Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/zxch3n/image-labeler-react
A react component that helps labeling images for object detection
https://github.com/zxch3n/image-labeler-react
image-labeling image-labeling-tool object-detection react-components
Last synced: 2 months ago
JSON representation
A react component that helps labeling images for object detection
- Host: GitHub
- URL: https://github.com/zxch3n/image-labeler-react
- Owner: zxch3n
- Created: 2019-06-14T15:18:51.000Z (over 5 years ago)
- Default Branch: master
- Last Pushed: 2022-12-10T19:15:53.000Z (about 2 years ago)
- Last Synced: 2024-10-03T12:26:03.360Z (3 months ago)
- Topics: image-labeling, image-labeling-tool, object-detection, react-components
- Language: TypeScript
- Homepage:
- Size: 871 KB
- Stars: 41
- Watchers: 2
- Forks: 16
- Open Issues: 21
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Image Labeler ( Bounding Box Labeling Tool )
A react component to build image-labeling-tool.
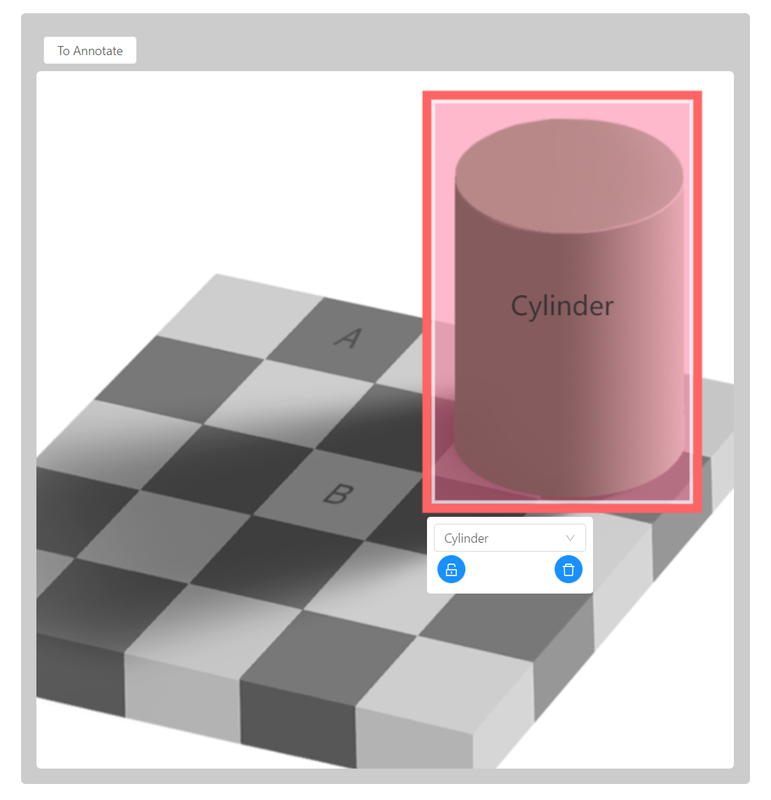
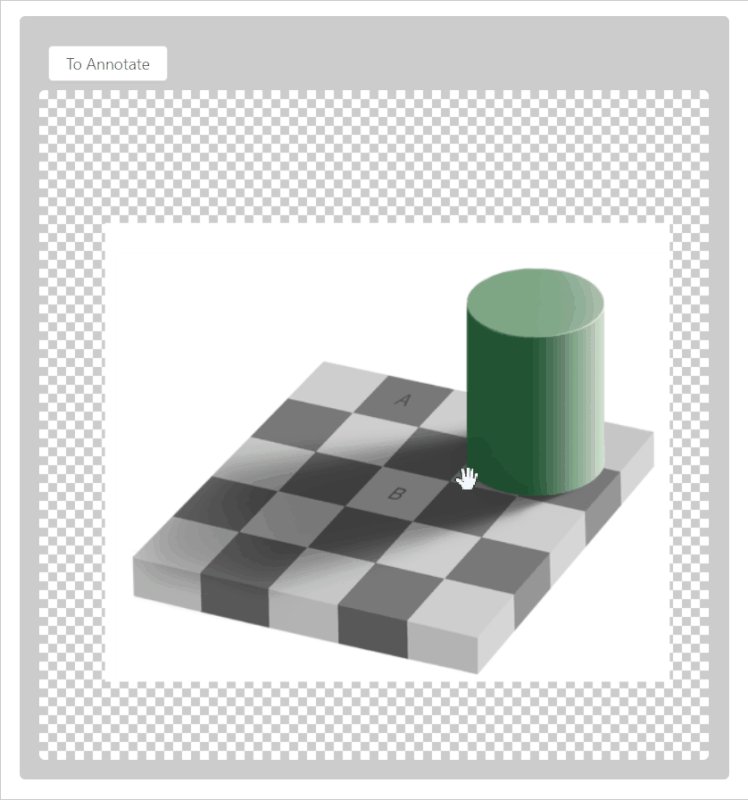
- Label image with bounding boxes and scene types
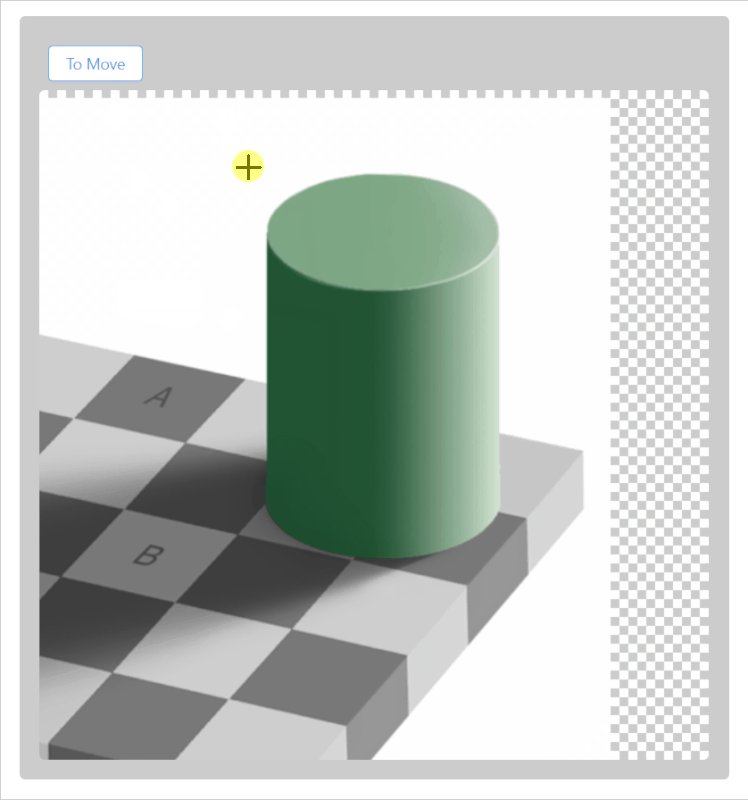
- Scale by wheel and gesture
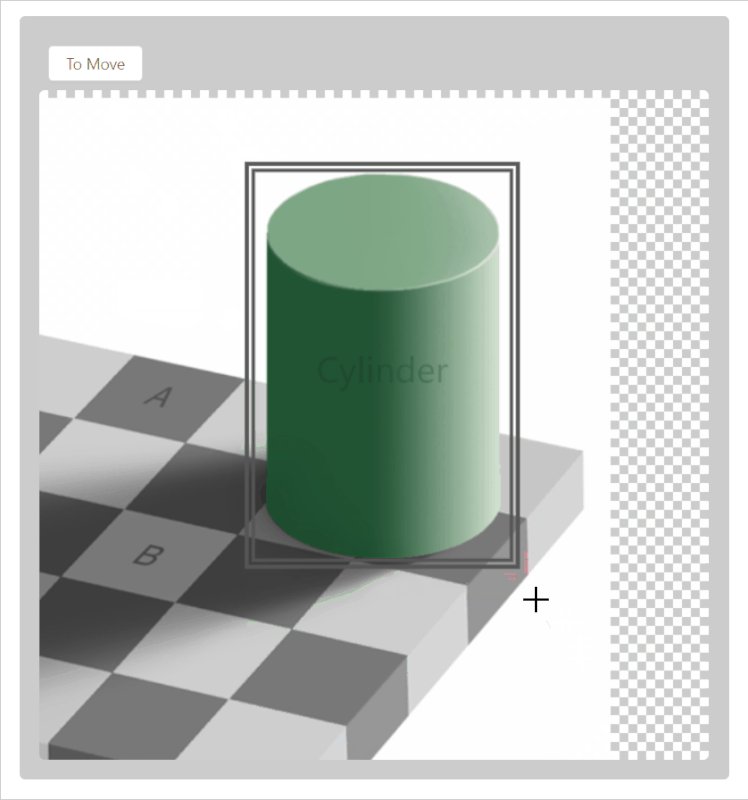
- Resize and move bounding boxes easily
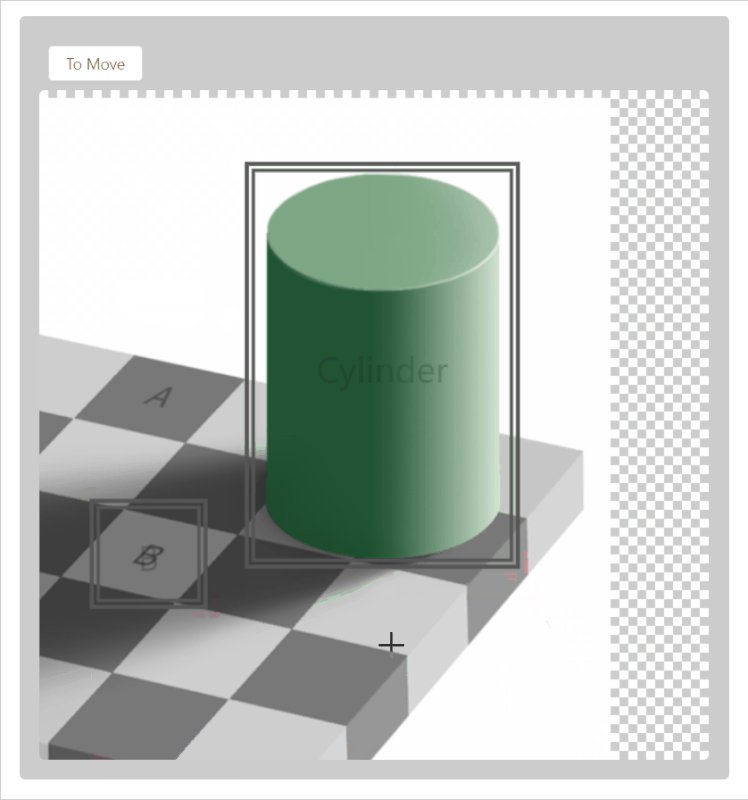
[](https://postimg.cc/t1G01JJw)
[](https://postimg.cc/F1g6wt50)
## Usage
```bash
npm install image-labeler-react
```
```js
import React from 'react';
import {Annotator} from 'image-labeler-react';
const App: React.FC = () => {
return (
{
// upload labeled data
}}
types={['A', 'B', 'Cylinder']}
defaultType={"Cylinder"} />
);
}
export default App;
```
### Shortkeys
|Shortcut Key| Action|
|:-----------|:------|
| Enter / Space | Upload |
| Tab | Switch Mode (Annotate|Move) |
| Q | Delete Bounding Box |
| + | Zoom In |
| - | Zoom Out |
## Props
```javascript
interface Props {
imageUrl: string,
height: number, // height of the labeling window
width: number, // width of the labeling window
types: Array, // annotation types
asyncUpload?: (data: any) => Promise, // will be invoked when uploading. you can switch to next image in this callback
disableAnnotation?: boolean, // default false
defaultType?: string, // default type, can be empty
defaultSceneType?: string, // default sceneType, can be empty
defaultBoxes?: Array, // default bounding boxes, can be empty
showButton?: boolean, // showing button or not, default true
sceneTypes?: Array, // if provided, the sceneType select box will show up
className?: string,
style?: any
}
```
## `asyncUpload`
`asyncUpload` will be invoked when clicking Upload button or press `Enter`.
The structure of param `labeledData` is
```js
{
image: this.image.src,
height: this.image.naturalHeight,
width: this.image.naturalWidth,
sceneType?: "undefined when props.sceneTypes is empty",
boxes: [
{
x: 100,
y: 100,
w: 10,
h: 10,
annotation: 'Cylinder'
}
]
}
```