https://github.com/astuetz/PagerSlidingTabStrip
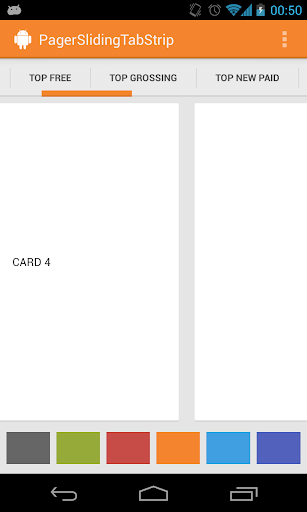
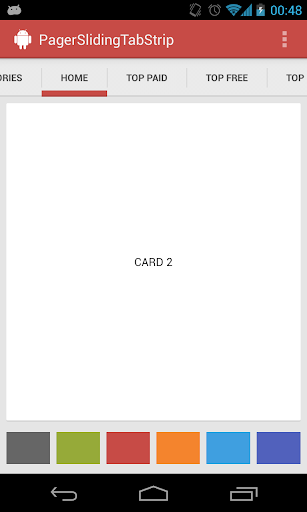
An interactive indicator to navigate between the different pages of a ViewPager
https://github.com/astuetz/PagerSlidingTabStrip
Last synced: 5 months ago
JSON representation
An interactive indicator to navigate between the different pages of a ViewPager
- Host: GitHub
- URL: https://github.com/astuetz/PagerSlidingTabStrip
- Owner: astuetz
- Created: 2013-04-26T22:36:42.000Z (over 12 years ago)
- Default Branch: master
- Last Pushed: 2018-10-06T12:38:35.000Z (about 7 years ago)
- Last Synced: 2024-08-16T14:34:42.466Z (over 1 year ago)
- Language: Java
- Size: 27.6 MB
- Stars: 139
- Watchers: 7
- Forks: 44
- Open Issues: 229
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
- awesome-android - PagerSlidingTabStrip - An interactive indicator to navigate between the different pages of a ViewPager. (Libraries / GUI)
- awesome-android - PagerSlidingTabStrip - An interactive indicator to navigate between the different pages of a ViewPager. (Libraries / GUI)
- fucking-awesome-android - PagerSlidingTabStrip - An interactive indicator to navigate between the different pages of a ViewPager. (Libraries / GUI)
- awesome-android-cn - 官网
README
# Android PagerSlidingTabStrip
Interactive paging indicator widget, compatible with the `ViewPager` from the
Android Support Library.
Try out the sample application [on the Play Store](https://play.google.com/store/apps/details?id=com.astuetz.viewpager.extensions.sample).

# Usage
*For a working implementation of this project see the `sample/` folder.*
1. Include the library as local library project or add the dependency in your build.gradle.
dependencies {
compile 'com.astuetz:pagerslidingtabstrip:1.0.1'
}
2. Include the PagerSlidingTabStrip widget in your layout. This should usually be placed
above the `ViewPager` it represents.
3. In your `onCreate` method (or `onCreateView` for a fragment), bind the
widget to the `ViewPager`.
// Initialize the ViewPager and set an adapter
ViewPager pager = (ViewPager) findViewById(R.id.pager);
pager.setAdapter(new TestAdapter(getSupportFragmentManager()));
// Bind the tabs to the ViewPager
PagerSlidingTabStrip tabs = (PagerSlidingTabStrip) findViewById(R.id.tabs);
tabs.setViewPager(pager);
4. *(Optional)* If you use an `OnPageChangeListener` with your view pager
you should set it in the widget rather than on the pager directly.
// continued from above
tabs.setOnPageChangeListener(mPageChangeListener);
# Customization
To not just look like another Play Store styled app, go and adjust these values to match
your brand:
* `pstsIndicatorColor` Color of the sliding indicator
* `pstsUnderlineColor` Color of the full-width line on the bottom of the view
* `pstsDividerColor` Color of the dividers between tabs
* `pstsIndicatorHeight`Height of the sliding indicator
* `pstsUnderlineHeight` Height of the full-width line on the bottom of the view
* `pstsDividerPadding` Top and bottom padding of the dividers
* `pstsTabPaddingLeftRight` Left and right padding of each tab
* `pstsScrollOffset` Scroll offset of the selected tab
* `pstsTabBackground` Background drawable of each tab, should be a StateListDrawable
* `pstsShouldExpand` If set to true, each tab is given the same weight, default false
* `pstsTextAllCaps` If true, all tab titles will be upper case, default true
*All attributes have their respective getters and setters to change them at runtime*
# Changelog
### Current Version: 1.0.1
### [1.0.1](https://github.com/astuetz/PagerSlidingTabStrip/tree/v1.0.1)
* Upgraded gradle build files
* Changed package name to `com.astuetz.PagerSlidingTabStrip`
* [#37](https://github.com/astuetz/PagerSlidingTabStrip/pull/37), [#41](https://github.com/astuetz/PagerSlidingTabStrip/pull/41) Added `psts` prefix to all attributes in `attrs.xml`
* [#46](https://github.com/astuetz/PagerSlidingTabStrip/pull/46) Changed the shouldExpand behavior to set the layout at the time the tab is added
# Developed By
* Andreas Stuetz -
### Credits
* [Kirill Grouchnikov](https://plus.google.com/108761828584265913206/posts) - Author of [an explanation post on Google+](https://plus.google.com/108761828584265913206/posts/Cwk7joBV3AC)
# License
Copyright 2013 Andreas Stuetz
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.