https://github.com/zzap/Cikonss
https://github.com/zzap/Cikonss
Last synced: 10 months ago
JSON representation
- Host: GitHub
- URL: https://github.com/zzap/Cikonss
- Owner: zzap
- License: mit
- Created: 2013-06-05T11:48:27.000Z (over 12 years ago)
- Default Branch: master
- Last Pushed: 2023-10-25T12:33:35.000Z (over 2 years ago)
- Last Synced: 2025-03-29T17:26:32.972Z (10 months ago)
- Language: HTML
- Size: 93.8 KB
- Stars: 407
- Watchers: 30
- Forks: 104
- Open Issues: 4
-
Metadata Files:
- Readme: README.md
- License: license.txt
Awesome Lists containing this project
README
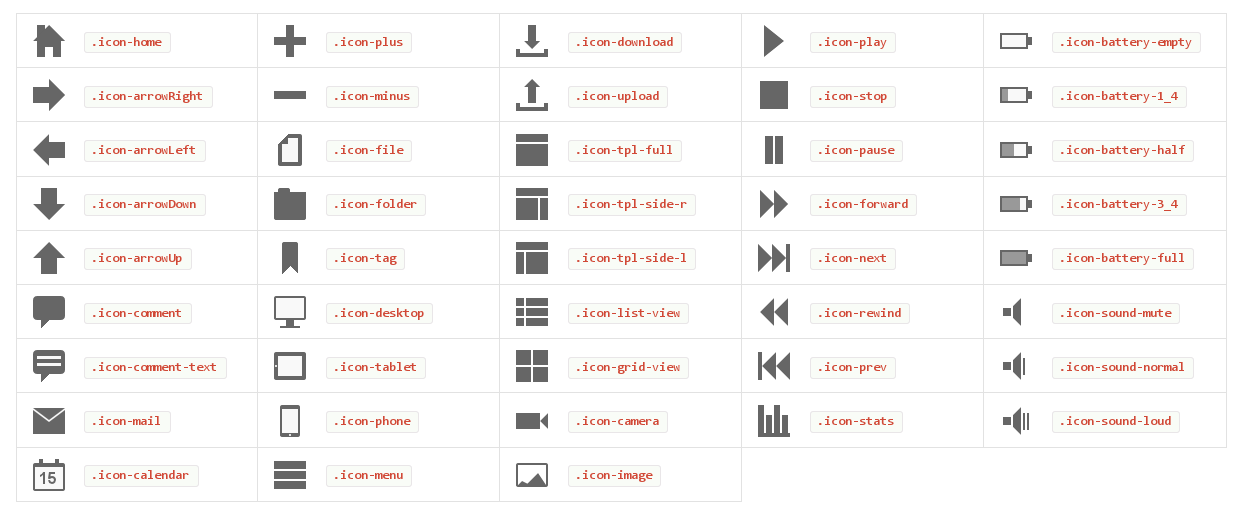
Cikonss
=========
Cikonss are created in order to be pure CSS, responsive and cross-browser usable. By "cross-browser" I mean IE8 as well. This means that CSS2 is in use which leads to limited shapes (and icons) available.

Some of icons do have border-radius property but this is mainly for fine styling in browsers that supports this property. This doesn't effect in loosing the shape of the icon.
##Demos
- [Cikonss - main page](http://cikonss.developerka.org/)
- [Small Cikonss](http://cikonss.developerka.org/small-icons.html)
- [Mid Cikonss](http://cikonss.developerka.org/mid-icons.html)
- [Large Cikonss](http://cikonss.developerka.org/large-icons.html)
- [Extra Large Cikonss](http://cikonss.developerka.org/extra-large-icons.html)
- [Huge Cikonss](http://cikonss.developerka.org/huge-icons.html)
##Usage
Include cikonss.css file in the head of your html file, like so:
``
Now you can simply choose out of 43 icons, 5 sizes and 3 variants. An icon is made of two `` elements. Parent element defines:
- **general style:** `.icon` *(mandatory)*
- **the size:** `.icon-small`, `.icon-mid`, `.icon-large`, `.icon-extra-large`, `.icon-huge` *(mandatory)*
- **variant:** `.icon-square`, `.icon-rounded` *(optional)*
`...`
Child element is the actual icon - available classes are in [preview](http://cikonss.developerka.org/index.html#preview) section. Mandatory code for an icon would look like this:
``
##License
[MIT license](http://opensource.org/licenses/MIT)