https://github.com/zzarcon/focusable
:flashlight: Set a spotlight focus on DOM element adding a overlay layer to the rest of the page
https://github.com/zzarcon/focusable
Last synced: 10 months ago
JSON representation
:flashlight: Set a spotlight focus on DOM element adding a overlay layer to the rest of the page
- Host: GitHub
- URL: https://github.com/zzarcon/focusable
- Owner: zzarcon
- License: mit
- Created: 2014-11-18T22:09:40.000Z (about 11 years ago)
- Default Branch: master
- Last Pushed: 2016-03-03T10:15:53.000Z (almost 10 years ago)
- Last Synced: 2025-03-28T05:11:34.062Z (10 months ago)
- Language: JavaScript
- Homepage: http://zzarcon.github.io/focusable/
- Size: 701 KB
- Stars: 1,067
- Watchers: 26
- Forks: 50
- Open Issues: 6
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
- awesome-javascript-cn - 官网
- awesome-js - Focusable
- awesome-javascript - focusable - Set a spotlight focus on DOM element adding a overlay layer to the rest of the page ` 📝 5 years ago ` (Tours And Guides [🔝](#readme))
- awesome-javascript - focusable - Set a spotlight focus on DOM element adding a overlay layer to the rest of the page - ★ 1068 (Tours And Guides)
- A-collection-of-awesome-browser-side-JavaScript-libraries-resources-and-shiny-things. - focusable - Set a spotlight focus on DOM element adding a overlay layer to the rest of the page. (Tours And Guides / Runner)
- awesome-javascript-cn - focusable
- awesome-javascript - focusable - Set a spotlight focus on DOM element adding a overlay layer to the rest of the page. (Tours And Guides / Runner)
- fucking-awesome-javascript - focusable - Set a spotlight focus on DOM element adding a overlay layer to the rest of the page. (Tours And Guides / Runner)
README
Focusable [](https://travis-ci.org/zzarcon/focusable) [](https://github.com/sindresorhus/awesome)
=============
[](https://gitter.im/zzarcon/focusable?utm_source=badge&utm_medium=badge&utm_campaign=pr-badge&utm_content=badge)
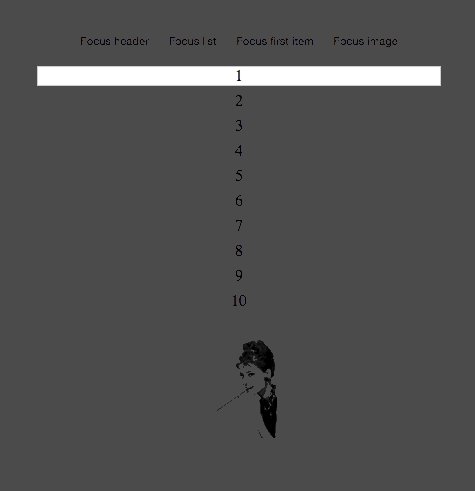
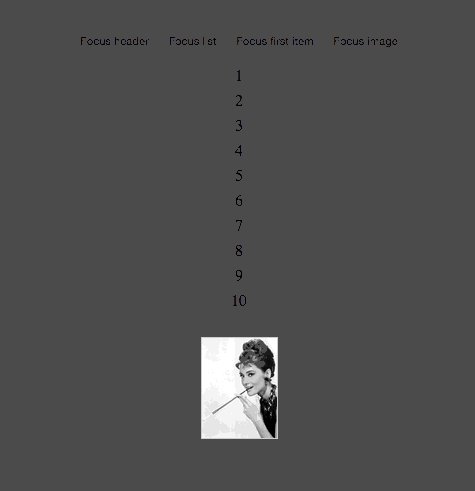
An awesome and lightweight library for performing spotlight in your DOM elements, setting an animated overlay to the rest of the page.
You can find a [live demo here](http://zzarcon.github.io/focusable/).
### Showcase



### Installation
`$ npm i focusable-element --save`
`$ bower i focusable-element`
### API
###### Set spotlight (jQuery style)
```javascript
$('#my-element').setFocus(options);
```
###### Set spotlight (through library)
```javascript
Focusable.setFocus($('#my-element'), options);
```
###### Refresh current focused element
```javascript
Focusable.refresh();
```
###### Hide spotlight
```javascript
Focusable.hide();
```
###### Get focused element
```javascript
Focusable.getActiveElement();
```
###### Get options
```javascript
Focusable.getOptions();
```
###### Options
Property | Value | Default | Description
------------ | ------------- | ------------- | -------------
fadeDuration | Number | 700 | Duration of the overlay transition (milliseconds).
hideOnClick | Boolean | false | Hides the overlay when the user click into it.
hideOnESC | Boolean | false | Hides the overlay when the user press Esc.
findOnResize | Boolean | false | Refind the element in the DOM in case that the element don't still exists.
circle | Boolean | false | Have the spotlight in a circle shape
###### Runing tests
* `npm install`
* `grunt`
* See the result of testsuite in [http://localhost:9092](http://localhost:9092)
###### Dependencies
- jQuery
###### Contributing
0. Check [open issues](https://github.com/zzarcon/focusable/issues)
1. [Fork it](https://github.com/zzarcon/focusable/fork)
2. Create your feature branch (`git checkout -b my-new-feature`)
3. Commit your changes (`git commit -am 'Add some feature'`)
4. Push to the branch (`git push origin my-new-feature`)
5. Create a new Pull Request
###### Author
You can follow me on Twitter - https://twitter.com/zzarcon