https://github.com/Nomeleel/awesome_flutter
You say you are great, I do not believe it, I will verify it myself. Here are some attempts to use Flutter.
https://github.com/Nomeleel/awesome_flutter
List: awesome_flutter
awesome flutter flutter-ui
Last synced: 7 months ago
JSON representation
You say you are great, I do not believe it, I will verify it myself. Here are some attempts to use Flutter.
- Host: GitHub
- URL: https://github.com/Nomeleel/awesome_flutter
- Owner: Nomeleel
- License: mit
- Created: 2019-10-22T10:47:11.000Z (about 6 years ago)
- Default Branch: master
- Last Pushed: 2023-06-09T14:26:22.000Z (over 2 years ago)
- Last Synced: 2024-05-23T02:10:23.524Z (over 1 year ago)
- Topics: awesome, flutter, flutter-ui
- Language: Dart
- Homepage: https://nomeleel.github.io/awesome_flutter/
- Size: 25.3 MB
- Stars: 6
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- ultimate-awesome - awesome_flutter - You say you are great, I do not believe it, I will verify it myself. Here are some attempts to use Flutter. (Other Lists / TeX Lists)
README
# Awesome Flutter
[](https://open.vscode.dev/Nomeleel/awesome_flutter) [](https://github.com/Nomeleel/awesome_flutter) [](https://github.com/Nomeleel/fine_client) [](https://github.com/Nomeleel/awesome_flutter)
You say you are great, I do not believe it, I will verify it myself. Here are some attempts to use Flutter.
## Overview
[Web page for Awesome Flutter](https://nomeleel.github.io/awesome_flutter/)
| [App Store Card](#appstorecard) | [Yin Yang Switch](#yinyangswitch) | [Grid Paper Expansion](#gridpaperexpansion) | [Water Wave](#waterwave) | [Creative Stitching](#creativestitching) | [Sliver AppBar Expansion](#sliverappbarexpansion) | [Absorb Stack](#absorbstack) | [Future Button](#futurebutton) | [Text Expansion](#textexpansion) | [Scroll View Jump Top](#scrollviewjumptop) | [Side Panel](#sidepanel-colorpicker) | [Color Picker](#sidepanel-colorpicker) | [Nav To List View Auto Scroll](#navtolistviewautoscroll) | [Combine List View](#combinelistview) | [Story Swiper](#storyswiper) | [Flutter Web View](#flutterwebview) | [Platform View](#platformview) | [Fireworks](#fireworks) | [Custom Grid View](#customgridview) | [Surround Square View](#surroundsquareview) | [Follow View](#followview) | [Listenable Test View](#listenabletestview) | [Vertical Turn Back List View](#verticalturnbacklistview) | [Tab Page Linked Scroll View](#tabpagelinkedscrollview) | [Tab Bar Expansion](#tabbarexpansion) | [Slider View](#sliderview) | [Shader Mask Test View](#shadermasktestview) | [Search Delegate Test View](#searchdelegatetestview) | [Positioned Not In Stack View](#positionednotinstackview) | [Bottom Sheet Test View](#bottomsheettestview) | [Animated Scan View](#animatedscanview) | [Woven Grid](#wovengrid) | [Scroll View Float](#scrollviewfloat) | [Menu View](#menuview) | [Positioned Center View](#positionedcenterview) |
**Next, let the picture dance.**
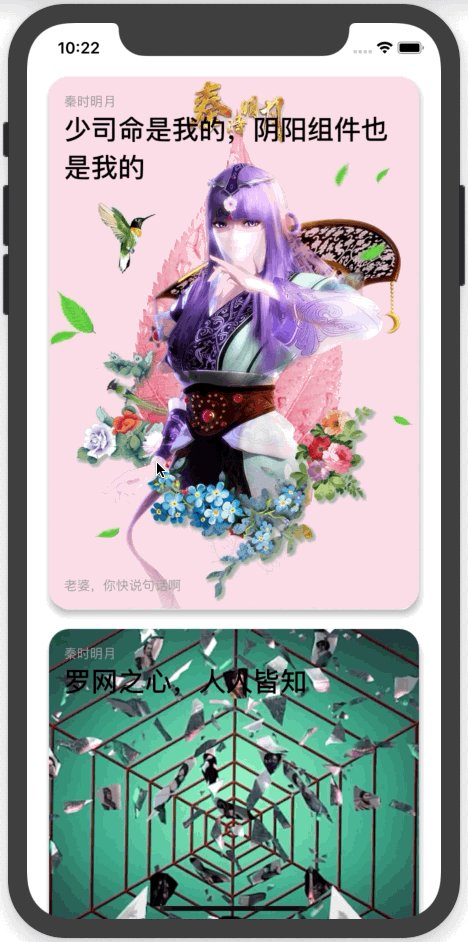
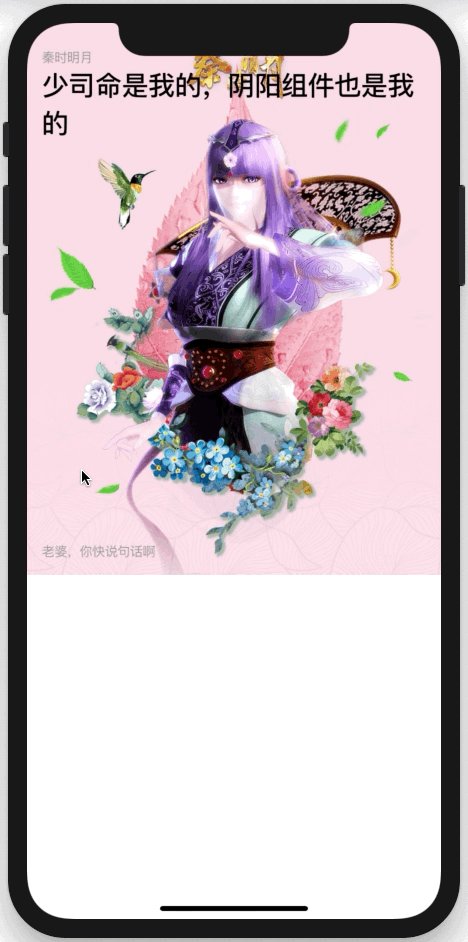
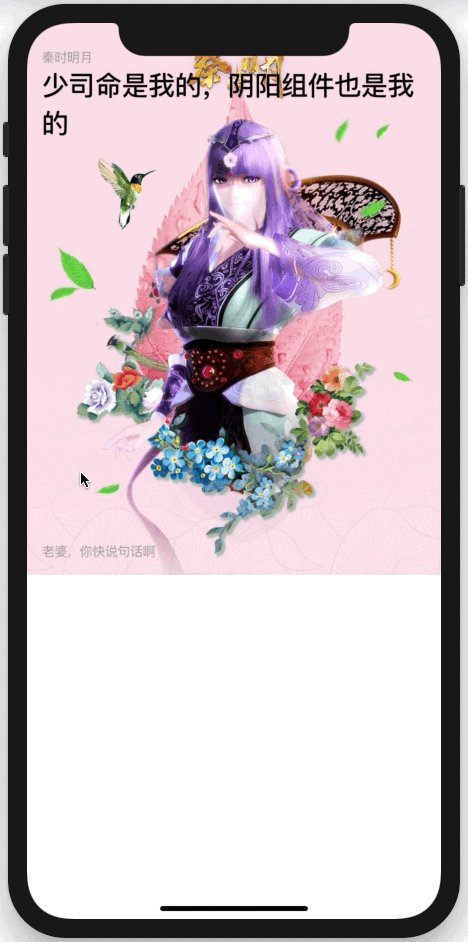
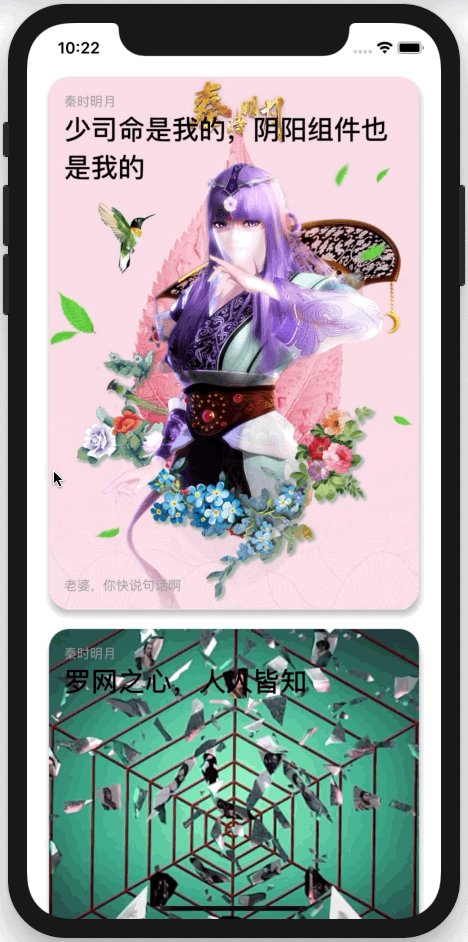
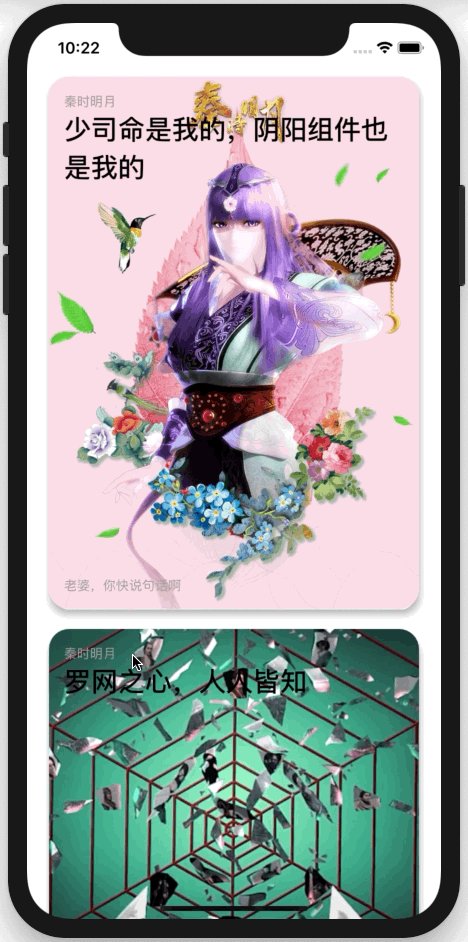
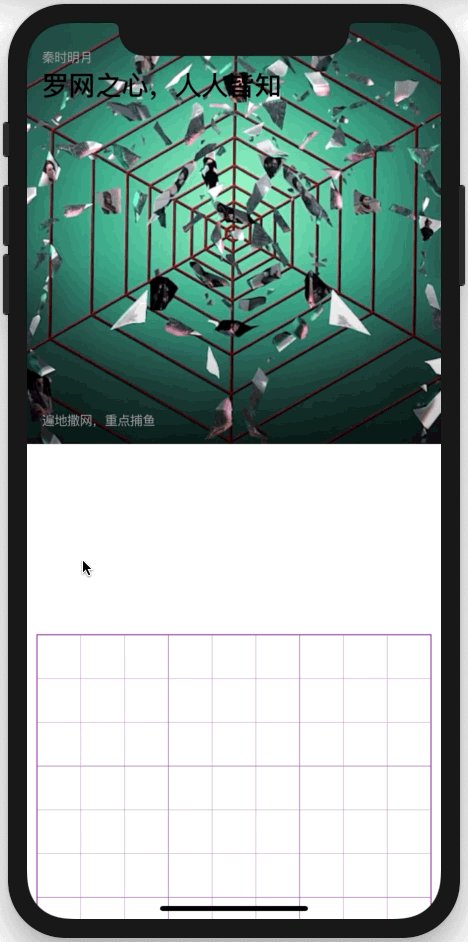
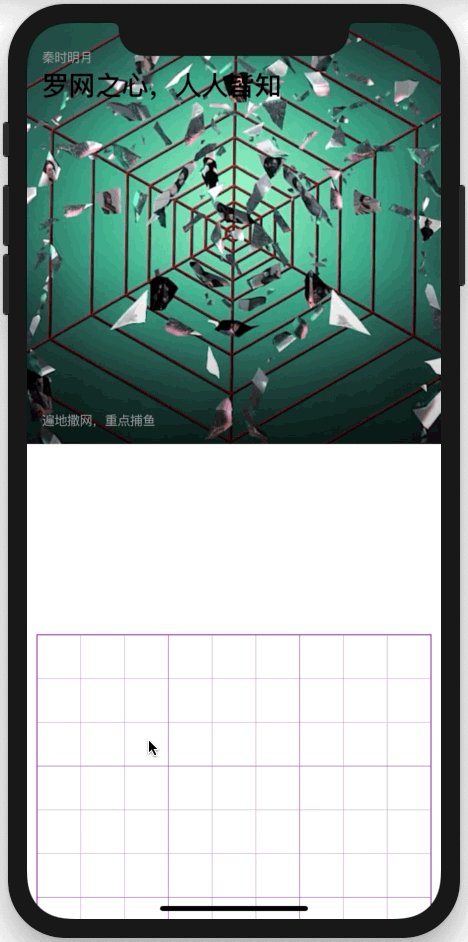
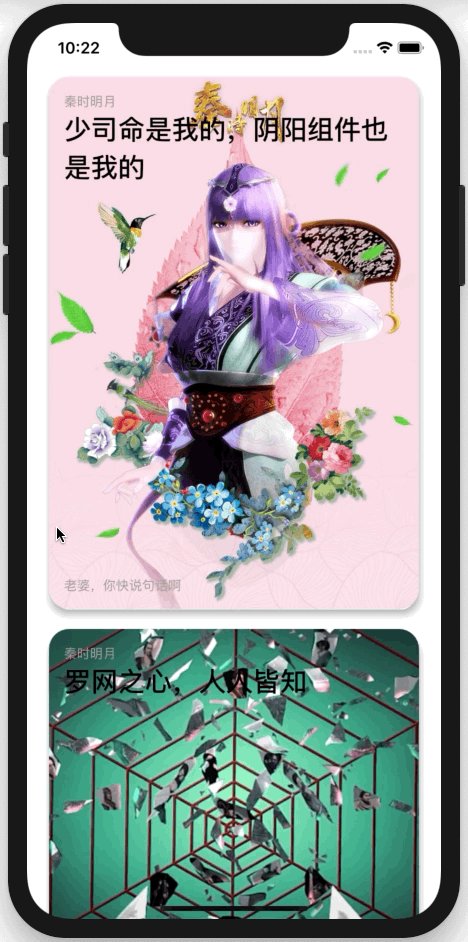
## AppStoreCard
Realize the animation of the Today tab page card of the Apple App Store.
[Web demo for App Store Card](https://nomeleel.github.io/awesome_flutter/)


## YinYangSwitch
Use clipper method to achieve irregular shapes.
[Web demo for Yin Yang Switch](https://nomeleel.github.io/awesome_flutter/#/yin_yang_switch_view)

## GridPaperExpansion
Expansion of flutter widget GridPaper.
[Web demo for Grid Paper Expansion](https://nomeleel.github.io/awesome_flutter/#/grid_paper_exp_view)

## WaterWave
Combining mathematical trigonometric functions and physical waves to achieve a water wave effect.
[Web demo for Water Wave](https://nomeleel.github.io/awesome_flutter/#/water_wave_view)

## CreativeStitching
Explore the possible feasibility of Flutter in image manipulation.
[Web demo for Creative Stitching](https://nomeleel.github.io/awesome_flutter/#/creative_stitching_view)

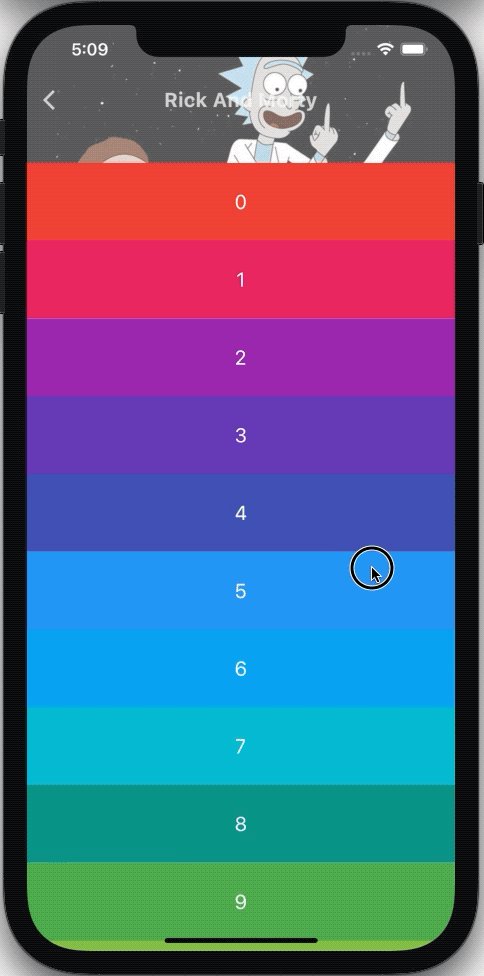
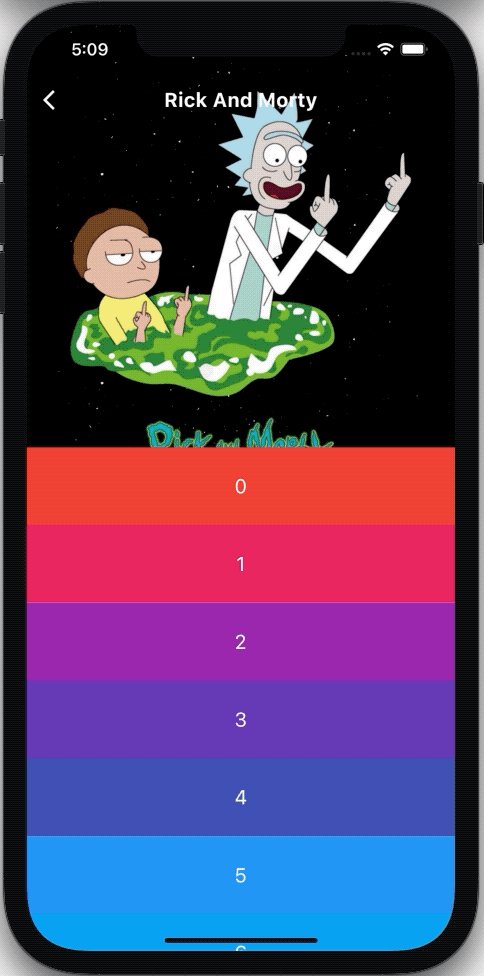
## SliverAppBarExpansion
Expansion of flutter widget SliverAppBar, suppert after pinned can switch title leading actions and brightness in app bar widget.
If the initial background color and the pinned background color after scrolling big different, the same app bar cannot adapt to the two backgrounds. At this time, you need to automatically switch the appbar to adapt to the new background.
**The conversion process has achieved a transparent gradient, which can be viewed in the web demo.**
[Web demo for Sliver AppBar Expansion](https://nomeleel.github.io/awesome_flutter/#/sliver_app_bar_exp_view)
SliverAppBar in Flutter | SliverAppBarExpansion


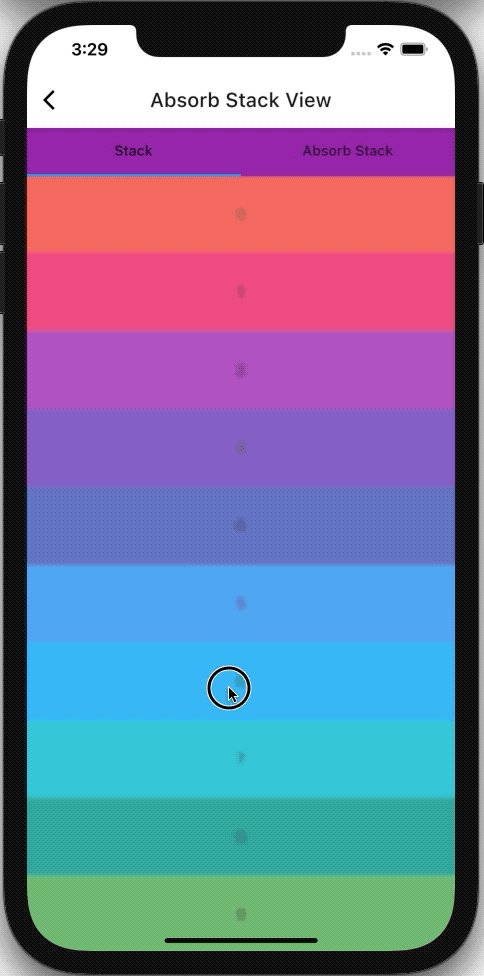
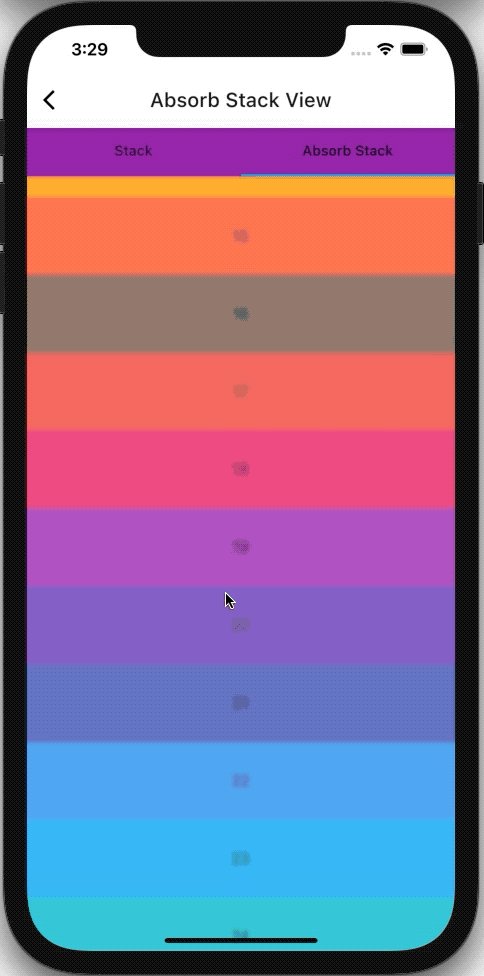
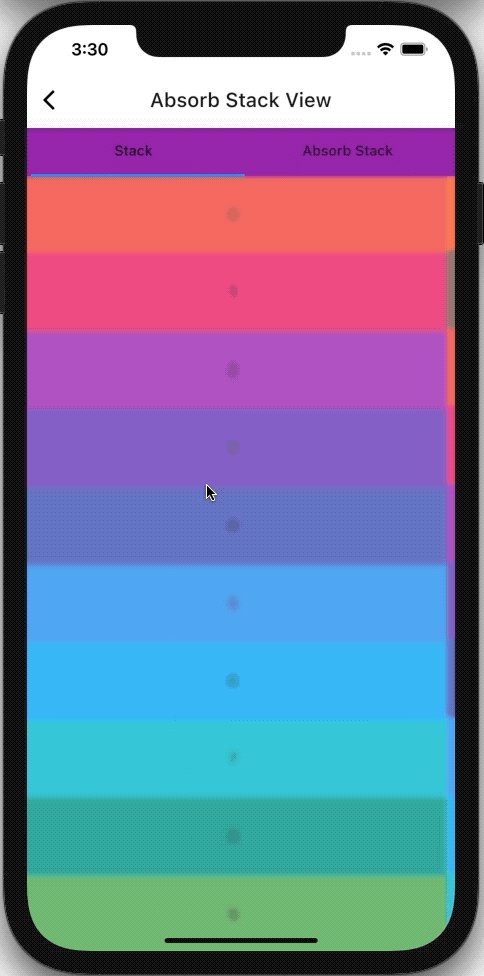
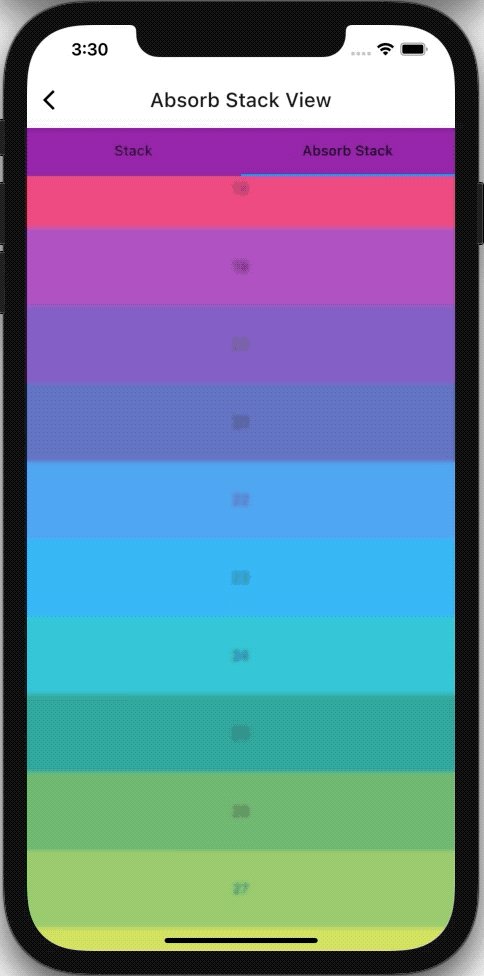
## AbsorbStack
Enable the Stack to respond to gestures at the specified level, remove the restriction of priority response to the outermost layer.
[Web demo for Absorb Stack](https://nomeleel.github.io/awesome_flutter/#/absorb_stack_view)

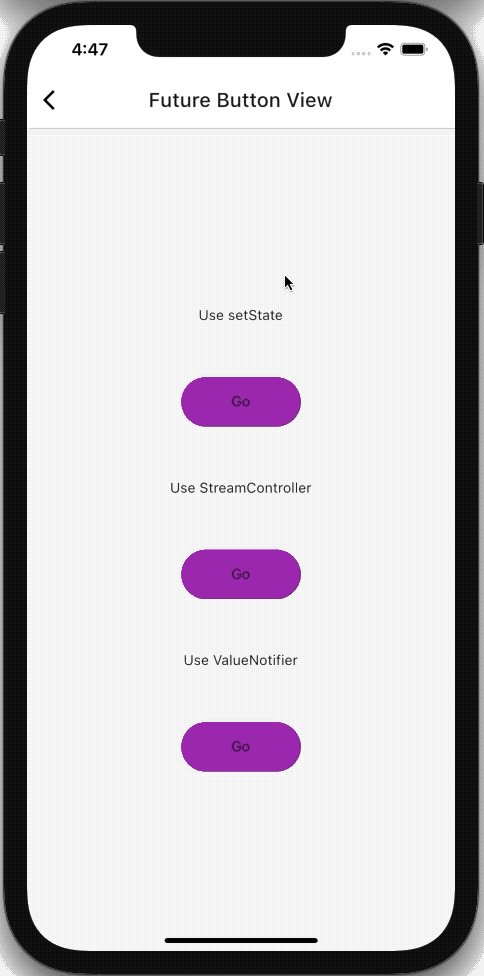
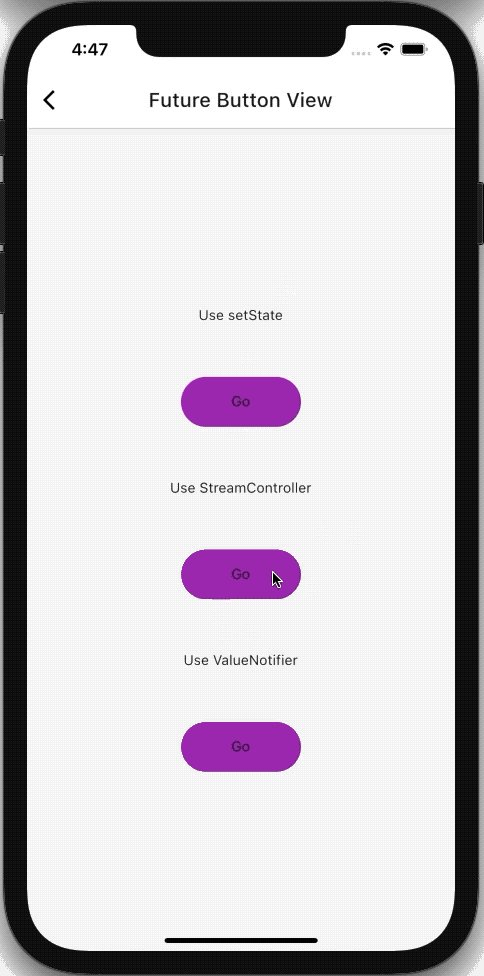
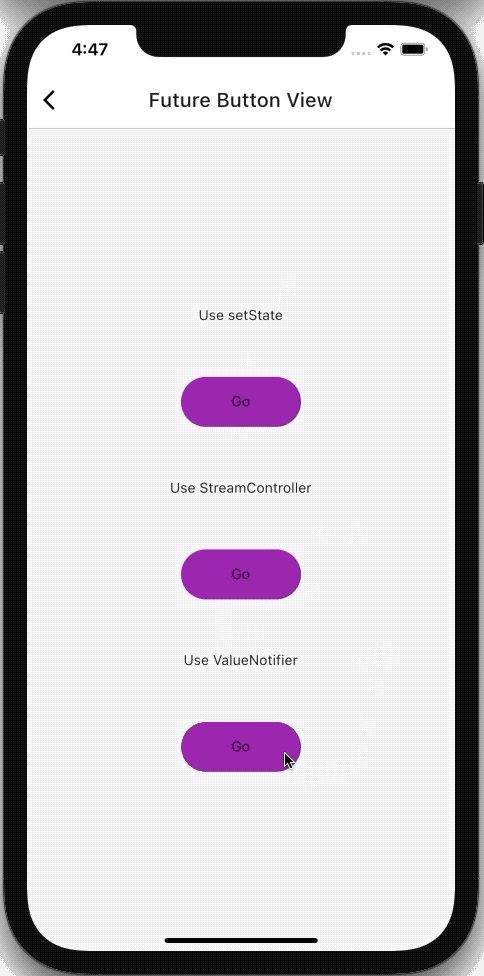
## FutureButton
Disable the button before the end of this future response.
[Web demo for Future Button](https://nomeleel.github.io/awesome_flutter/#/future_button_view)

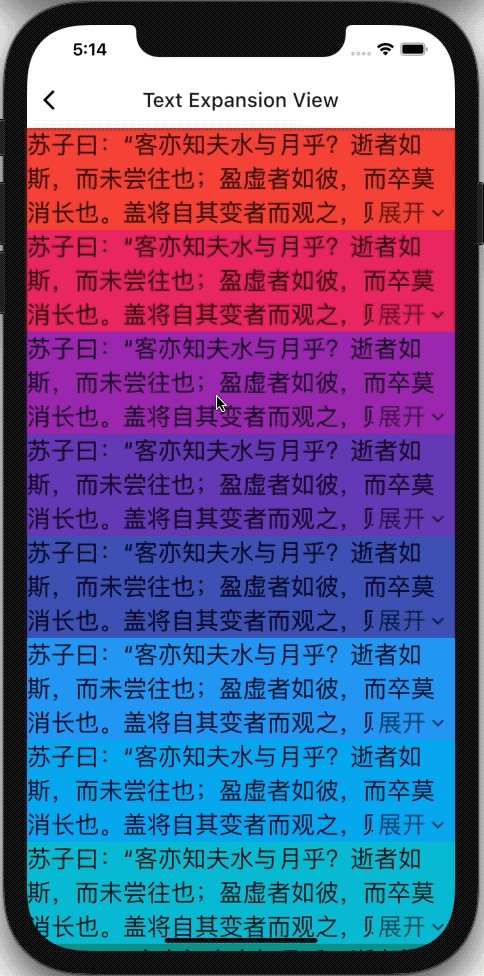
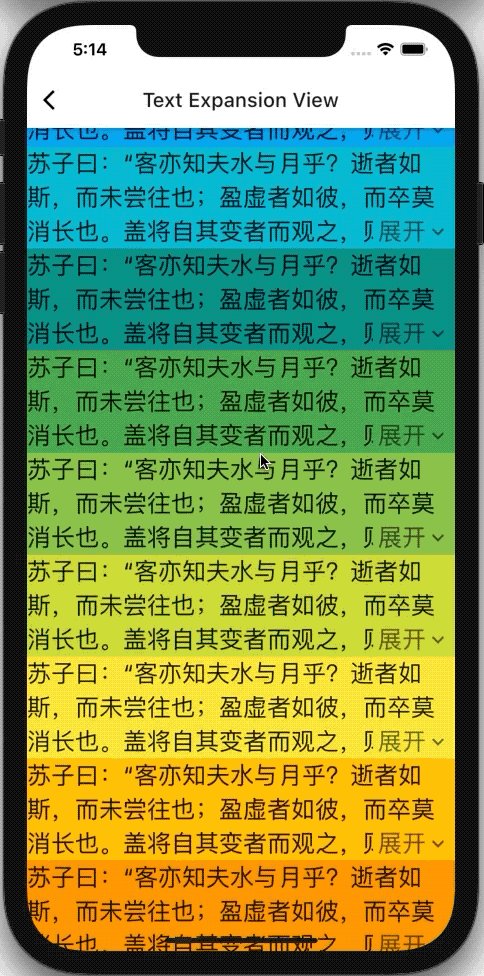
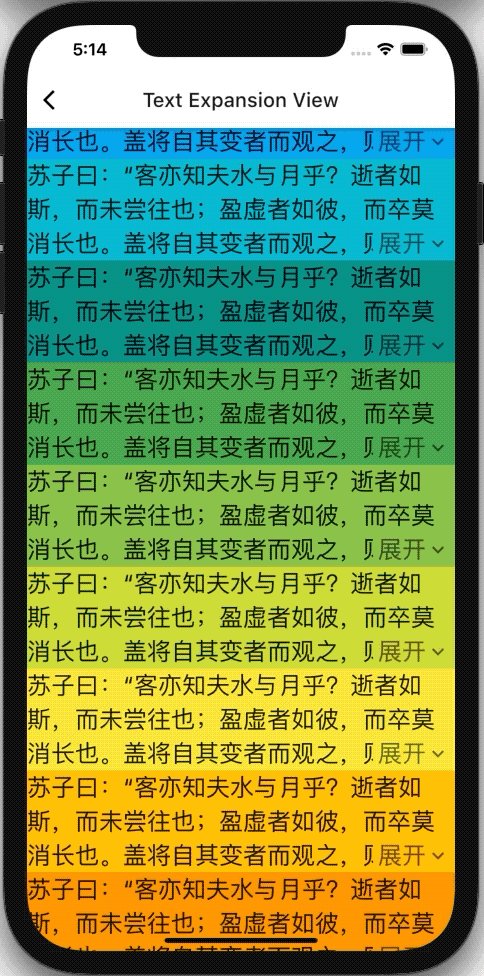
## TextExpansion
Text expand and collapse widget.
[Web demo for Text Expansion](https://nomeleel.github.io/awesome_flutter/#/text_expansion_view)

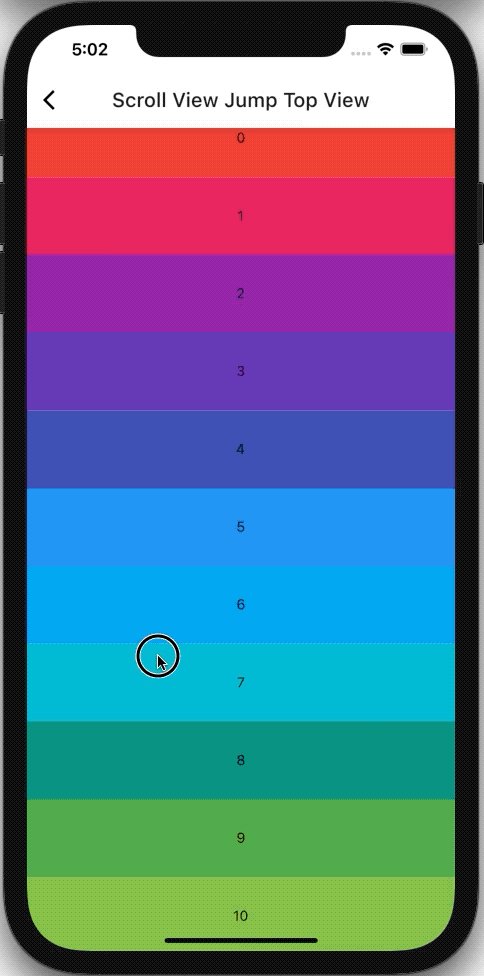
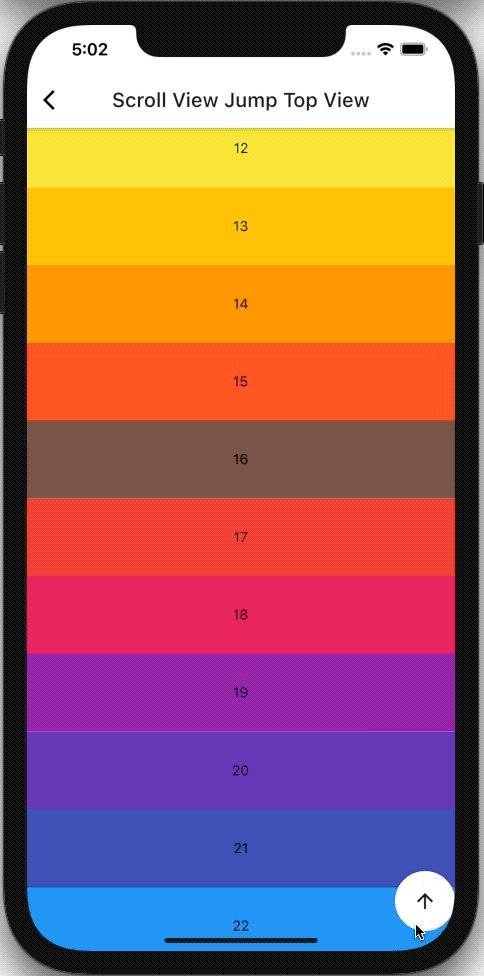
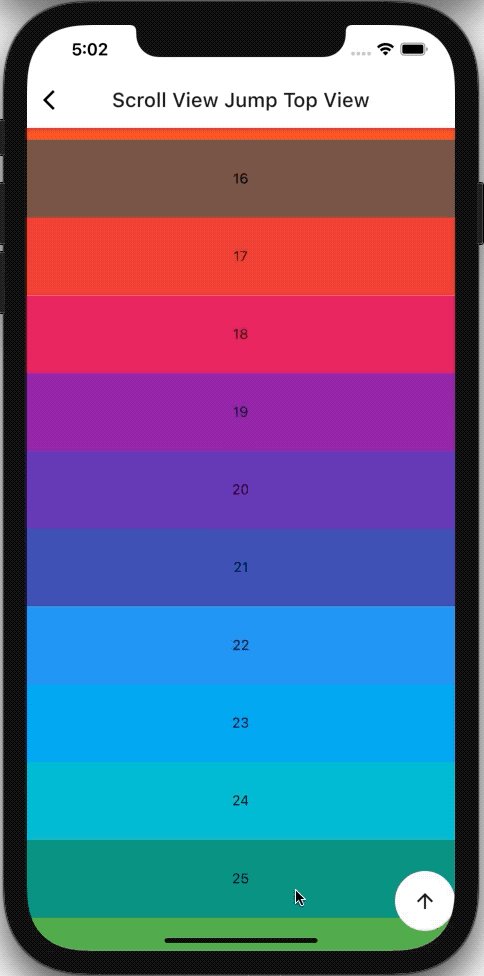
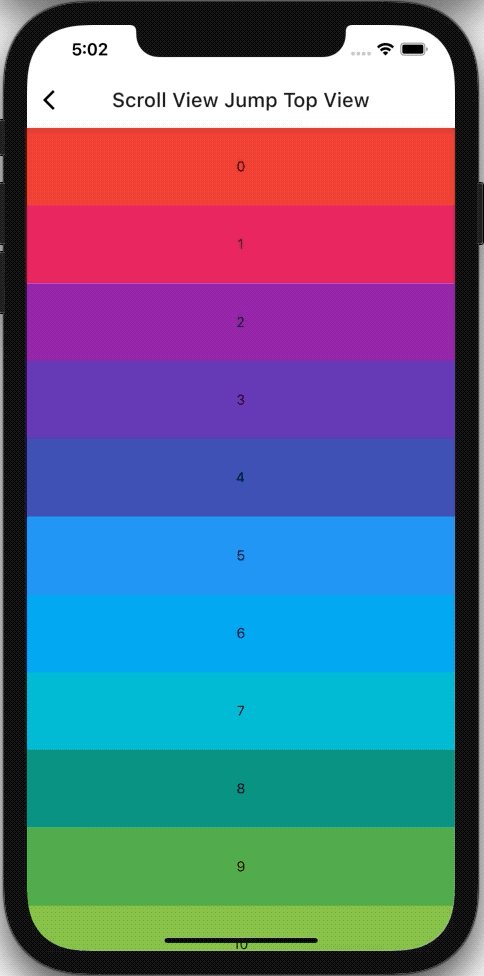
## ScrollViewJumpTop
Wrap the scroll view so that it scrolls to a certain position and the upward button automatically appears, so it can return to the top of the view.
[Web demo for Scroll View Jump Top](https://nomeleel.github.io/awesome_flutter/#/scroll_view_jump_top_view)

## SidePanel-ColorPicker
Customize the sidebar panel. Simple color picker.
[Web demo for Side Panel && Color Picker](https://nomeleel.github.io/fine_client/)

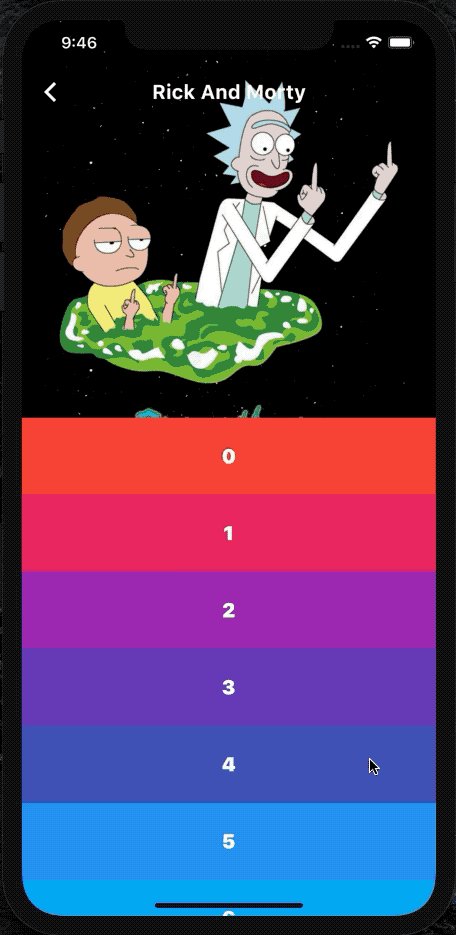
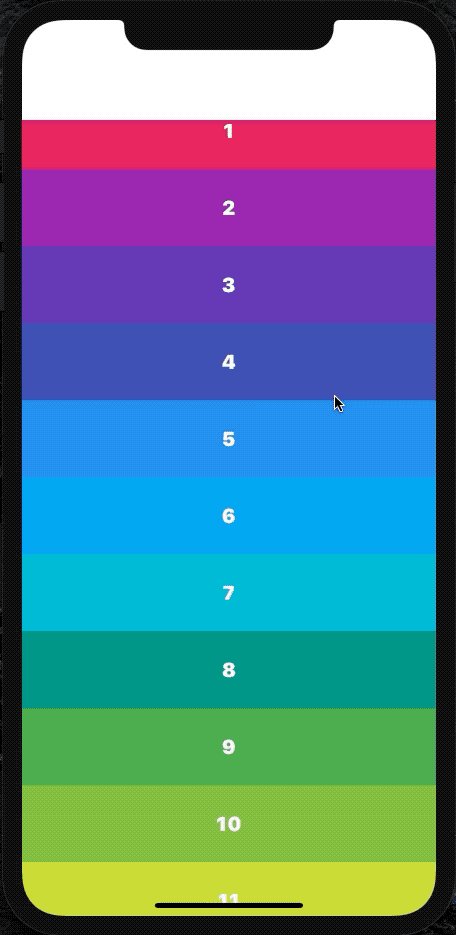
## NavToListViewAutoScroll
Navigate to the listview and automatically scroll to the specified index to the middle of the view.
[Web demo for Nav To List View Auto Scroll](https://nomeleel.github.io/awesome_flutter/#/nav_to_list_view_auto_scroll_view)

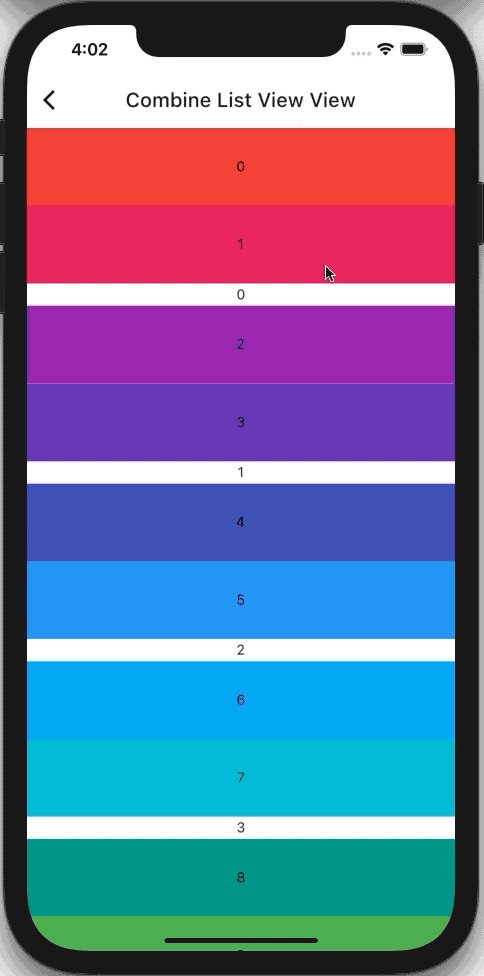
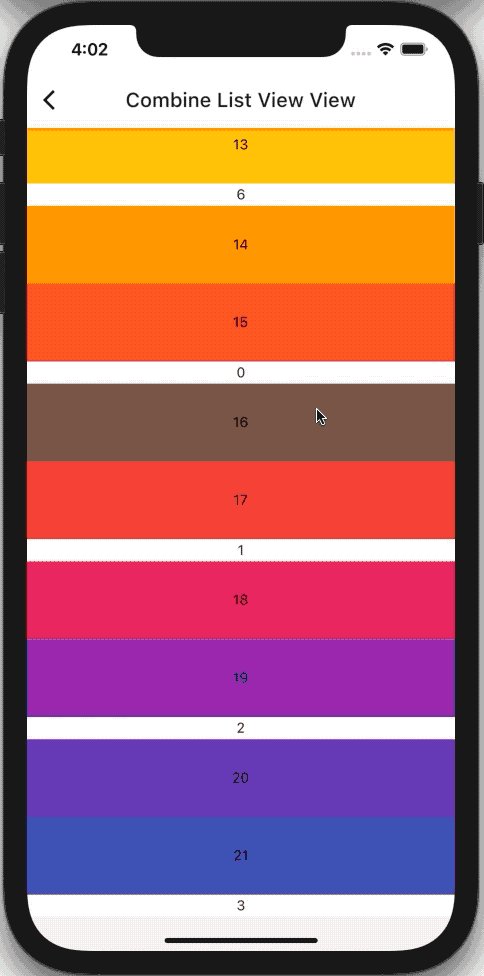
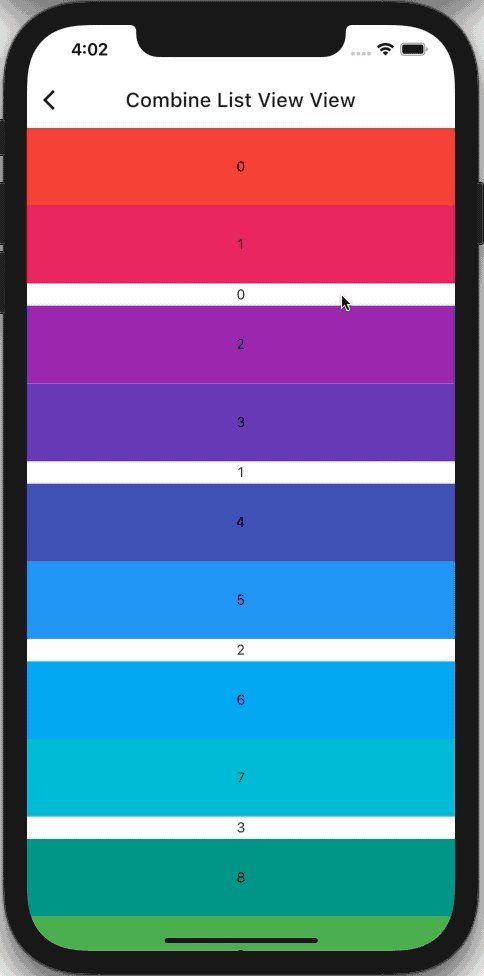
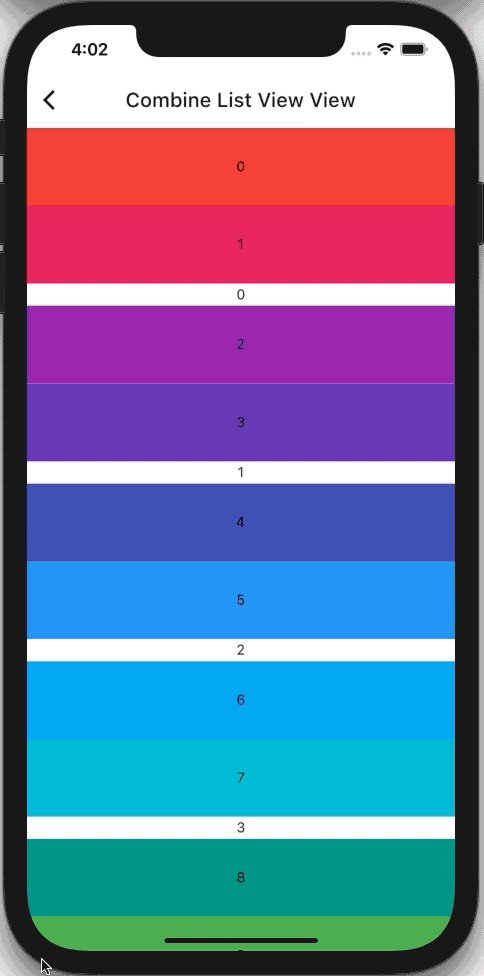
## CombineListView
In the listview, provide two lists for it, so that the sub-list is inserted into the main list every few items.
[Web demo for Combine List View](https://nomeleel.github.io/awesome_flutter/#/combine_list_view_view)

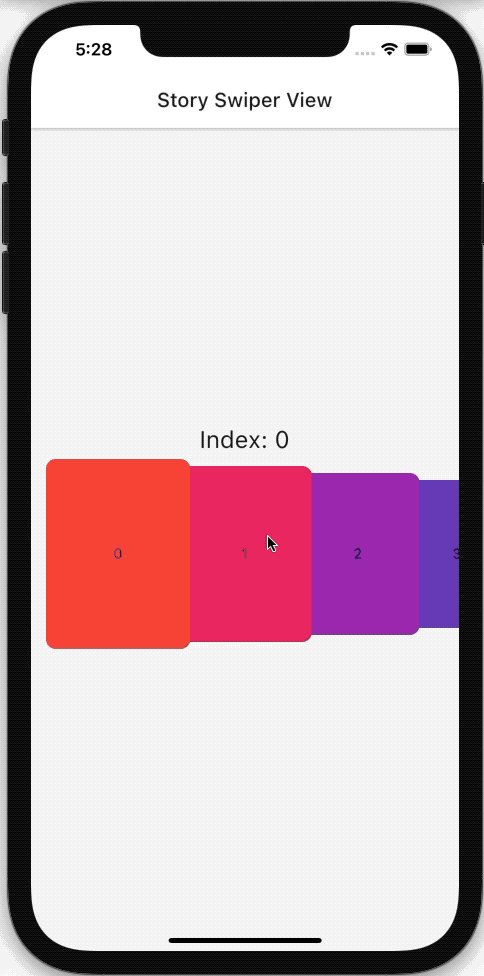
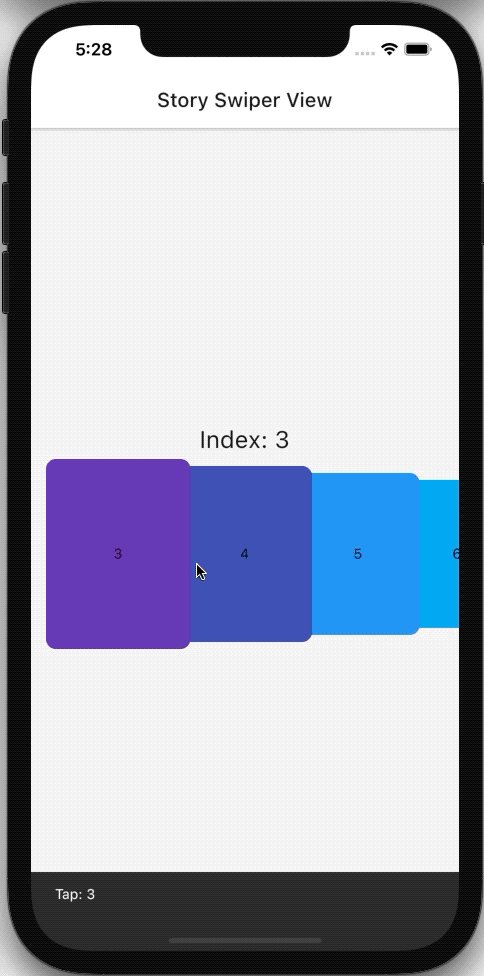
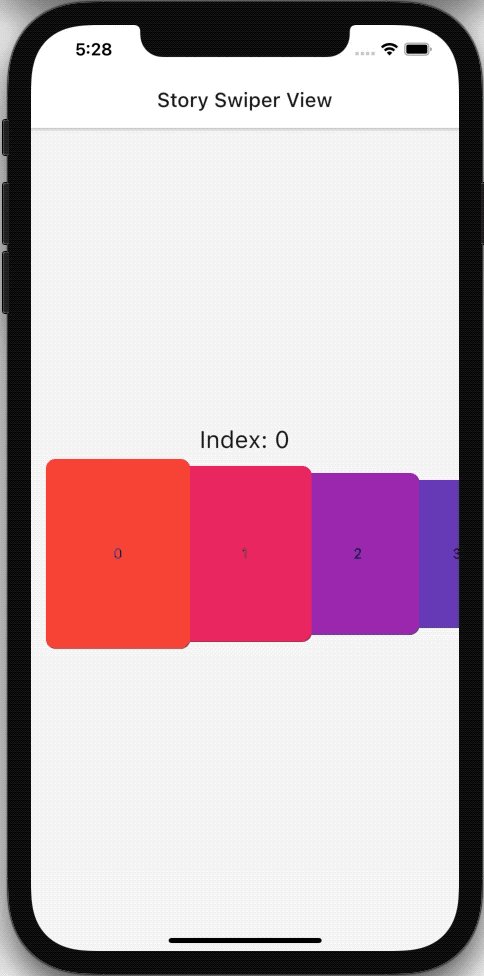
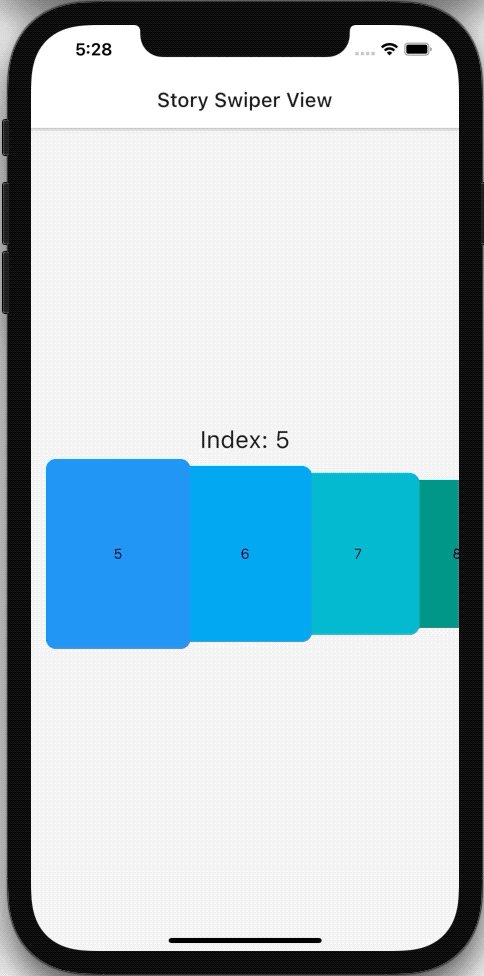
## StorySwiper
A very interesting Swiper from [UdaraWanasinghe](https://github.com/UdaraWanasinghe), I expanded on this. [Reference By Story Swiper](https://github.com/UdaraWanasinghe/StorySwiper)
[Web demo for Story Swiper View](https://nomeleel.github.io/awesome_flutter/#/story_swiper_view)

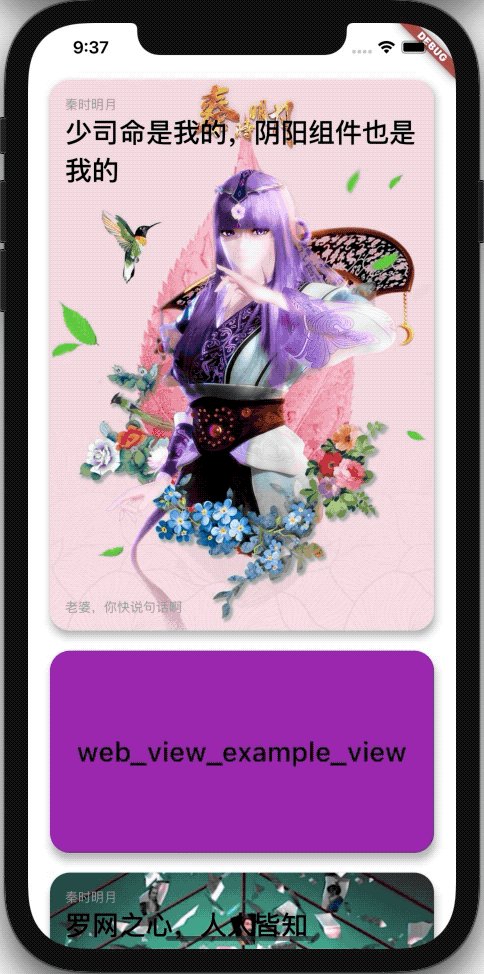
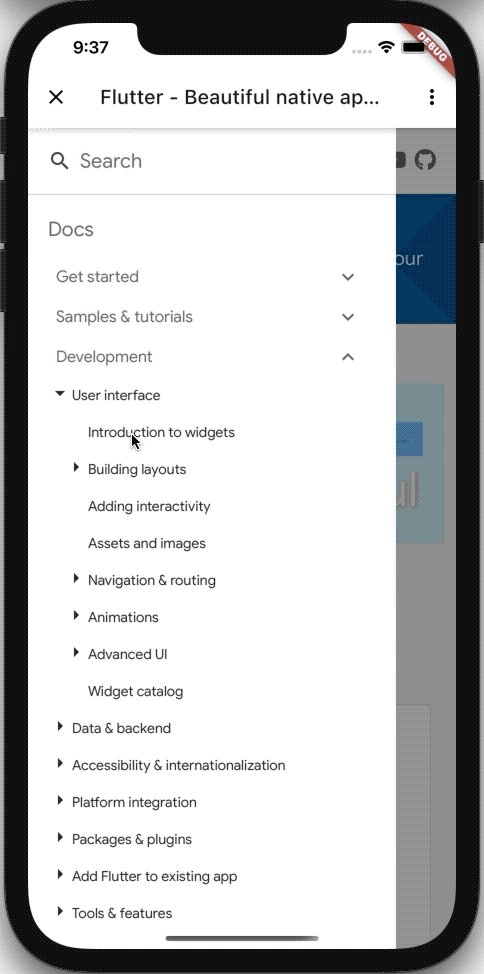
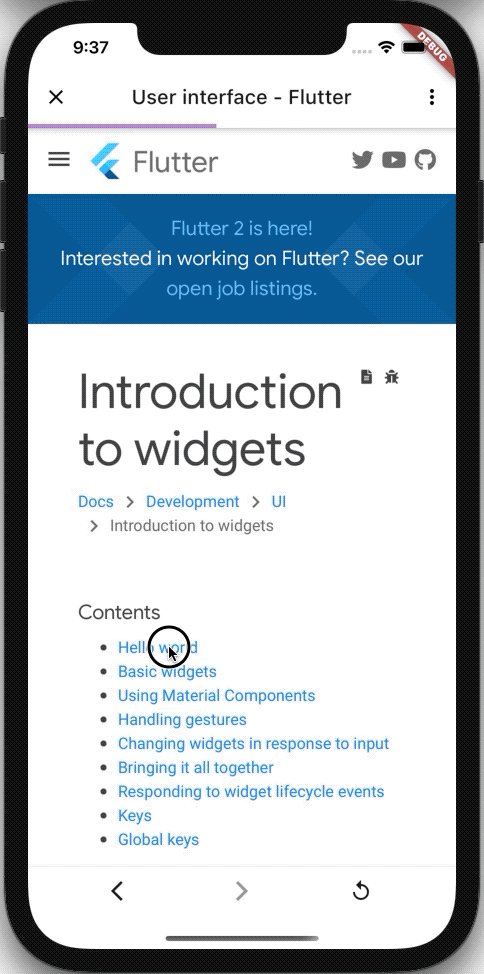
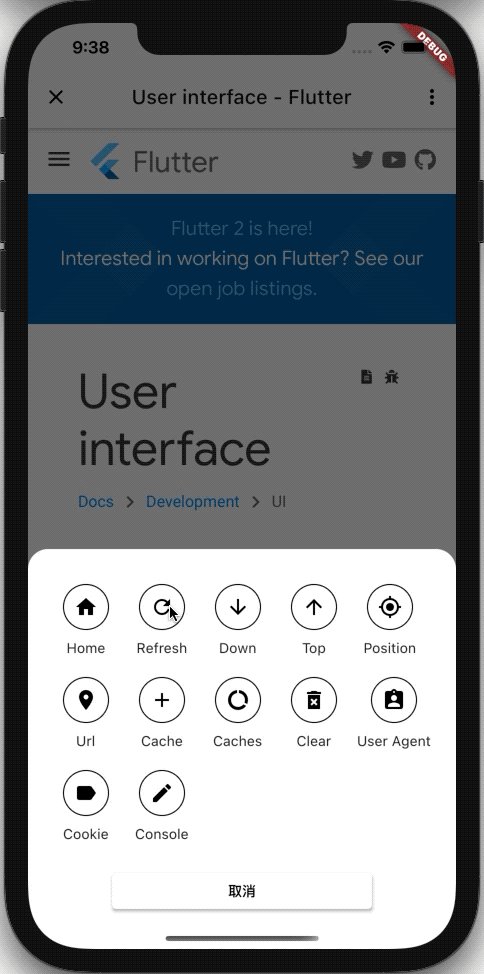
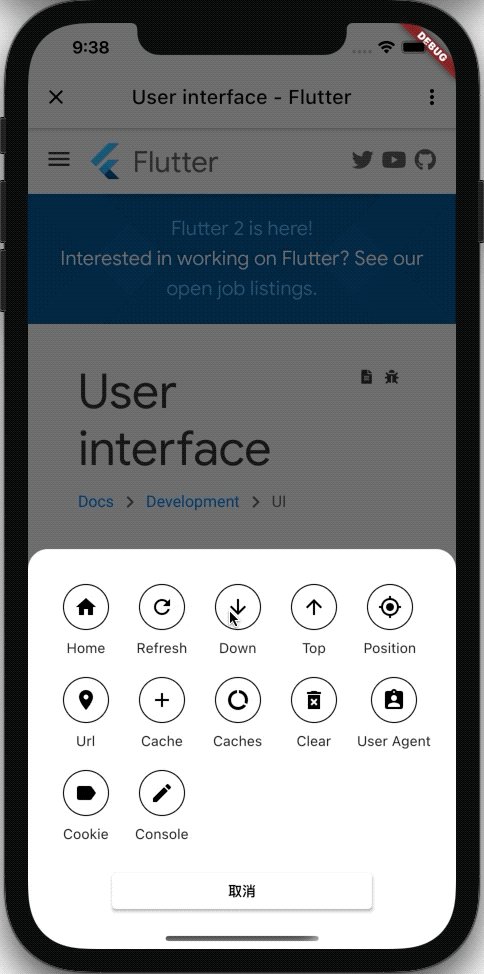
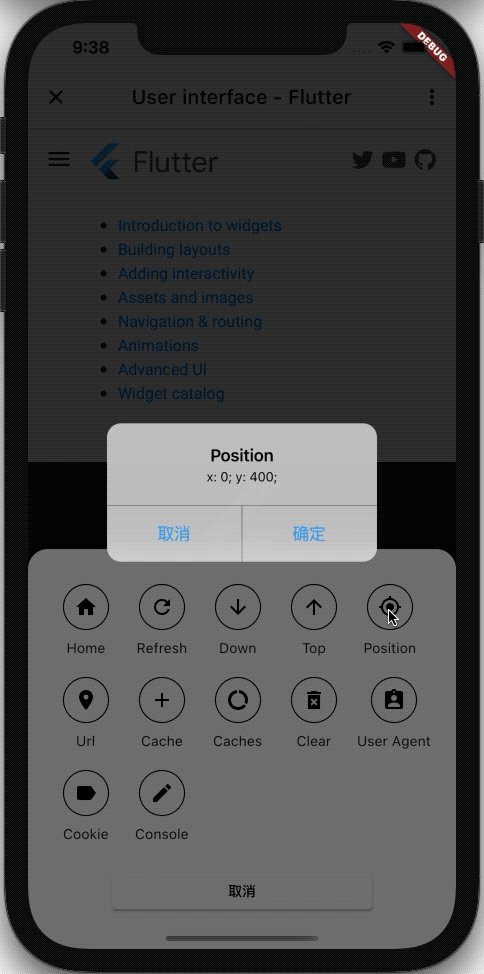
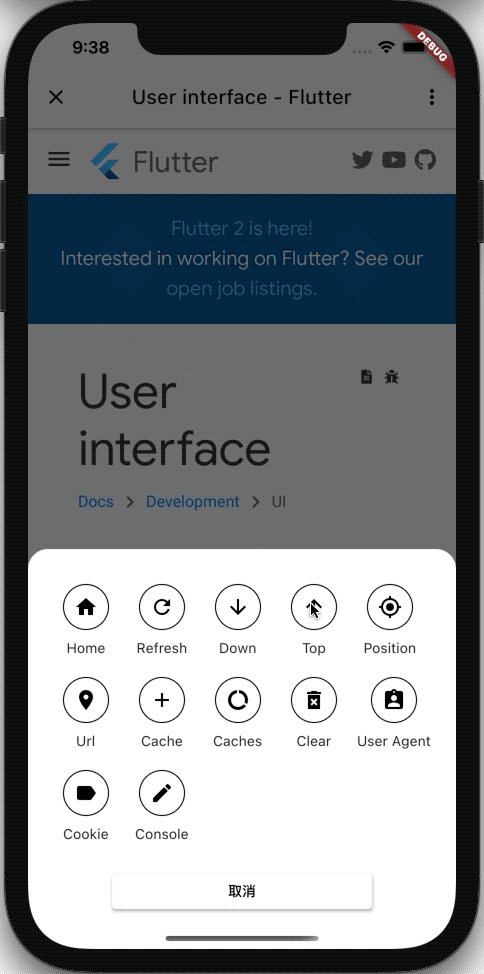
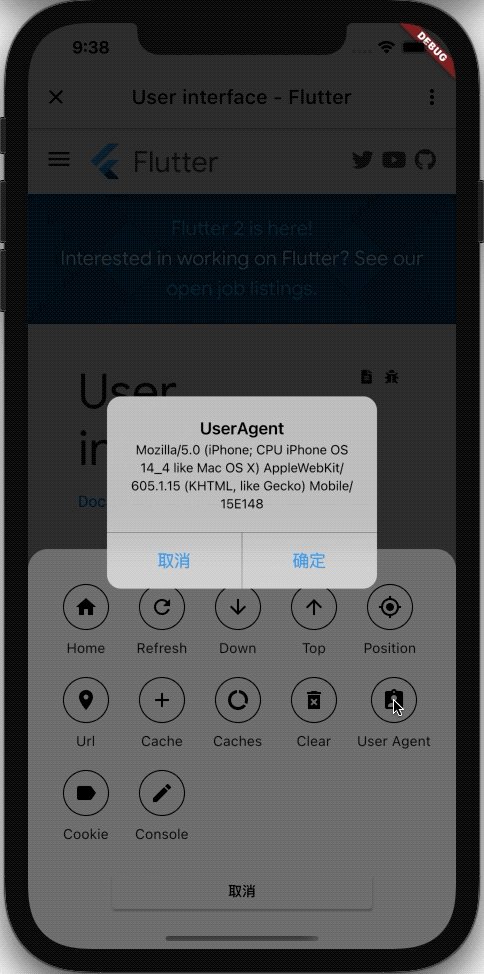
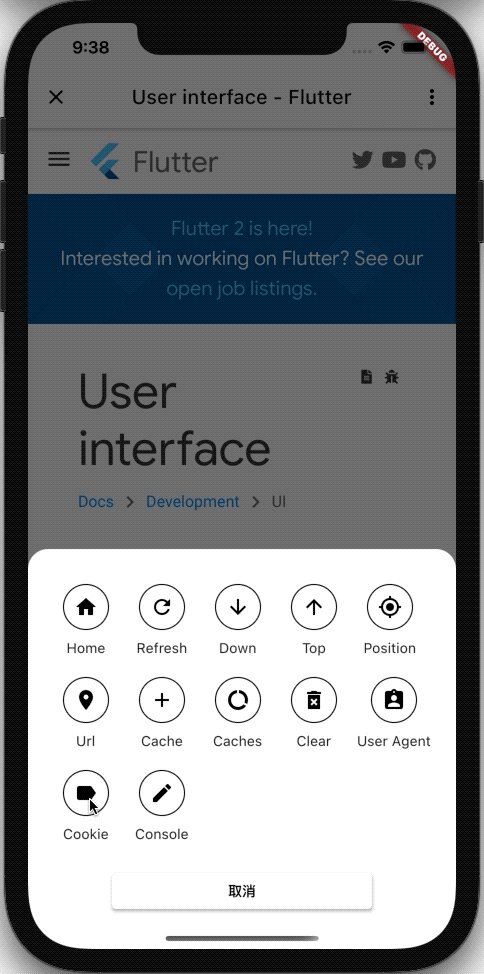
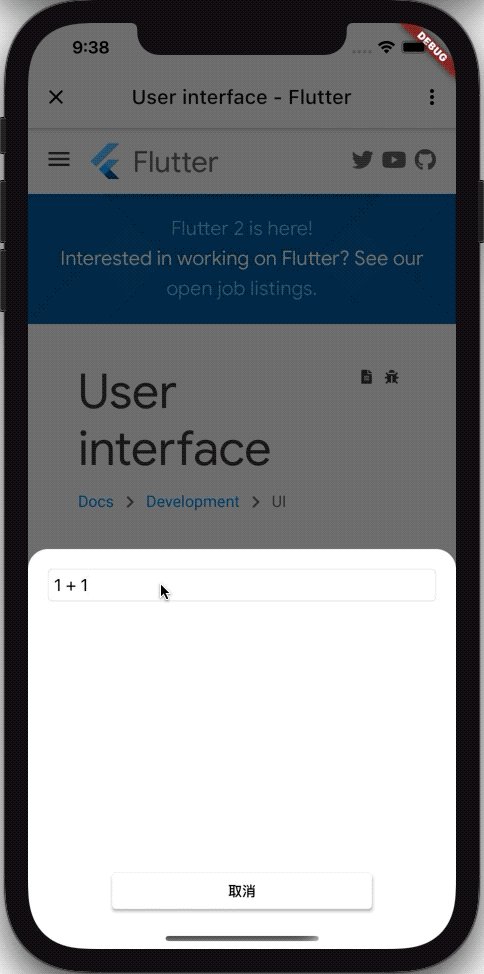
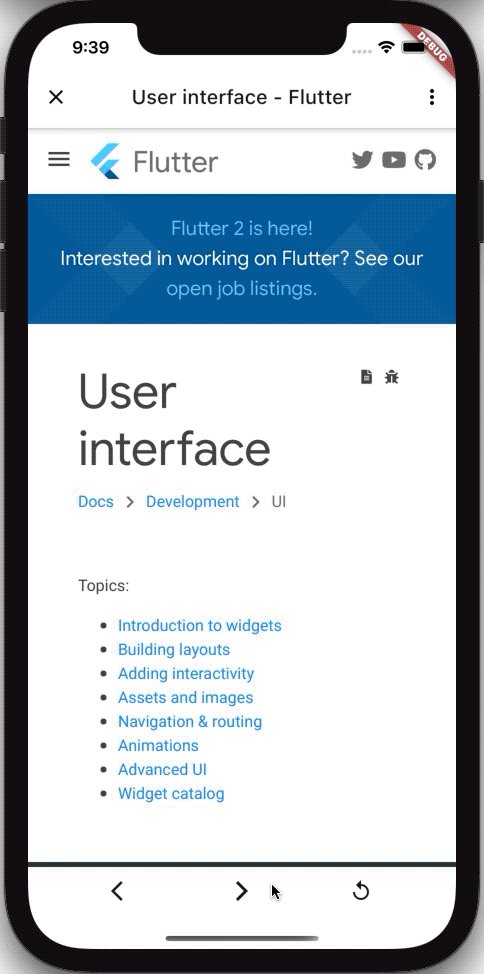
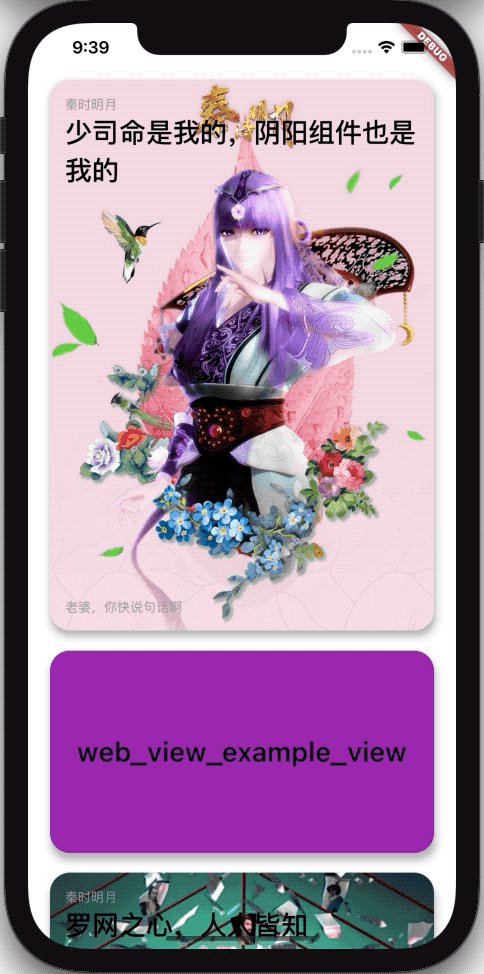
## FlutterWebView
A Flutter plugin of that provides a WebView widget. [on pub](https://pub.dev/packages/webview_flutter)
I tried the old version a long time ago and will try the latest version in the future.
**The latest version:**
[](https://pub.dev/packages/webview_flutter)
**Version used this time: 2.0.4**






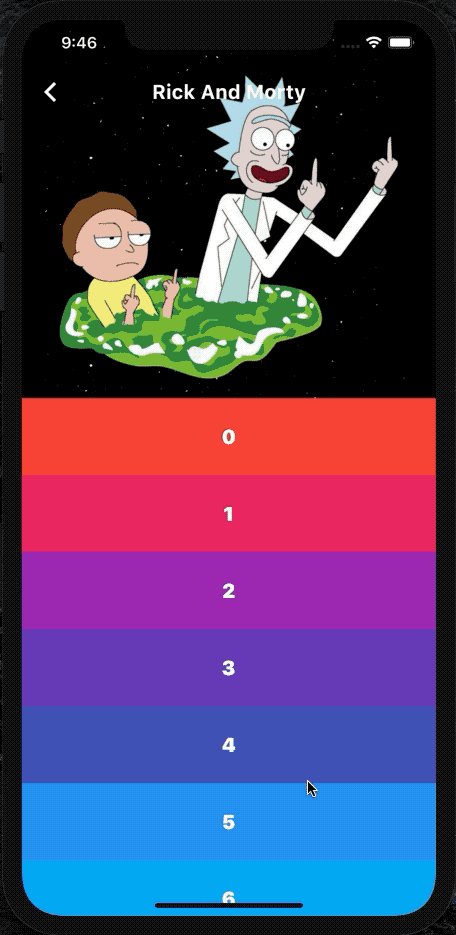
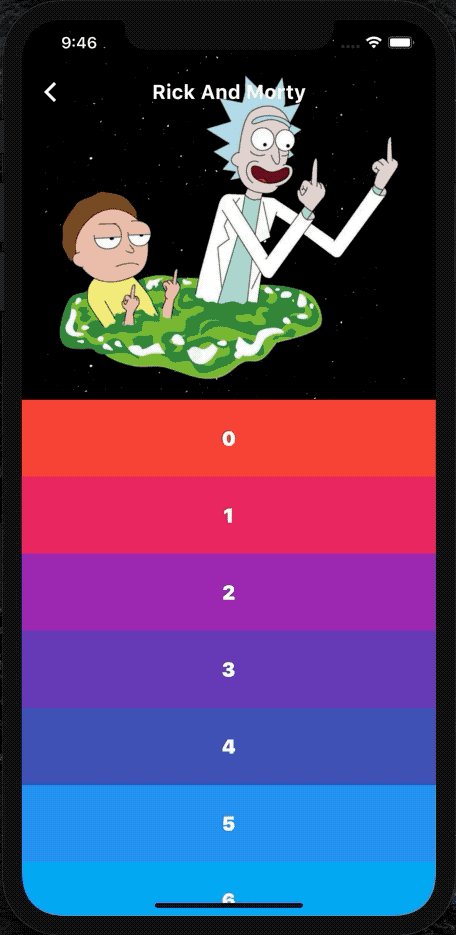
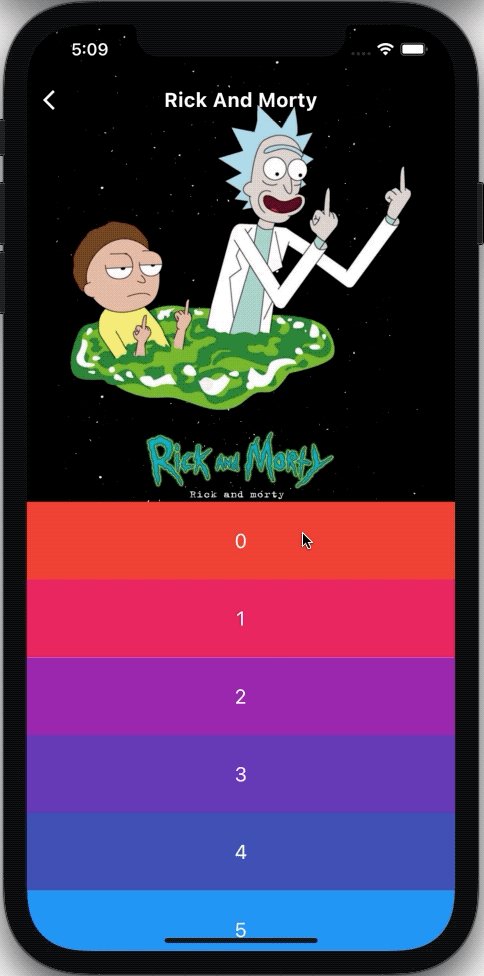
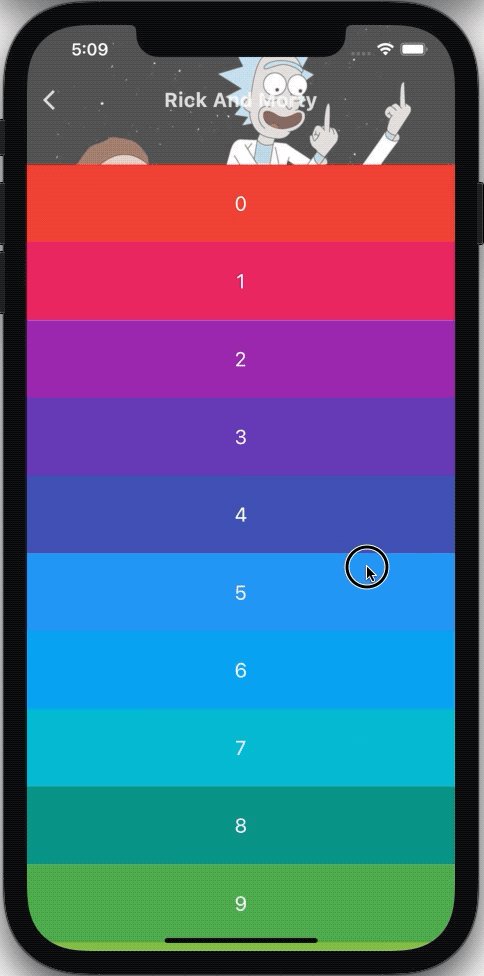
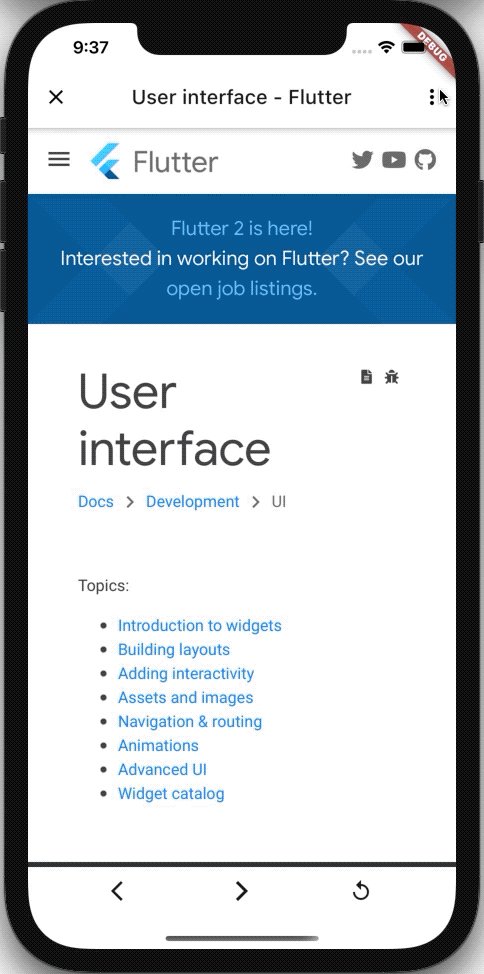
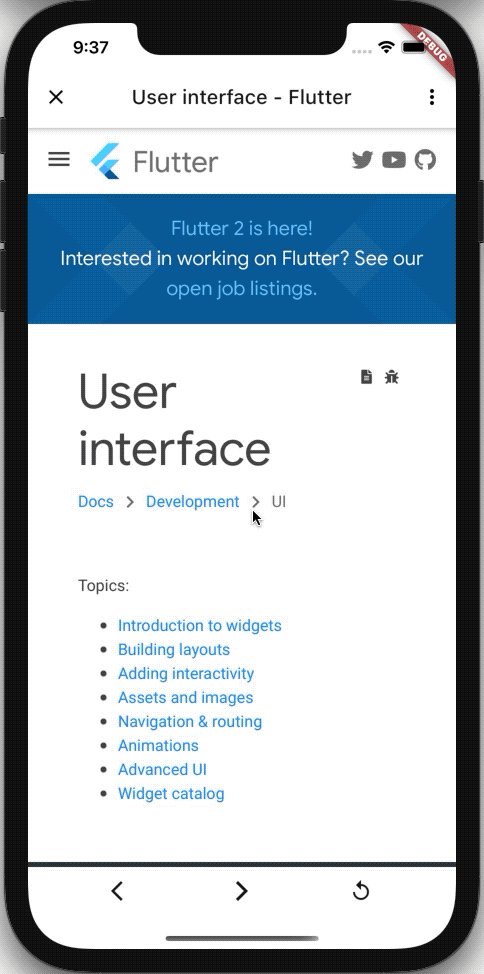
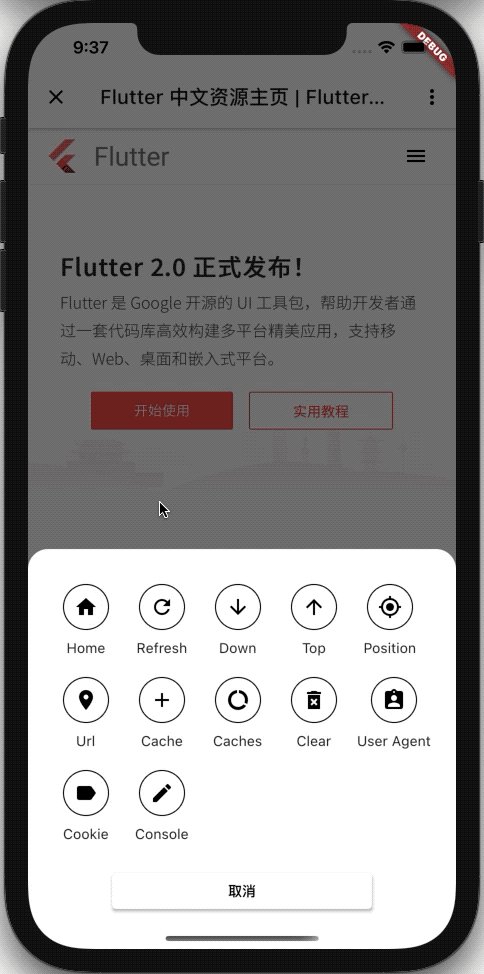
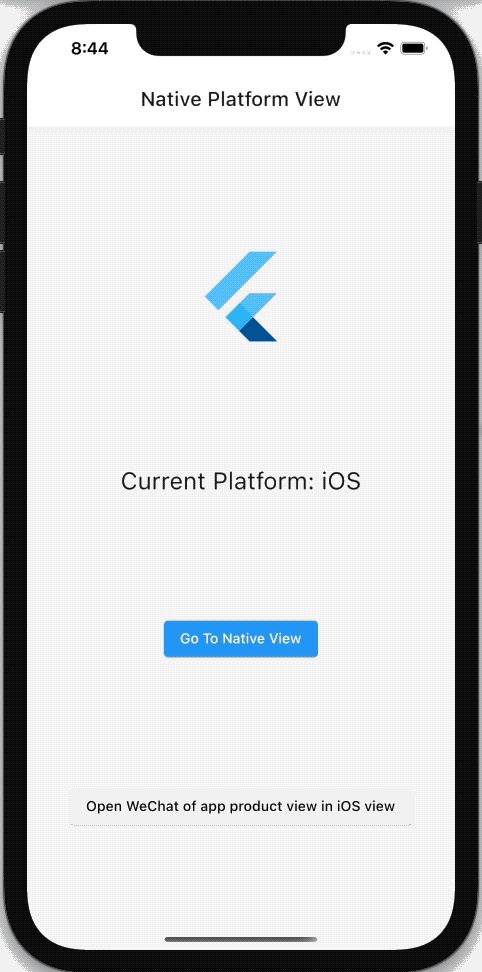
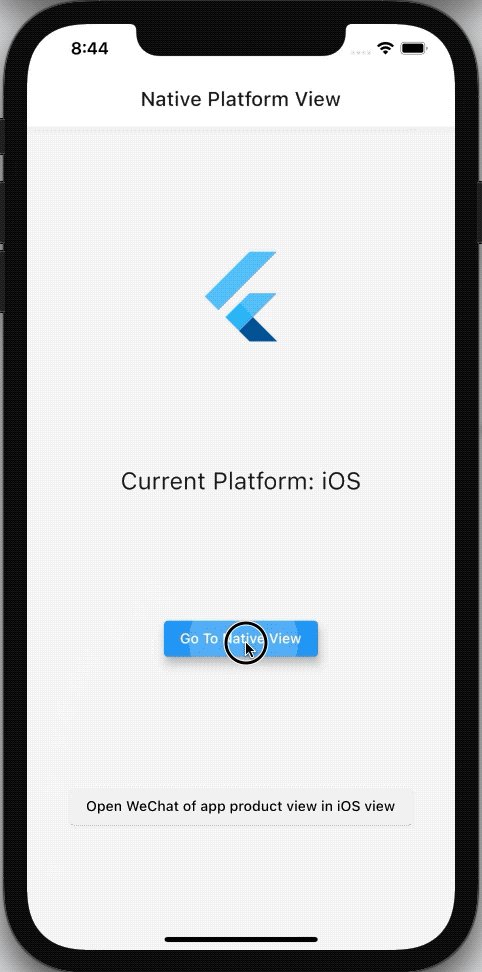
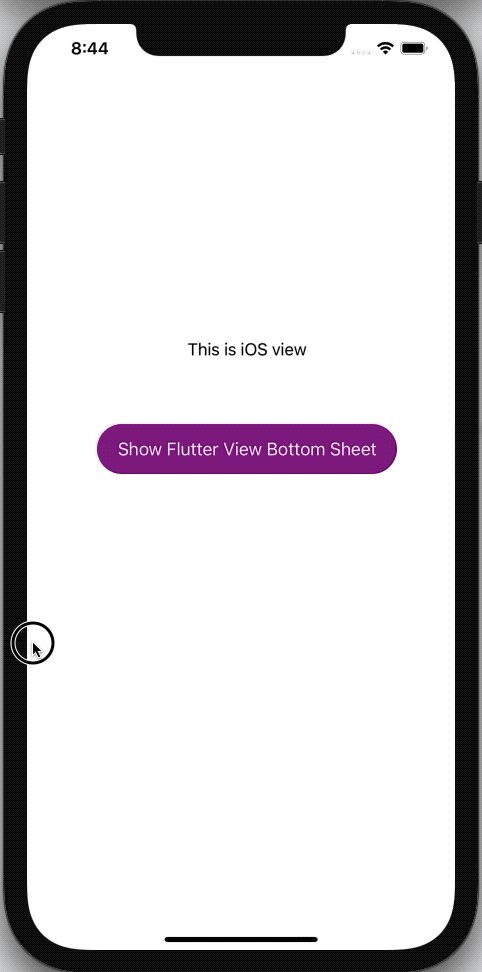
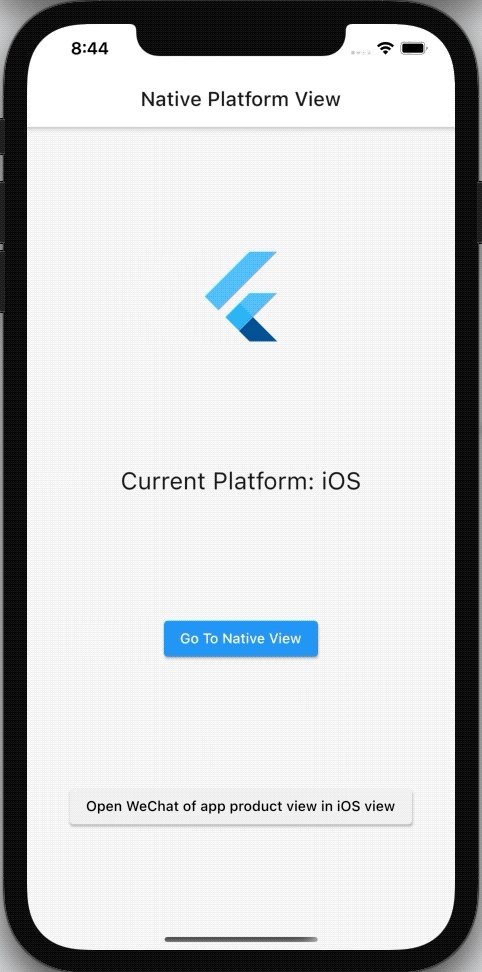
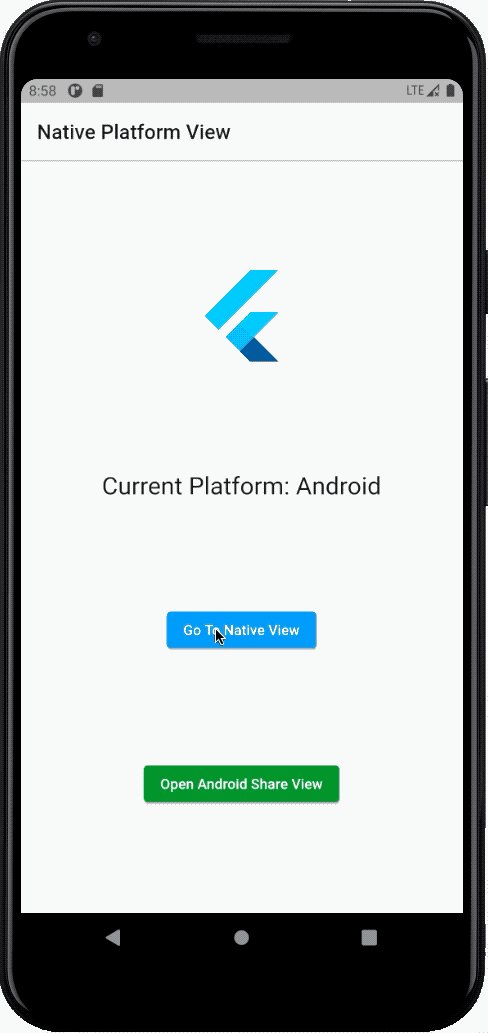
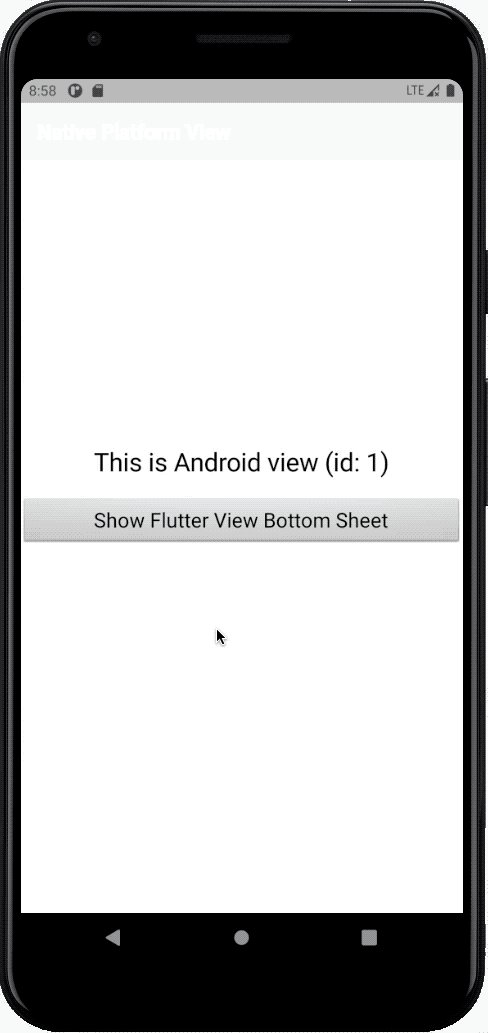
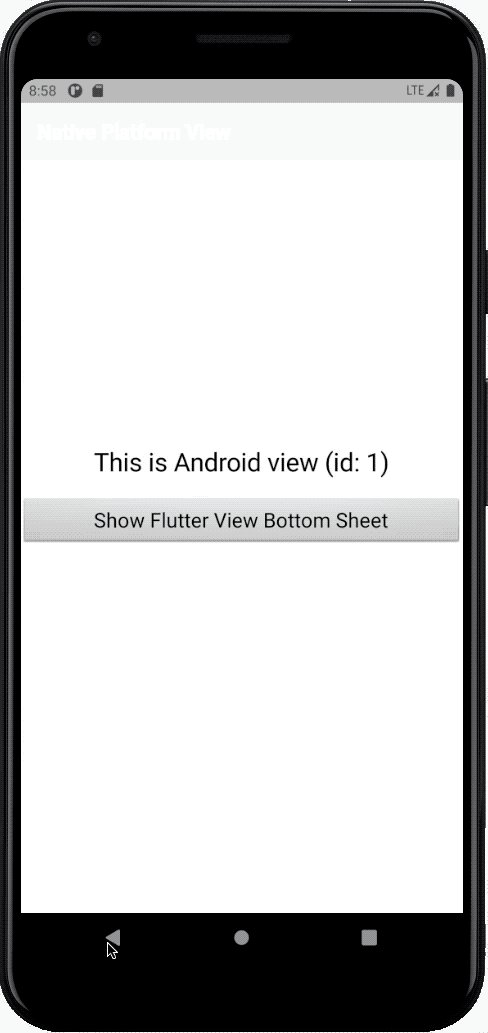
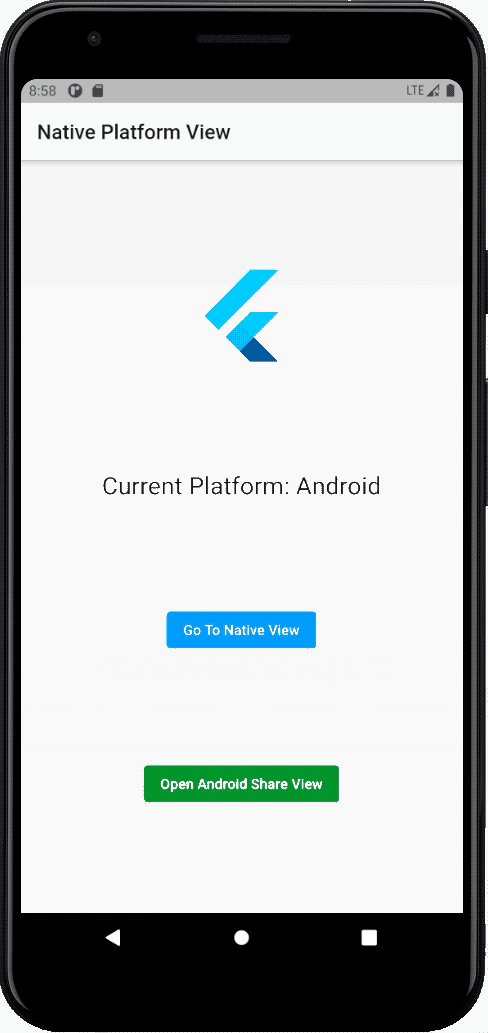
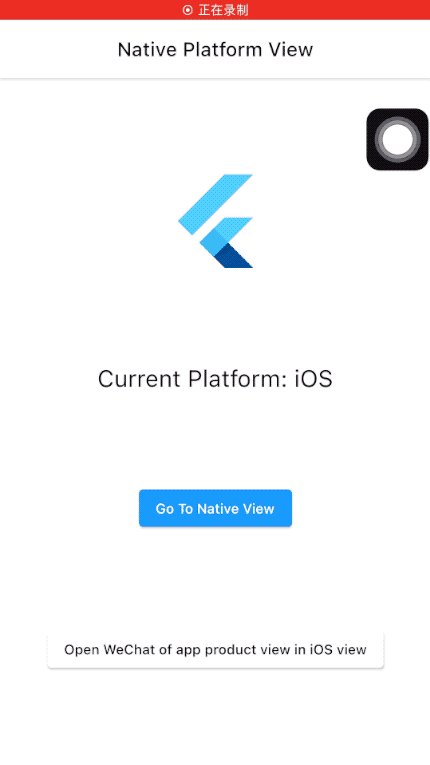
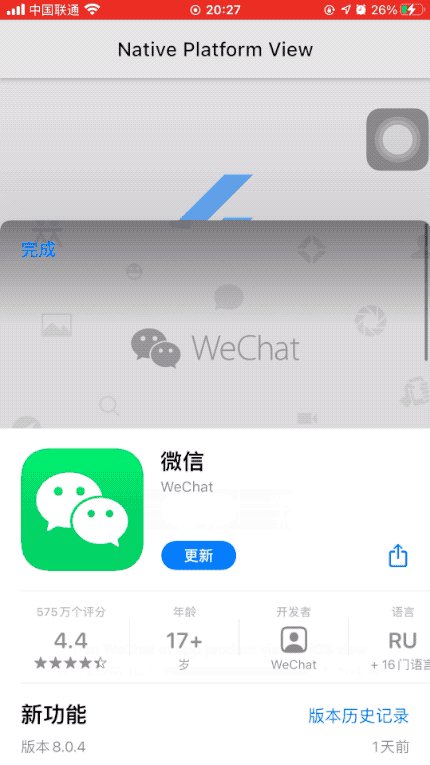
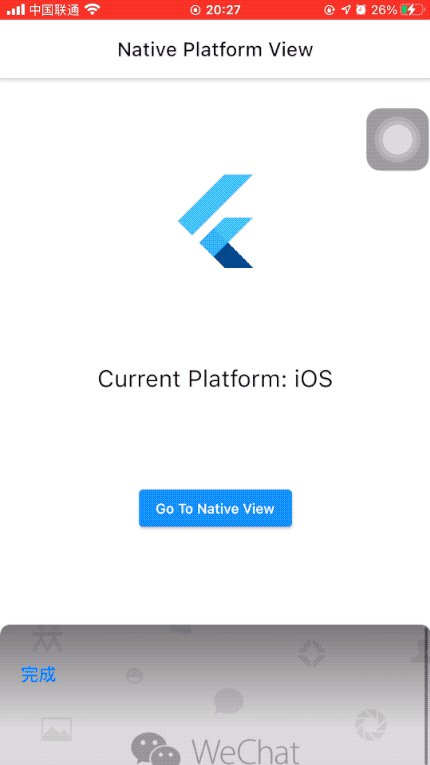
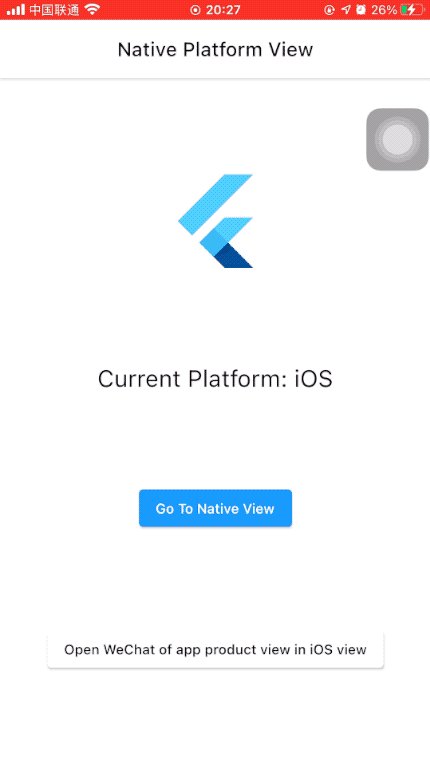
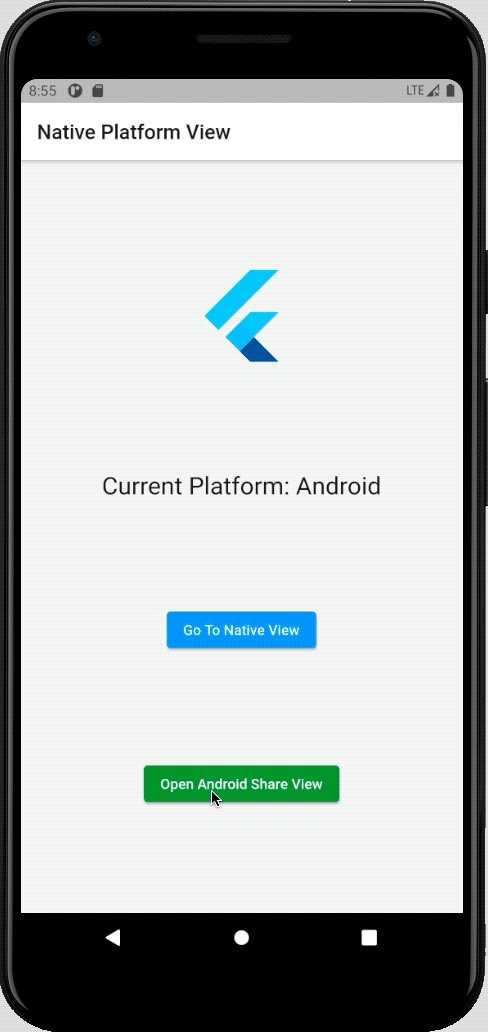
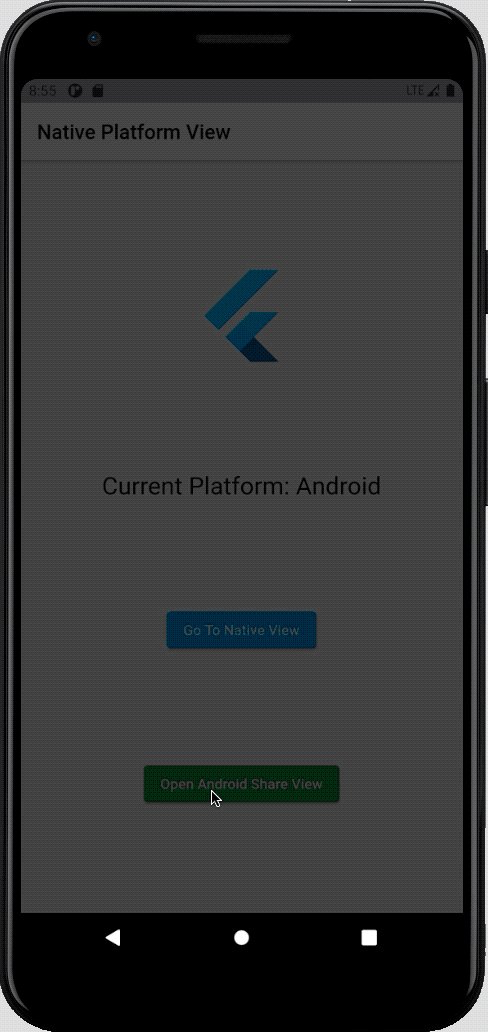
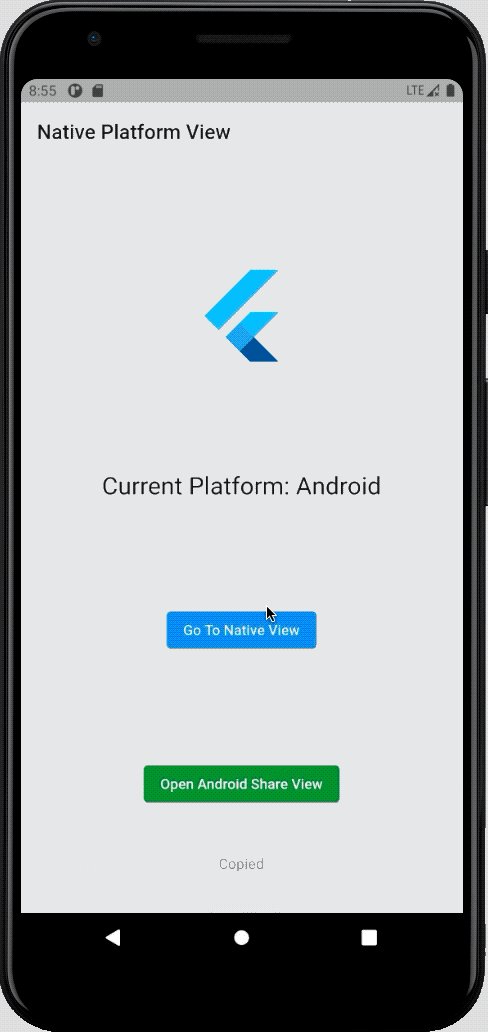
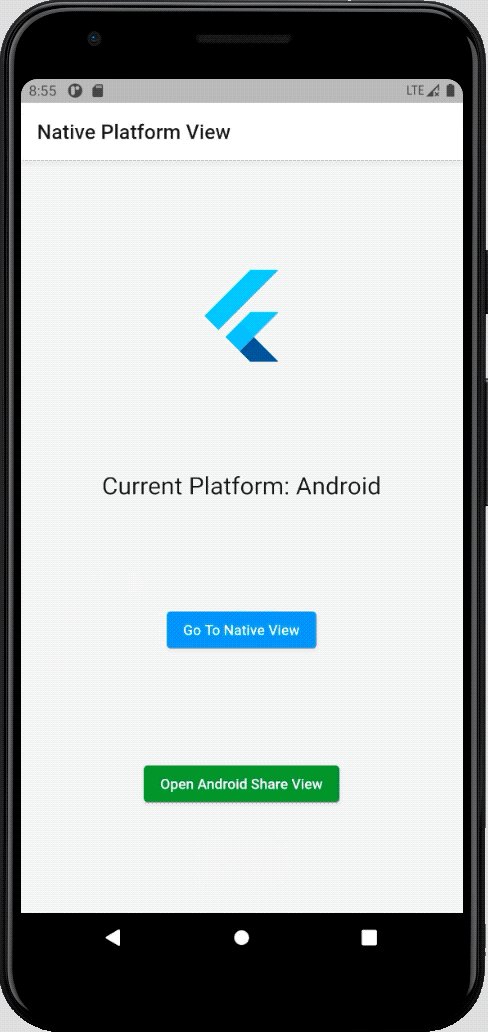
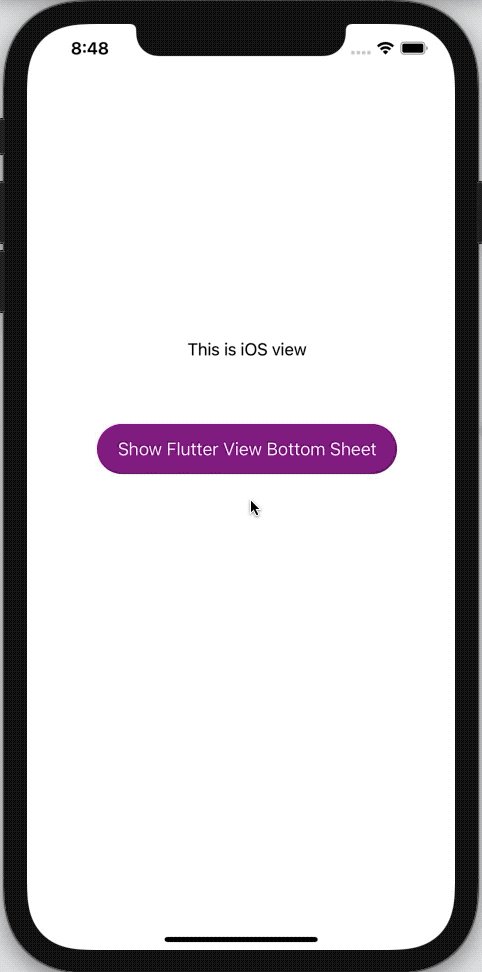
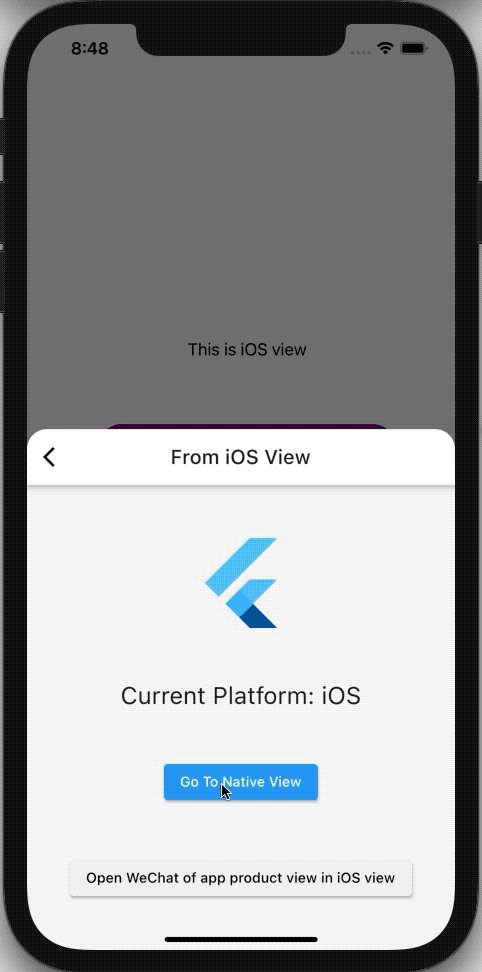
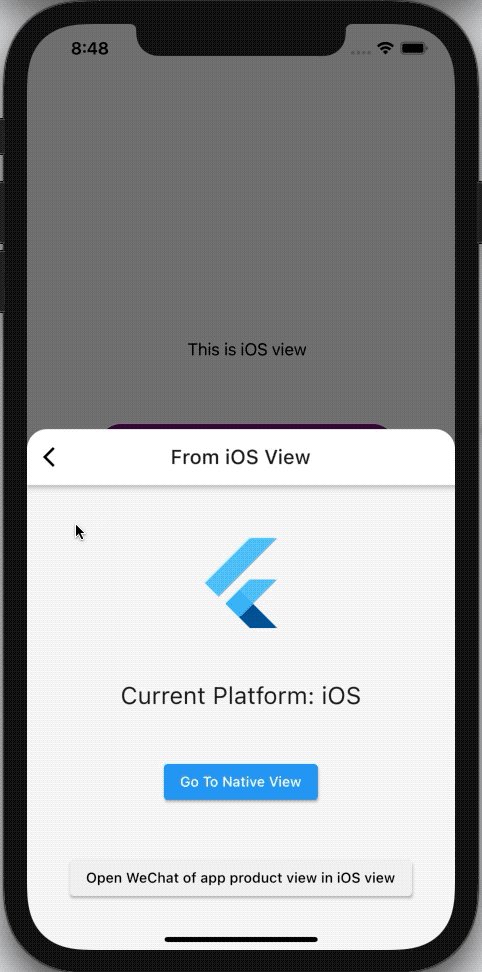
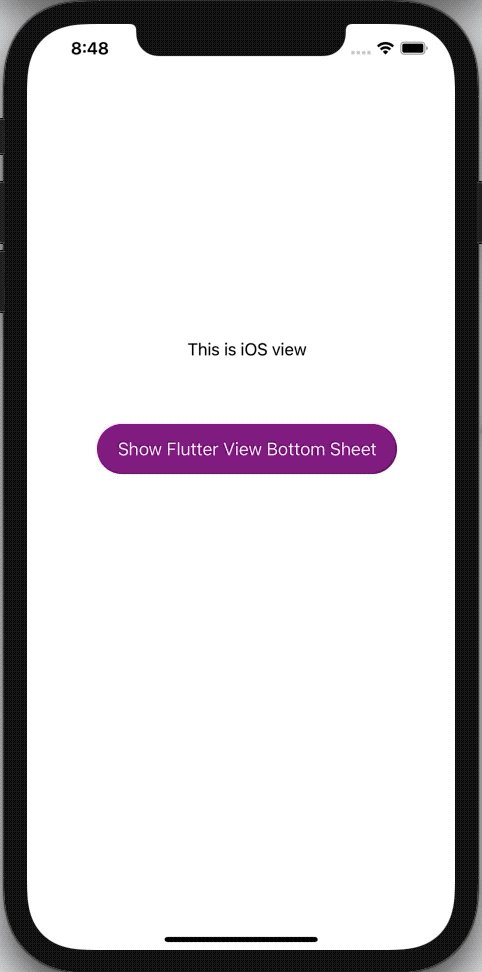
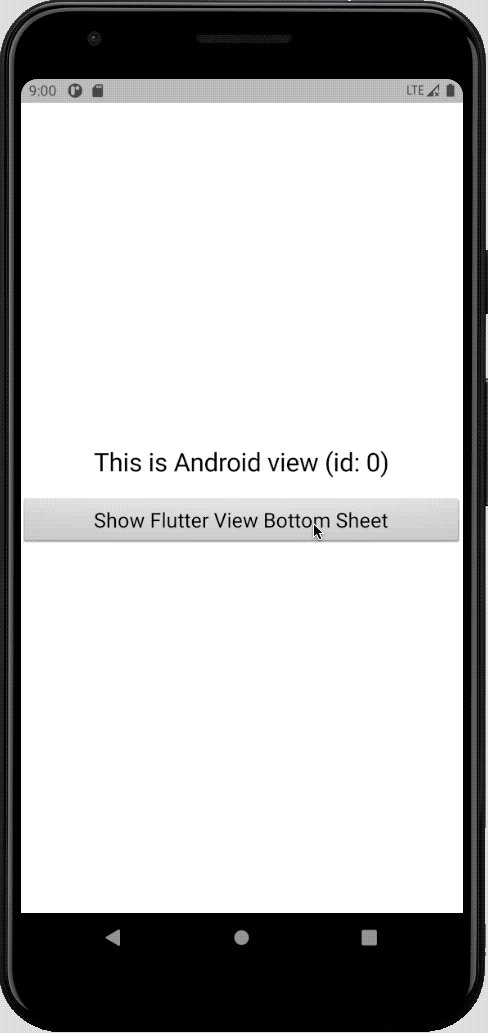
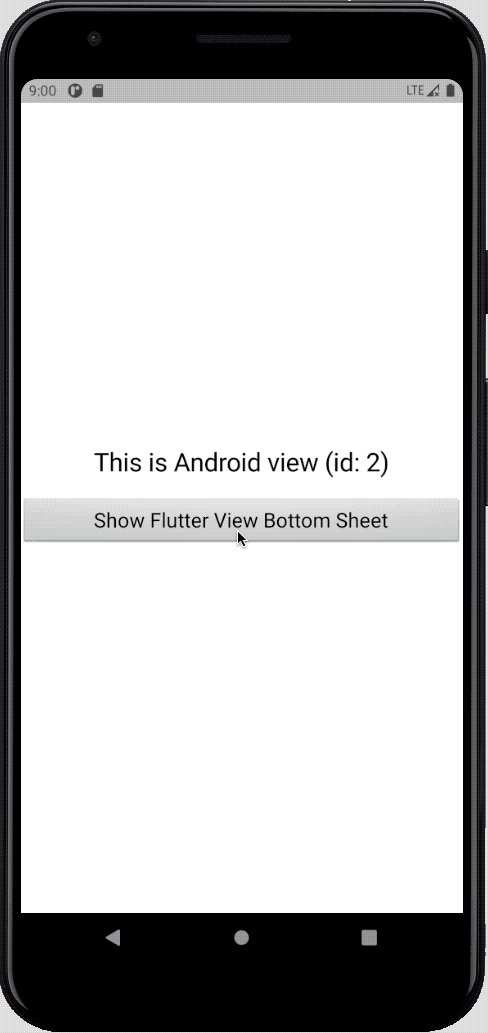
## PlatformView
Try host native platform views within Flutter app by Platform view. And communication between the two platforms (use **Method Channel**)
### Flutter View Navigation to Native Platform View


### Flutter View open Native Platform Modal Sheet View
**Flutter** -------- **Method Channel** --------**>** **Native**


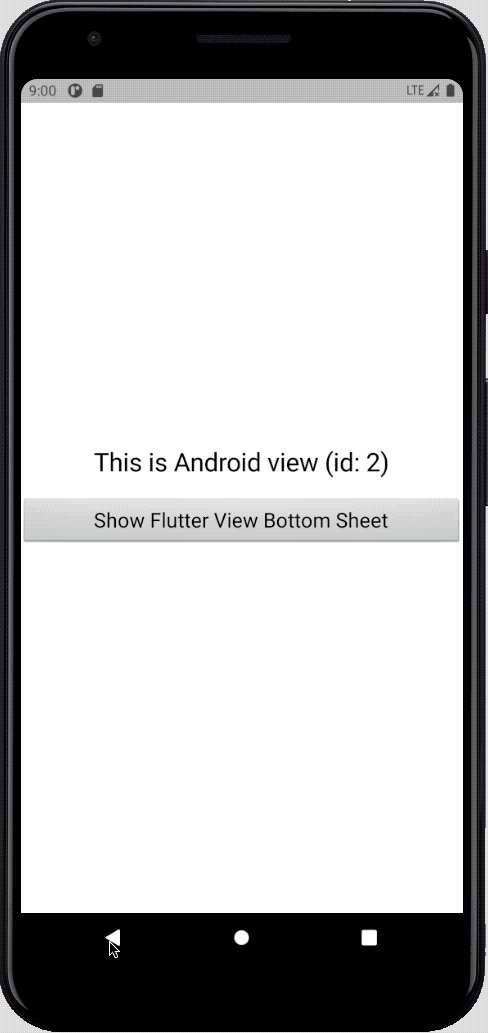
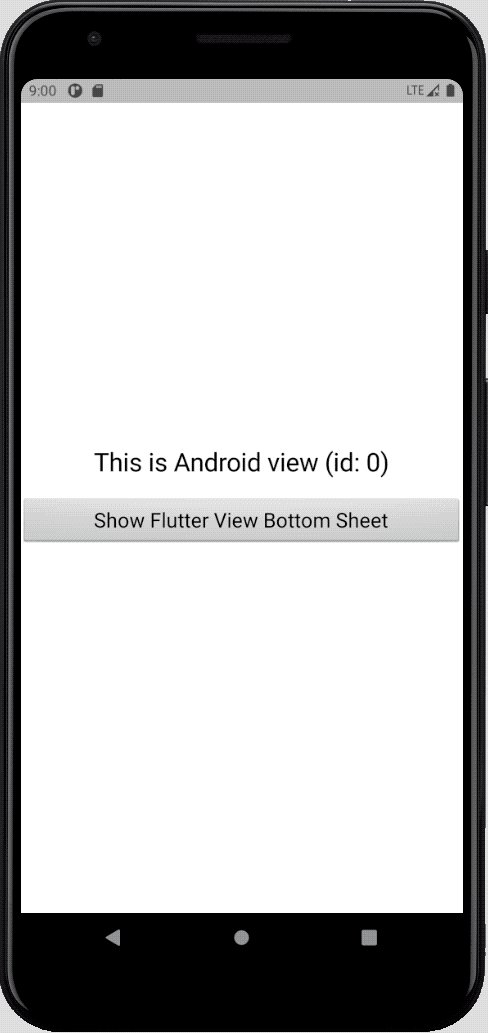
### Native Platform View open Flutter Modal Sheet View
**Native** -------- **Method Channel** --------**>** **Flutter**


## Fireworks
Everything can be painted. Use CustomPainter to draw a firework.
[Web demo for Fireworks](https://nomeleel.github.io/awesome_flutter/#/fireworks_view)

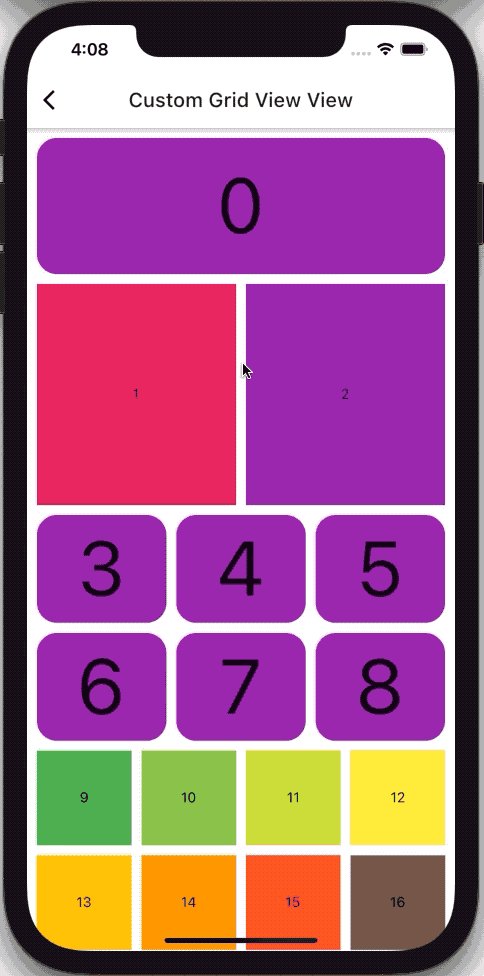
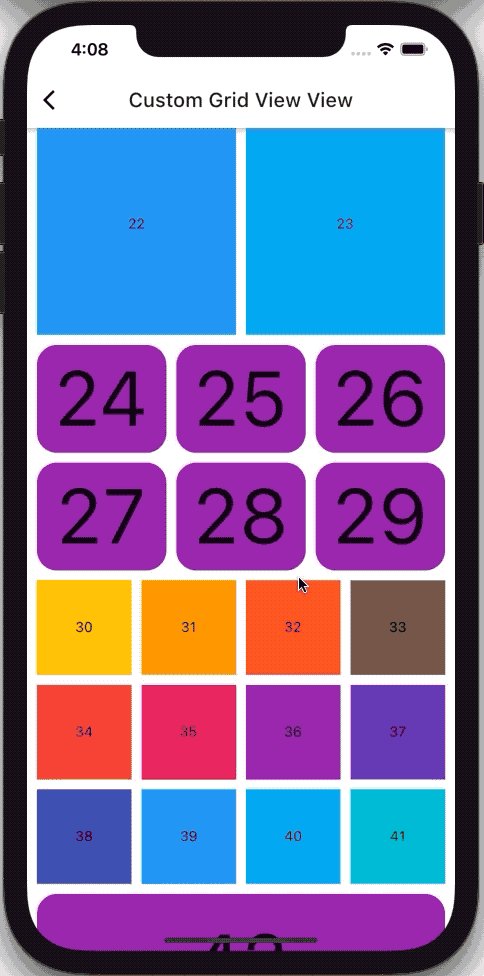
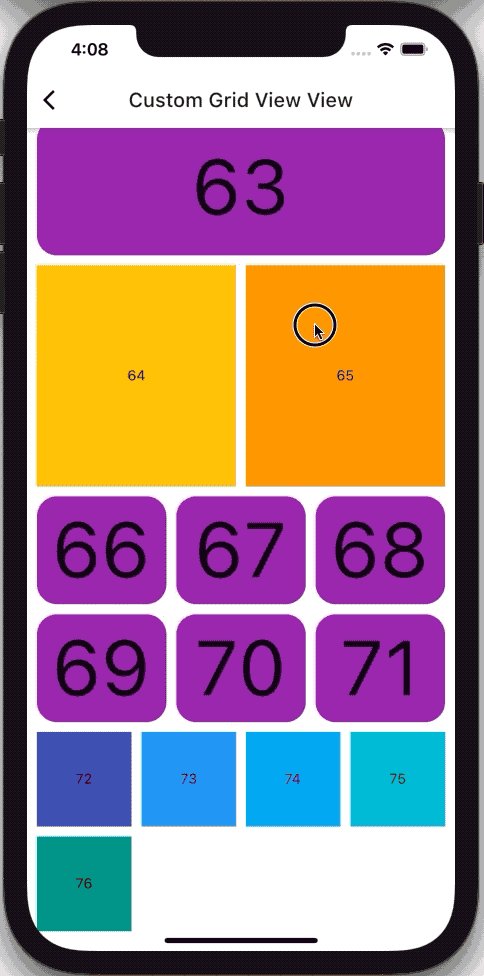
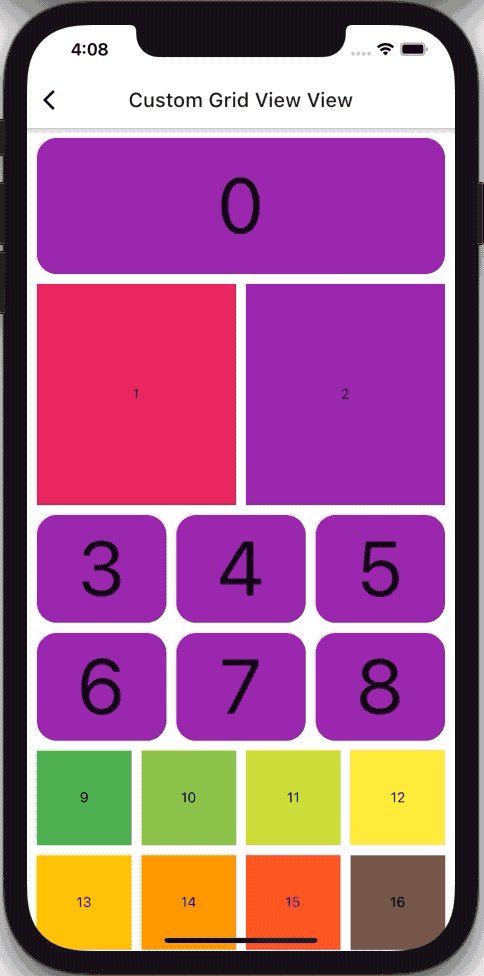
## CustomGridView
Implement irregular GridView layout through custom delegate.
[Web demo for Custom Grid View](https://nomeleel.github.io/awesome_flutter/#/custom_grid_view_view)

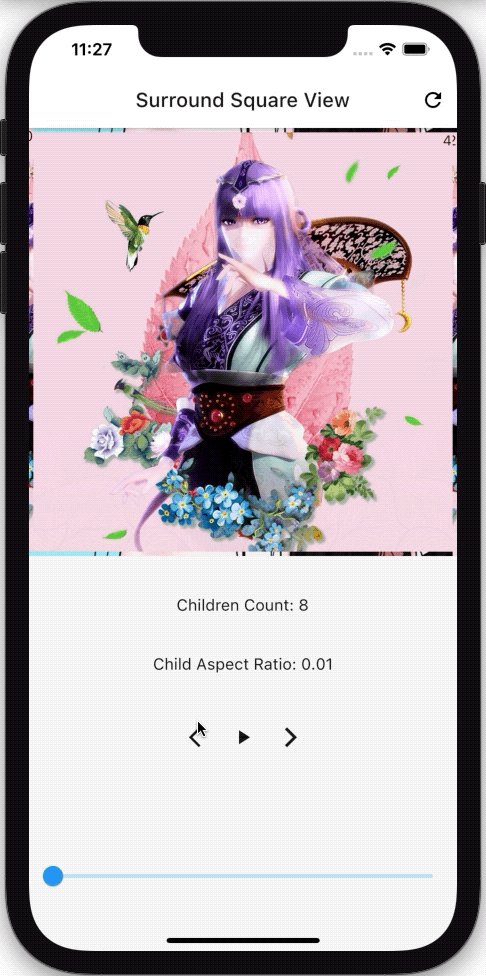
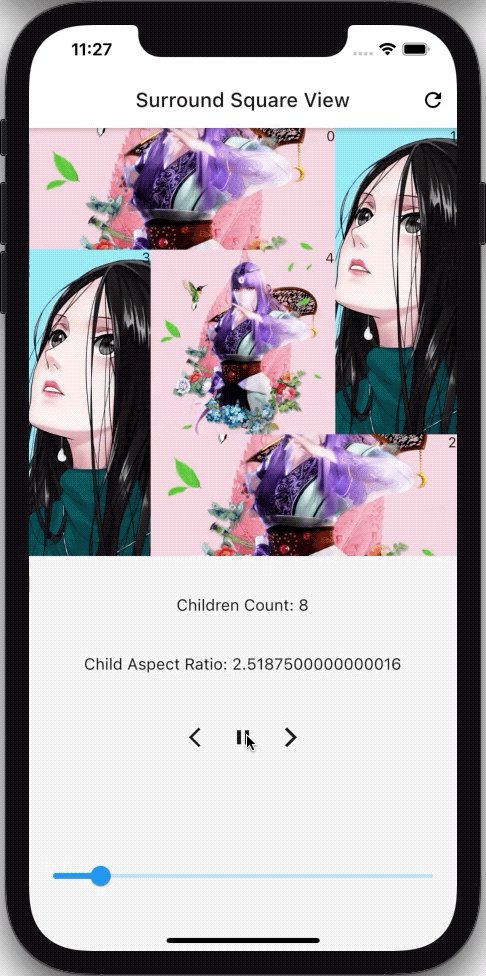
## SurroundSquare
Try to customize the RenderObject to achieve the effect.
[Web demo for Surround Square](https://nomeleel.github.io/awesome_flutter/#/surround_square)

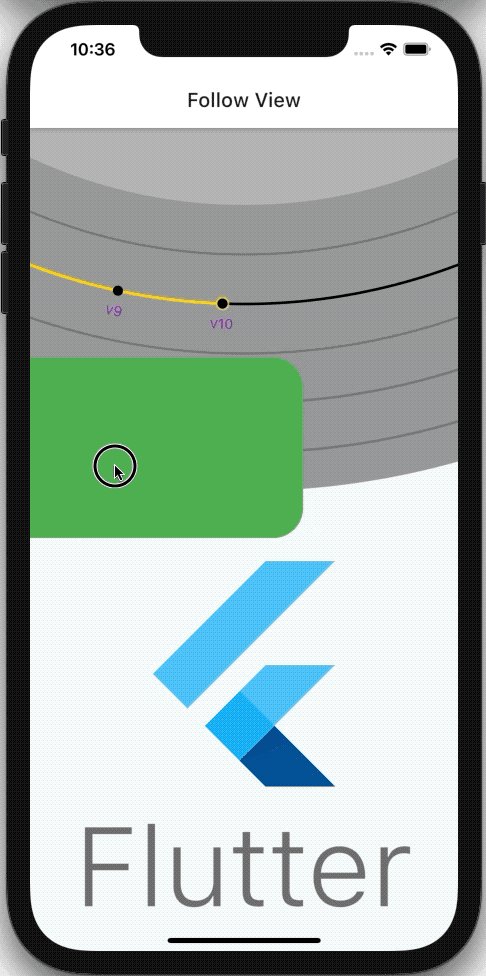
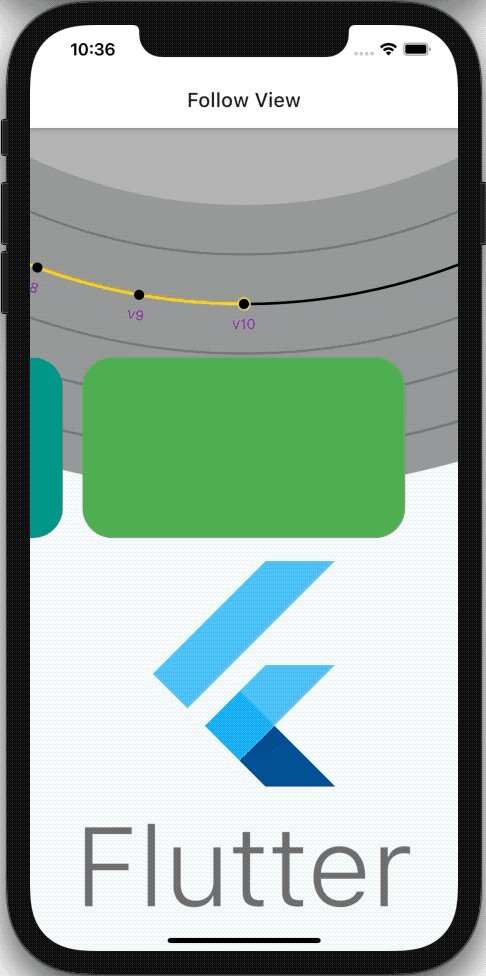
## FollowView
Try use ScrollController(Listenable) driver Painter.
[Web demo for Follow View](https://nomeleel.github.io/awesome_flutter/#/follow_view)

## ListenableTestView
[ValueListenable]、[ValueNotifier]、[ChangeNotifier]、[Animation]、[AnimationController], these are actually [Listenable].
Listenable is magic that fascinates me.
[Web demo for Listenable Test View](https://nomeleel.github.io/awesome_flutter/#/listenable_test_view)

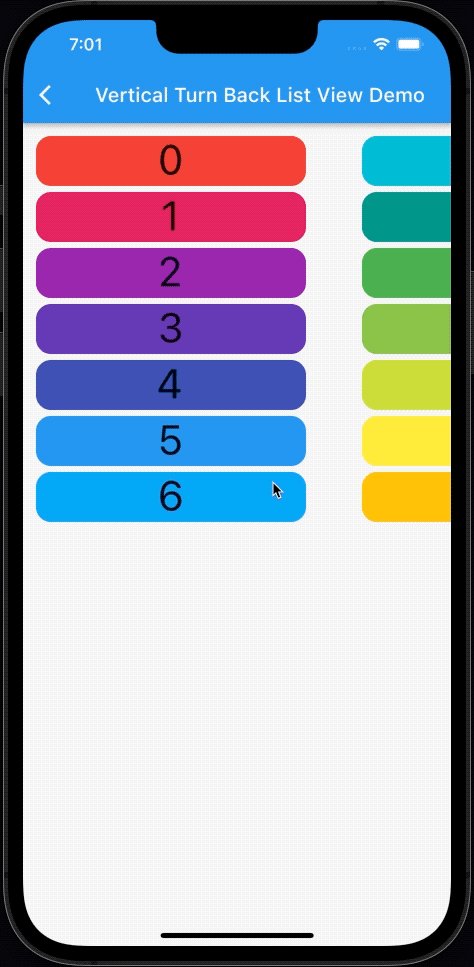
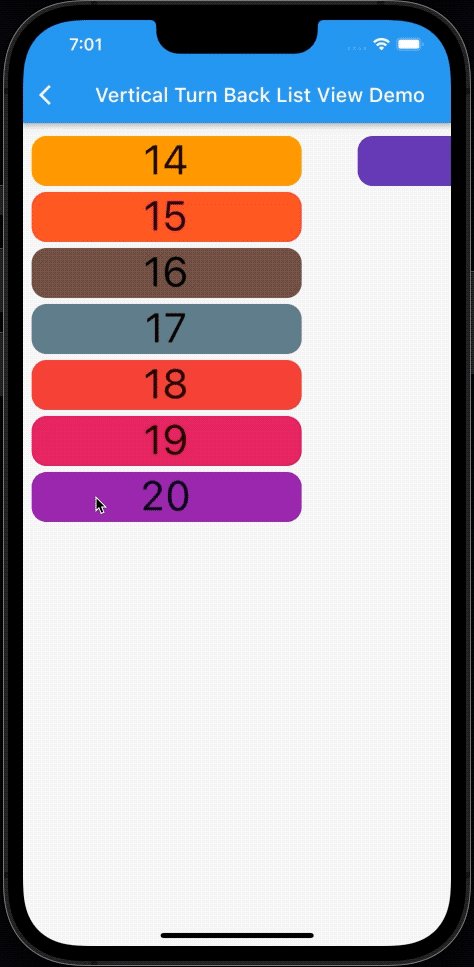
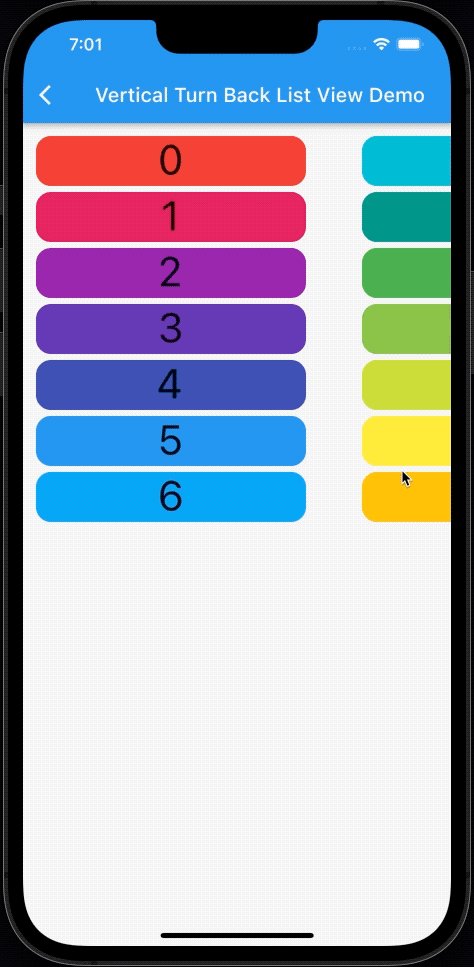
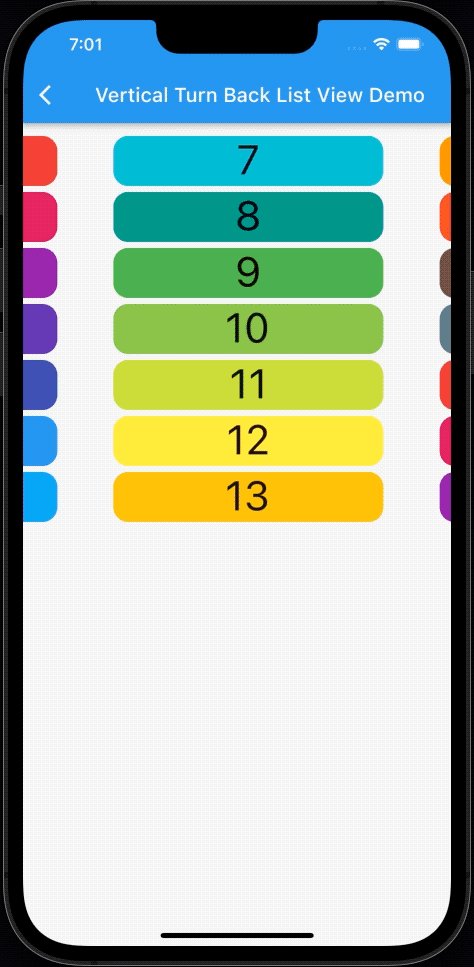
## VerticalTurnBackListView
A list view between ***ListView*** and ***GridView***. Vertical Turn Back List View a special display view.
[Web demo for Vertical Turn Back List View](https://nomeleel.github.io/awesome_flutter/#/vertical_turn_back_list_view_view)

## TabPageLinkedScrollView
Use the center key provided by ***CustomScrollView*** to implement this master-detail scrolling view in a simple and low-cost way.
[Web demo for Tab Page Linked Scroll View](https://nomeleel.github.io/awesome_flutter/#/tab_page_linked_scroll_view)

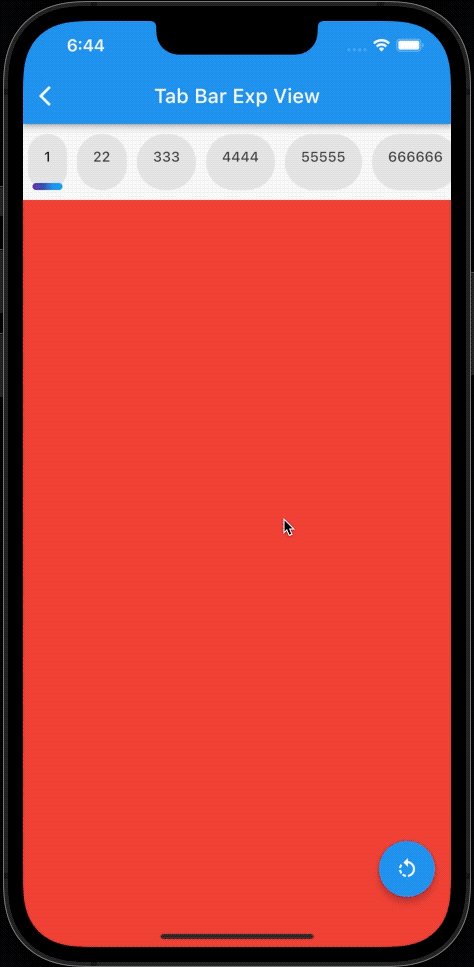
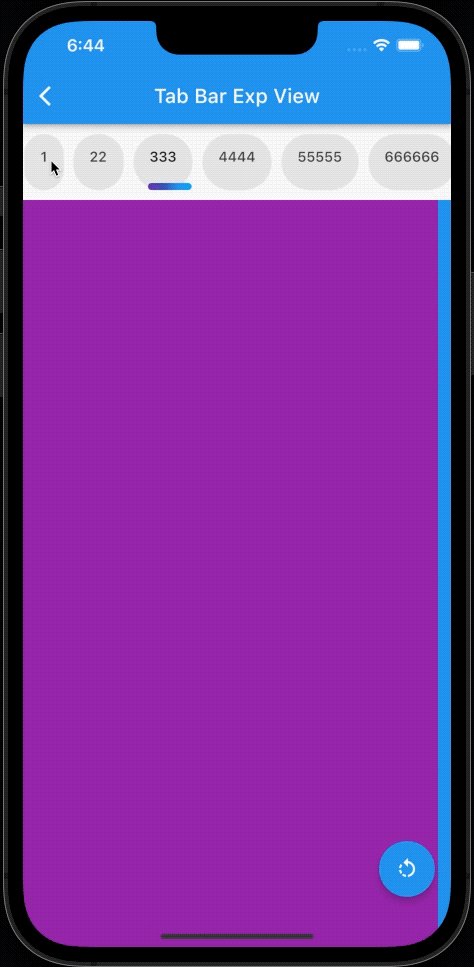
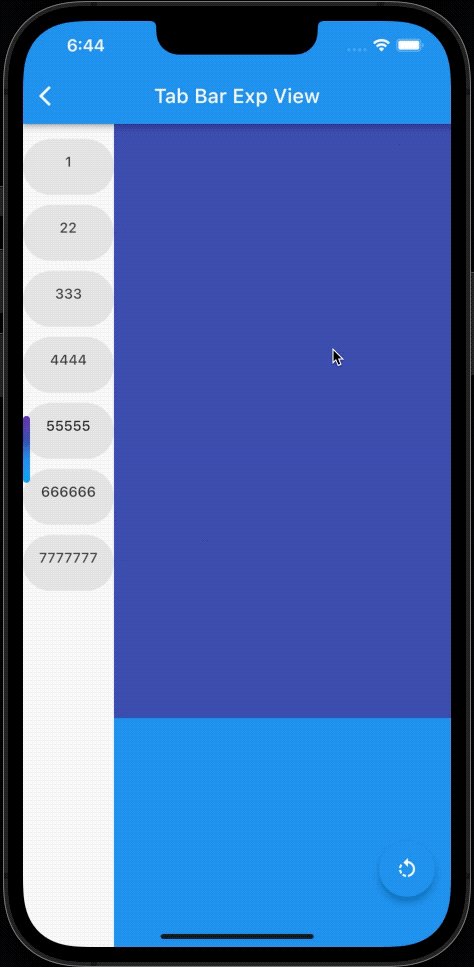
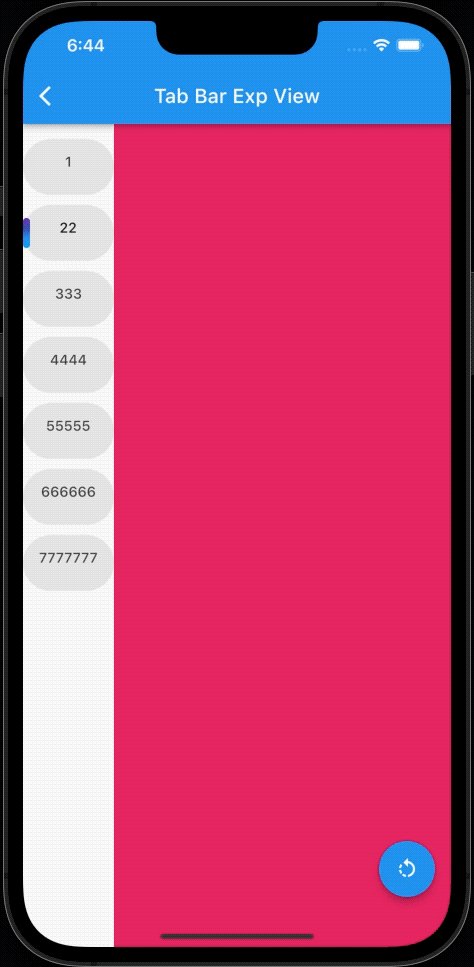
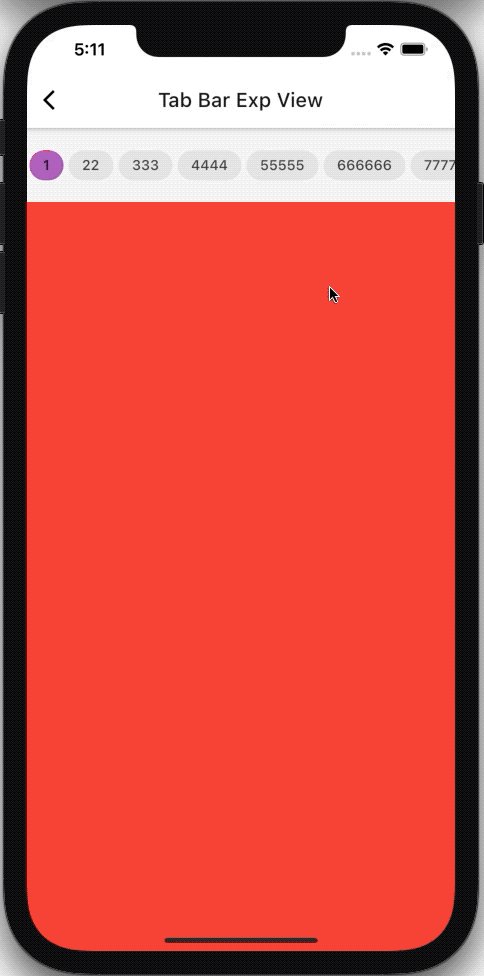
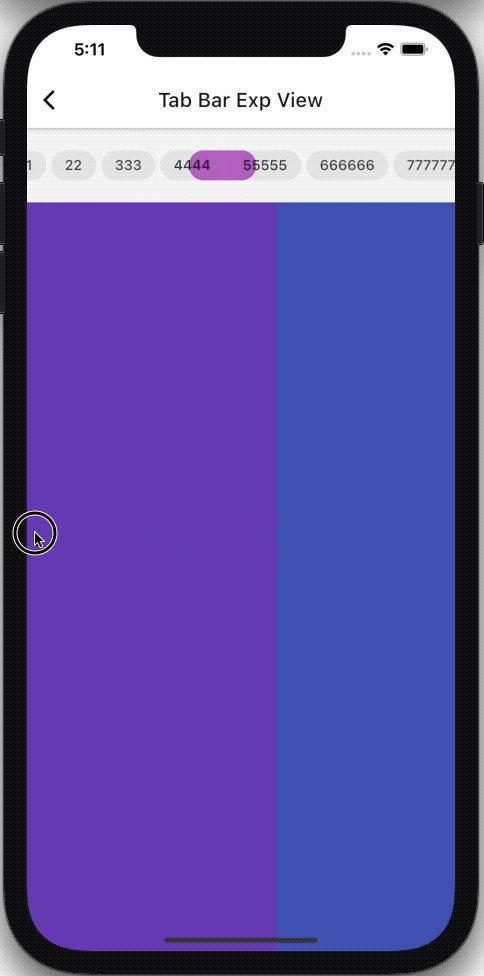
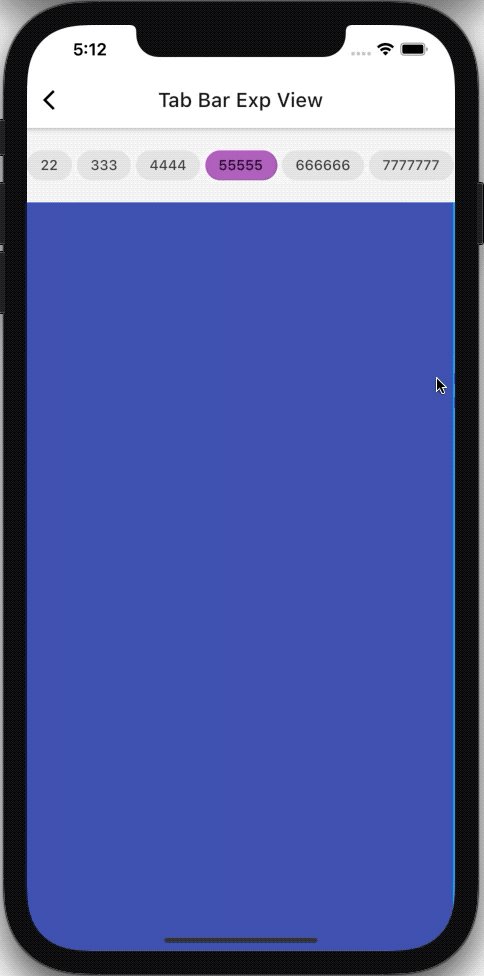
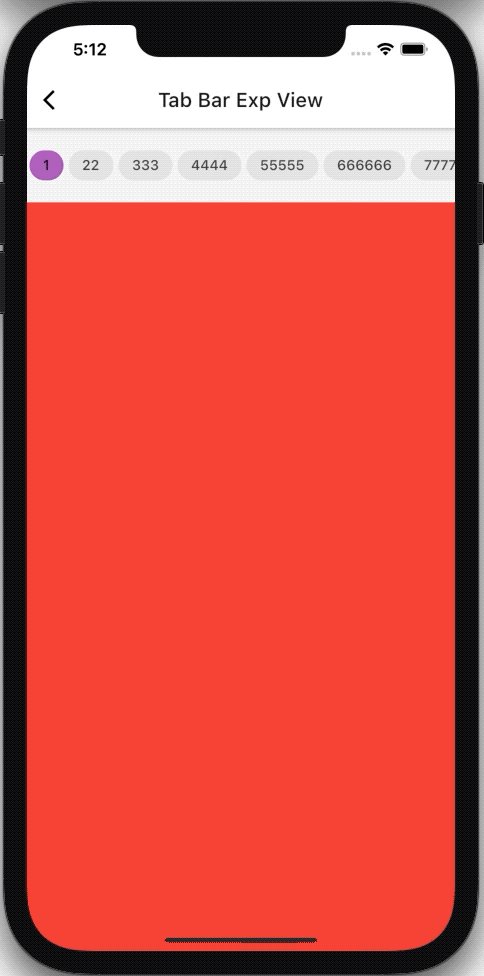
## TabBarExpansion
Expansion for Tab Bar.
Add [tabSpacing]、[tabDecoration]、[direction]、[indicatorPainter], focus on tab decorators and indicator decorators and layout direction.
[Web demo for Tab Bar Expansion](https://nomeleel.github.io/awesome_flutter/#/tab_bar_exp_view)


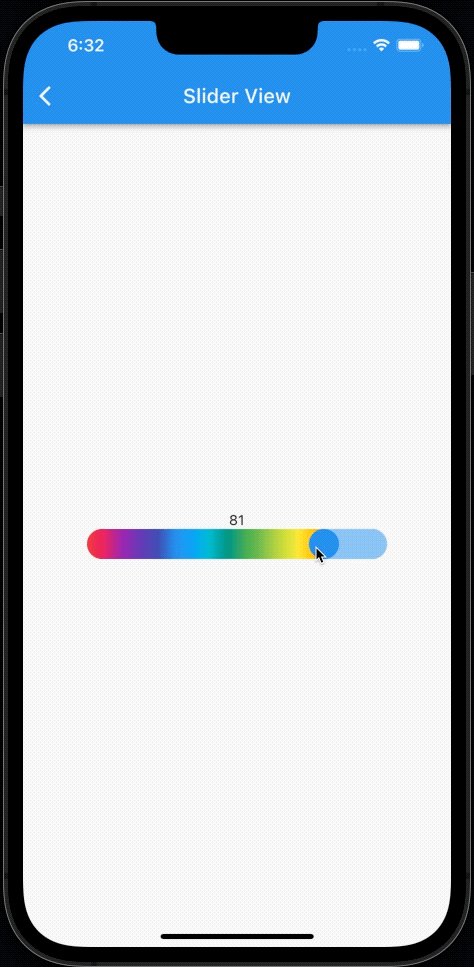
## SliderView
A slider that is often seen when adjusting brightness style.
[Web demo for Slider View](https://nomeleel.github.io/awesome_flutter/#/slider_view)

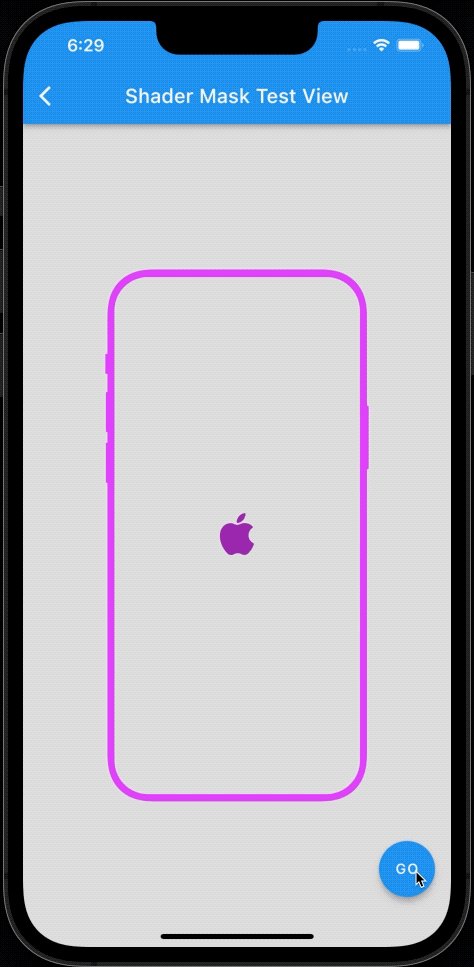
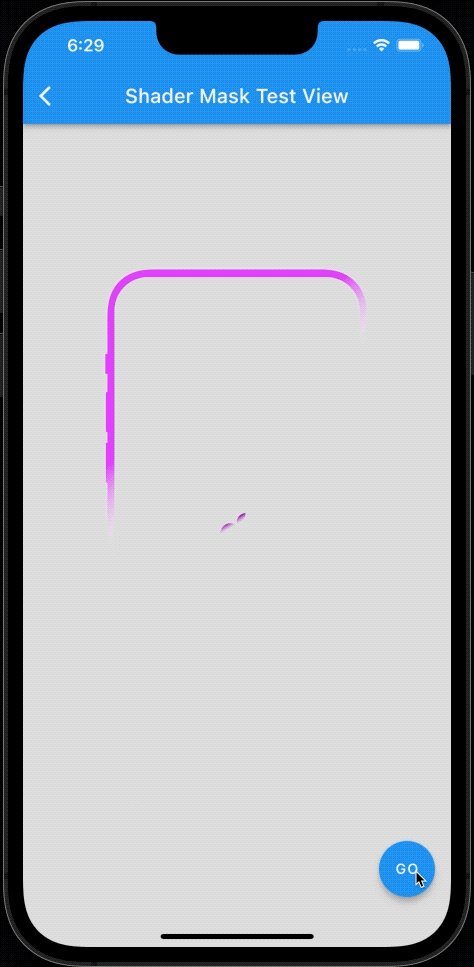
## ShaderMaskTestView
Use shaders with animation to make it fascinating.
[Web demo for Shader Mask Test View](https://nomeleel.github.io/awesome_flutter/#/shader_mask_test_view)

## SearchDelegateTestView
For common search behaviors, the flutter official has implemented a set of logic for this. Here, try it by implementing its delegation.
[Web demo for Search Delegate Test View](https://nomeleel.github.io/awesome_flutter/#/search_delegate_test_view)

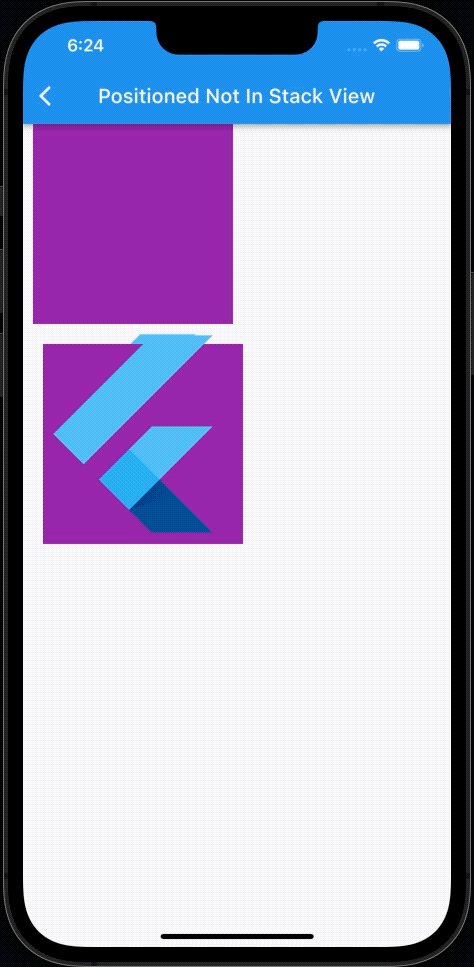
## PositionedNotInStackView
After an exception occurs when Positioned is not included in the Stack. Maybe this solution can solve it.
[Web demo for Positioned Not In Stack View](https://nomeleel.github.io/awesome_flutter/#/positioned_not_in_stack_view)

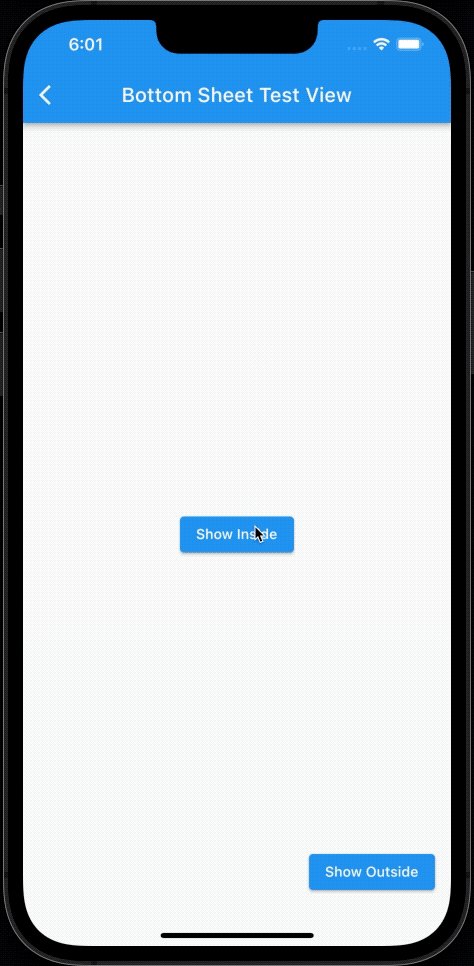
## BottomSheetTestView
The BottomSheet is not only used in the routing of showModalBottomSheet, for example, it can use own AnimationController driver AnimatedBuilder and FractionalTranslation achieve the same effect on all inside pages.
[Web demo for Bottom Sheet Test View](https://nomeleel.github.io/awesome_flutter/#/bottom_sheet_test_view)

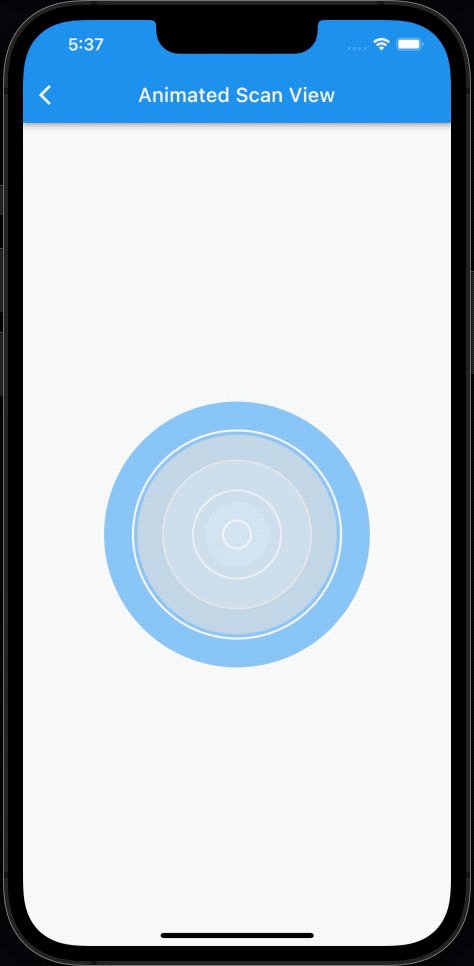
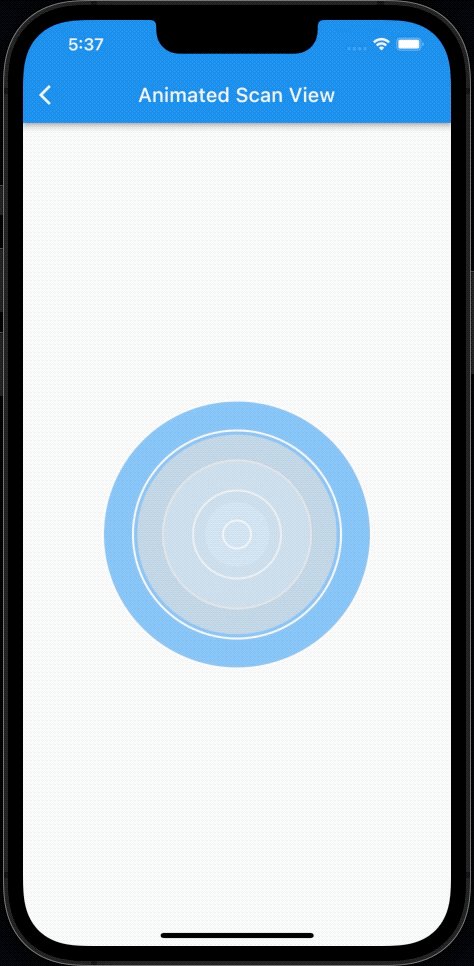
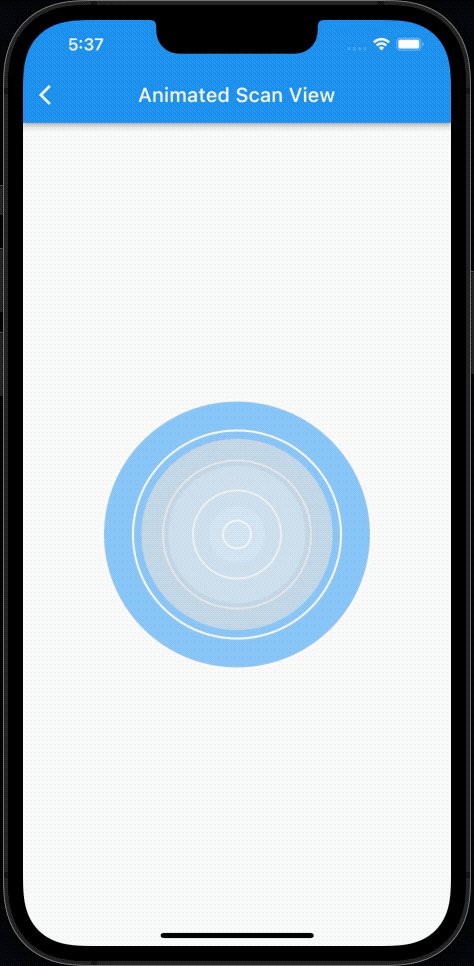
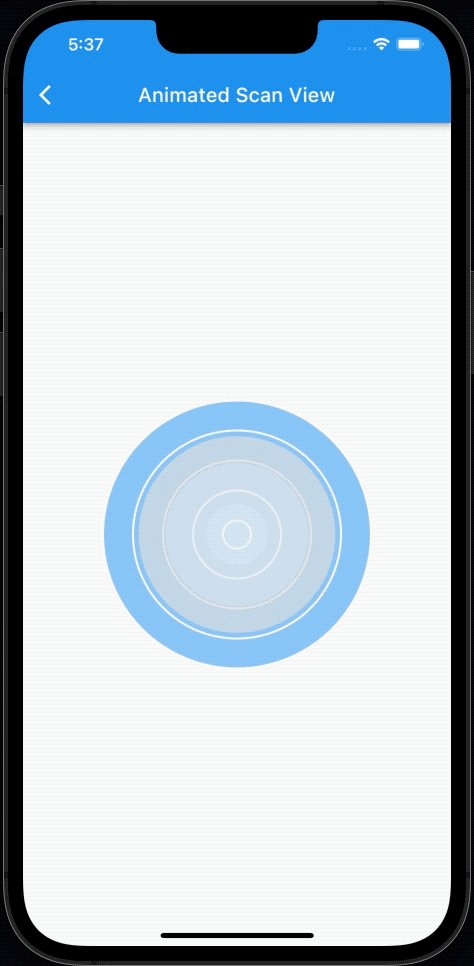
## AnimatedScanView
Scan animation implemented using the ***stops*** property in the colors gradient of the decoration.
[Web demo for Animated Scan View](https://nomeleel.github.io/awesome_flutter/#/animated_scan_view)

## WovenGrid
[Web demo for Woven Grid](https://nomeleel.github.io/awesome_flutter/#/woven_grid_view)

## ScrollViewFloat
[Web demo for Scroll View Float](https://nomeleel.github.io/awesome_flutter/#/scroll_view_float_view)

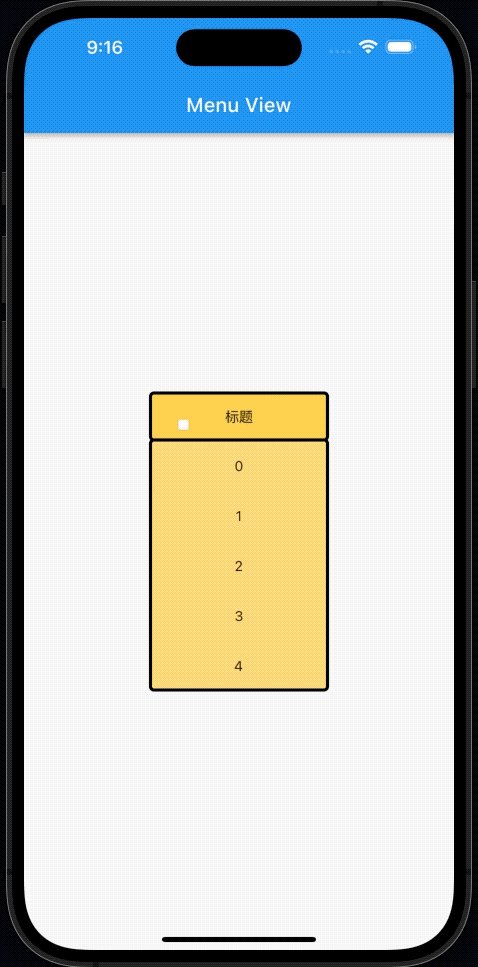
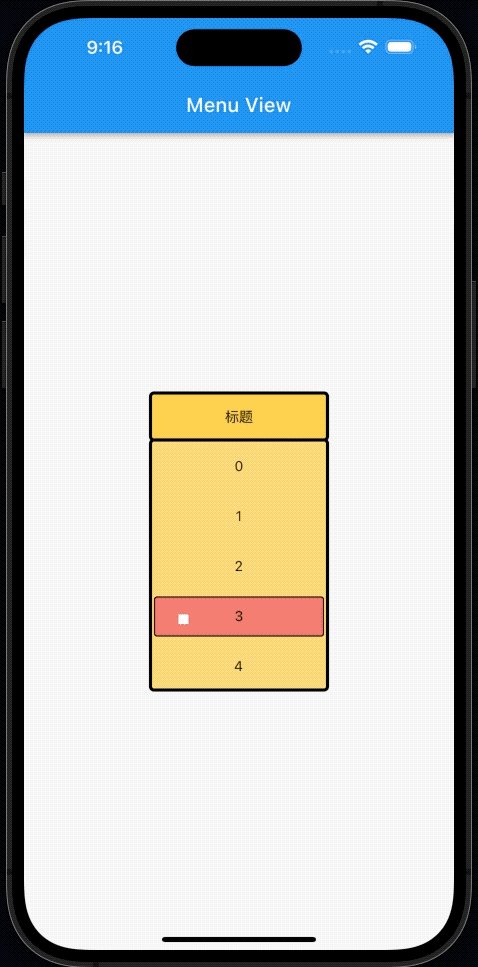
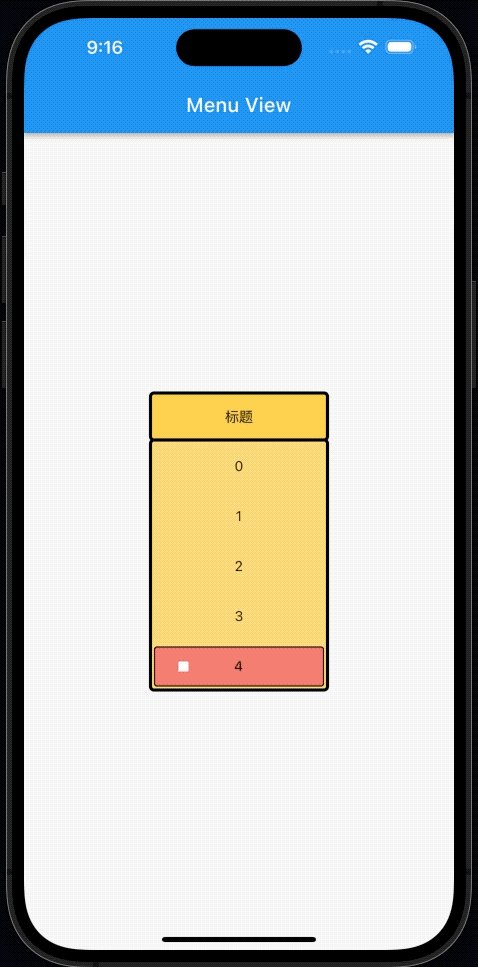
## MenuView
[Web demo for Menu View](https://nomeleel.github.io/awesome_flutter/#/menu_view)

## PositionedCenterView
Use zero size SizedOverflowBox.
[Web demo for Positioned Center View](https://nomeleel.github.io/awesome_flutter/#/positioned_center_view)

## Found issues in Flutter
The inevitable thing is that I also found some issues in Flutter.
Current Dev Evn: **Flutter (Channel stable, 3.0.0, on macOS 12.3.1 21E258 darwin-x64, locale zh-Hans-CN)**
I have also create some issues, but finally found similar ones, whichever is the earliest.
| Issue ID | Description | About | Status
| :------: | :------: | :------: | ------ |
| [24786](https://github.com/flutter/flutter/issues/24786) | ReorderableListView#onReorder passes an incorrect new index. | [ReorderableListView](https://github.com/flutter/flutter/blob/master/packages/flutter/lib/src/material/reorderable_list.dart#L59) | **Closed** We've decided not to correct this issue because the obvious fix introduces a backwards incompatibility that can't be automatically corrected. |
| [60594](https://github.com/flutter/flutter/issues/60594) | The target Hero widget is build three times. | [Hero](https://github.com/flutter/flutter/blob/master/packages/flutter/lib/src/widgets/heroes.dart#L154) | **Closed** |
| [13937](https://github.com/flutter/flutter/issues/13937) | Unable to call a platform channel method from another isolate. | Isolate | **Open** |
| [59143](https://github.com/flutter/flutter/issues/59143) | Tabbar initialIndex indicator image not working. | TabBar Indicator Image Decoration | **Open** |