https://github.com/ajstarks/svgo
Go Language Library for SVG generation
https://github.com/ajstarks/svgo
go golang golang-library golang-package graphic-design graphic-programming graphics markup sketch svg svg-images svg-path visualization xml
Last synced: 9 months ago
JSON representation
Go Language Library for SVG generation
- Host: GitHub
- URL: https://github.com/ajstarks/svgo
- Owner: ajstarks
- License: other
- Created: 2010-03-05T23:24:10.000Z (almost 16 years ago)
- Default Branch: master
- Last Pushed: 2022-12-09T13:57:06.000Z (about 3 years ago)
- Last Synced: 2025-03-31T16:15:02.462Z (10 months ago)
- Topics: go, golang, golang-library, golang-package, graphic-design, graphic-programming, graphics, markup, sketch, svg, svg-images, svg-path, visualization, xml
- Language: Go
- Homepage:
- Size: 20.4 MB
- Stars: 2,176
- Watchers: 54
- Forks: 173
- Open Issues: 16
-
Metadata Files:
- Readme: README.markdown
- License: LICENSE
Awesome Lists containing this project
- go-awesome-with-star-updatetime - svgo - Go Language Library for SVG generation. (Images / Advanced Console UIs)
- awesome-dataviz - svgo - Go Language Library for SVG generation. (Golang tools / Misc)
- awesome-golang-repositories - svgo
- awesome-go - svgo - Go Language Library for SVG generation - ★ 1169 (Images)
- awesome-go - svgo - Go Language Library for SVG generation. (<span id="图片-images">图片 Images</span> / <span id="高级控制台用户界面-advanced-console-uis">高级控制台用户界面 Advanced Console UIs</span>)
- awesome-go-cn - svgo
- awesome-go - svgo - Go Language Library for SVG generation. (Images / Search and Analytic Databases)
- awesome-machine-learning - SVGo - The Go Language library for SVG generation. (Go / [Tools](#tools-1))
- awesome-machine-learning - SVGo - The Go Language library for SVG generation. (Go)
- awesome-go - svgo - Go Language Library for SVG generation. - :arrow_down:393 - :star:766 (Images / Advanced Console UIs)
- awesome-go-with-stars - svgo - 10-24 | (Images / Search and Analytic Databases)
- awesome-go - svgo - Go Language Library for SVG generation. (Images / Search and Analytic Databases)
- awesome-go-cn - svgo
- awesome-go-cn - svgo
- awesome-go - svgo - Go Language Library for SVG generation. (Images / Advanced Console UIs)
- fucking-awesome-machine-learning - SVGo - The Go Language library for SVG generation. (Go / [Tools](#tools-1))
- awesome-machine-learning - SVGo - The Go Language library for SVG generation. (Go / [Tools](#tools-1))
- awesome-go - svgo - Go Language Library for SVG generation. (Images / Advanced Console UIs)
- awesome-go-plus - svgo - Go Language Library for SVG generation.  (Images / Search and Analytic Databases)
- fucking-awesome-go - :octocat: svgo - Go Language Library for SVG generation. :star: 738 :fork_and_knife: 63 (Images / Advanced Console UIs)
- awesome-go-zh - svgo
- awesome-go - svgo - Go Language Library for SVG generation. (Images / Search and Analytic Databases)
- fucking-awesome-go - svgo - Go Language Library for SVG generation. (Images / Search and Analytic Databases)
- awesome-go - svgo - Go Language Library for SVG generation. (Images / Search and Analytic Databases)
- awesome-go-extra - svgo - 03-05T23:24:10Z|2022-04-24T02:17:10Z| (Images / Advanced Console UIs)
- awesome-go - svgo - | - | - | (Images / Advanced Console UIs)
- awesome-machine-learning - SVGo - The Go Language library for SVG generation. (Go / [Tools](#tools-1))
- awesome-go-cn - svgo
- awesome-go - svgo - Go Language Library for SVG generation. Stars:`2.2K`. (Images / Search and Analytic Databases)
- awesome-go - svgo - Go Language Library for SVG generation. (Images / Search and Analytic Databases)
- awesome-dataviz - svgo - Go Language Library for SVG generation. (Golang tools / Misc)
- awesome-go - svgo - Go Language Library for SVG generation. (Images / Search and Analytic Databases)
- awesome-Char - svgo - Go Language Library for SVG generation. (Images / Advanced Console UIs)
README
# SVGo: A Go library for SVG generation #
The library generates SVG as defined by the Scalable Vector Graphics 1.1 Specification ().
Output goes to the specified io.Writer.
## Supported SVG elements and functions ##
### Shapes, lines, text
circle, ellipse, polygon, polyline, rect (including roundrects), line, text
### Paths
general, arc, cubic and quadratic bezier paths,
### Image and Gradients
image, linearGradient, radialGradient,
### Transforms ###
translate, rotate, scale, skewX, skewY
### Animation ###
animate, animateMotion, animateTranslate, animateRotate, animateScale, animateSkewX, animateSkewY
### Filter Effects
filter, feBlend, feColorMatrix, feColorMatrix, feComponentTransfer, feComposite, feConvolveMatrix, feDiffuseLighting,
feDisplacementMap, feDistantLight, feFlood, feGaussianBlur, feImage, feMerge, feMorphology, feOffset, fePointLight,
feSpecularLighting, feSpotLight,feTile, feTurbulence
### Metadata elements ###
desc, defs, g (style, transform, id), marker, mask, pattern, title, (a)ddress, link, script, use
## Building and Usage ##
See svgdef.[svg|png|pdf] for a graphical view of the function calls
Usage: (assuming GOPATH is set)
go get github.com/ajstarks/svgo
go install github.com/ajstarks/svgo/...
You can use godoc to browse the documentation from the command line:
$ go doc github.com/ajstarks/svgo
a minimal program, to generate SVG to standard output.
package main
import (
"github.com/ajstarks/svgo"
"os"
)
func main() {
width := 500
height := 500
canvas := svg.New(os.Stdout)
canvas.Start(width, height)
canvas.Circle(width/2, height/2, 100)
canvas.Text(width/2, height/2, "Hello, SVG", "text-anchor:middle;font-size:30px;fill:white")
canvas.End()
}
Drawing in a web server: (http://localhost:2003/circle)
package main
import (
"log"
"github.com/ajstarks/svgo"
"net/http"
)
func main() {
http.Handle("/circle", http.HandlerFunc(circle))
err := http.ListenAndServe(":2003", nil)
if err != nil {
log.Fatal("ListenAndServe:", err)
}
}
func circle(w http.ResponseWriter, req *http.Request) {
w.Header().Set("Content-Type", "image/svg+xml")
s := svg.New(w)
s.Start(500, 500)
s.Circle(250, 250, 125, "fill:none;stroke:black")
s.End()
}
You may view the SVG output with a browser that supports SVG (tested on Chrome, Opera, Firefox and Safari), or any other SVG user-agent such as Batik Squiggle.
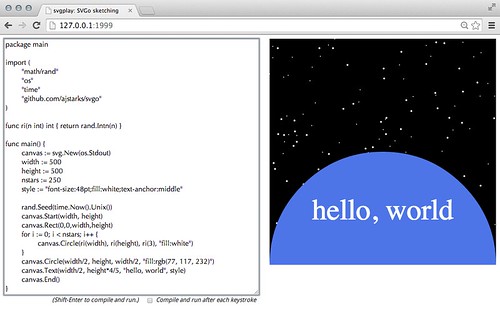
### Graphics Sketching with SVGo and svgplay ###
Combined with the svgplay command, SVGo can be used to "sketch" with code in a browser.
To use svgplay and SVGo, first go to a directory with your code, and run:
$ svgplay
2014/06/25 22:05:28 ☠ ☠ ☠ Warning: this server allows a client connecting to 127.0.0.1:1999 to execute code on this computer ☠ ☠ ☠
Next open your browser to the svgplay server you just started.
svgplay only listens on localhost, and uses port 1999 (guess which year SVG was first introduced) by default
http://localhost:1999/
Enter your code in the textarea, and when you are ready to run press Shift--Enter. The code will be compiled, with the results
on the right. To update, change the code and repeat. Note that compilation errors are shown in red under the code. In order for svgplay/SVGo to work, make sure that the io.Writer specified with the New function is os.Stdout.
If you want to sketch with an existing file, enter its URL:
http://localhost:1999/foo.go

### SVGo Papers and presentations ###
* SVGo paper from SVGOpen 2011
* Programming Pictures with SVGo
* SVGo Workshop
### Tutorial Video ###
A video describing how to use the package can be seen on YouTube at
## Package contents ##
* svg.go: Library
* newsvg: Coding template command
* svgdef: Creates a SVG representation of the API
* animate: Animation demo
* am: Animate motion demo
* amt: Animate transformation demo
* android: The Android logo
* bubtrail: Bubble trails
* bulletgraph: Bullet Graphs (via Stephen Few)
* colortab: Display SVG named colors with RGB values
* compx: Component diagrams
* flower: Random "flowers"
* fontcompare: Compare two fonts
* f50: Get 50 photos from Flickr based on a query
* fe: Filter effects
* funnel: Funnel from transparent circles
* gradient: Linear and radial gradients
* html5logo: HTML5 logo with draggable elements
* imfade: Show image fading
* lewitt: Version of Sol Lewitt's Wall Drawing 91
* ltr: Layer Tennis Remixes
* marker: Test markers
* paths: Demonstrate SVG paths
* pattern: Test patterns
* planets: Show the scale of the Solar system
* pmap: Proportion maps
* randcomp: Compare random number generators
* richter: Gerhard Richter's 256 colors
* rl: Random lines (port of a Processing demo)
* skewabc: Skew ABC
* span: Text span
* stockproduct: Visualize product and stock prices
* svgopher: SVGo Mascot
* svgplay: SVGo sketching server
* svgplot: Plot data
* svgrid: Compose SVG files in a grid
* tsg: Twitter Search Grid
* tumblrgrid: Tumblr picture grid
* turbulence: Turbulence filter effect
* vismem: Visualize data from files
* webfonts: "Hello, World" with Google Web Fonts
* websvg: Generate SVG as a web server
## Functions and types ##
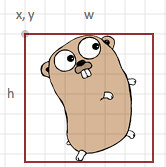
Many functions use x, y to specify an object's location, and w, h to specify the object's width and height.
Where applicable, a final optional argument specifies the style to be applied to the object.
The style strings follow the SVG standard; name:value pairs delimited by semicolons, or a
series of name="value" pairs. For example: `"fill:none; opacity:0.3"` or `fill="none" opacity="0.3"` (see: )
The SVG type:
type SVG struct {
Writer io.Writer
}
Most operations are methods on this type, specifying the destination io.Writer.
The Offcolor type:
type Offcolor struct {
Offset uint8
Color string
Opacity float64
}
is used to specify the offset, color, and opacity of stop colors in linear and radial gradients
The Filterspec type:
type Filterspec struct {
In string
In2 string
Result string
}
is used to specify inputs and results for filter effects
### Structure, Scripting, Metadata, Transformation and Links ###
New(w io.Writer) *SVG
Constructor, Specify the output destination.
Start(w int, h int, attributes ...string)
begin the SVG document with the width w and height h. Optionally add additional elements
(such as additional namespaces or scripting events)
Startview(w, h, minx, miny, vw, vh int)
begin the SVG document with the width w, height h, with a viewBox at minx, miny, vw, vh.
Startunit(w int, h int, unit string, ns ...string)
begin the SVG document, with width and height in the specified units. Optionally add additional elements
(such as additional namespaces or scripting events)
Startpercent(w int, h int, ns ...string)
begin the SVG document, with width and height in percent. Optionally add additional elements
(such as additional namespaces or scripting events)
StartviewUnit(w, h int, unit string, minx, miny, vw, vh int)
begin the SVG document with the width w, height h, in the specified unit, with a viewBox at minx, miny, vw, vh.
End()
end the SVG document
Script(scriptype string, data ...string)
Script defines a script with a specified type, (for example "application/javascript").
if the first variadic argument is a link, use only the link reference.
Otherwise, treat variadic arguments as the text of the script (marked up as CDATA).
if no data is specified, simply close the script element.
Style(scriptype string, data ...string)
Style defines a script with a specified type, (for example "text/css").
if the first variadic argument is a link, use only the link reference.
Otherwise, treat variadic arguments as the text of the script (marked up as CDATA).
if no data is specified, simply close the style element.
Group(s ...string)
begin a group, with arbitrary attributes
Gstyle(s string)
begin a group, with the specified style.
Gid(s string)
begin a group, with the specified id.
Gtransform(s string)
begin a group, with the specified transform, end with Gend().
Translate(x, y int)
begins coordinate translation to (x,y), end with Gend().
Scale(n float64)
scales the coordinate system by n, end with Gend().
ScaleXY(x, y float64)
scales the coordinate system by x, y. End with Gend().
SkewX(a float64)
SkewX skews the x coordinate system by angle a, end with Gend().
SkewY(a float64)
SkewY skews the y coordinate system by angle a, end with Gend().
SkewXY(ax, ay float64)
SkewXY skews x and y coordinate systems by ax, ay respectively, end with Gend().
Rotate(r float64)
rotates the coordinate system by r degrees, end with Gend().
TranslateRotate(x, y int, r float64)
translates the coordinate system to (x,y), then rotates to r degrees, end with Gend().
RotateTranslate(x, y int, r float64)
rotates the coordinate system r degrees, then translates to (x,y), end with Gend().
Gend()
end the group (must be paired with Gstyle, Gtransform, Gid).
ClipPath(s ...string)
Begin a ClipPath
ClipEnd()
End a ClipPath
Def()
begin a definition block.
DefEnd()
end a definition block.
Marker(id string, x, y, w, h int, s ...string)
define a marker
MarkerEnd()
end a marker
Mask(id string, x int, y int, w int, h int, s ...string)
creates a mask with a specified id, dimension, and optional style.
MaskEnd()
ends the Mask element.
Pattern(id string, x, y, width, height int, putype string, s ...string)
define a Pattern with the specified dimensions, the putype can be either "user" or "obj", which sets the patternUnits
attribute to be either userSpaceOnUse or objectBoundingBox.
Desc(s string)
specify the text of the description.
Title(s string)
specify the text of the title.
Link(href string, title string)
begin a link named "href", with the specified title.
LinkEnd()
end the link.
Use(x int, y int, link string, s ...string)
place the object referenced at link at the location x, y.
### Shapes ###
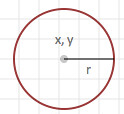
Circle(x int, y int, r int, s ...string)
draw a circle, centered at x,y with radius r.

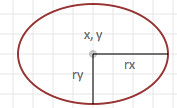
Ellipse(x int, y int, w int, h int, s ...string)
draw an ellipse, centered at x,y with radii w, and h.

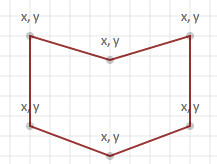
Polygon(x []int, y []int, s ...string)
draw a series of line segments using an array of x, y coordinates.

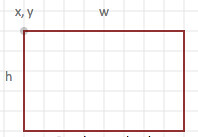
Rect(x int, y int, w int, h int, s ...string)
draw a rectangle with upper left-hand corner at x,y, with width w, and height h.

CenterRect(x int, y int, w int, h int, s ...string)
draw a rectangle with its center at x,y, with width w, and height h.
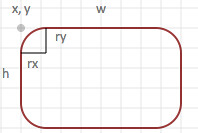
Roundrect(x int, y int, w int, h int, rx int, ry int, s ...string)
draw a rounded rectangle with upper the left-hand corner at x,y,
with width w, and height h. The radii for the rounded portion
is specified by rx (width), and ry (height).

Square(x int, y int, s int, style ...string)
draw a square with upper left corner at x,y with sides of length s.

### Paths ###
Path(p string, s ...style)
draw the arbitrary path as specified in p, according to the style specified in s.
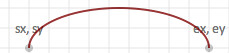
Arc(sx int, sy int, ax int, ay int, r int, large bool, sweep bool, ex int, ey int, s ...string)
draw an elliptical arc beginning coordinate at sx,sy, ending coordinate at ex, ey
width and height of the arc are specified by ax, ay, the x axis rotation is r
if sweep is true, then the arc will be drawn in a "positive-angle" direction (clockwise),
if false, the arc is drawn counterclockwise.
if large is true, the arc sweep angle is greater than or equal to 180 degrees,
otherwise the arc sweep is less than 180 degrees.

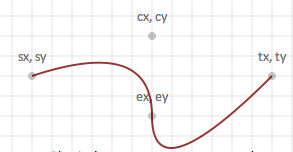
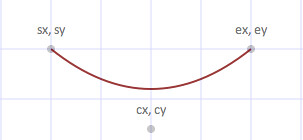
Bezier(sx int, sy int, cx int, cy int, px int, py int, ex int, ey int, s ...string)
draw a cubic bezier curve, beginning at sx,sy, ending at ex,ey
with control points at cx,cy and px,py.

Qbezier(sx int, sy int, cx int, cy int, ex int, ey int, tx int, ty int, s ...string)
draw a quadratic bezier curve, beginning at sx, sy, ending at tx,ty
with control points are at cx,cy, ex,ey.

Qbez(sx int, sy int, cx int, cy int, ex int, ey int, s...string)
draws a quadratic bezier curver, with optional style beginning at sx,sy, ending at ex, sy
with the control point at cx, cy.

### Lines ###
Line(x1 int, y1 int, x2 int, y2 int, s ...string)
draw a line segment between x1,y1 and x2,y2.

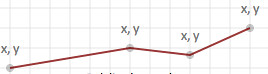
Polyline(x []int, y []int, s ...string)
draw a polygon using coordinates specified in x,y arrays.

### Image and Text ###
Image(x int, y int, w int, h int, link string, s ...string)
place at x,y (upper left hand corner), the image with width w, and height h, referenced at link.

Text(x int, y int, t string, s ...string)
Place the specified text, t at x,y according to the optional style specified in s.
Textspan(x int, y int, t string, s ...string)
Place specified text, t at x,y according to the optional style specified in s.
Use this method with Span(...). End with TextEnd()
Span(t string, s ...string)
Create a text span t, using optional style s
TextEnd()
End a text span
Textlines(x, y int, s []string, size, spacing int, fill, align string)
Places lines of text in s, starting at x,y, at the specified size, fill, and alignment, and spacing.
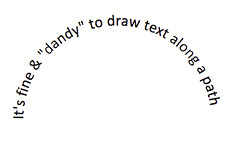
Textpath(t string, pathid string, s ...string)
places optionally styled text along a previously defined path.

### Color ###
RGB(r int, g int, b int) string
creates a style string for the fill color designated
by the (r)ed, g(reen), (b)lue components.
RGBA(r int, g int, b int, a float64) string
as above, but includes the color's opacity as a value
between 0.0 (fully transparent) and 1.0 (opaque).
### Gradients ###
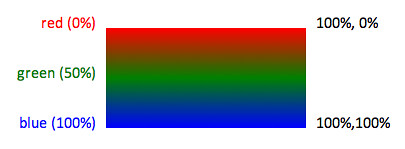
LinearGradient(id string, x1, y1, x2, y2 uint8, sc []Offcolor)
constructs a linear color gradient identified by id,
along the vector defined by (x1,y1), and (x2,y2).
The stop color sequence defined in sc. Coordinates are expressed as percentages.

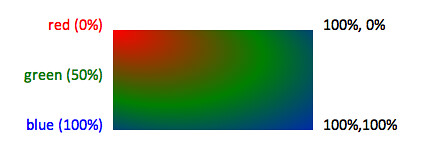
RadialGradient(id string, cx, cy, r, fx, fy uint8, sc []Offcolor)
constructs a radial color gradient identified by id,
centered at (cx,cy), with a radius of r.
(fx, fy) define the location of the focal point of the light source.
The stop color sequence defined in sc.
Coordinates are expressed as percentages.

### Animation ###
Animate(link, attr string, from, to int, duration float64, repeat int, s ...string)
Animate animates the item referenced by the link, using the specified attribute
The animation starts at coordinate from, terminates at to, and repeats as specified.
Addtional attributes may be added as needed.
AnimateMotion(link, path string, duration float64, repeat int, s ...string)
AnimateMotion animates the referenced object ```link``` along the specified ```path```
AnimateTranslate(link string, fx, fy, tx, ty int, duration float64, repeat int, s ...string)
AnimateTranslate animates the translation transformation (link refers to the object to animate, fx, fy are from coordinates, tx, ty are the to coordinates)
AnimateRotate(link string, fs, fc, fe, ts, tc, te int, duration float64, repeat int, s ...string)
AnimateRotate animates the rotation transformation (link refers to the object to animate, f[s,c,e] are the from start, center, and end angles, t[s,c,e] are the
start, center, and end angles)
AnimateScale(link string, from, to, duration float64, repeat int, s ...string)
AnimateScale animates the scale transformation (link refers to the object to animate, from and to specify the scaling factor)
AnimateSkewX(link string, from, to, duration float64, repeat int, s ...string)
AnimateSkewX animates the skewX transformation ((link refers to the object to animate, from and to specify the skew angle)
AnimateSkewY(link string, from, to, duration float64, repeat int, s ...string)
AnimateSkewY animates the skewY transformation (link refers to the object to animate, and from and to specify the skew angle)
### Filter Effects ###
Filter(id string, s ...string)
Filter begins a filter set
Standard reference:
Fend()
Fend ends a filter set
Standard reference:
FeBlend(fs Filterspec, mode string, s ...string)
FeBlend specifies a Blend filter primitive
Standard reference:
FeColorMatrix(fs Filterspec, values [20]float64, s ...string)
FeColorMatrix specifies a color matrix filter primitive, with matrix values
Standard reference:
FeColorMatrixHue(fs Filterspec, value float64, s ...string)
FeColorMatrix specifies a color matrix filter primitive, with hue values
Standard reference:
FeColorMatrixSaturate(fs Filterspec, value float64, s ...string)
FeColorMatrix specifies a color matrix filter primitive, with saturation values
Standard reference:
FeColorMatrixLuminence(fs Filterspec, s ...string)
FeColorMatrix specifies a color matrix filter primitive, with luminence values
Standard reference:
FeComponentTransfer()
FeComponentTransfer begins a feComponent filter Element>
Standard reference:
FeCompEnd()
FeCompEnd ends a feComponent filter Element>
FeComposite(fs Filterspec, operator string, k1, k2, k3, k4 int, s ...string)
FeComposite specifies a feComposite filter primitive
Standard reference:
FeConvolveMatrix(fs Filterspec, matrix [9]int, s ...string)
FeConvolveMatrix specifies a feConvolveMatrix filter primitive
Standard reference:
FeDiffuseLighting(fs Filterspec, scale, constant float64, s ...string)
FeDiffuseLighting specifies a diffuse lighting filter primitive,
a container for light source Element>s, end with DiffuseEnd()
FeDiffEnd()
FeDiffuseEnd ends a diffuse lighting filter primitive container
Standard reference:
FeDisplacementMap(fs Filterspec, scale float64, xchannel, ychannel string, s ...string)
FeDisplacementMap specifies a feDisplacementMap filter primitive
Standard reference:
FeDistantLight(fs Filterspec, azimuth, elevation float64, s ...string)
FeDistantLight specifies a feDistantLight filter primitive
Standard reference:
FeFlood(fs Filterspec, color string, opacity float64, s ...string)
FeFlood specifies a flood filter primitive
Standard reference:
FeFuncLinear(channel string, slope, intercept float64)
FeFuncLinear is the linear form of feFunc
Standard reference:
FeFuncGamma(channel, amplitude, exponent, offset float64)
FeFuncGamma is the gamma curve form of feFunc
Standard reference:
FeFuncTable(channel string, tv []float64)
FeFuncGamma is the form of feFunc using a table of values
Standard reference:
FeFuncDiscrete(channel string, tv []float64)
FeFuncGamma is the form of feFunc using discrete values
Standard reference:
FeGaussianBlur(fs Filterspec, stdx, stdy float64, s ...string)
FeGaussianBlur specifies a Gaussian Blur filter primitive
Standard reference:
FeImage(href string, result string, s ...string)
FeImage specifies a feImage filter primitive
Standard reference:
FeMerge(nodes []string, s ...string)
FeMerge specifies a feMerge filter primitive, containing feMerge Element>s
Standard reference:
FeMorphology(fs Filterspec, operator string, xradius, yradius float64, s ...string)
FeMorphologyLight specifies a feMorphologyLight filter primitive
Standard reference:
FeOffset(fs Filterspec, dx, dy int, s ...string)
FeOffset specifies the feOffset filter primitive
Standard reference:
FePointLight(x, y, z float64, s ...string)
FePointLight specifies a fePpointLight filter primitive
Standard reference:
FeSpecularLighting(fs Filterspec, scale, constant float64, exponent int, color string, s ...string)
FeSpecularLighting specifies a specular lighting filter primitive,
a container for light source elements, end with SpecularEnd()
FeSpecEnd()
FeSpecularEnd ends a specular lighting filter primitive container
Standard reference:
FeSpotLight(fs Filterspec, x, y, z, px, py, pz float64, s ...string)
FeSpotLight specifies a feSpotLight filter primitive
Standard reference:
FeTile(fs Filterspec, in string, s ...string)
FeTile specifies the tile utility filter primitive
Standard reference:
FeTurbulence(fs Filterspec, ftype string, bfx, bfy float64, octaves int, seed int64, stitch bool, s ...string)
FeTurbulence specifies a turbulence filter primitive
Standard reference:
### Filter convenience functions (modeled on CSS filter effects) ###
Blur(p float64)
Blur function by standard deviation
Brightness(p float64)
Brightness function (0-100)
Grayscale()
Apply a grayscale filter to the image
HueRotate(a float64)
Rotate Hues (0-360 degrees)
Invert()
Invert the image's colors
Saturate(p float64)
Percent saturation, 0 is grayscale
Sepia()
Apply sepia tone
### Utility ###
Grid(x int, y int, w int, h int, n int, s ...string)
draws a grid of straight lines starting at x,y, with a width w, and height h, and a size of n.

### Credits ###
Thanks to Jonathan Wright for the io.Writer update.