https://github.com/zuramai/mazer
Free and Open-source Bootstrap 5 Admin Dashboard Template and Landing Page
https://github.com/zuramai/mazer
admin-dashboard bootstrap bootstrap5 bootstrap5-template dashboard free-template hacktoberfest scss template
Last synced: 6 months ago
JSON representation
Free and Open-source Bootstrap 5 Admin Dashboard Template and Landing Page
- Host: GitHub
- URL: https://github.com/zuramai/mazer
- Owner: zuramai
- License: mit
- Created: 2021-01-19T12:11:47.000Z (almost 5 years ago)
- Default Branch: main
- Last Pushed: 2024-11-03T22:00:32.000Z (12 months ago)
- Last Synced: 2025-05-10T09:34:30.056Z (6 months ago)
- Topics: admin-dashboard, bootstrap, bootstrap5, bootstrap5-template, dashboard, free-template, hacktoberfest, scss, template
- Language: HTML
- Homepage: http://zuramai.github.io/mazer
- Size: 79.8 MB
- Stars: 2,925
- Watchers: 47
- Forks: 793
- Open Issues: 9
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- Funding: .github/FUNDING.yml
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
- awesome-made-by-indonesian - Mazer Dashboard - `Free and Open-source Bootstrap 5 Admin Dashboard Template and Landing Page` *by [Ahmad Saugi](https://github.com/zuramai)* (M)
- made-in-indonesia - Mazer Dashboard - `Free and Open-source Bootstrap 5 Admin Dashboard Template and Landing Page` *by [Ahmad Saugi](https://github.com/zuramai)* (M)
- awesome-indonesia-repo - Mazer - Clean, Elegant, and Free Bootstrap 5 Admin Dashboard Template (Front-end Development)
README
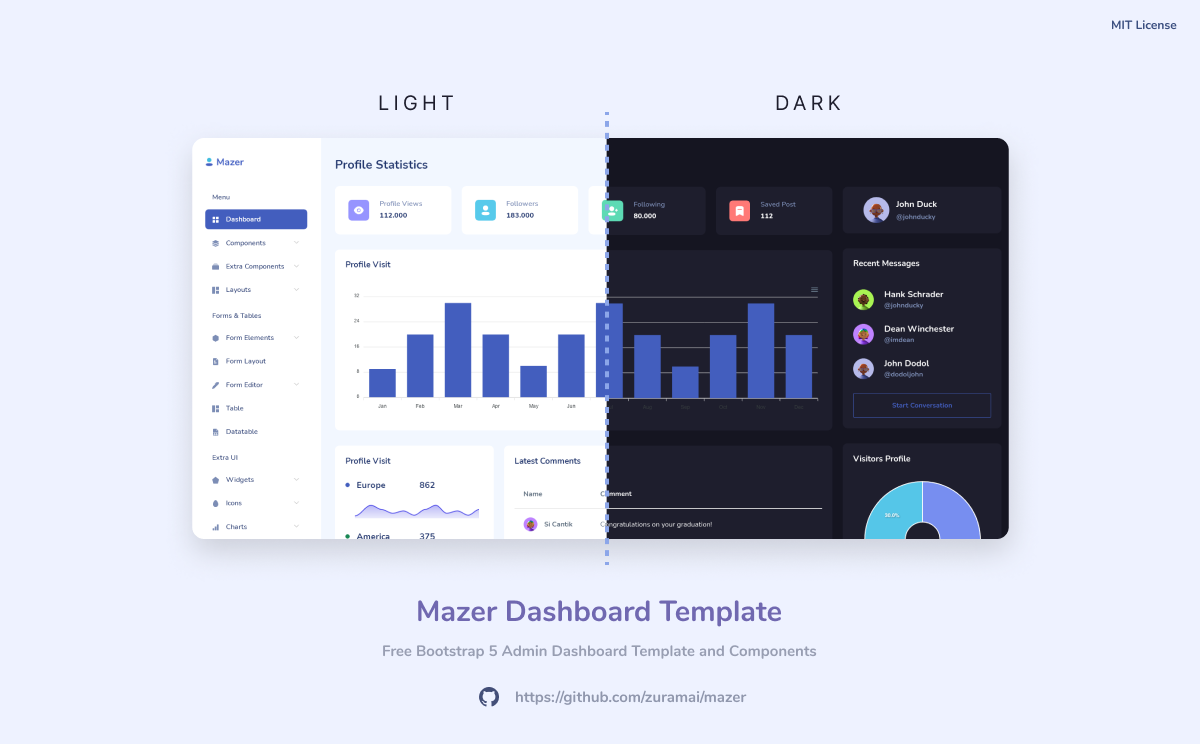
Mazer Dashboard

Mazer is an Admin Dashboard Template that can help you develop faster. Made with Bootstrap 5. No jQuery dependency.
[](https://github.com/zuramai/mazer/graphs/contributors)


[](LICENSE)
Demo Page
Documentation Page
Indonesian README
## Installation
### Using a ready-made built (recommended)
Download the latest release from the [releases page](https://github.com/zuramai/mazer/releases "releases page").
Open the index HTML file and explore the source code.
### Building yourself
1. Clone the repository
```sh
git clone https://github.com/zuramai/mazer
```
2. Install dependencies
```sh
yarn install
# OR
npm install
```
3. Run it locally
```sh
npm run dev
```
4. Open `http://localhost:5173` in your browser
### Building with Docker
- Clone the repository `git clone https://github.com/zuramai/mazer`
- Make sure you have Docker installed and run:
- `docker build -t mazer-frontend .`
- `docker run -it -d -p 5173:80 --name mazer mazer-frontend`
- Open `http://localhost:5173`
### Using CDN
Simple example using CDN from [jsdelivr.net](https://www.jsdelivr.com/).
```html
Dashboard - Mazer Admin Dashboard
```
#### CDN Prefix
You can use the url with a prefix like this:
```
https://cdn.jsdelivr.net/gh/zuramai/mazer@docs/demo
```
A simple example:
```
https://cdn.jsdelivr.net/gh/zuramai/mazer@docs/demo/assets/compiled/css/app.css
```
## Community Mazer-based open sources
- [CodeIgniter 4](https://github.com/irsyadulibad/mazer-codeigniter) by [@irsyadulibad](https://github.com/irsyadulibad)
- [Laravel Mazer Starter](https://github.com/billalxcode/laravel-mazer-starter) by [@billalxcode](https://github.com/billalxcode)
- [Nuxt](https://github.com/fzn0x/mazer-nuxt) by [@fzn0x](https://github.com/fzn0x)
- [React JS Component Library](https://github.com/fachryansyah/react-mazer-ui) by [@fachryansyah](https://github.com/fachryansyah/)
- [Adonisjs 5](https://github.com/afman42/mazer-adonisjs) by [@afman42](https://github.com/afman42/)
- [Django](https://github.com/bimbims125/mazer-django) by [@bimbims125](https://github.com/bimbims125/)
- [Flask](https://github.com/antheiz/mazer-flask) by [@antheiz](https://github.com/antheiz/)
- [Symfony 6.3 (Mazer 2.1.0)](https://github.com/TheoD02/mazer-symfony-6.3/tree/mazer-2.1.0) by [@theod02](ttps://github.com/TheoD02)
- [Spring-Thymeleaf](https://github.com/deyhay-enterprise/spring-project-mazer-template) by [@hi-rullah](https://github.com/hi-rullah)
- [Ruby on Rails](https://github.com/noesya/mazer-rails) by [@noesya](https://github.com/noesya)
- [Yii2](https://github.com/anovsiradj/yii2-theme-mazer) by [@anovsiradj](https://github.com/anovsiradj)
- [Next JS](https://github.com/dipras/next-mazer) by [@dipras](https://github.com/dipras)
- Did you make in another framework or tools? Open up Pull Requests and put yours here! 😃
## Contributing
Please follow [Contributing Guide](./CONTRIBUTING.md) before contributing.
## License
Mazer is under [MIT License](./LICENSE).
## Author
Mazer is created by Saugi.
## Sponsors
