https://github.com/zw301/star-table
:star: A restaurant reservation web application. Using Ruby on Rails, PostgreSQL, JavaScript/React/Redux, JSX, SCSS.
https://github.com/zw301/star-table
javascript reactjs ruby-on-rails
Last synced: 6 months ago
JSON representation
:star: A restaurant reservation web application. Using Ruby on Rails, PostgreSQL, JavaScript/React/Redux, JSX, SCSS.
- Host: GitHub
- URL: https://github.com/zw301/star-table
- Owner: zw301
- Created: 2018-03-28T23:55:19.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2018-07-18T21:06:32.000Z (over 7 years ago)
- Last Synced: 2024-11-19T19:43:33.974Z (12 months ago)
- Topics: javascript, reactjs, ruby-on-rails
- Language: Ruby
- Homepage: https://startable.herokuapp.com/
- Size: 829 KB
- Stars: 13
- Watchers: 0
- Forks: 6
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
- Open-Source-Ruby-and-Rails-Apps - star-table - ⭐ A restaurant reservation web application. Using Ruby on Rails, PostgreSQL, JavaScript/React/Redux, JSX, SCSS. 🔥 ✅ 🚀 (Happy Exploring 🤘)
README
# StarTable
[StarTable Live](https://startable.herokuapp.com/#/)
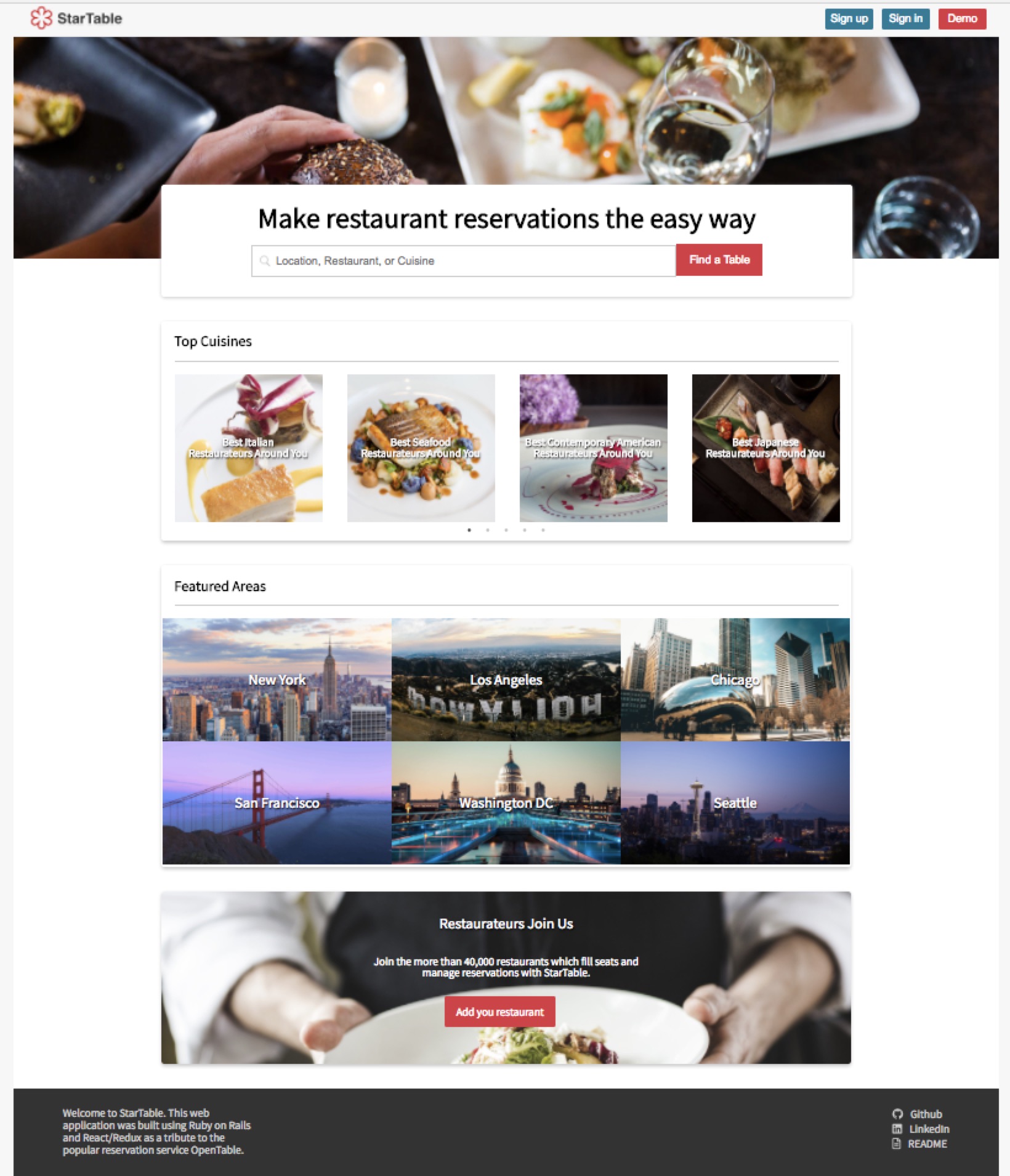
StarTable is a full-stack web application inspired by OpenTable. The backend is built on Ruby on Rails with a PostgreSQL database and the frontend consists of a React/Redux architecture.
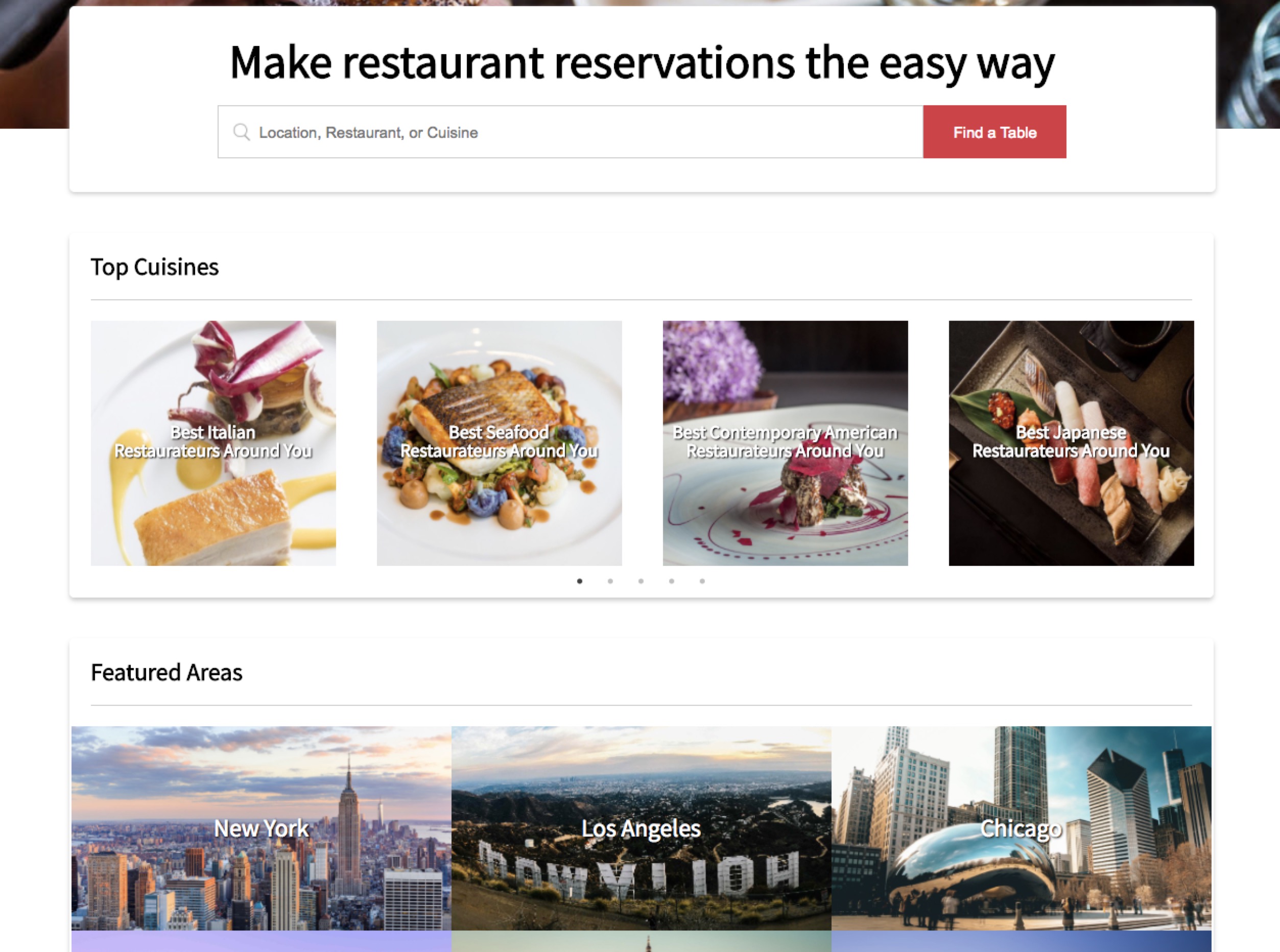
It features restaurants that users can view, book and review. Users can search for restaurants by location, restaurant name, or cuisines through the search bar or by clicking on a specific image on index page. The city image are responsive design.

## Description
### Search
StarTable makes it easy for users to search Michelin star restaurants to find available reservations. One can search by location, restaurant name, or cuisines.

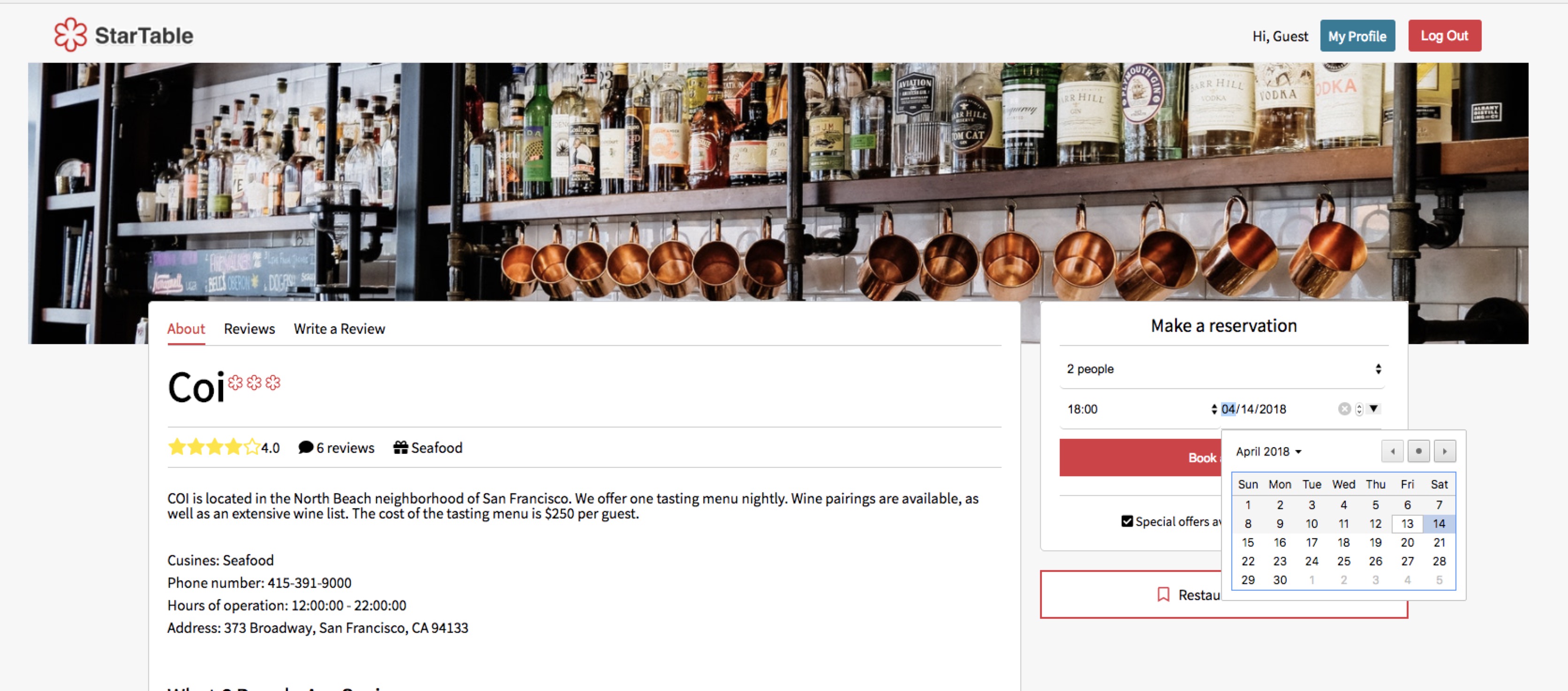
### Reservations
Reservation form exists inside each restaurant's page. Once user select the time and submit the form, it will hit the database and will be stored in the joint table between users and restaurants with the specific date and time. This allows us to manage and keep track of records. All you favorites restaurants are also listed and can be edited in the profile page.

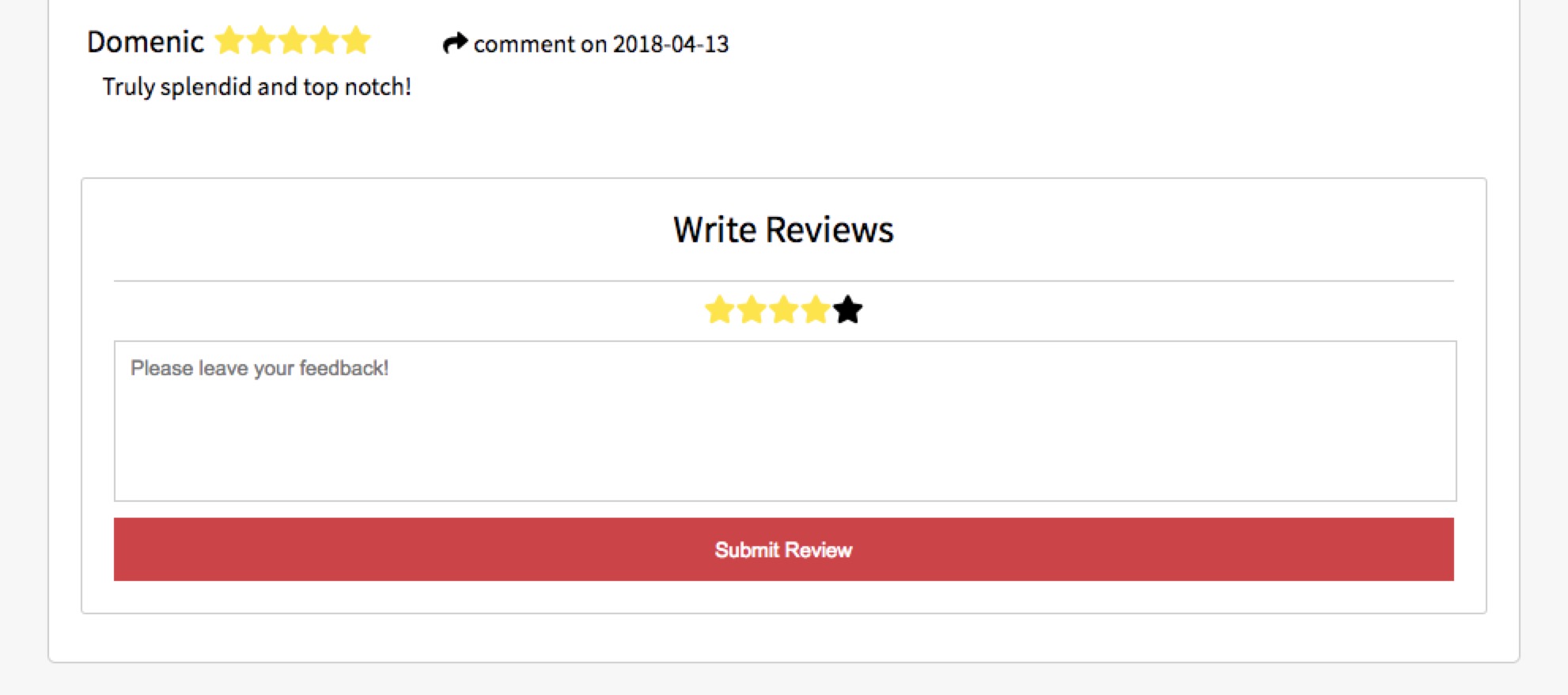
### Rating, Reviews, Favorites
User can favorite one restaurant and find the favorite restaurants list in their profile page.
StarTable users once logged in can write reviews of restaurants they've booked.
Those rating and reviews are made only by registered users. When unauthorised users try to access, they will be encouraged to sign up or will be redirected to homepage by protected routes.

To get hover star in the review
```JS
updateRating(updatedRating){
return (e) => this.setState({rating: updatedRating});
}
handleHover(i){
return () => this.setState({hover: true, hoverV: i});
}
handleHoverLeave(){
this.setState({hover: false});
}
ratingStars(){
let starArr = [];
for (let i = 1; i < 6; i++) {
let id, maxRating;
maxRating = this.state.hover ? this.state.hoverV: this.state.rating;
if (i <= maxRating) id ="full";
starArr.push(
);
}
return starArr;
}
```
### Features
- User Authentication
- Login/signup forms displayed in modal windows
- Homes index and show pages
- Search pages using search bar
- Make reservations for restaurants
- View all future reservation and past reservation on user profile page
- Write reviews on restaurant
- Favorite restaurant
### Frameworks, Libraries, Gems and Services
- Rails
- React
- Redux
- jQuery
- Jbuilder
- BCrypt
### Furture additions
- Back to top button in restaurant detail page and user profile page.
- Improve restaurant review form
- Maps: Restaurant show page has interactive map for restaurant
- Image upload: Restaurant profile picture upload
### Additional Resources
- [Database Schema](https://github.com/zw301/fullstack/wiki/Database-Schema)
- [API Endpoints](https://github.com/zw301/starTable/wiki/Routes)
- [Design Wireframes](https://github.com/zw301/starTable/wiki/Wireframes)
- [Sample Redux State](https://github.com/zw301/starTable/wiki/Sample-State)