https://github.com/Charmve/awesome-github-profile
awesome github profile templates, markdown
https://github.com/Charmve/awesome-github-profile
List: awesome-github-profile
Last synced: 10 months ago
JSON representation
awesome github profile templates, markdown
- Host: GitHub
- URL: https://github.com/Charmve/awesome-github-profile
- Owner: Charmve
- Created: 2023-05-05T10:08:37.000Z (over 2 years ago)
- Default Branch: main
- Last Pushed: 2023-05-12T05:58:56.000Z (over 2 years ago)
- Last Synced: 2024-04-15T09:05:22.624Z (almost 2 years ago)
- Homepage:
- Size: 4.88 KB
- Stars: 0
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
- ultimate-awesome - awesome-github-profile - Awesome GitHub profile templates, markdown. (Other Lists / TeX Lists)
README
awesome-github-profile









---
# Hello friends 🖐️
how are you If you want to make the look of your github profile more beautiful, you have come to the right place
# 📖 Table of Contents
- [📌 The first step : Set up the GitHub Repository](#-the-first-step--set-up-the-github-repository)
- [💡 Where do we get ideas ?](#-where-do-we-get-ideas-)
- [🚩 What do we do after seeing these profiles ?](#-what-do-we-do-after-seeing-these-profiles-)
- [🧩 Badges ](#-badges-)
- [🛠️ Widgets ](#%EF%B8%8F-widgets-)
- [✅ Icons ](#-icons-)
- [⚙️ Profile Generator ](#%EF%B8%8F-profile-generator-)
- [😉 Emojis ](#-emojis)
- [Give A Star ⭐](#give-a-star-)
# 📌 The first step : Set up the GitHub Repository
Create a repository with your GitHub username 👇

Template : 👇
https://github.com/username/username
Example : 👇
https://github.com/rzashakeri/rzashakeri
### After Create Repository, **Create a README.md** in Repository and Done ✅
Now that we have built the repository, we come to the interesting part: **designing our README.md.**
> Persian guide for first step 👉 [Link 🔗](https://www.instagram.com/p/CQlxnAnHId0/)
# 💡 Where do we get ideas ?
You must have been asked which profiles to get ideas from? You can see the profile of different people through the site below the gateway profile and get ideas from them 👇
### [🔗 Awesome Github Profile ](https://zzetao.github.io/awesome-github-profile/)
# 🚩 What do we do after seeing these profiles ?
Well, so far you have been able to find cool ideas from the profiles of different people. Now it's time to use different tools to beautify your github profile, which you can access from the list below.
## 🧩 Badges 👇
#### 1 . [List of Badges, in Markdown](https://github.com/Naereen/badges)
A list of badges and cards, with their Markdown code, that can be included in a README.md file for a GitHub
📍 For example : [](https://GitHub.com/Naereen/ama) [](https://pypi.python.org/pypi/ansicolortags/) [](https://GitHub.com/Naereen/StrapDown.js/network/) [](https://GitHub.com/Naereen/StrapDown.js/stargazers/)
#### 2 . [Markdown badges in many different categories ](https://github.com/Ileriayo/markdown-badges)
Badges for your personal developer branding, profile, and projects.
📍 For example :    
#### 3 . [View Count Badge](https://github.com/dwyl/hits)
A badge generator service that counts views on your markdown file.
📍 For example : 
#### 4 . [shields](https://shields.io/)
Concise, consistent, and legible badges in SVG and raster format and Make tokens with custom values
📍 For example : 


#### 5 . [laravel github profile view counter](https://github.com/caneco/laravel-github-profile-view-counter)
This package will allows you to track Github profile views and display them in your profile readme, for free.
#### 6 . [Stackoverflow Badge](https://github.com/claytonjhamilton/stackoverflow-badge)
Display your stats with this unique StackOverflow Badge
📍 For example : 
#### 7 . [Github README YouTube Stats](https://github.com/DenverCoder1/github-readme-youtube-stats)
Youtube stats badges for your Github profile README. Displays the total number of subscribers or the view count for your channel.
#### 8 . [ Badges for GitHub](https://github.com/Envoy-VC/Badges-for-GitHub)
A Curated list of Badges used in GitHub
📍 For example : 


#### 9 . [Badges 4 README.md Profile](https://github.com/alexandresanlim/Badges4-README.md-Profile)
Improve your README.md profile with these amazing badges.
📍 For example :



#### 10 . [Gitwar](https://github.com/iampavangandhi/Gitwar)
Gitwar - Compete with Github Check your Github Score. Based on -
Your Public Repos , Stars on Public Repos , Forks on Public Repos , Github Followers ,Joined Github Organisations ...
📍 For example :


#### 11 . [Github Profile Views Counter](https://github.com/antonkomarev/github-profile-views-counter)
It counts how many times your GitHub profile has been viewed. Free cloud micro-service.
📍 For example :


#### 12 . [ColoredBadges](https://github.com/MikeCodesDotNET/ColoredBadges)
Some badges I created for my GitHub profile readme.
📍 For example :



#### 13 . [AppVeyor](https://www.appveyor.com/docs/status-badges/)
A Project status badge is a dynamically generated image displaying the status of the last build. You can put a status badge on the home page of your GitHub project or intranet portal:
📍 For example :


#### 14 . [For The Badge](https://github.com/BraveUX/for-the-badge)
Badges for badges' sake.
📍 For example :


#### 15 . [Grunt Badge](https://gruntjs.com/built-with-grunt-badge)
Do you use Grunt in a project and want to proudly display that in your project README or on your project website? Now you can with the "Built with Grunt" badge!
📍 For example :


#### 16 . [semaphoreci Status Badges](https://docs.semaphoreci.com/essentials/status-badges/)
create a badge that displays your project's current build status. The build status is determined by the status of the first pipeline in your newest workflow. You can use this badge in your project's README file or any web page.
📍 For example :

#### 17 . [Aoc Badges Action](https://github.com/J0B10/aoc-badges-action)
Github Action to update the badges of your Readme to show your current Advent of Code stats
📍 For example :


#### 18 . [Github Badges](https://github.com/eugustavo/github-badges)
Application made to create badges for your readme 📑
https://imgur.com/iVHflLU
📍 For example :















#### 19 . [Discord Md Badge](https://github.com/ashmonty/discord-md-badge)
Add to your GitHub readme a badge that shows your Discord username and presence!
📍 For example :
User Account

Server Invite

Bot Account

#### 20 . [simple badges](https://github.com/developStorm/simple-badges)
Awesome Simple Icons on your favorite Shields.io Badges. Try out on your profile today!
📍 For example :
  
#### 21 . [GitHub Profile Badges](https://github.com/Aveek-Saha/GitHub-Profile-Badges)
Clean badges for your GitHub Profile Readme
📍 For example :


#### 22 . [Custom Icon Badges](https://github.com/DenverCoder1/custom-icon-badges)
Allows users to more easily use Octicons and their own icons and logos in shields.io badges
📍 For example :
[](https://custom-icon-badges.demolab.com/github/stars/DenverCoder1/custom-icon-badges?logo=star)
[](https://custom-icon-badges.demolab.com/github/issues-raw/DenverCoder1/custom-icon-badges?logo=issue)
[](https://custom-icon-badges.demolab.com/github/license/denvercoder1/custom-icon-badges?logo=law)
[](https://custom-icon-badges.demolab.com/github/actions/workflow/status/DenverCoder1/custom-icon-badges/ci.yml?branch=main&logo=check-circle-fill&logoColor=white)
[](https://custom-icon-badges.demolab.com/github/last-commit/DenverCoder1/custom-icon-badges?logo=history&logoColor=white)
[](https://custom-icon-badges.demolab.com/badge/dynamic/json?logo=graph&logoColor=fff&color=blue&label=total%20contributions&query=%24.totalContributions&url=https%3A%2F%2Fstreak-stats.demolab.com%2F%3Fuser%3DDenverCoder1%26type%3Djson)
#### 23 . [pepy](https://github.com/psincraian/pepy)
pepy is a site to get statistics information about any Python package
📍 For example :
[](https://pepy.tech/project/django-audio-validator)
#### 24 . [Version Badge](https://badge.fury.io/)
Once the package owner adds this badge to their README file, it will inform and link all visitors to the latest version of that package.
📍 For example :
[](https://badge.fury.io/py/django-audio-validator)
#### 25 . [Peerlist Profile Badge](https://github.com/vinitshahdeo/peerlist-readme-badge)
[Peerlist](https://peerlist.io/) is a community of working professionals focused on building a personal brand, sharing professional content, and finding peers to collaborate with. A [Peerlist profile](https://peerlist.io/vinitshahdeo) can be used as a simple resume or a complete portfolio to showcase your work. You can style your profile `README.md` with an awesome Peerlist markdown badge.
📍 For example :

#### 26 . [hits](https://github.com/silentsoft/hits)
📈 Hit Counter for Your GitHub or Any Kind of Websites You Want.
📍 For example :
[](https://hits.sh/github.com/rzashakeri/beautify-github-profile/)
#### 27 . [gradient badge](https://github.com/bokub/gradient-badge)
🍭 Badge generator with color gradient support
📍 For example :
[](https://git.io/gradientbadge)
##### Check out the [demo][demo] to make your own
![Stars][stars] ![Standard][standard] ![Patreon][patreon] ![Instagram][instagram] ![Vue.js][vue] ![Rainbow][rainbow]
[stars]: https://gradgen.bokub.workers.dev/badge/stars/★★★★☆?gradient=00a65e,abf269
[standard]: https://gradgen.bokub.workers.dev/badge/code%20style/standard?gradient=ff22aa,bf00ff&style=flat
[patreon]: https://gradgen.bokub.workers.dev/badge/become/a%20patron?gradient=f96854,f9be75
[instagram]: https://gradgen.bokub.workers.dev/badge/follow%20me/instagram?gradient=833ab4,fd1d1d,fcb045
[vue]: https://gradgen.bokub.workers.dev/badge/built%20with/Vue.js?gradient=42b883,35495e&style=flat
[rainbow]: https://gradgen.bokub.workers.dev/badge/rainbow/compatible?gradient=ff4564,ffa82e,ffff00,21ed28,19ffa7,2edcff,5490ff,a787ff,ea8fff,ff5e84
#### 28 . [Topmate Profile Badge](https://github.com/vinitshahdeo/topmate-readme-badge)
Topmate is a platform to connect 1:1 with your audience & monetise your time better. Basically, [one link](https://topmate.io/vinitshahdeo) to do it all. Even better, you can now add a markdown badge in your GitHub profile README to connect with your community! Try it out here: [topmate-readme-badge.netlify.app](https://topmate-readme-badge.netlify.app/)
📍 For example :
[](https://topmate.io/vinitshahdeo)

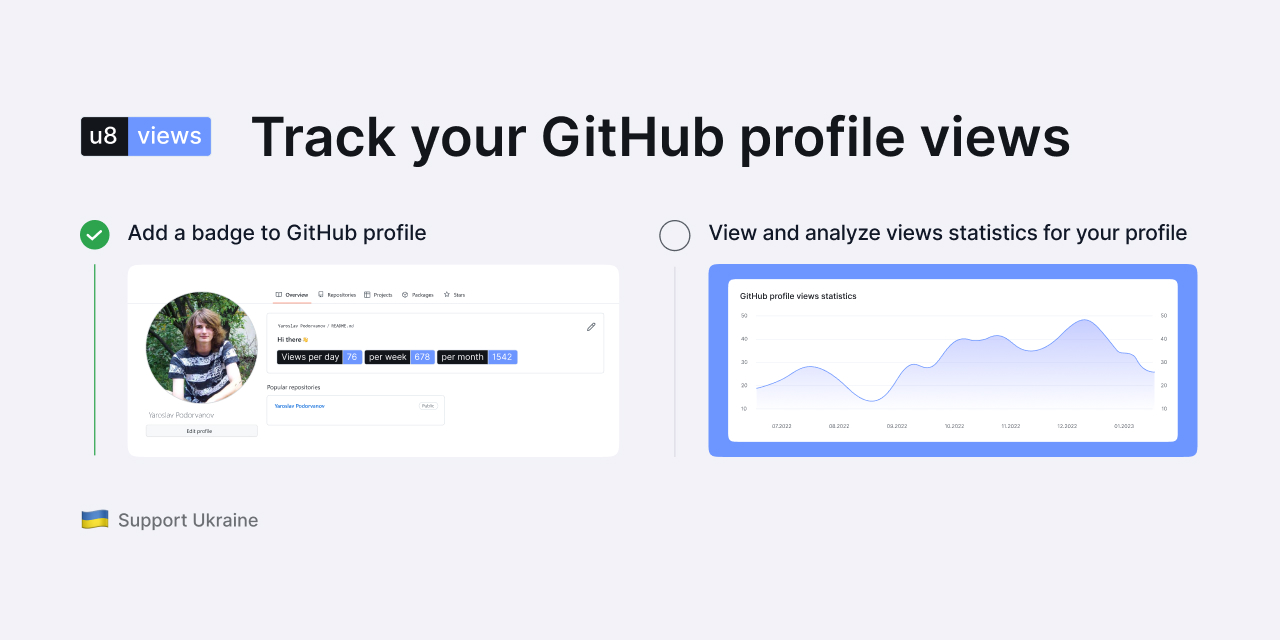
#### 29 . [GitHub Profile Views Counter](https://github.com/u8views/go-u8views/)
Track your GitHub profile views and analyze statistics.
📍 For example :

[](https://u8views.com/github/YaroslavPodorvanov)
#### 30 . [m3-Markdown-Badges ](https://github.com/ziadOUA/m3-Markdown-Badges)
🏅 A Material You inspired markdown badge collection.
📍 For example :
  
#### 31 . [Badgen](https://github.com/badgen/badgen.net)
Fast badge generating service
📍 For example :
 

#### 32 . [Stardev](https://stardev.io/)
Stardev ranks every GitHub user and repository by language and location. You can get a HTML or Markdown badge that shows your global rank across all languages and your top languages by star count.
📍 For example :
[](https://stardev.io/developers/oliyh)
---
## 🛠️ Widgets 👇
#### 1 . [Todoist Readme](https://github.com/abhisheknaiidu/todoist-readme)
Updates README with Todoist Stats of a user
📍 For example :

#### 2 . [github readme stats](https://github.com/anuraghazra/github-readme-stats)
Dynamically generated stats for your github readmes
📍 For example :


#### 3 . [GitHub Readme Streak Stats](https://github.com/DenverCoder1/github-readme-streak-stats)
Stay motivated and show off your contribution streak! 🌟 Display your total contributions, current streak, and longest streak on your GitHub profile README
📍 For example :
](https://git.io/streak-stats)
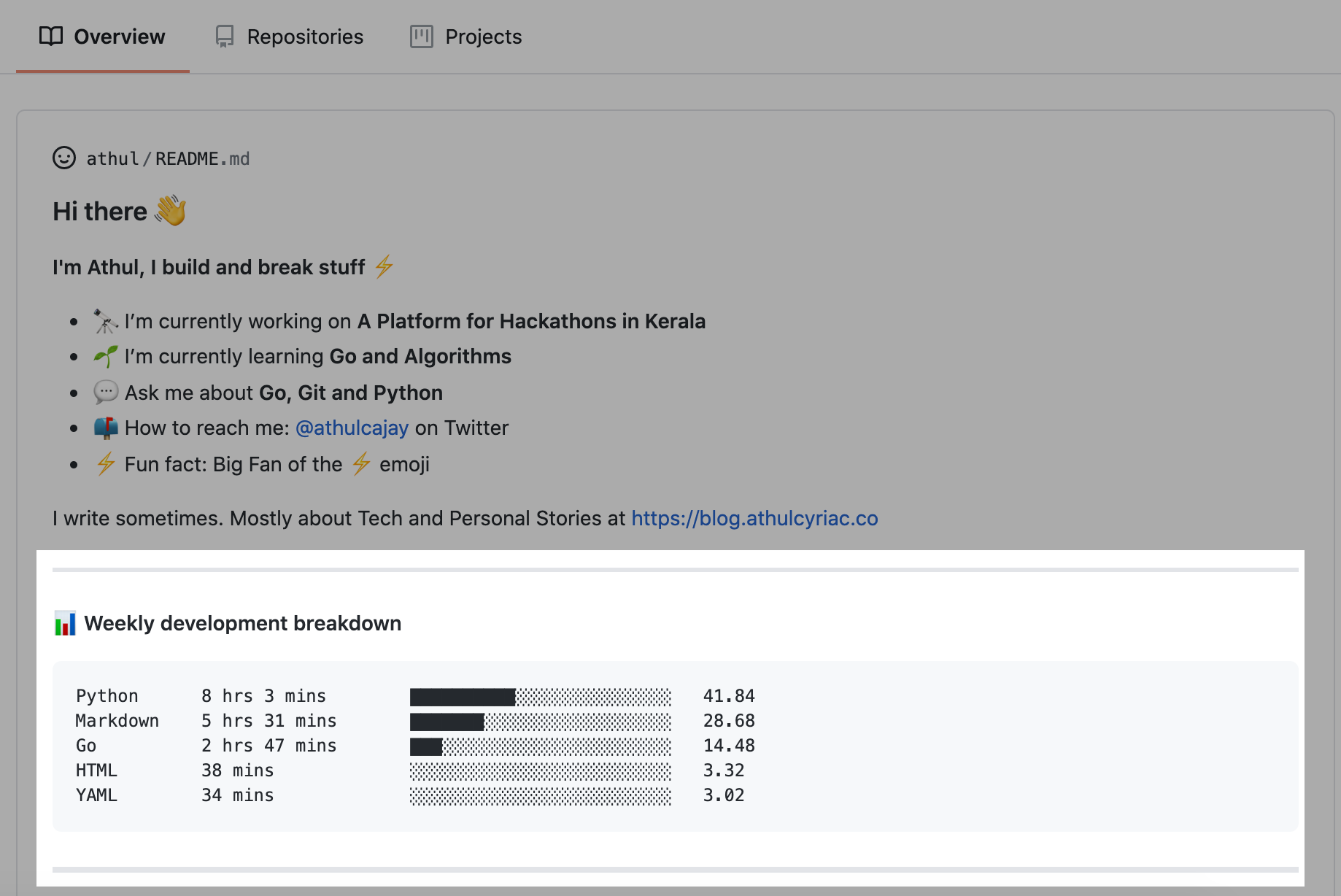
#### 4 . [waka readme](https://github.com/athul/waka-readme)
Wakatime Weekly Metrics on your Profile Readme.
📍 For example :

#### 5 . [Profile Activity Generator](https://github.com/omidnikrah/profile-activity-generator)
Generate custom profile activity for your profile README
📍 For example :

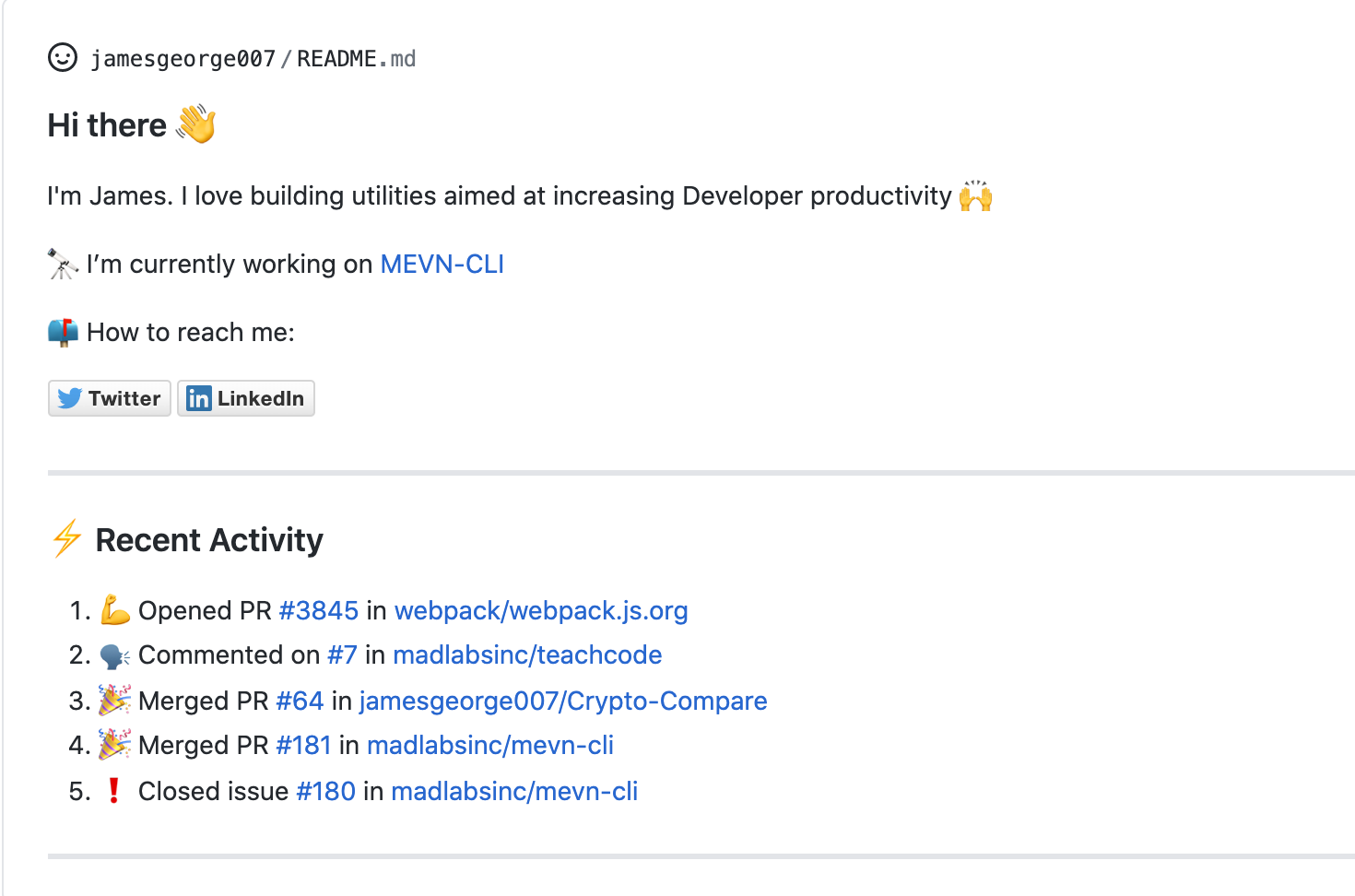
#### 6 . [Github Activity Readme](https://github.com/jamesgeorge007/github-activity-readme)
Updates README with the recent GitHub activity of a user
📍 For example :

#### 7 . [Github Action Dynamic Profile Page](https://github.com/umutphp/github-action-dynamic-profile-page/)
GitHub Action to push updates to your special profile repository.
📍 For example :

#### 8 . [waka readme stats](https://github.com/anmol098/waka-readme-stats)
This GitHub action helps to add cool dev metrics to your github profile Readme
📍 For example :

#### 9 . [Profile Readme](https://github.com/actions-js/profile-readme)
Display profile activity and other cool widgets in your profile README.md
📍 For example :
💪 Opened PR #43 in webview/webview_deno
❗️ Closed issue #32 in denosaurs/denon
🗣 Commented on #6 in nestdotland/hatcher
❗️ Closed issue #22 in nestdotland/eggs
🗣 Commented on #15 in nestdotland/eggs
#### 10 . [Spotify Github Profile](https://github.com/kittinan/spotify-github-profile)
Show your Spotify playing on your Github profile
📍 For example :


#### 11 . [Blog Post Workflow](https://github.com/gautamkrishnar/blog-post-workflow)
Show your latest blog posts from any sources or StackOverflow activity or Youtube Videos on your GitHub profile/project readme automatically using the RSS feed
📍 For example :

#### 12 . [Github Readme Medium](https://github.com/omidnikrah/github-readme-medium)
Dynamically generated your latest Medium article on your GitHub readmes!
📍 For example :
[](https://medium.com/@omidnikrah)
#### 13 . [Github Readme Stackoverflow](https://github.com/omidnikrah/github-readme-stackoverflow)
Dynamically generated your StackOverflow status on your GitHub READMEs!
📍 For example :
[](https://stackoverflow.com/users/6558042/omid-nikrah)
[](https://stackoverflow.com/users/6558042/omid-nikrah)
#### 14 . [Profile Readme Stats](https://github.com/teoxoy/profile-readme-stats)
Showcase your github stats on your profile README.md
📍 For example :

#### 15 . [Readme Jokes](https://github.com/ABSphreak/readme-jokes)
😄 Jokes for your GitHub READMEs
📍 For example :

#### 16 . [Github Profile Trophy](https://github.com/ryo-ma/github-profile-trophy)
Add dynamically generated GitHub Stat Trophies on your readme
📍 For example :
[](https://github.com/ryo-ma/github-profile-trophy)
#### 17 . [Github Readme Twitter](https://github.com/gazf/github-readme-twitter)
Add Twitter to your github readme
📍 For example :

#### 18 . [Random Memer](https://github.com/techytushar/random-memer)
Returns random meme images scraped from Memedroid
#### 19 . [Readme Pagespeed Insights](https://github.com/ankurparihar/readme-pagespeed-insights)
Google lighthouse stats of your website that you can put in readme
📍 For example :

#### 20 . [REHeader](https://github.com/khalby786/REHeader)
Generate beautiful header images for your GitHub profile READMEs.
📍 For example :

#### 21 . [Goodreads Readme](https://github.com/theFr1nge/goodreads-readme)
This project provides a badge for sharing your current book in your github profile.
📍 For example :

#### 22 . [Readme Typing svg](https://github.com/DenverCoder1/readme-typing-svg)
Dynamically generated, customizable SVG that gives the appearance of typing and deleting text. Typing SVGs can be used as a bio on your Github profile readme or repository.
📍 For example :

#### 23 . [Awesome Github Profile Readme Templates](https://github.com/durgeshsamariya/awesome-github-profile-readme-templates)
This repository contains best profile readme's for your reference.
#### 24 . [Profile Summary For Github](https://github.com/tipsy/profile-summary-for-github)
Tool for visualizing GitHub profiles
📍 For example :

#### 25 . [Github Profile Summary Cards](https://github.com/vn7n24fzkq/github-profile-summary-cards)
A tool to generate your github summary card for profile README
📍 For example :
#### 26 . [Generate Snake Game From Github Contribution Grid](https://github.com/marketplace/actions/generate-snake-game-from-github-contribution-grid)
Generates a snake game from a github user contributions graph
📍 For example :

#### 27 . [Github Stats Transparent](https://github.com/rahul-jha98/github-stats-transparent)
Automatically generate summary GitHub statistics images for your profile using Actions, no server required
📍 For example :


#### 28 . [Github Profile Name Writer](https://github.com/ironmaniiith/Github-profile-name-writer)
Write your name using the github commits and make your profile awesome
📍 For example :

#### 29 . [Github Profile Languages](https://github.com/IonicaBizau/github-profile-languages)
Create a nice pie chart with the user's programming languages from their GitHub profile.
📍 For example :

#### 30 . [Github Profile 3d Contrib](https://github.com/yoshi389111/github-profile-3d-contrib)
This GitHub Action creates a GitHub contribution calendar on a 3D profile image.
📍 For example :

#### 31 . [Github Profile Header Generator](https://github.com/leviarista/github-profile-header-generator)
A header image generator for your Github profile Readme
📍 For example :

#### 32 . [metrics](https://github.com/lowlighter/metrics)
An infographics generator with 30+ plugins and 200+ options to display stats about your GitHub account and render them as SVG, Markdown, PDF or JSON!
📍 For example :
For user accounts
For organization accounts

🧩 Customizable with 40 plugins and 258 options!
📅 Isometric commit calendar
🈷️ Most used languages
Full year calendar
Half year calendar
![]()
Indepth analysis (clone and analyze repositories)
Recently used (analyze recent activity events)
Default algorithm
Default algorithm (with details)
![]()
📌 Starred topics
🌟 Recently starred repositories
With icons
With labels
![]()

![]()
📜 Repository licenses
💡 Coding habits
Permissions, limitations and conditions
Licenses overview
![]()
Recent activity charts
Midly interesting facts
![]()
🏅 Repository contributors
🎟️ Follow-up of issues and pull requests
By contribution types
By number of contributions
![]()
Indepth analysis
Created on a user's repositories
Created by a user
![]()
🎭 Comment reactions
🧑🤝🧑 People plugin

![]()
Related to a user
Related to a repository
![]()
✨ Stargazers over last weeks
🗂️ Active projects
Classic charts
Chartist charts
![]()

![]()
♐ Code snippet of the day
📰 Recent activity

![]()

![]()
🏆 Achievements
🎩 Notable contributions
Compact display
Detailed display
![]()
Indepth analysis
Contributions in organizations only
![]()
💬 Discussions
💭 GitHub Community Support

![]()

![]()
👨💻 Lines of code changed
🧮 Repositories traffic

![]()

![]()
📓 Repositories
🎫 Gists

![]()

![]()
🙋 Introduction
💕 GitHub Sponsors
For a user or an organization
For a repository
![]()
GitHub sponsors card
GitHub sponsors full introduction
![]()
💫 Starlists
📆 Calendar
Repositories from star lists
Languages from star lists
![]()
Current year
Full history
![]()
🌇 GitHub Skyline 3D calendar
⏱️ Website performances

![]()
PageSpeed scores
PageSpeed scores with detailed report
PageSpeed scores with a website screenshot
![]()
🗨️ StackOverflow plugin
🌸 Anilist watch list and reading list

![]()
For anime watchers
For manga readers
For waifus simp
![]()
🐤 Latest tweets
✒️ Recent posts
Latest tweets with attachments
Latest tweets
![]()
Latest posts width description and cover image
Latest posts
![]()
🎼 Music plugin
🗼 Rss feed
Random tracks from a playlist
Recently listened
![]()

![]()
⏰ WakaTime plugin

![]()
![]()
🎲 See also community plugins
🖼️ And even more with 4+ templates!
📗 Classic template
📘 Repository template

![]()

![]()
📙 Terminal template
📒 Markdown template

![]()

![]()
📕 See also community templates
#### 33 . [Action Devcard](https://github.com/dailydotdev/action-devcard)
GitHub Action to download the devcard from https://daily.dev
📍 For example :
#### 34 . [Pimp My Readme](https://github.com/joshdsouza8/pimp-my-readme)
Pimp my README is an open source profile builder that you can use to add some cool components to your README profile - Made with <3 by webapp.io :)
📍 For example :



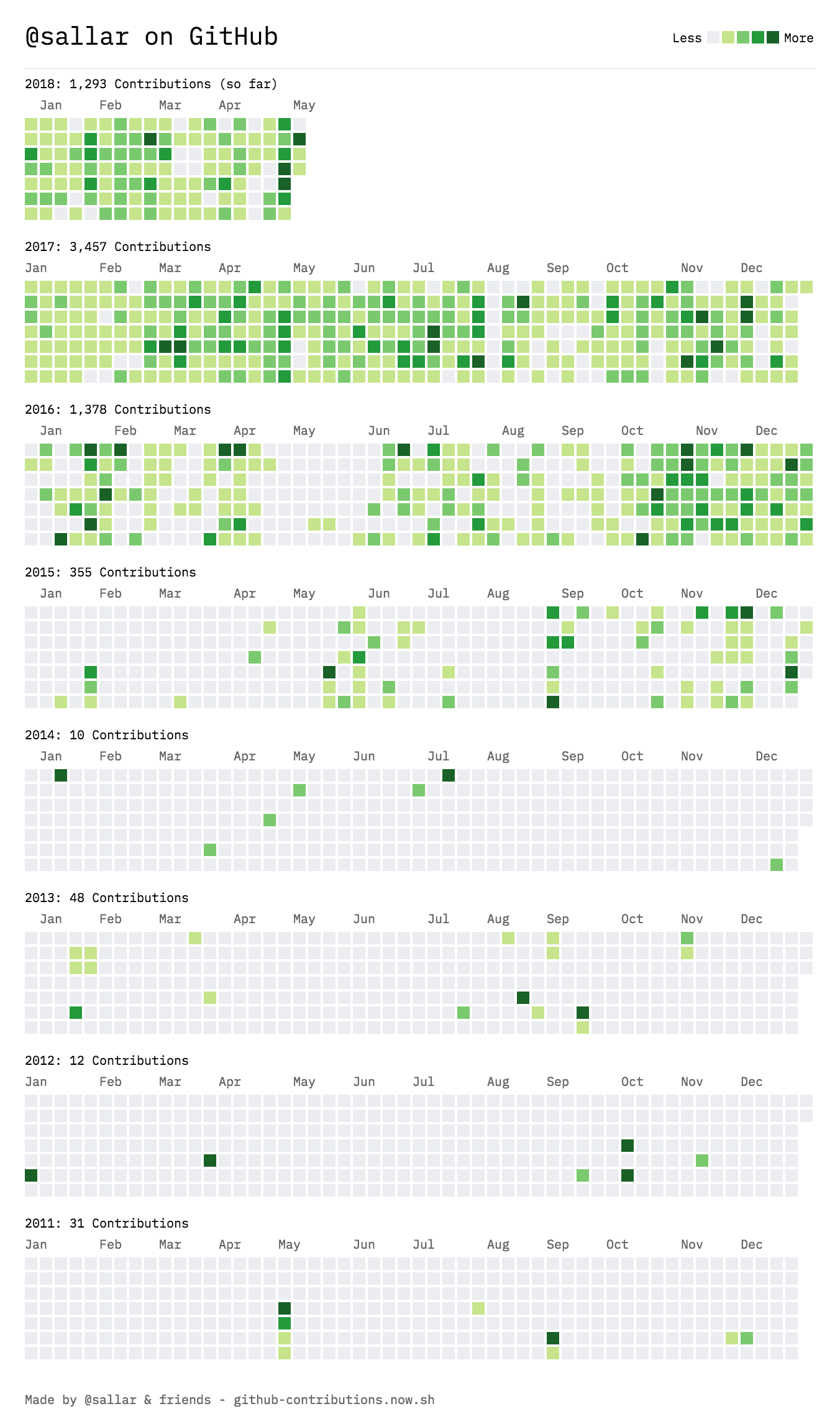
#### 35 . [GitHub Contribution Chart Generator](https://github.com/sallar/github-contributions-chart)
Generate an image of all your Github contributions
📍 For example :

#### 36 . [Wrapped](https://github.com/neat-run/wrapped)
GitHub Wrapped, inspired by Spotify Wrapped
📍 For example :

#### 37 . [GitHub Spray](https://github.com/Annihil/github-spray)
Draw on your GitHub contribution graph ░▒▓█
📍 For example :
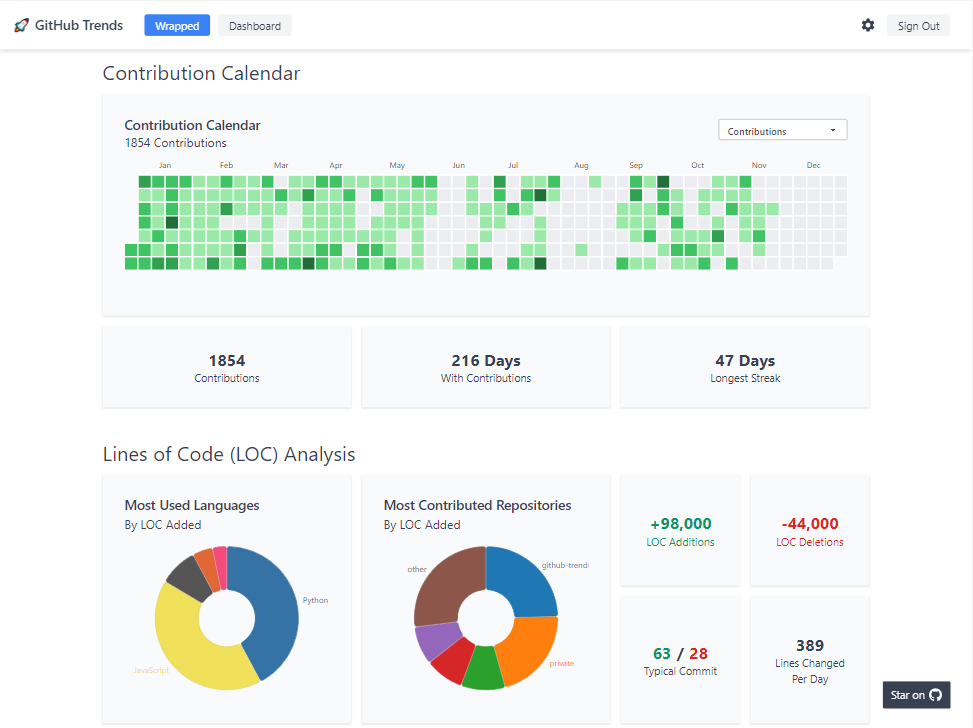
#### 38 . [Github Trends](https://github.com/avgupta456/github-trends)
Level up your GitHub profile readme with customizable cards including LOC statistics!
📍 For example :

#### 39. [Github Readme Quotes](https://github.com/shravan20/github-readme-quotes)
Dynamic quote generator for your GitHub readmes | Give a poetic touch to readmes
📍 For example :

#### 40 . [Spotify Recently Played Readme](https://github.com/JeffreyCA/spotify-recently-played-readme)
Display your recently played Spotify tracks on your GitHub profile README.
📍 For example :

#### 41 . [Github Readme Info](https://github.com/th3c0d3br34ker/github-readme-info)
This GitHub action helps to add cool Stats to your GitHub profile README.
📍 For example :
I'm a night 🦉
🌞 Morning 57 commits ████░░░░░░░░░░░░░░░░░░░░░ 16.76%
🌆 Daytime 85 commits ██████░░░░░░░░░░░░░░░░░░░ 25.0%
🌃 Evening 128 commits █████████░░░░░░░░░░░░░░░░ 37.65%
🌙 Night 70 commits █████░░░░░░░░░░░░░░░░░░░░ 20.59%
#### 42 . [Github Readme Medium Recent Article](https://github.com/bxcodec/github-readme-medium-recent-article)
Add Your Recently Published Medium Articles to Your GitHub Readme
📍 For example :

#### 43 . [Github Widgetbox](https://github.com/Jurredr/github-widgetbox)
Beautiful, dynamic widgets for GitHub Readme pages. (Statistics, Skills, etc.)
📍 For example :

#### 44 . [lastfm Recently Played Readme](https://github.com/JeffreyCA/lastfm-recently-played-readme)
Display your recent Last.fm scrobbles on your GitHub profile README.
📍 For example :

#### 45 . [Github Stats Terminal Style](https://github.com/yogeshwaran01/github-stats-terminal-style)
Generate :octocat: Stats as like Terminal Interface with typing effects dynamically for your profile Readme
📍 For example :

#### 46 . [leetcode Stats](https://github.com/KnlnKS/leetcode-stats)
Dynamically generated LeetCode stats for your GitHub READMEs!
📍 For example :
[](https://github.com/KnlnKS/leetcode-stats)
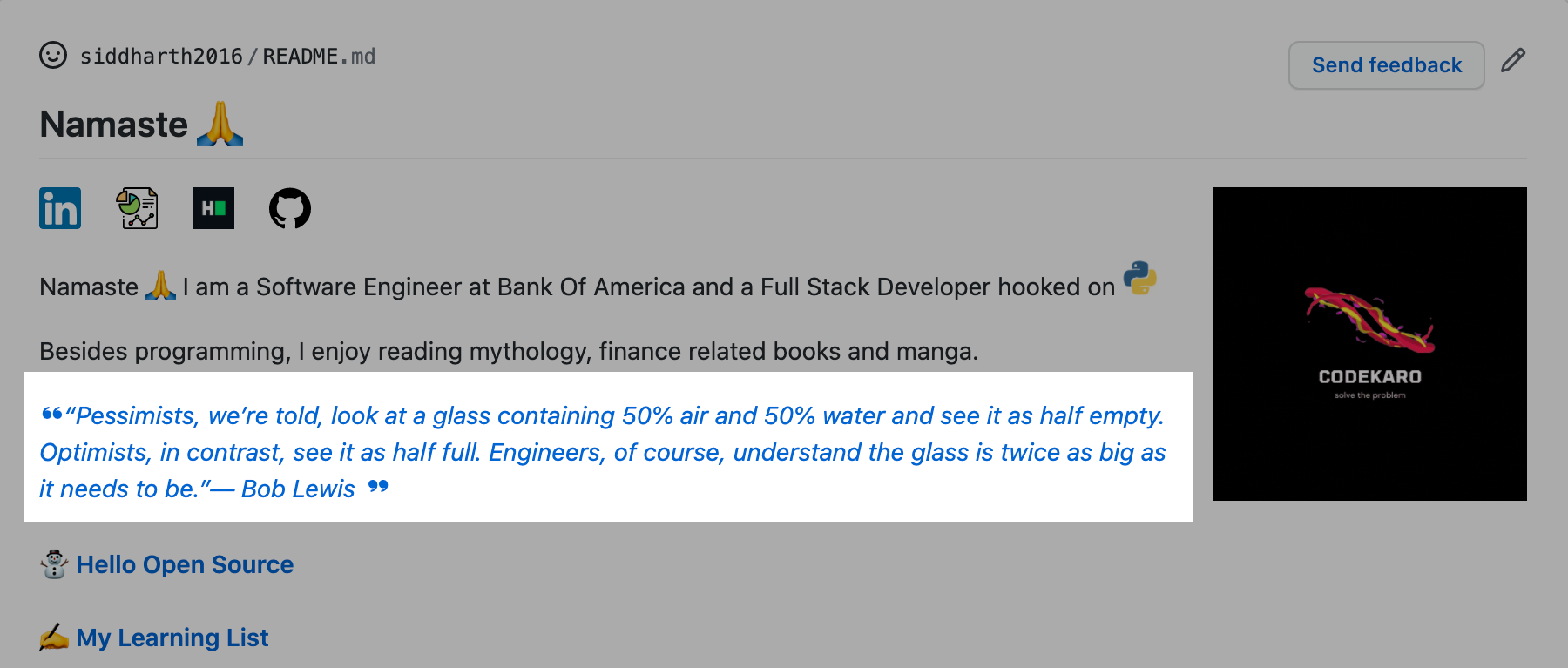
#### 47 . [Quote Readme](https://github.com/siddharth2016/quote-readme)
A GitHub Action that allows you to place a random quote/fun-fact on your README file, from a collection of famous computer science quotes/facts !
📍 For example :

#### 48 . [Readme Ascii](https://github.com/ajmeese7/readme-ascii)
Turns text into images of ASCII art for GitHub README files.
📍 For example :

#### 49 . [Cool Readme profile items](https://github.com/mayankchaudhary26/Cool-Readme-ideas)
Some cool ideas for your readme profile, enjoy :) and You can access cool gifs through this repository
📍 For example :
#### 50 . [Capsule Render](https://github.com/kyechan99/capsule-render)
Dynamic Coloful Image Render
📍 For example :

#### 51 . [Github Readme npm Downloads](https://github.com/maddhruv/github-readme-npm-downloads)
Show npm packages downloads ⏬ in GitHub README
📍 For example :
Name
Downloads
post-merge-install
185021
types-directory
59207
install-types
23071
engines-ok
19752
npmtotal
18267
#### 52 . [Github Contribution Stats](https://github.com/LordDashMe/github-contribution-stats)
Dynamically generated Github Contribution Stats. 📈 📆
📍 For example :

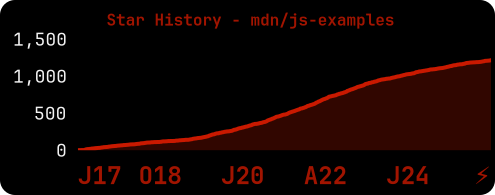
#### 53 . [Github Star History](https://github.com/bytebase/star-history)
Dynamically generated GitHub repository star chart. 📈 ⭐️
📍 For example :
[](https://star-history.com/#rzashakeri/beautify-github-profile&Date)
#### 54 . [Moon.svg](https://github.com/hmu332233/moon.svg)
Add real-time moon on your github profile!
Moon.svg shows the current moon phase in real time!
📍 For example :
#### 55 . [Stackoverflow Readme Profile](https://github.com/johannchopin/stackoverflow-readme-profile)
Easily share your Stackoverflow's profile on your README
📍 For example :

#### 56 . [Github Readme Programming Quotes](https://github.com/PiyushSuthar/github-readme-quotes)
Add Programming Quotes To Your GitHub Readme
📍 For example :
[](https://github.com/piyushsuthar/github-readme-quotes)
#### 57. [Chess.com Games and Stats](https://github.com/Balastrong/chess-stats-action)
Automatically update your README.md with Chess.com games and stats - fully customizable
📍 For example :
| White ⚪ | Black ⚫ | Result 🏆 | Date 📅 | Position 🗺️ |
| :------------: | :------------: | :-----------: | :-------: | :------------------------------------------------------------------------------------------------------------------------------: |
| **Hikaru** | mauricioflores | win 🥇 | 31/7/2022 | Link |
| mauricioflores | **Hikaru** | win 🥇 | 31/7/2022 | Link |
| **Hikaru** | mauricioflores | win 🥇 | 31/7/2022 | Link |
| mauricioflores | **Hikaru** | agreed ⏸️ | 31/7/2022 | Link |
| **Hikaru** | Jospem | win 🥇 | 31/7/2022 | Link |
| Jospem | **Hikaru** | timeout ❌ | 30/7/2022 | Link |
| **Hikaru** | Jospem | win 🥇 | 30/7/2022 | Link |
| Jospem | **Hikaru** | win 🥇 | 30/7/2022 | Link |
| **Hikaru** | Jospem | repetition ⏸️ | 29/7/2022 | Link |
| Jospem | **Hikaru** | checkmated ❌ | 28/7/2022 | Link |
#### 58 . [Terminal Gif Maker](https://www.terminalgif.com/)
Terminal Gif Maker is a tool for creating code samples in the terminal interface. You can create gifs for your projects and you can show that in the README of your project. You can use the GIF in git providers like Github and Gitlab.
📍 For example :

#### 59 . [Spotify Data Card](https://github.com/magic-ike/spotify-data-card)
Show your Spotify activity on your GitHub profile README.
📍 For example :

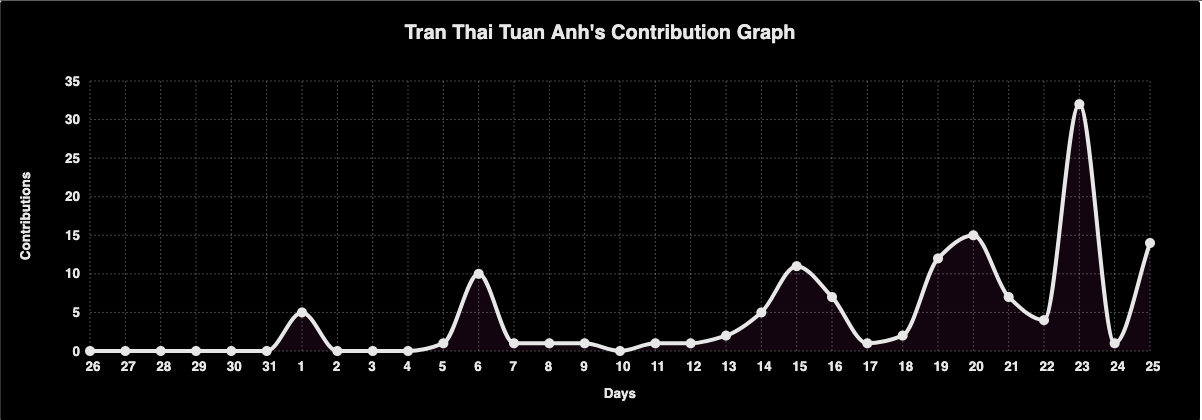
#### 60 . [Github Readme Activity Graph](https://github.com/Ashutosh00710/github-readme-activity-graph)
A dynamically generated activity graph to show your GitHub activities of last 31 days.
📍 For example :

#### 61 . [svg banners](https://github.com/Akshay090/svg-banners)
Styled banners for your Readme made with html/css in SVG !!
📍 For example :
[](https://github.com/Akshay090/svg-banners)
#### 62 . [techstack generator](https://github.com/qkrdmstlr3/techstack-generator)
🕹Techstack generator that can show dynamic technology stack.
📍 For example :
#### 63 . [GitHub Achievements](https://github.com/drknzz/GitHub-Achievements)
🔥 A Complete List of GitHub Profile Badges and Achievements 🔥
📍 For example :
DEFAULT BRONZE SILVER GOLD 


 2 8 16 32
2 8 16 32
#### 64 . [contributors img](https://github.com/lacolaco/contributors-img)
show all profile images contributors
📍 For example :
#### 65 . [D-Day.widget](https://github.com/hmu332233/dday.svg)
Add D-Day widget to anywhere,
such as your Github Profile, Notion, etc
📍 For example :
#### 66 . [GitHub Readme YouTube Cards](https://github.com/DenverCoder1/github-readme-youtube-cards)
GitHub action to show your latest YouTube videos on your GitHub profile or project readme automatically as dynamic SVG cards
📍 For example :

#### 67 . [github-unwrapped](https://github.com/remotion-dev/github-unwrapped-2022)
A platform that generates a year in review video for each GitHub user
📍 For example :

#### 68 . [GIFs For GitHub](https://github.com/Anmol-Baranwal/Cool-GIFs-For-Readme)
Awesome List of GIFs & avatars to use in GitHub markdown
📍 For example :

#### 69 . [repography](https://repography.com)
Make your GitHub repo beautiful
📍 For example :
## [](https://repography.com) / Recent activity [](https://repography.com)
[](https://github.com/rzashakeri/beautify-github-profile/commits)
[](https://github.com/rzashakeri/beautify-github-profile/issues)
[](https://github.com/rzashakeri/beautify-github-profile/pulls)
[](https://github.com/rzashakeri/beautify-github-profile/commits)
[](https://github.com/rzashakeri/beautify-github-profile/graphs/contributors)
[](https://github.com/rzashakeri/beautify-github-profile/commits)
#### 70 . [github readme tech stack](https://github.com/0l1v3rr/github-readme-tech-stack)
🔖 Show off your favorite technologies, tools, or the tech stack your project uses with these fully customizable cards on your GitHub README.
📍 For example :

#### 71 . [lanyard-profile-readme](https://github.com/cnrad/lanyard-profile-readme)
🏷️ Utilize Lanyard to display your Discord Presence in your GitHub Profile.
📍 For example :

#### 72 . [Starcharts](https://github.com/caarlos0/starcharts)
⭐ Plot your repo stars over time!
📍 For example :

#### 73 . [daily DevCard](https://daily.dev/blog/adding-the-daily-devcard-to-your-github-profile?utm_source=webapp&utm_medium=devcard&utm_campaign=devcardguide&utm_id=inapp)
⭐ Displaying Your Extensive Reading and Preferred Technology Topics on Your GitHub README ⭐
By showcasing the range/The number of articles you have consumed and your chosen technology topics, you have the opportunity to present your comprehensive expertise and keen interest in the field.
📍 For example :

#### 74 . [socialify](https://github.com/wei/socialify)
💞 Socialify your project. 🌐 Share with the world!
📍 For example :

#### 75 . [invidget](https://github.com/SwitchbladeBot/invidget)
✉️ Invidget generates SVG renders of Discord invites that can be used in GitHub READMEs.
📍 For example :

#### 76 . [countdownmail](https://countdownmail.com/)
The countdown timer is based on the end date and time in a specific time zone.
📍 For example :

#### 77 . [Repo Roster](https://reporoster.com//)
Shout-out supporters in your GitHub README file.
📍 For example :
Stargazers

Forkers

#### 78 . [Moe Counter](https://github.com/journey-ad/Moe-Counter)
Another Cute View Counter.
📍 For example :

#### 79 . [Star History](https://github.com/lucabubi/star-history)
A Stunning star history chart generator for Github Repositories
📍 For example :

#### 80 . [Github Readme Medium Recent Article](https://github.com/bxcodec/github-readme-medium-recent-article)
📍 For example :

#### 81 . [Subreddit Memes](https://github.com/trinib/Subreddit-Memes)
Any subreddit memes thread to display random memes.
📍 For example :

#### 82 . [GitHub Stats](https://github.com/hyochan/github-stats)
Github readme stats in multi angles.
📍 For example :


#### 83 . [GitHub Repository Contribution Stats](https://github.com/HwangTaehyun/github-repository-contribution-stats)
Get dynamically generated your github repository contribution stats on your READMEs!
📍 For example :

#### 84 . [Code Statistic](https://github.com/zmh-program/code-statistic)
Dynamically generate your GitHub statistic card! The user card is used to count the languages of all projects under the user and generate statistics, calculate total stars earned, forks acquired, followers, watchers, number of open issues, etc.
📍 For example :

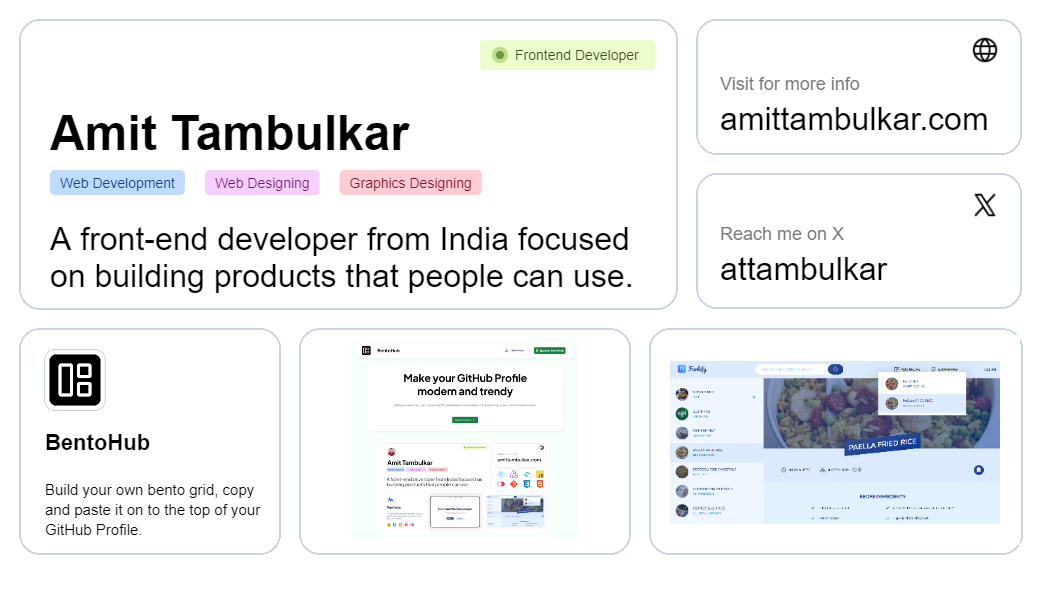
#### 85 . [Bentohub](https://github.com/amittam104/BentoHub)
BentoHub is an app where you can create a bento grid and copy-paste the html or markdown code on to your github profile readme.
📍 For example :
[](https://bentohub.netlify.app/)
#### 86 . [GitHub Readme Weather Stats](https://github.com/Charmve/github-readme-weather-widget)
Get dynamically generated weather stats on your GitHub readmes!
https://github-readme-weather-widget.vercel.app
📍 For example :

#### 87 . [README Jokes](https://github.com/Charmve/readme-jokes)
Jokes and Kafka's quote Card for your GitHub READMEs
https://readme-jokes-rouge.vercel.app/api
📍 For example :

---
## ✅ Icons 👇
#### 1 . [Simple Icons](https://simpleicons.org/)
2246 Free SVG icons for popular brands
📍 For example :
#### 2 . [Skill Icons](https://github.com/tandpfun/skill-icons)
Showcase your skills on your Github readme or resumé with ease ✨
📍 For example :

#### 3 . [Profile Technology Icons](https://github.com/marwin1991/profile-technology-icons)
📋 😄 Add icons to your GitHub profile using this generator 😄 📋
📍 For example :

---
## ⚙️ Profile Generator 👇
#### 1 . [Profile Readme Generator](https://github.com/maurodesouza/profile-readme-generator)
🎨 Beautify your github profile with this amazing tool, creating the readme your way in a simple and fast way 🚀 The best profile readme generator you will find ⚡
📍 For example :

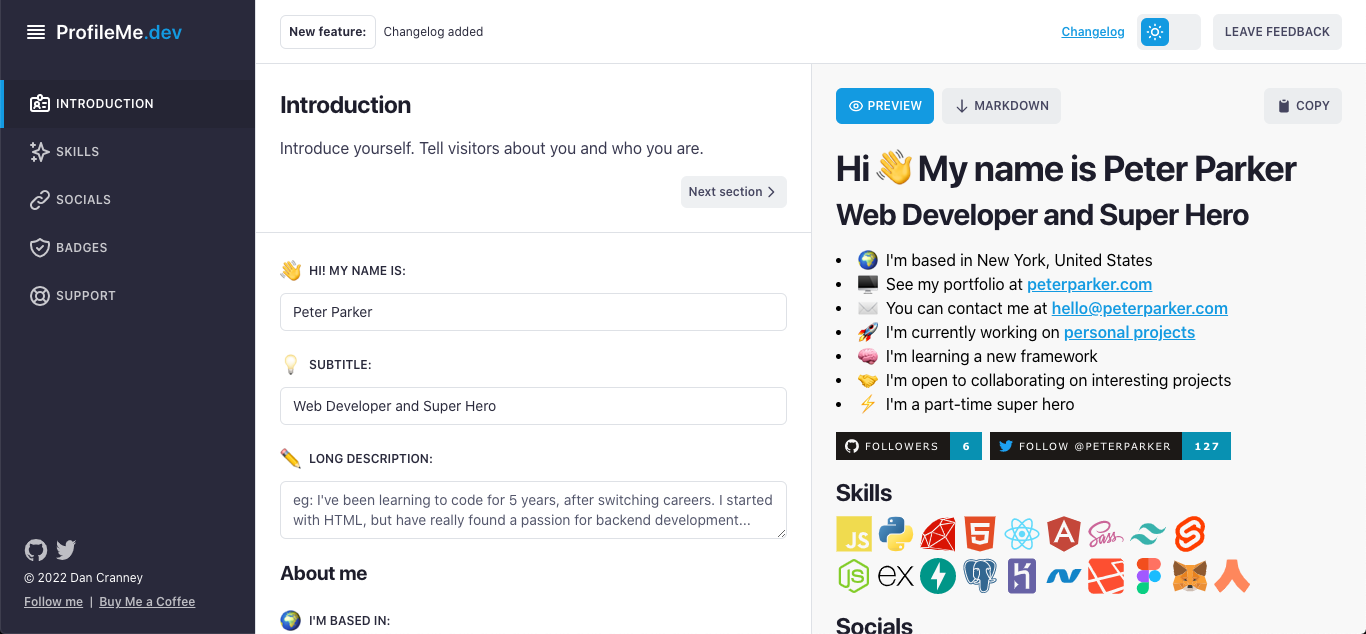
#### 2 . [Profileme Dev](https://github.com/danielcranney/profileme-dev)
Create an awesome GitHub profile in minutes
📍 For example :

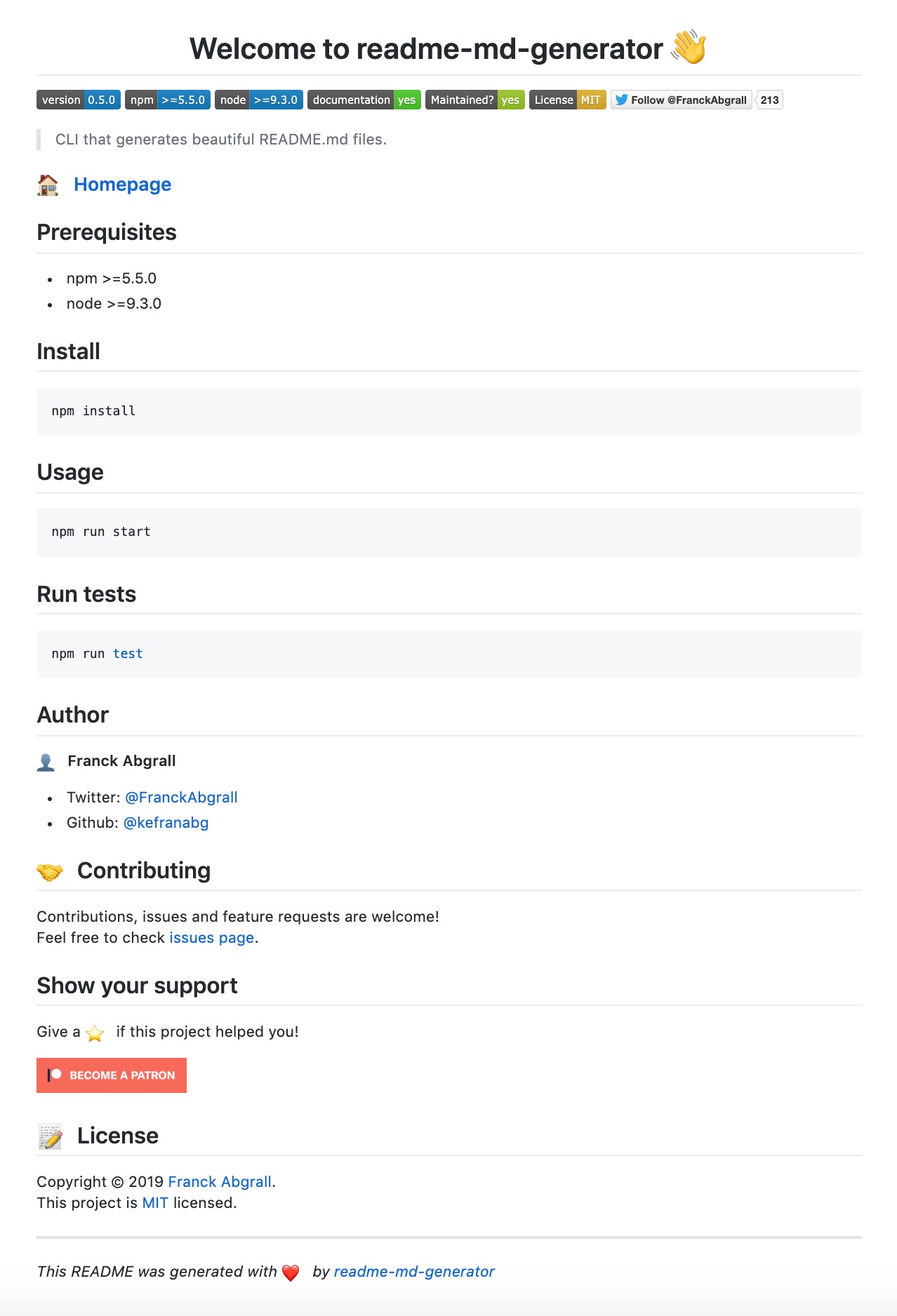
#### 3 . [readme md generator](https://github.com/kefranabg/readme-md-generator)
📄 CLI that generates beautiful README.md files
📍 For example :

#### 4 . [Github Profile Readme Creator](https://github.com/rajk3770/Github-Profile-Readme-Creator)
Generate user-friendly, intuitive and dynamic markdown for your profile README, in less than a minute!
📍 For example :

#### 5 . [Github Profile Readme Maker](https://github.com/VishwaGauravIn/github-profile-readme-maker)
Best Profile Generator, Create your perfect GitHub Profile ReadMe in the best possible way. Lots of features and tools included, all for free !
📍 For example :

#### 6 . [github Profile Readme Generator](https://github.com/rahulbanerjee26/githubProfileReadmeGenerator)
Generate a cool README/About me page for your Github Profile
📍 For example :

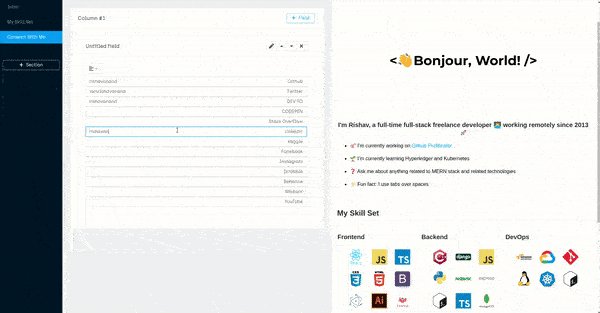
#### 7 . [Github Profilinator](https://github.com/rishavanand/github-profilinator)
This tool contains mini GUI components that you can hook together to automatically generate markdown code for a perfect readme.
📍 For example :

#### 8 . [Github Profile Readme Generator](https://arturssmirnovs.github.io/github-profile-readme-generator/)
GitHub profile readme generator allows you to create nice and simple GitHub profile readme files that will be included in your profile previews.
📍 For example :

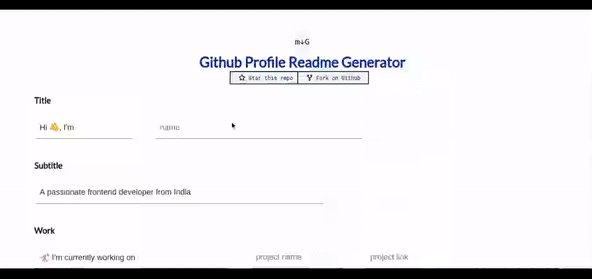
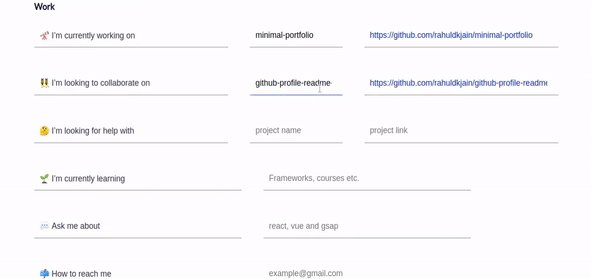
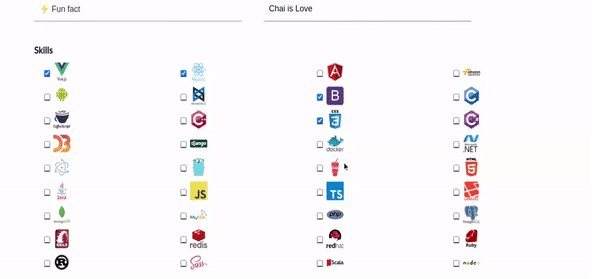
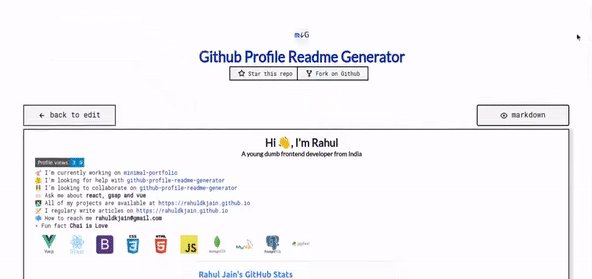
#### 9 . [Github Profile Readme Generator](https://rahuldkjain.github.io/gh-profile-readme-generator)
Generate GitHub profile README easily with the latest add-ons like visitors count, GitHub stats, etc using minimal UI.
📍 For example :

---
## 😉 Emojis
#### 1 . [Markdown Emojis](https://github.com/markdown-templates/markdown-emojis)
🔥 All the emojis 🎉
#### 2 . [Animated Fluent Emojis](https://github.com/Tarikul-Islam-Anik/Animated-Fluent-Emojis)
All the Microsoft animated fluent emojis are available in one place and ready to use in your next project or README file.
📍 For example :


### If you like, you can also help me develop this repository so that from now on we have more beautiful github profiles 💙
# Give A Star ⭐
You can also give this repository a star to show more people and they can use this repository
