https://github.com/zxlie/fehelper
😍FeHelper--Web前端助手(Awesome!Chrome & Firefox & MS-Edge Extension, All in one Toolbox!)
https://github.com/zxlie/fehelper
chatgpt chrome-extension code-beautify code-compress color-transfer crontab fehelper firefox-addon image-base64 json json-format markdown-html microsoft-edge microsoft-edge-extension qrcode qrcode-decoder qrcode-generator web-fehelper
Last synced: 8 months ago
JSON representation
😍FeHelper--Web前端助手(Awesome!Chrome & Firefox & MS-Edge Extension, All in one Toolbox!)
- Host: GitHub
- URL: https://github.com/zxlie/fehelper
- Owner: zxlie
- License: mit
- Created: 2013-03-10T06:02:24.000Z (almost 13 years ago)
- Default Branch: master
- Last Pushed: 2025-04-11T08:32:27.000Z (9 months ago)
- Last Synced: 2025-04-24T00:41:25.301Z (9 months ago)
- Topics: chatgpt, chrome-extension, code-beautify, code-compress, color-transfer, crontab, fehelper, firefox-addon, image-base64, json, json-format, markdown-html, microsoft-edge, microsoft-edge-extension, qrcode, qrcode-decoder, qrcode-generator, web-fehelper
- Language: JavaScript
- Homepage: https://www.baidufe.com/fehelper
- Size: 44.4 MB
- Stars: 5,234
- Watchers: 101
- Forks: 1,257
- Open Issues: 301
-
Metadata Files:
- Readme: README.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
README
# FeHelper For Chrome, Firefox & MS-Edge
FeHelper是一个功能强大的浏览器扩展,专为前端开发者设计,集成了多种实用工具,帮助开发者提高工作效率。无论是JSON数据处理、二维码生成与解码,还是代码美化与压缩,FeHelper都能为您提供便捷的解决方案。

[](https://chrome.google.com/webstore/detail/pkgccpejnmalmdinmhkkfafefagiiiad)
[](https://chrome.google.com/webstore/detail/pkgccpejnmalmdinmhkkfafefagiiiad)
[](https://chrome.google.com/webstore/detail/pkgccpejnmalmdinmhkkfafefagiiiad)
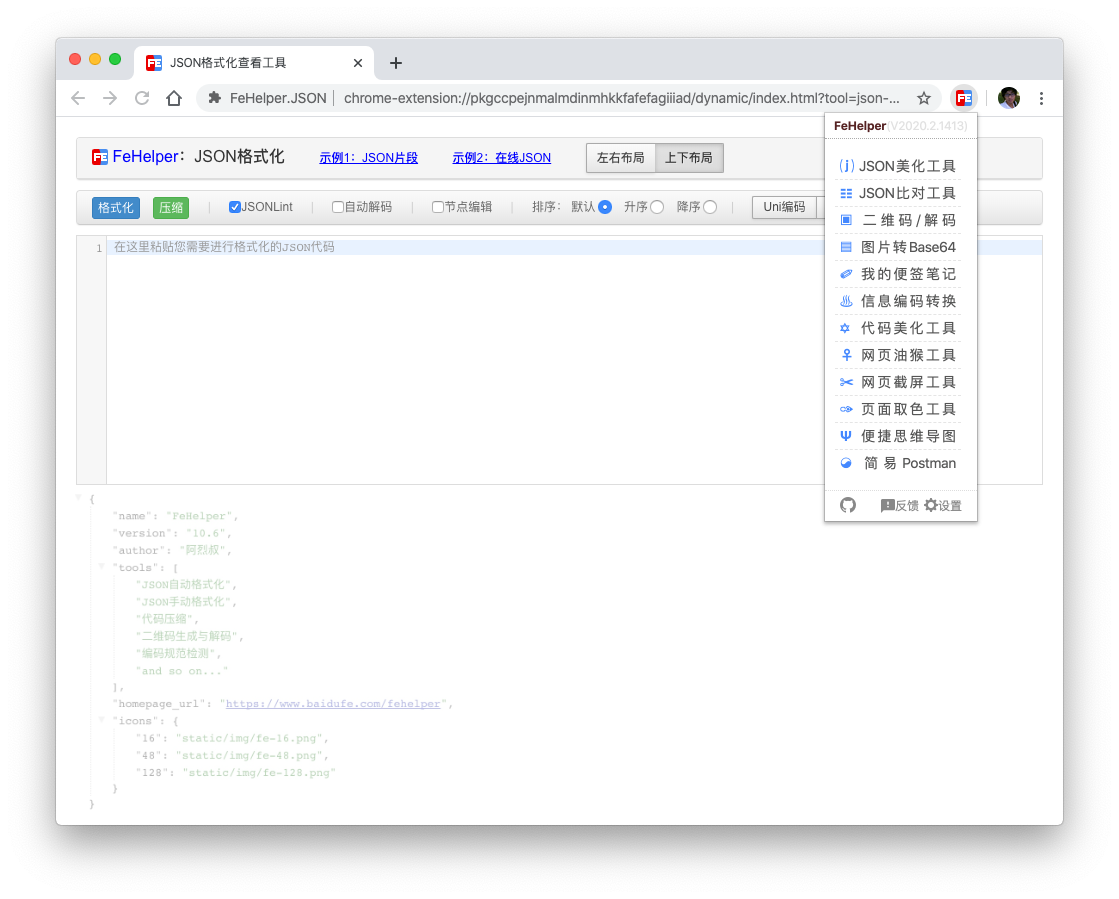
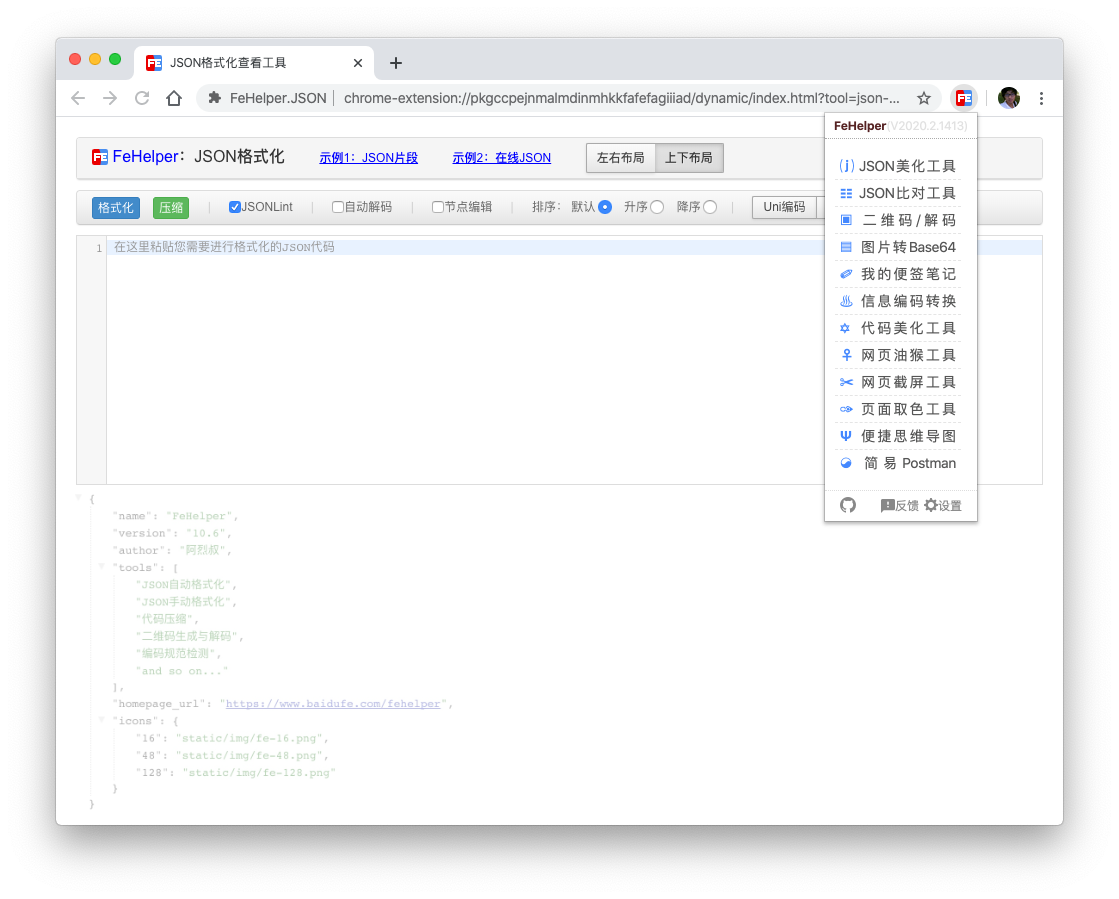
## 一、功能展示

## 二、贡献指南
我们欢迎社区的贡献!如果您有兴趣参与FeHelper的开发,请按照以下步骤进行:
1. Fork本仓库并克隆到本地。
2. 创建一个新的分支:`git checkout -b feature/YourFeature`
3. 提交您的更改:`git commit -m 'Add some feature'`
4. 推送到分支:`git push origin feature/YourFeature`
5. 创建一个Pull Request。
## 三、官网地址
https://www.baidufe.com/fehelper/index/index.html
### 1、扩展示例

### 2、关于新版
- 新版本的FeHelper,是以开放平台为思路的设计,详细了解FeHelper新版,可以参考链接:
- [FeHelper-开放平台版介绍文档](/README_NEW.md)
- [开放平台思路下的FeHelper-阿烈叔的博客](https://www.baidufe.com/item/5b1e07d6f5106b6907bc.html)
- 新版本FeHelper在一个新的`私有仓储`,待打磨得足够细腻了,再考虑开源

## 四、功能详细介绍
FeHelper是一个功能强大的开发者工具,专为前端开发者设计,集成了多种实用工具,帮助开发者提高工作效率。以下是FeHelper的主要功能:
- **JSON工具**:
- **JSON美化工具**:自动检测并格式化JSON数据,支持手动格式化、乱码解码、排序、BigInt处理、编辑、下载和皮肤定制等功能,极大地方便了开发者对JSON数据的处理。
- **JSON比对工具**:支持两个JSON内容的自动键值比较,并高亮显示差异点,帮助开发者快速识别数据变化。
- **二维码工具**:
- **二维码生成器**:支持自定义颜色和icon的二维码生成,适用于多种应用场景。
- **二维码解码器**:支持多种模式的二维码解码,包括截图后粘贴解码,方便快捷。
- **编码工具**:
- **字符串编解码**:支持多格式的信息编解码,如Unicode、UTF-8、URL、Base64、MD5等,满足不同编码需求。
- **代码美化工具**:支持多语言的代码美化,包括Javascript、CSS、HTML、XML、SQL,帮助开发者保持代码整洁。
- **代码压缩工具**:提供简单的代码压缩功能,支持HTML、Javascript、CSS代码压缩,优化网页加载速度。
- **开发者工具**:
- **AI助手**:由AI强力支撑的超智能对话工具,支持代码编写、改代码、做方案设计等,提升开发效率。
- **简易Postman**:接口调试工具,支持GET/POST/HEAD请求方式,自动格式化JSON内容,简化API测试流程。
- **Websocket工具**:支持对Websocket接口的抓包测试,包括ws服务的连接测试、消息发送测试、结果分析等。
- **其他工具**:
- **时间(戳)转换**:本地化时间与时间戳之间的相互转换,支持秒/毫秒、世界时区切换、各时区时钟展示等。
- **随机密码生成**:将各种字符进行随机组合生成密码,支持指定长度和字符类型,确保密码安全性。
- **我的便签笔记**:便签笔记工具,支持创建目录对笔记进行分类管理,笔记支持一键导出/导入,方便信息管理。
- **Markdown转换**:Markdown编写/预览工具,支持HTML片段直接转Markdown,支持将内容以PDF格式进行下载。
- **网页截屏工具**:可对任意网页进行截屏,支持可视区域截屏、全网页滚动截屏,最终结果可预览后再保存。
- **页面取色工具**:可直接在网页上针对任意元素进行色值采集,将光标移动到需要取色的位置,单击确定即可。
FeHelper不仅功能强大,而且易于使用,是前端开发者的得力助手。更多工具和详细介绍请访问[FeHelper官网](https://www.baidufe.com/fehelper/index/index.html)。
## 五、扩展安装地址
### 1、Chrome web store地址(推荐)
https://chrome.google.com/webstore/detail/pkgccpejnmalmdinmhkkfafefagiiiad?hl=zh-cn
- 官网安装,你可能需要额外的梯子
- [谷歌访问助手(官方正式版)](http://www.ggfwzs.com/)
- [谷歌访问助手(发烧友破解版)](https://github.com/haotian-wang/google-access-helper)
### 2、Microsoft Edge Addons
https://microsoftedge.microsoft.com/addons/detail/feolnkbgcbjmamimpfcnklggdcbgakhe?hl=zh-CN
- 如果你在使用Microsoft Edge浏览器的话,`可以直接安装`,不用翻墙
### 3、Firefox Add-ons
- FeHelper官网一键安装: https://www.baidufe.com/fehelper/index/index.html
- GitHub下载xpi安装:[点击进入下载页](/apps/static/screenshot/xpi)
### 4、crx文件下载=>本地安装(Chrome)
- 官网下载:https://www.baidufe.com/fehelper
- 翻墙下载:https://chrome-extension-downloader.com/?extension=pkgccpejnmalmdinmhkkfafefagiiiad
- 本站下载:[点击进入下载页](/apps/static/screenshot/crx)
## 六、使用方法
使用FeHelper时,请遵循以下最佳实践,以确保安全和高效:
1. **从可信来源安装**:
- 确保只从官方浏览器商店(如Chrome Web Store)安装FeHelper,以避免潜在的安全风险。
2. **定期检查和更新**:
- 定期检查FeHelper的更新,以确保使用最新版本,获得最新的功能和安全修复。
3. **管理权限**:
- 在安装FeHelper时,仔细查看所请求的权限,确保它们与扩展的功能相符。
4. **安全使用**:
- 只安装必要的扩展,避免过多的扩展增加攻击面。
5. **用户反馈和支持**:
- 如果在使用FeHelper时遇到问题或有建议,及时通过提供的反馈渠道联系开发者。
通过遵循这些指南,您可以更安全、更高效地使用FeHelper,充分发挥其强大的功能。
## 七、用户反馈渠道
- 在线反馈:https://www.baidufe.com/fehelper/feedback.html
- Mail反馈:xianliezhao@foxmail.com
- Wechat反馈:398824681

## 八、使用推荐与案例
FeHelper在开发者社区中广受好评,以下是一些使用推荐和案例:
1. **接口调试工具**: FeHelper被誉为强大的接口调试工具,支持模拟各种HTTP请求,保存cookie等信息,详情请参阅[CSDN博客](https://blog.csdn.net/fuhanghang/article/details/84592480)。
2. **功能丰富的插件**: FeHelper支持多种浏览器,提供JSON格式化、代码美化与压缩等功能,更多信息请访问[CSDN博客](https://blog.csdn.net/weixin_42272869/article/details/124412501)。
3. **前端开发测试利器**: FeHelper包含字符串编解码、代码美化、JSON格式化查看等前端实用工具,详见[博客园](https://www.cnblogs.com/oycyqr/p/8867362.html)。
4. **网页源码压缩**: FeHelper在网页html源码压缩、css或javascript的压缩方面表现出色,更多内容在[阿里云开发者社区](https://developer.aliyun.com/article/710232)。
5. **前端必备插件**: FeHelper被推荐为前端必备的Chrome插件,详情请查看[稀土掘金](https://juejin.cn/post/6854573211590836231)。
## 九、一些样例
- [点击进入查看>>](/apps/static/screenshot/crx)