https://github.com/zumerlab/orbit
💫 Orbit is a general-purpose CSS framework designed for building any kind of radial UI.
https://github.com/zumerlab/orbit
composer css css-framework design-system hacktoberfest html radial scss ui ux webcomponents
Last synced: 8 months ago
JSON representation
💫 Orbit is a general-purpose CSS framework designed for building any kind of radial UI.
- Host: GitHub
- URL: https://github.com/zumerlab/orbit
- Owner: zumerlab
- License: mit
- Created: 2023-02-27T13:06:33.000Z (almost 3 years ago)
- Default Branch: main
- Last Pushed: 2025-03-25T11:41:55.000Z (10 months ago)
- Last Synced: 2025-05-13T12:18:52.539Z (9 months ago)
- Topics: composer, css, css-framework, design-system, hacktoberfest, html, radial, scss, ui, ux, webcomponents
- Language: JavaScript
- Homepage: https://zumerlab.github.io/orbit-docs/
- Size: 2.03 MB
- Stars: 583
- Watchers: 7
- Forks: 9
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Contributing: CONTRIBUTING.md
- Funding: .github/FUNDING.yml
- License: LICENSE
- Code of conduct: .github/CODE_OF_CONDUCT.md
Awesome Lists containing this project
- fucking-awesome-css-frameworks - Repo
- awesome-css-frameworks - Repo
- my-awesome-list - orbit
README
📚 Docs •
💬 Github discussions •
🧑💻 Telegram group
Use Orbit to create amazing radial UIs using CSS only!
Get involved,
place your ⭐ in Orbit! 
## Orbit CSS overview
**Orbit** is a CSS framework designed for creating radial layouts. It offers simplicity, effectiveness, ease of use, and tremendous versatility for crafting compelling designs. It offers extensive customization options and supports nesting for building intricate designs tailored to your requirements.
## Why Orbit?
Creating radial UIs generally involves using JavaScript or other programming languages to calculate angles, radii, distances, and more. **Orbit** saves you time and effort by enabling you to build these UIs with just CSS.
## Features
With **Orbit**, you can:
- Build any kind of radial UI using predefined CSS classes that do the heavy lifting.
- Easily compose simple or complex radial designs by combining **Orbit** elements.
- Use **Orbit** alongside other traditional CSS frameworks.
- Get started quickly with our detailed documentation, examples, and guides.
## Documentation
Learn all about **Orbit** in our [doc site](https://zumerlab.github.io/orbit-docs)!
## What is radial UI?
Radial UI refers to a design paradigm where elements are organized in a circular or radial pattern, diverging from traditional grid-based or linear layouts. This design approach is particularly effective for applications that involve:
- **Circular data visualization:** progress bars, pie charts, multi-level pies, gauges, knobs
- **Navigation menus and controls:** radial or pie menus, circular scrolling
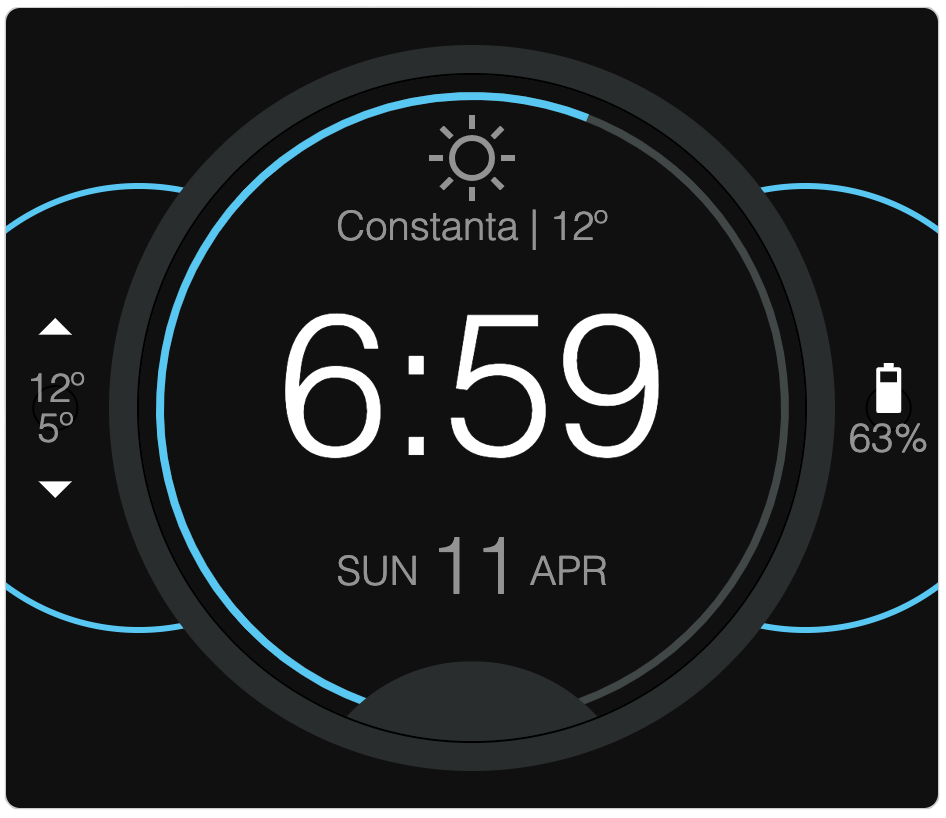
- **Dashboards:** smart-home interfaces, car dashboards, infotainment systems
- **Calendars:** circular layouts for scheduling and event tracking
- **Creative art and structures:** mandalas, sci-fi-inspired art, chemical structures
- **Interactive interfaces:** watch faces, dynamic controls for games or tools
**Characteristics:**
- **Circular layout:** elements are arranged in a circular or curved pattern.
- **Center-focused:** the center often serves as a focal point.
- **Symmetry:** radial UIs frequently exhibit symmetry, fostering a sense of balance.
- **Angular relationships:** elements are positioned at specific angles relative to one another.
**Benefits:**
- **Aesthetics:** radial designs are visually striking and engaging.
- **Intuitive navigation:** circular layouts simplify navigation and reduce cognitive load.
- **Space efficiency:** radial UIs make efficient use of available screen, ideal for both compact and expansive interfaces.
## Installation
**Orbit** comes with just two files: `orbit.css` (or `orbit.min.css`) and `orbit.js` (or `orbit.min.js`).
### Obtaining the Orbit files
You can get **Orbit** files in three ways:
#### 1. Download the files
- Download the **CSS file:** [orbit.css](https://unpkg.com/@zumer/orbit@latest/dist/orbit.css) or [orbit.min.css](https://unpkg.com/@zumer/orbit@latest/dist/orbit.min.css).
- Download the **JS file:** [orbit.js](https://unpkg.com/@zumer/orbit@latest/dist/orbit.js) or [orbit.min.js](https://unpkg.com/@zumer/orbit@latest/dist/orbit.min.js).
#### 2. Use a CDN
- **CSS:**
Uncompressed: [orbit.css](https://unpkg.com/@zumer/orbit@latest/dist/orbit.css)
Minified: [orbit.min.css](https://unpkg.com/@zumer/orbit@latest/dist/orbit.min.css)
- **JS:**
Uncompressed: [orbit.js](https://unpkg.com/@zumer/orbit@latest/dist/orbit.js)
Minified: [orbit.min.js](https://unpkg.com/@zumer/orbit@latest/dist/orbit.min.js)
#### 3. Install via npm or yarn
```sh
npm install @zumer/orbit
```
or
```sh
yarn add @zumer/orbit
```
### Adding Orbit to your project
Include the files in your project as follows:
```html
```
Or via CDN:
```html
```
## 🏁 Quick start
```html
```
## Examples
- **A dashboard**

- **A watch**

Explore more examples in our [doc site](https://zumerlab.github.io/orbit-docs/examples/progress).
## Stay in Orbit
There are many ways to **contribute** to **Orbit** development:
- [**Contribution guidelines**](https://github.com/zumerlab/orbit/blob/main/CONTRIBUTING.md): This guide outlines how you can contribute to Orbit, help us test and improve it, and share your experiences with the community.
- [**GitHub discussions**](https://github.com/zumerlab/orbit/discussions): Engage with other contributors, ask questions, and share your experiences.
- [**Telegram group**](https://t.me/ZumlyCommunity): Join our Telegram group for real-time discussions and updates.
## Special thanks to our contributors
## License
[MIT](https://github.com/zumerlab/orbit/blob/main/LICENSE)

