https://mlco2.github.io/impact/
ML has an impact on the climate. But not all models are born equal. Compute your model's emissions with our calculator and add the results to your paper with our generated latex template
https://mlco2.github.io/impact/
Last synced: 3 months ago
JSON representation
ML has an impact on the climate. But not all models are born equal. Compute your model's emissions with our calculator and add the results to your paper with our generated latex template
- Host: GitHub
- URL: https://mlco2.github.io/impact/
- Owner: mlco2
- License: mit
- Created: 2019-08-13T14:57:51.000Z (almost 6 years ago)
- Default Branch: master
- Last Pushed: 2024-11-12T16:20:04.000Z (7 months ago)
- Last Synced: 2025-03-29T23:05:00.455Z (3 months ago)
- Language: HTML
- Homepage: https://mlco2.github.io/impact
- Size: 12.7 MB
- Stars: 225
- Watchers: 5
- Forks: 41
- Open Issues: 11
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-green-ai - ML CO2 Impact - Compute model emissions and add the results to your paper with our generated latex template. (🛠 Tools / Calculation Tools)
- green-ai - [Website
- Awesome-Resource-Efficient-LLM-Papers - ML CO2 Impact
README
*This repository is passively maintained: issues will be addressed -- especially if they come with a suggested solution -- but there is no active updates to the data or code. Contributions are welcome.*
# Machine Learning's CO2 Impact
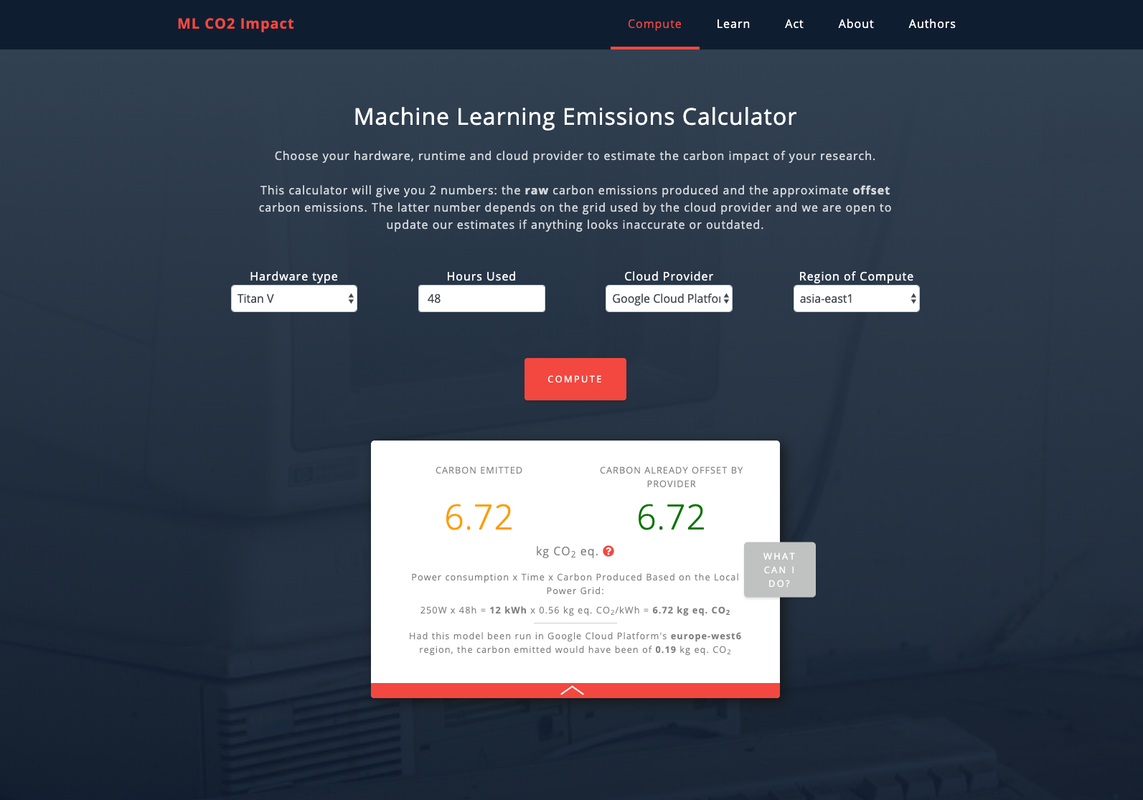
Checkout the [**online GPU emissions calculator**](https://mlco2.github.io/impact)!
[](https://mlco2.github.io/impact)
By A. Lacoste, A. Luccioni, V. Schmidt
Read our paper on [**Quantifying Carbon Emissions of Machine Learning**](https://arxiv.org/pdf/1910.09700) (NeurIPS 2019, Climate Change AI Workshop)
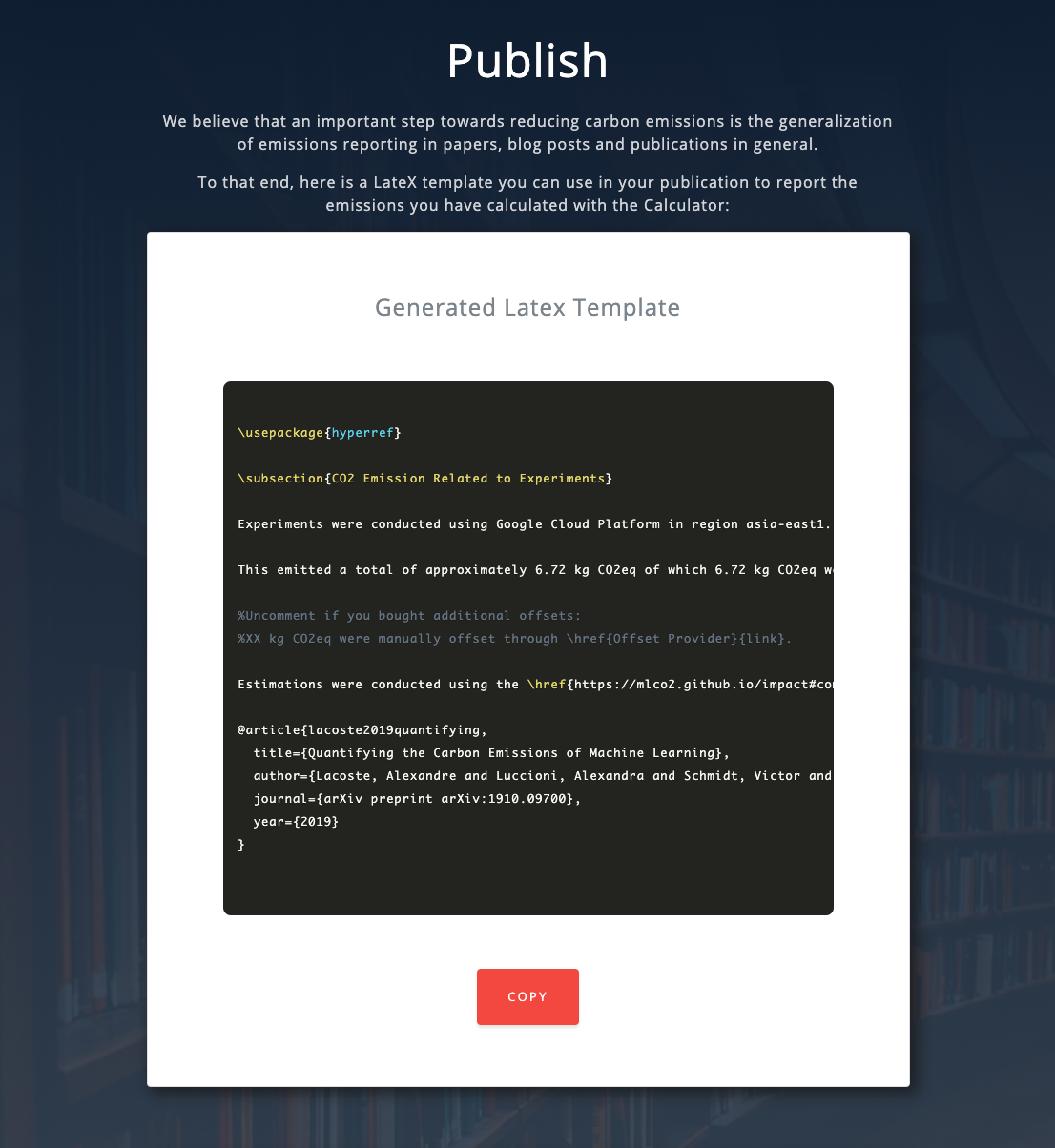
Use our **generated latex template** which automatically includes the Calculator's output for you to easily report your procedure's CO2 eq. emissions
[](https://mlco2.github.io/impact#publish)
## Contributing
### Setup
1. [Install `yarn`](https://classic.yarnpkg.com/lang/en/docs/install/#mac-stable): Node's package manager
2. [Install `gulp`](https://gulpjs.com/): a build tool
3. Install dependencies: from the root of this repo `$ yarn install`
4. Run the local server: `$ gulp watch`
5. Edit files! Gulp will watch for changes, build the differences and reload the browser
### Content
`html` files are split by section in the `html/` folder, and then built into the `index.html` file.
After editing content, if `gulp watch` was running, you're good ; otherwise, run `gulp build` to apply your changes.
### Data
Anything to say or add? See [`data/`](https://github.com/mlco2/impact/tree/master/data)
## Acknowledgements
Special thanks to
* https://sharingbuttons.io/
* [prism.js](https://prismjs.com/)
* https://unsplash.com/