https://lusaxweb.github.io/vuesax/
New Framework Components for Vue.js 2
https://lusaxweb.github.io/vuesax/
component componets framework javascript library lusaxweb vue vue-components vue2 vuejs vuejs2 vuesax
Last synced: 5 months ago
JSON representation
New Framework Components for Vue.js 2
- Host: GitHub
- URL: https://lusaxweb.github.io/vuesax/
- Owner: lusaxweb
- License: mit
- Created: 2018-01-30T23:53:19.000Z (almost 8 years ago)
- Default Branch: master
- Last Pushed: 2024-08-03T22:51:51.000Z (over 1 year ago)
- Last Synced: 2025-07-05T12:22:50.335Z (5 months ago)
- Topics: component, componets, framework, javascript, library, lusaxweb, vue, vue-components, vue2, vuejs, vuejs2, vuesax
- Language: Vue
- Homepage: https://lusaxweb.github.io/vuesax/
- Size: 138 MB
- Stars: 5,634
- Watchers: 122
- Forks: 728
- Open Issues: 392
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- Funding: .github/FUNDING.yml
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
- awesome-js-posts - Vuesax New framework Components for Vue.js
- awesome-ui-component-library - Vuesax - Vuesax is a library of Vuejs components that facilitates front-end development and streamlines work with great visual quality. (VueJS / Related community list)
- favorites-links - THEME - Vuesax
- awesome-uikit - vuesax - Vuesax Frontend Vue Components. [![Open-Source Software][OSS Icon]](https://github.com/lusaxweb/vuesax) (UI Components / Vue)
README
Supporting through Patreon
Vuesax is an open source [MIT](https://raw.githubusercontent.com/lusaxweb/vuesax/master/LICENSE) project if you want to contribute to keep improving, If you are interested in supporting this project, please consider becoming a patron. [Patron](https://www.patreon.com/bePatron?c=1567892)
Silver
## Introduction
[Vuesax](https://lusaxweb.github.io/vuesax/) is a framework of components based on [vue.js](https://vuejs.org/), it is a framework that is designed from scratch to be incrementally adoptable.
The framework is focused on facilitating the development of applications, improving the design of the same without removing the necessary functionality. we want all the components to be independent in colors, shapes and design for a freedom that we like all front-end but without losing the speed of creation and production.
## Vuesax 4 (alpha)
We are already creating vuesax 4 you can see the progress [here](https://vuesax.com/) and if you want to help in the development you can do it [here](https://github.com/lusaxweb/vuesax-next)
## Support the project ⭐
If you feel awesome and want to support us in a small way, please consider starring and sharing the repo! This helps us getting known and grow the community. 🙏

## Links
- 📘 [Documentation](https://lusaxweb.github.io/vuesax/)
- 📚 [Blog](https://lusaxweb.github.io/vuesax-blog/)
- 🐦 Twitter: [@vuesax](https://twitter.com/vuesax)
- 💬 Chat: [Discord](https://discord.gg/6AZNXEa)
- 🎲 template: [Codepen](https://codepen.io/lusaxweb/pen/mxMKYr)
- 📰 Tutorial Implement: [DevAwesome](https://lusaxweb.github.io/devAwesome/#/article/-LPDgBxyylgg9h194wuE)
- 🔧[vuesax-helper](https://marketplace.visualstudio.com/items?itemName=vuesax.vscode-vuesax-helper): is a VS Code extension for Vuesax
## Components
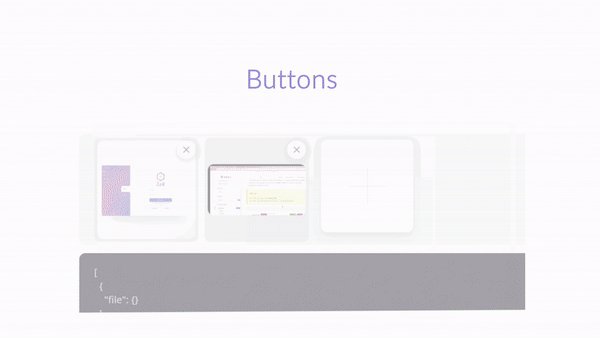
- [Buttons](https://lusaxweb.github.io/vuesax/components/) - [v4](https://vuesax.com/docs/components/)
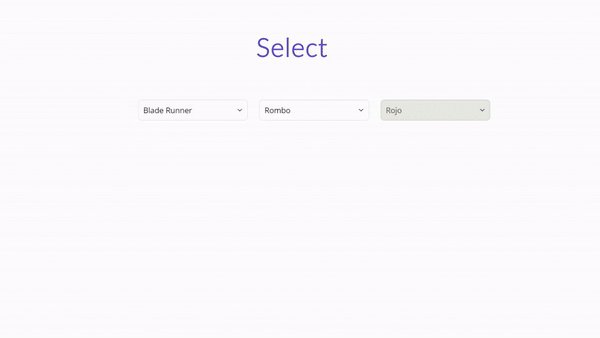
- [Selects](https://lusaxweb.github.io/vuesax/components/selects.html) - [v4](https://vuesax.com/docs/components/Select.html)
- [Notifications](https://lusaxweb.github.io/vuesax/components/notifications.html) - [v4](https://vuesax.com/docs/components/Notification.html)
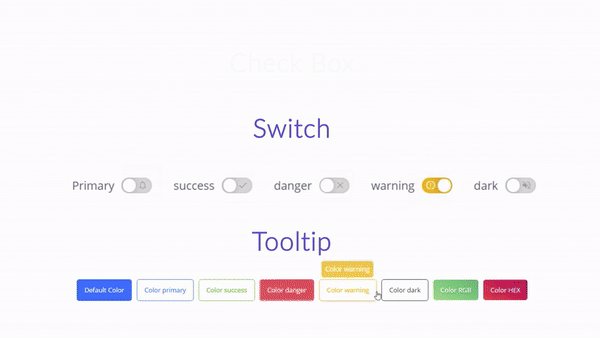
- [Switch](https://lusaxweb.github.io/vuesax/components/switch.html) - [v4](https://vuesax.com/docs/components/Switch.html)
- [CheckBox](https://lusaxweb.github.io/vuesax/components/checkbox.html) - [v4](https://vuesax.com/docs/components/Checkbox.html)
- [Radio](https://lusaxweb.github.io/vuesax/components/radio.html) - [v4](https://vuesax.com/docs/components/Radio.html)
- [Input](https://lusaxweb.github.io/vuesax/components/input.html) - [v4](https://vuesax.com/docs/components/Input.html)
- [Dialogs](https://lusaxweb.github.io/vuesax/components/dialog.html)
- [Tabs](https://lusaxweb.github.io/vuesax/components/tabs.html)
- [Slider](https://lusaxweb.github.io/vuesax/components/slider.html)
- [InputNumber](https://lusaxweb.github.io/vuesax/components/number.html)
- [Tooltip](https://lusaxweb.github.io/vuesax/components/tooltip.html) - [v4](https://vuesax.com/docs/components/Tooltip.html)
- [Upload](https://lusaxweb.github.io/vuesax/components/upload.html)
- [Loading](https://lusaxweb.github.io/vuesax/components/loading.html) - [v4](https://vuesax.com/docs/components/Loading.html)
- [Popup](https://lusaxweb.github.io/vuesax/components/popup.html)
- [Avatar](https://lusaxweb.github.io/vuesax/components/avatar.html) - [v4](https://vuesax.com/docs/components/Avatar.html)
- [Breadcrumb](https://lusaxweb.github.io/vuesax/components/breadcrumb.html)
- [Alert](https://lusaxweb.github.io/vuesax/components/alert.html) - [v4](https://vuesax.com/docs/components/Alert.html)
- [Divider](https://lusaxweb.github.io/vuesax/components/divider.html)
- [Chip](https://lusaxweb.github.io/vuesax/components/chip.html)
- [Progress](https://lusaxweb.github.io/vuesax/components/progress.html)
- [Card](https://lusaxweb.github.io/vuesax/components/card.html)
- [List](https://lusaxweb.github.io/vuesax/components/list.html)
- [Pagination](https://lusaxweb.github.io/vuesax/components/pagination.html)
- [Topbar](https://lusaxweb.github.io/vuesax/components/topbar.html)
- [SideBar](https://lusaxweb.github.io/vuesax/components/sideBar.html)
- [DropDown](https://lusaxweb.github.io/vuesax/components/dropDown.html)
- [Table](https://lusaxweb.github.io/vuesax/components/table.html)
- [Textarea](https://lusaxweb.github.io/vuesax/components/textarea.html)
- [Collapse](https://lusaxweb.github.io/vuesax/components/collapse.html)
- [Images](https://lusaxweb.github.io/vuesax/components/images.html)
## Browser Support
Recent versions of **Firefox**, **Chrome**, **Edge**, **Opera** and **Safari**. **IE11+**
## Quick-start CDN
```html
Hello World
new Vue({
el: '#app'
})
```
## CDN Links
- https://cdn.jsdelivr.net/npm/vuesax/dist/vuesax.umd.js
- https://cdn.jsdelivr.net/npm/vuesax/dist/vuesax.css
# Install inside a NPM project
``` bash
# npm
npm install vuesax
```
``` bash
# yarn
yarn add vuesax
```
## Use
### All components
```javascript
import Vue from 'vue'
import Vuesax from 'vuesax'
import 'vuesax/dist/vuesax.css'
Vue.use(Vuesax)
```
### Or use individual components:
```javascript
import Vue from 'vue'
import { vsButton, vsSelect, vsPopup } from 'vuesax'
import 'vuesax/dist/vuesax.css'
Vue.use(vsButton)
Vue.use(vsSelect)
Vue.use(vsPopup)
```
## Contribution
Please make sure to read the [Contributing Guide](https://raw.githubusercontent.com/lusaxweb/vuesax/master/CONTRIBUTING.md) before making a pull request.
## Lusaxweb
This library was created and is supported by [Lusaxweb](http://lusaxweb.net/)
## License
[MIT](https://raw.githubusercontent.com/lusaxweb/vuesax/master/LICENSE)