tools MCP Servers)
- awesome-mcp-servers - Claude MCP Manager - simple web ui to manage mcp (model context protocol) servers in the claude app (Table of Contents / Other Tools and Integrations)
- awesome-mcp-zh - zueai/mcp-manager
- awesome-mcp-servers - zueai/mcp-manager - Simple Web UI to install and manage MCP servers for Claude Desktop App. (Legend / 🛠️ <a name="other-tools-and-integrations"></a>Other Tools and Integrations)
- awesome-rainmana - zueai/mcp-manager - simple web ui to manage mcp (model context protocol) servers in the claude app (TypeScript)
- awesome-mcp-servers - **mcp-manager** - simple web ui to manage mcp (model context protocol) servers in the claude app `typescript` `claude` `llm` `mcp` `model-context-protocol` `npm install zueai/mcp-manager` (🤖 AI/ML)
- awesome-mcp - zueai/mcp-manager - Simple Web UI to install and manage MCP servers for Claude Desktop App. (MCP Servers / 🛠️ Other Tools and Integrations)
- awesome - zueai/mcp-manager - simple web ui to manage mcp (model context protocol) servers in the claude app (TypeScript)
- best-of-mcp-servers - GitHub
README
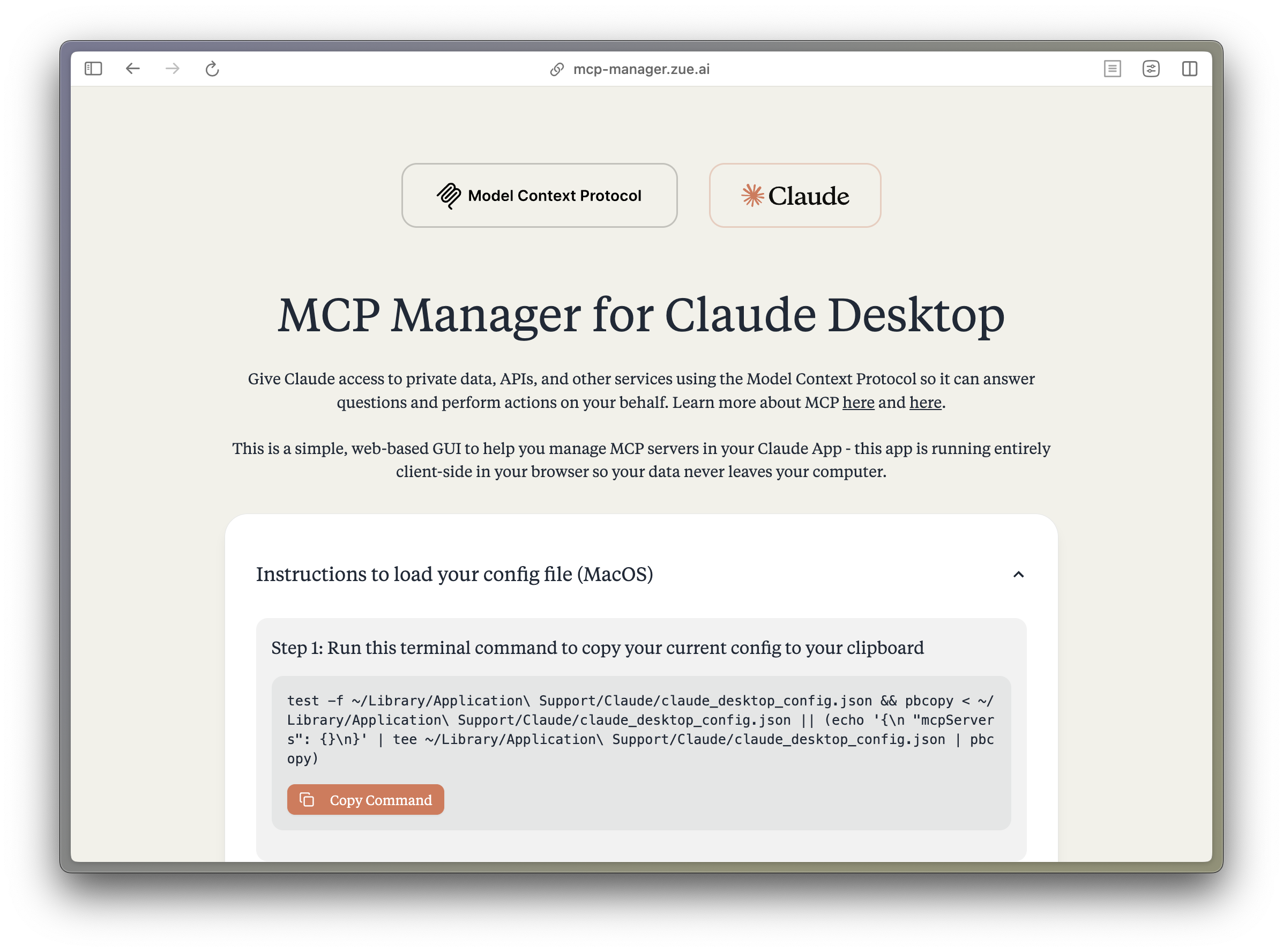
MCP Manager for Claude Desktop
A desktop application to manage Model Context Protocol (MCP) servers for the Claude Desktop app on MacOS. Just follow the instructions and paste a few commands to give your Claude app instant superpowers.

## What is MCP?
The Model Context Protocol (MCP) enables Claude to access private data, APIs, and other services to answer questions and perform actions on your behalf. Learn more about MCP at:
- [modelcontextprotocol.io](https://modelcontextprotocol.io)
- [Anthropic's MCP Announcement](https://www.anthropic.com/news/model-context-protocol)
## Features
- 🚀 Easy-to-use desktop interface for managing MCP servers
- 🔒 Runs locally - your data never leaves your computer
- ⚡️ Quick setup for popular MCP servers:
- Apple Notes - Access and search your Apple Notes
- AWS Knowledge Base - Access and query AWS Knowledge Base for information retrieval
- Brave Search - Search the web with Brave Search API
- Browserbase - Let Claude explore the web with Browserbase
- Cloudflare - Manage your Cloudflare workers and account resources
- Everart - Interface with Everart API for digital art and design tools
- Exa - Search the web with Exa
- Filesystem - Access and manage local filesystem
- GitHub - Access your GitHub repositories
- GitLab - Manage GitLab repositories and resources
- Google Drive - Access and search files in your Google Drive
- Google Maps - Access Google Maps API for location services
- Memory - Give Claude memory of previous conversations
- Obsidian - Read and search files in your Obsidian vault
- Perplexity - Search the web with Perplexity API
- PostgreSQL - Connect and interact with PostgreSQL databases
- Puppeteer - Automate browser interactions
- Sequential Thinking - Enable step-by-step reasoning
- Slack - Access your Slack workspace
- SQLite - Manage SQLite databases
- Todoist - Access and search your Todoist tasks
- YouTube Transcript - Access and search YouTube transcripts
- 🛠 Simple configuration of environment variables and server settings
- 📋 One-click copying of terminal commands for installation
## Tech Stack
- **Desktop Framework**:
- Electron 29.1.4 with React 18.3.1
- TypeScript 5.6.2
- **Build Tool**:
- Vite 6.0.1
- Electron Builder 25.1.8
- **UI Components**:
- TailwindCSS 3.4.16
- DaisyUI 4.12.14
- Lucide React 0.468.0 for icons
- Tiempos Font
- **Code Quality**:
- Biome 1.9.4
- ESLint 9.15.0
- **Package Manager**: Bun
## Project Structure
```plaintext
src/
├── components/ # React components
│ ├── server-configs/ # Server-specific configuration components
│ └── ...
├── assets/ # Static assets and fonts
├── App.tsx # Main application component
├── server-configs.ts # MCP server configurations
└── utils.ts # Utility functions
electron/
├── main.ts # Electron main process
└── tsconfig.json # TypeScript config for Electron
```
## Development
1. Install dependencies:
```bash
bun install
```
2. Start development:
```bash
bun electron:dev
```
3. Build for MacOS:
```bash
rm -rf dist dist-electron # When rebuilding
bun electron:build # Creates .dmg installer
```
4. Additional commands:
```bash
bun check # Run TypeScript checks and Biome formatting
bun lint # Run ESLint
```
## Work to be done
Add preset MCPs:
- Fetch
- Time-related
- Sentry
Contributions to resolve these are welcome!
## Contributing
Contributions are extremely welcome! Please open a PR with new MCP servers or any other improvements to the codebase.
## Disclaimer
This project is not affiliated with Anthropic. All logos are trademarks of their respective owners.
## License
MIT
---
Contact us for custom AI automation solutions and product development.

