https://github.com/OnsenUI/awesome-onsenui
A curated list of awesome Onsen UI resources.
https://github.com/OnsenUI/awesome-onsenui
List: awesome-onsenui
awesome awesome-list onsen-ui
Last synced: about 1 month ago
JSON representation
A curated list of awesome Onsen UI resources.
- Host: GitHub
- URL: https://github.com/OnsenUI/awesome-onsenui
- Owner: OnsenUI
- License: cc0-1.0
- Created: 2017-07-14T09:37:11.000Z (almost 8 years ago)
- Default Branch: master
- Last Pushed: 2019-01-22T15:31:27.000Z (over 6 years ago)
- Last Synced: 2025-05-08T02:01:49.710Z (about 1 month ago)
- Topics: awesome, awesome-list, onsen-ui
- Homepage:
- Size: 19.5 KB
- Stars: 197
- Watchers: 19
- Forks: 27
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- ultimate-awesome - awesome-onsenui - A curated list of awesome Onsen UI resources. (Other Lists / Julia Lists)
README
# Awesome Onsen UI [](https://github.com/sindresorhus/awesome)
A curated list of awesome [Onsen UI](https://github.com/OnsenUI/OnsenUI) resources. Inspired by the [awesome](https://github.com/sindresorhus/awesome) list things.
## Contributing
Are you planning to write an article, create a package, or even write the app using Onsen UI?
If you would like us to add your awesome Onsen UI content, [open an issue ticket](https://github.com/OnsenUI/awesome-onsenui/issues) with a URL and short description of your content. Pull request are also welcome!
## Table of Contents
* [Examples](#examples)
* [Community Packages](#community-packages)
* [Videos](#videos)
* [Articles](#articles)
* [Tools](#tools)
* [Resources](#resources)
----
## Examples
 = for **JavaScript** and **jQuery** users
= for **JavaScript** and **jQuery** users
 = for **AngularJS** users
= for **AngularJS** users
 = for **Angular** users
= for **Angular** users
 = for **React** users
= for **React** users
 = for **Vue** users
= for **Vue** users
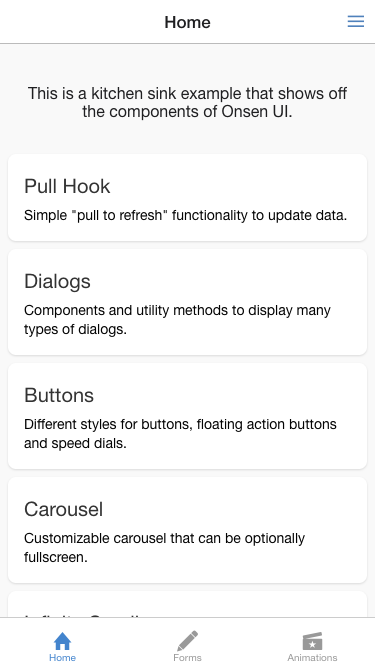
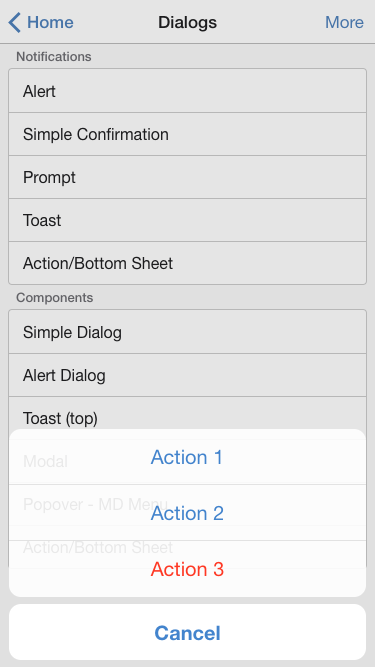
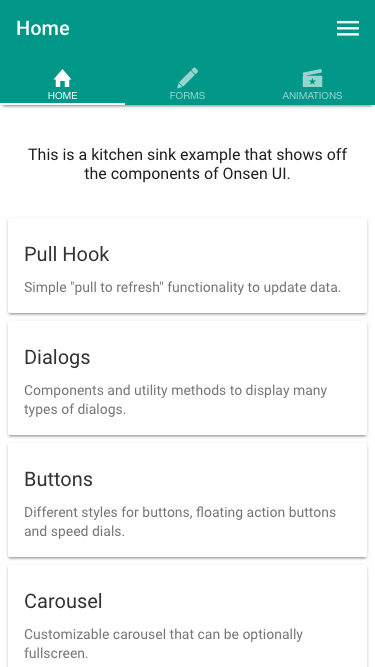
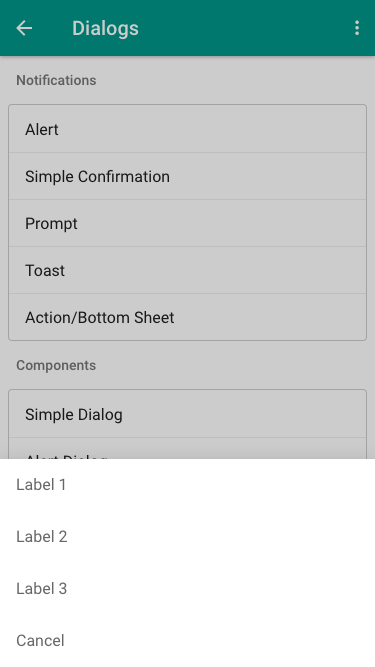
* [Onsen UI Kichensink](https://onsen.io/playground/?framework=vanilla&category=common%20patterns&module=kitchensink) 



 - Official kitchensink example of `onsenui`.
- Official kitchensink example of `onsenui`.







* [Twitter Example](https://onsen.io/playground/?framework=vanilla&category=user%20interface%20tutorials&module=twitter_model) 



 - Twitter-like template.
- Twitter-like template.



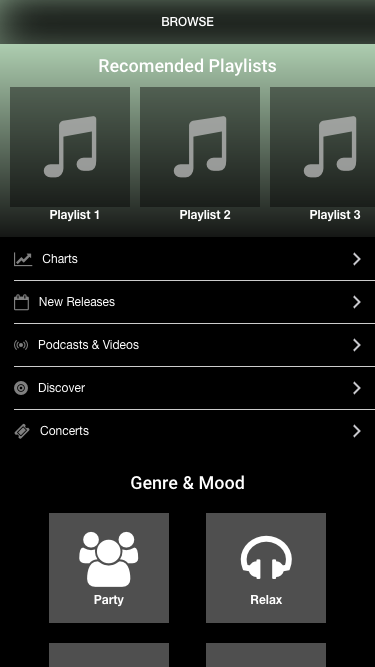
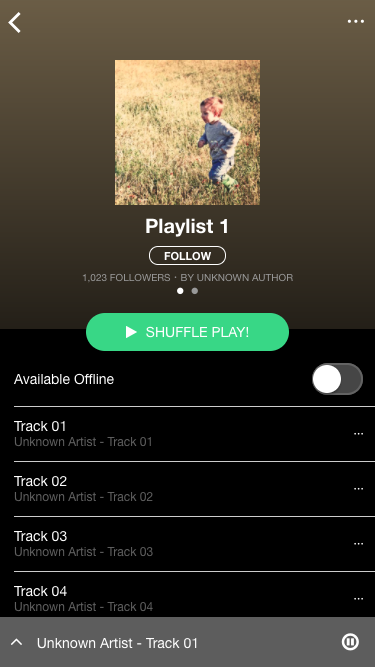
* [Spotify Example](https://onsen.io/playground/?framework=vanilla&category=user%20interface%20tutorials&module=spotify_model) 



 - Spotify-like template.
- Spotify-like template.



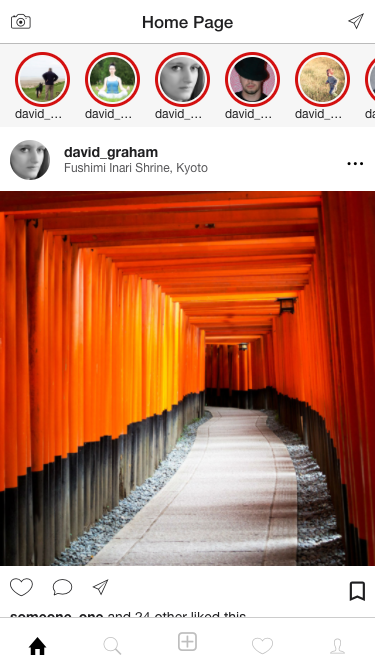
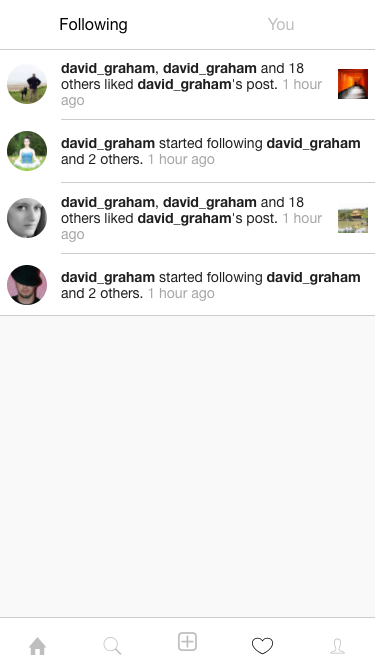
* [Instagram Example](https://onsen.io/playground/?framework=vanilla&category=user%20interface%20tutorials&module=instagram_model) 



 - Instagram-like template.
- Instagram-like template.



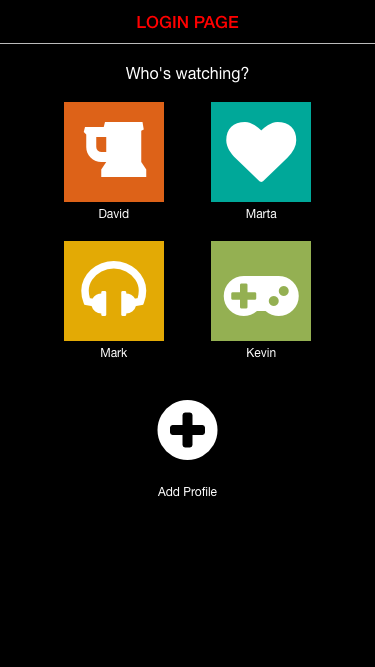
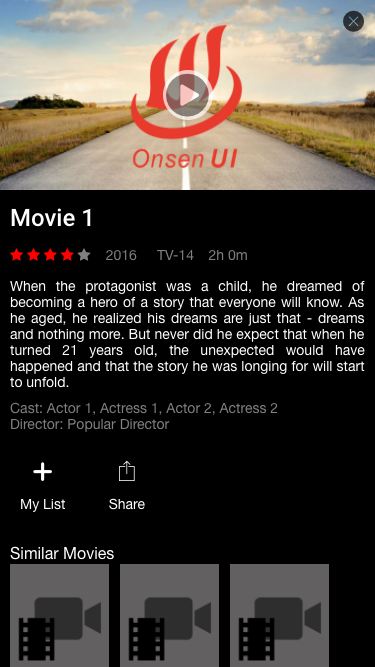
* [Netflix Example](https://onsen.io/playground/?framework=vanilla&category=user%20interface%20tutorials&module=netflix_model) 



 - Netflix-like template.
- Netflix-like template.



### AngularJS
* [OnsenUI-YouTube](https://github.com/frandiox/OnsenUI-YouTube)  - Example app using YouTube API.
- Example app using YouTube API.



### Angular
* [ngx-onsenui-kitchensink](https://github.com/puku0x/ngx-onsenui-kitchensink)  - Kitchensink example of `ngx-onsenui` by [puku0x](https://github.com/puku0x).
- Kitchensink example of `ngx-onsenui` by [puku0x](https://github.com/puku0x).
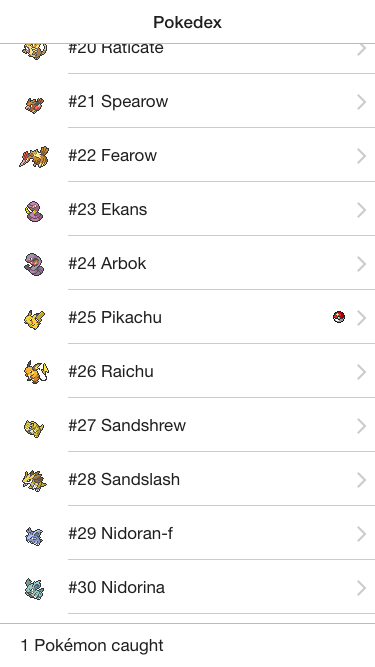
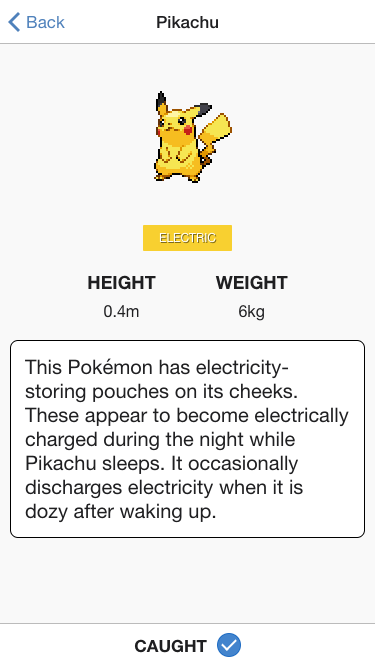
* [angular2-onsenui-pokedex](https://github.com/argelius/angular2-onsenui-pokedex)  - Example app using Pokédex API.
- Example app using Pokédex API.



* [ngx-onsenui-ngrx-todo](https://github.com/puku0x/ngx-onsenui-ngrx-todo)  - Onsen UI + Angular + ngrx + PhoneGap.
- Onsen UI + Angular + ngrx + PhoneGap.
### React
* [react-onsenui-kitchensink](https://github.com/OnsenUI/react-onsenui-kitchensink)  - Official kitchensink example of `react-onsenui`.
- Official kitchensink example of `react-onsenui`.
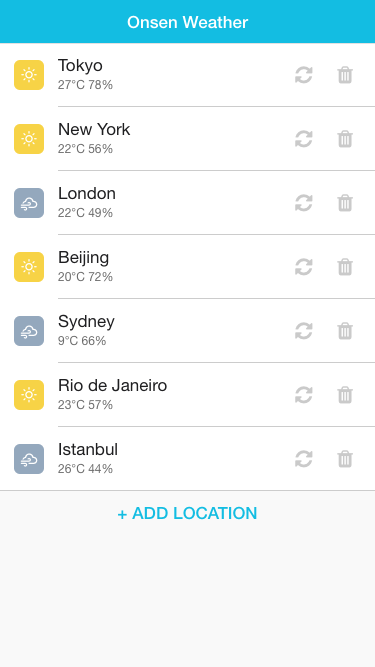
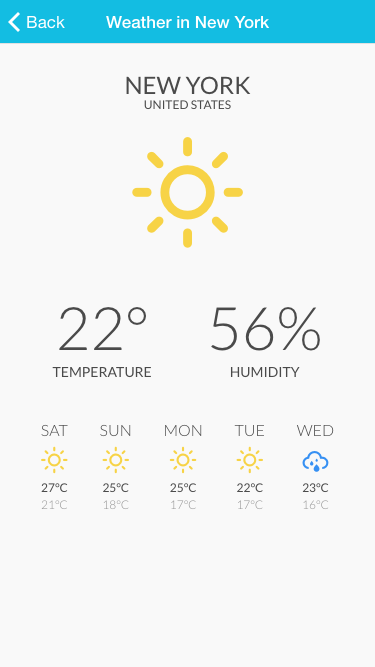
* [react-onsenui-redux-weather](https://github.com/argelius/react-onsenui-redux-weather) 



### Vue
* [vue-onsenui-kitchensink](https://github.com/OnsenUI/vue-onsenui-kitchensink)  - Official kitchensink example of `vue-onsenui`.
- Official kitchensink example of `vue-onsenui`.
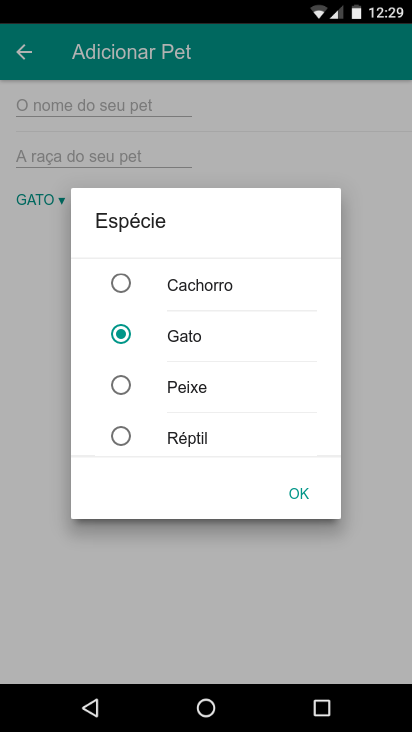
* [Material select dialog with `v-ons-alert-dialog`](https://github.com/OnsenUI/OnsenUI/issues/2137) 

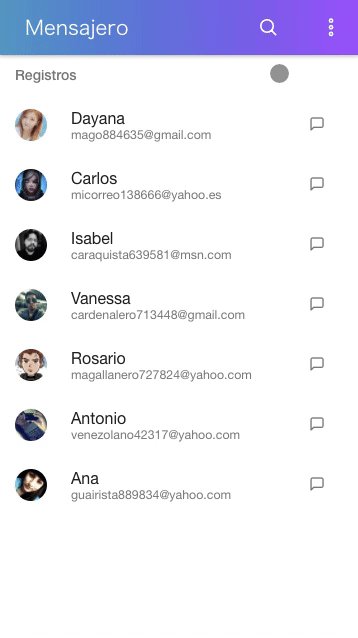
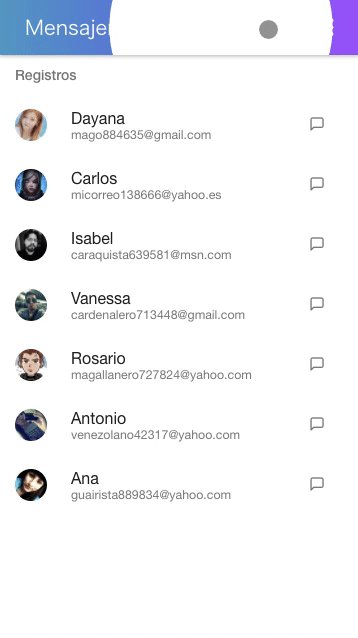
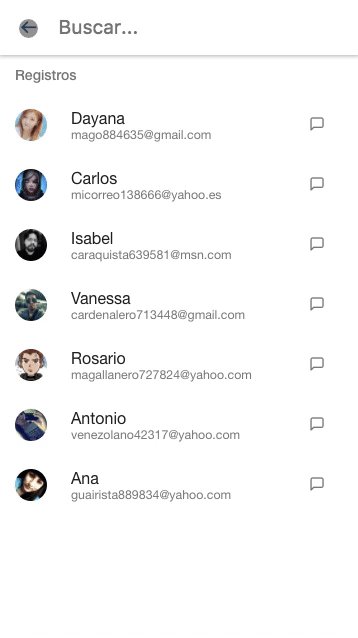
* [Circular Reveal for Search Box](https://www.uplabs.com/posts/circular-reveal-for-search-box-hybrid-apps)  - Circular reveal effect made with ``.
- Circular reveal effect made with ``.

* [Carousel with indicator and colors](https://www.uplabs.com/posts/onsenui-carousel-with-indicator-and-colors)  - Made with ``.
- Made with ``.

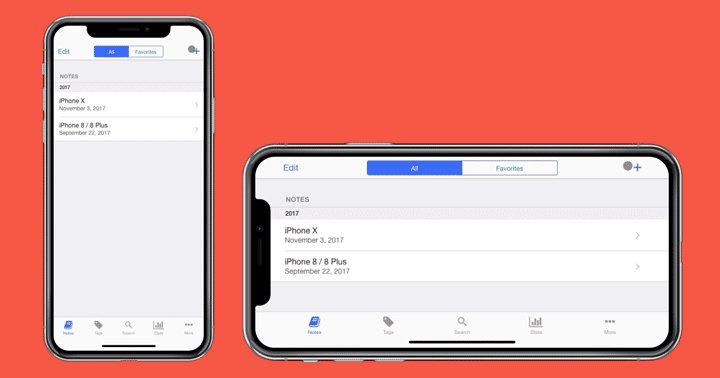
* [vue-onsenui-cordova-iphonex](https://github.com/asial-matagawa/vue-onsenui-cordova-iphonex)  - An example Cordova project supporting iPhone X using Onsen UI
- An example Cordova project supporting iPhone X using Onsen UI

## Community Packages
### AngularJS
* [angularjs-onsenui2-webpack2](https://github.com/puku0x/angularjs-onsenui2-webpack2)  - Onsen UI + AngularJS + webpack 2 + PhoneGap + ES2017 + SCSS/cssnext. [Japanese]
- Onsen UI + AngularJS + webpack 2 + PhoneGap + ES2017 + SCSS/cssnext. [Japanese]
### Angular
* [ngx-onsenui-phonegap-starter](https://github.com/puku0x/ngx-onsenui-phonegap-starter)  - Onsen UI + Angular + PhoneGap. [Japanese]
- Onsen UI + Angular + PhoneGap. [Japanese]
* [ngx-onsenui-pwa](https://github.com/puku0x/ngx-onsenui-pwa)  - PWA with ngx-onsenui.
- PWA with ngx-onsenui.
* [ngx-onsenui on Plunker](https://plnkr.co/edit/Ts1aLXQ1rLMtCAo9sWUI?p=preview)  - Template for [Plunker](https://plnkr.co/), an Online Code Editor.
- Template for [Plunker](https://plnkr.co/), an Online Code Editor.
* [ngx-onsenui on StackBlitz](https://stackblitz.com/edit/ngx-onsenui-sample)  - Template for [StackBlitz](https://stackblitz.com/), an Online VSCode IDE.
- Template for [StackBlitz](https://stackblitz.com/), an Online VSCode IDE.
### React
* [react-redux-onsenui-webpack-boilerplate](https://github.com/shprink/react-redux-onsenui-webpack-boilerplate) 
### Vue
* [onsenui-vue-router-pwa](https://github.com/superpikar/onsenui-vue-router-pwa)  - Onsen UI + Vue + Vue Router + Axios.
- Onsen UI + Vue + Vue Router + Axios.
### Other Frameworks
* [ember-onsenui](https://github.com/sukima/ember-onsenui) - Ember.js integration of Onsen UI.
* [aurelia-onsenui](https://github.com/sidloki/aurelia-onsenui) - Aurelia integration of Onsen UI.
* [aurelia-onsenui-kitchensink](https://github.com/sidloki/aurelia-onsenui-kitchensink) - Kichensink example of `aurelia-onsenui`.
* [scala-js-onsenui](https://github.com/DefinitelyScala/scala-js-onsenui) - Scala.js facades for Onsen UI.
## Videos
* [Creating a very simple app with HTML, CSS & Javascript - Part 1/3 - Onsen UI](https://www.youtube.com/watch?v=YYyWCegP4ec) 




* [Hybrid app tutorial: Getting started with Onsen UI 2 framework](https://www.youtube.com/watch?v=G7CaEEr8kBs) 




## Articles
### Fundamentals
* [Official guide of Onsen UI](https://onsen.io/v2/guide/) 




* [Official guide of Onsen UI for AngularJS](https://onsen.io/v2/guide/angular1/) 
* [Official guide of Onsen UI for Angular](https://onsen.io/v2/guide/angular2/) 
* [Official guide of Onsen UI for React](https://onsen.io/v2/guide/react/) 
* [Official guide of Onsen UI for Vue](https://onsen.io/v2/guide/vue/) 
### Setup
* [Improving Your Development Workflow with Webpack, React Hot Loader and Onsen UI](https://onsen.io/blog/react-webpack-hot-loader-onsenui/)  - webpack 1
- webpack 1
### Core Features
* [Style your app automatically with Onsen UI](https://onsen.io/blog/auto-style-app-onsen/) 



 - Auto Styling
- Auto Styling
* [Navigation and Tabs in the Onsen UI React Extension](https://onsen.io/blog/react-onsen-ui-navigator-tabs/)  - How to use and combine Navigator and Tabbar in React
- How to use and combine Navigator and Tabbar in React
### Theming
* [Creating Custom Modifiers](https://onsen.io/blog/creating-custom-modifiers/) 



 - How to theme Onsen UI app.
- How to theme Onsen UI app.
* [Create Awesome User Interfaces On Par With Popular Apps Using Onsen UI](https://onsen.io/blog/creating-awesome-user-interfaces-using-onsenui/) 



 - How to create a Spotify-like app.
- How to create a Spotify-like app.
### Routing
* [Onsen UI with ui-router](https://onsen.io/blog/onsen-ui-router-app/)  - Onsen UI + AngularUI Router.
- Onsen UI + AngularUI Router.
### State Management
* [Building a Calculator App with Redux and Onsen UI](https://onsen.io/blog/building-a-calculator-app-with-redux-and-onsenui/)  - Redux
- Redux
### Using Web Services
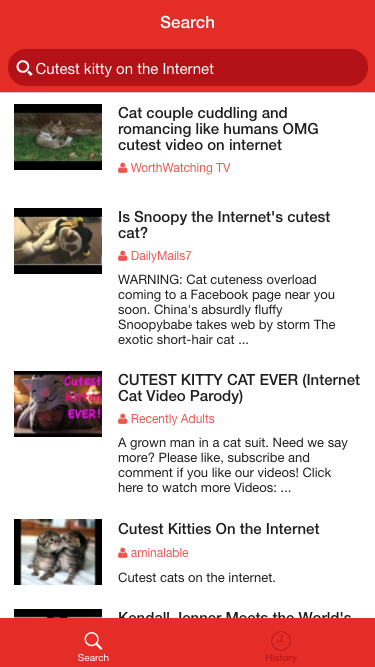
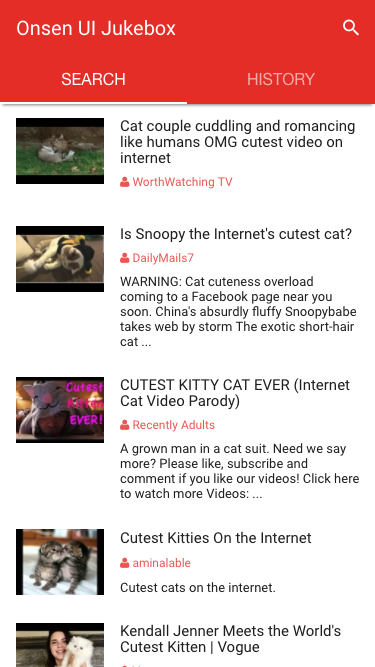
* [Onsen UI YouTube Jukebox with AngularJS](https://onsen.io/blog/onsen-youtube-sample/)  - YouTube API
- YouTube API
* [Creating a Pokémon hybrid app with Angular 2 and Onsen UI](https://onsen.io/blog/creating-pokemon-hybrid-app-angular-2-onsen-ui-2/)  - Pokédex API
- Pokédex API
* [Real time Chat App with OnsenUI and Horizon!](https://onsen.io/blog/onsenui-horizon-rethinkdb-chat/)  - Horizon
- Horizon
### Platforms
* [PWA with Vue JS + Onsen UI [Part 1]](https://medium.com/@yessika21289/pwa-with-vue-js-onsen-ui-part-1-bdbf35f92efd)  - PWA
- PWA
* [Getting Started with Meteor and Onsen UI](https://onsen.io/blog/meteor-mobile-app-onsenui/)  - Meteor
- Meteor
### IDE Integrations
* [Getting started with Onsen apps in Visual Studio](https://taco.visualstudio.com/en-us/docs/tutorial-onsen/)  - Visual Studio 2015
- Visual Studio 2015
### Inside Onsen UI
* [Inside Onsen UI: Web Components](https://onsen.io/blog/onsen-ui-web-components/) 




* [Create reusable and future-proof UI components with Custom Elements v1 and Web Components](https://onsen.io/blog/create-reusable-future-proof-ui-components-with-custom-elements-v1-web-components/) 




## Tools
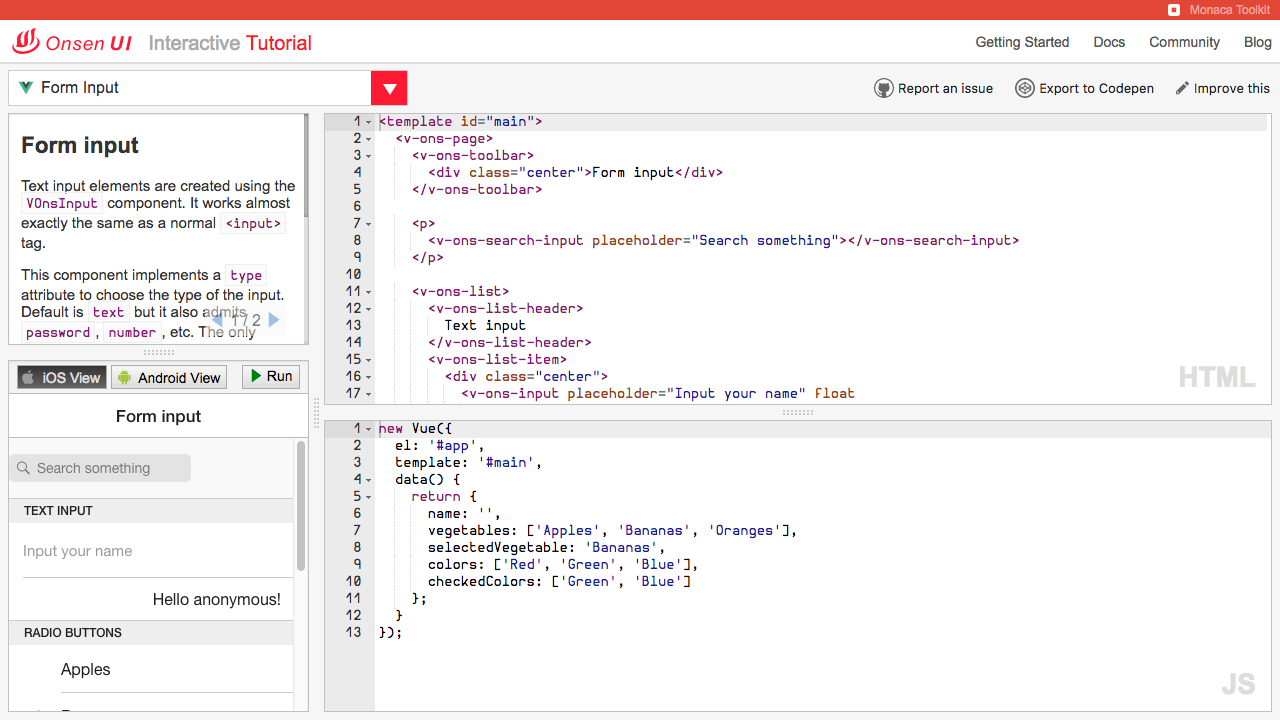
* [Onsen UI Playground](https://onsen.io/playground/) 



 - Official interactive examples of Onsen UI.
- Official interactive examples of Onsen UI.

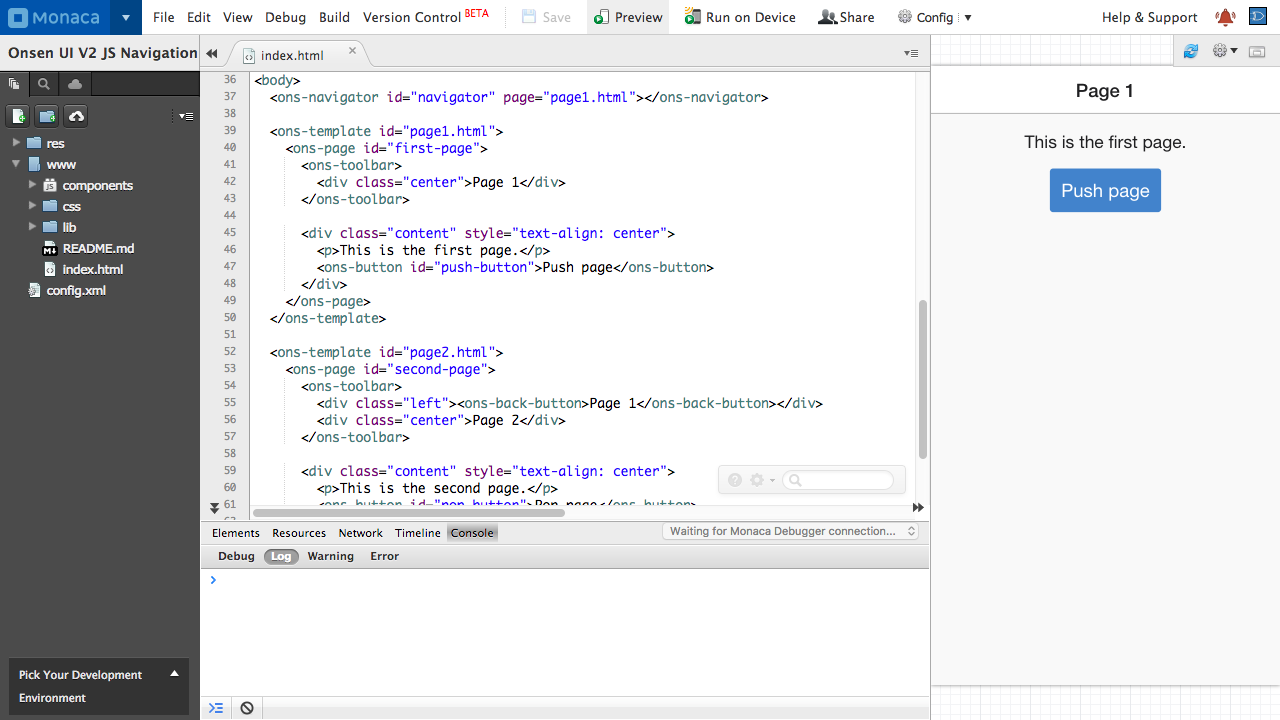
* [Monaca](https://monaca.io/) 



 - Build and test Cordova apps remotely, from anywhere. Maintained by Onsen UI Team.
- Build and test Cordova apps remotely, from anywhere. Maintained by Onsen UI Team.
* [Monaca Cloud IDE](https://monaca.io/cloud.html) 
 - Cloud-based IDE.
- Cloud-based IDE.

* [Monaca Localkit](https://monaca.io/localkit.html) 



 - Desktop integration.
- Desktop integration.
* [Monaca CLI](https://monaca.io/cli.html) 



 - CLI.
- CLI.
## Resources
### Websites
* [Official Website](https://onsen.io/)
* [Official Blog](https://onsen.io/blog/)
### Communities
* [Official Community](https://community.onsen.io/)
* [Official Gitter](https://gitter.im/OnsenUI/OnsenUI)
* [Stack Overflow](https://stackoverflow.com/tags/onsen-ui)
### Newsletters
* [Onsen UI Newsletter](https://onsen.io/) - The subscription form is located at the bottom of Onsen UI website.
### Twitter
* [@Onsen_UI](https://twitter.com/Onsen_UI) - Official Twitter account.
* [@massie (Masa Tanaka)](https://twitter.com/massie) - Head of product management for Onsen UI.
* [@n_matagawa (Naoki Matagawa)](https://twitter.com/n_matagawa) - Engineer.
## License
[](http://creativecommons.org/publicdomain/zero/1.0/)