https://github.com/autocore-ai/MapToolbox
Plugins to make Autoware vector maps in Unity
https://github.com/autocore-ai/MapToolbox
autoware maptools unity
Last synced: 7 months ago
JSON representation
Plugins to make Autoware vector maps in Unity
- Host: GitHub
- URL: https://github.com/autocore-ai/MapToolbox
- Owner: autocore-ai
- License: lgpl-3.0
- Created: 2019-04-30T11:36:09.000Z (over 6 years ago)
- Default Branch: main
- Last Pushed: 2024-04-23T13:07:25.000Z (over 1 year ago)
- Last Synced: 2025-04-05T03:01:51.734Z (9 months ago)
- Topics: autoware, maptools, unity
- Language: C#
- Homepage:
- Size: 14.9 MB
- Stars: 267
- Watchers: 8
- Forks: 105
- Open Issues: 34
-
Metadata Files:
- Readme: README.md
- License: LICENSE.md
Awesome Lists containing this project
- awesome-robotic-tooling - MapToolbox - Plugins to make Autoware vector maps in Unity. (Simultaneous Localization and Mapping / Vector Map)
README
# Map Toolbox for Autoware.
[](https://github.com/autocore-ai/AutowareUnityTools)
[](https://github.com/autocore-ai/AutowareUnityTools/releases)
[](https://unity3d.com/unity/whats-new/2019.3.0)
## Description
This a unity plugin helps user create lanelet2 maps for [Autoware](https://github.com/autowarefoundation/autoware) efficiently.
For vector map format (which will become obsoleted), ref to [vector_map](https://github.com/autocore-ai/MapToolbox/tree/vector_map) branch.
## Requirements
* Windows 10, patched to build 1803 or later
* [Unity 2019.4.0](https://store.unity.com/download?ref=personal) or above
* [Git](https://www.git-scm.com/download/)
## How to use
* Create your new project in Unity 2019.4
* In unity editor menu bar, click Window -> Package Manager -> ➕ -> Add package from git URL...
* Paste this git URL in text field
```
https://github.com/autocore-ai/MapToolbox.git
```
* If any error message appears, try restart unity editor.
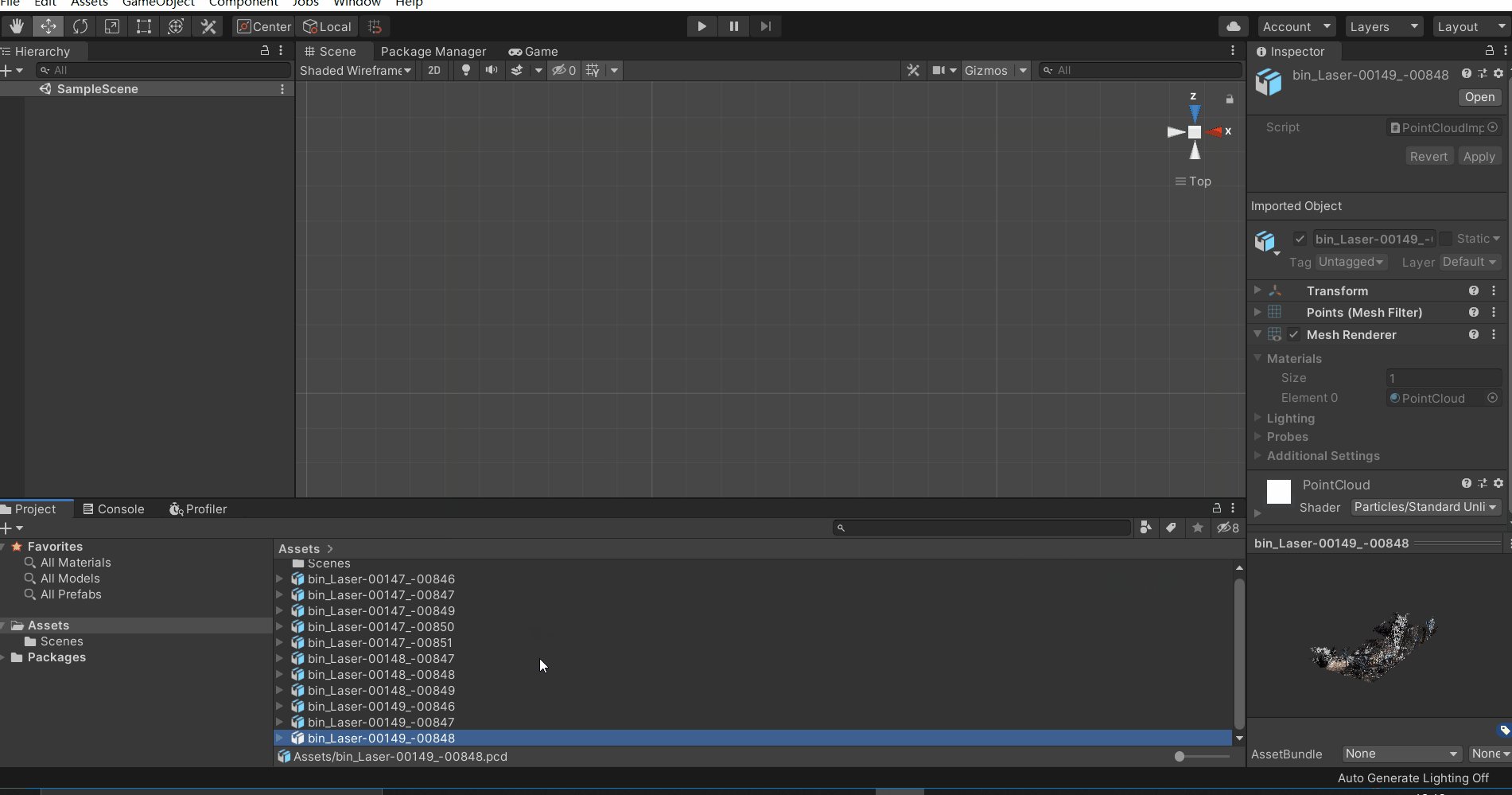
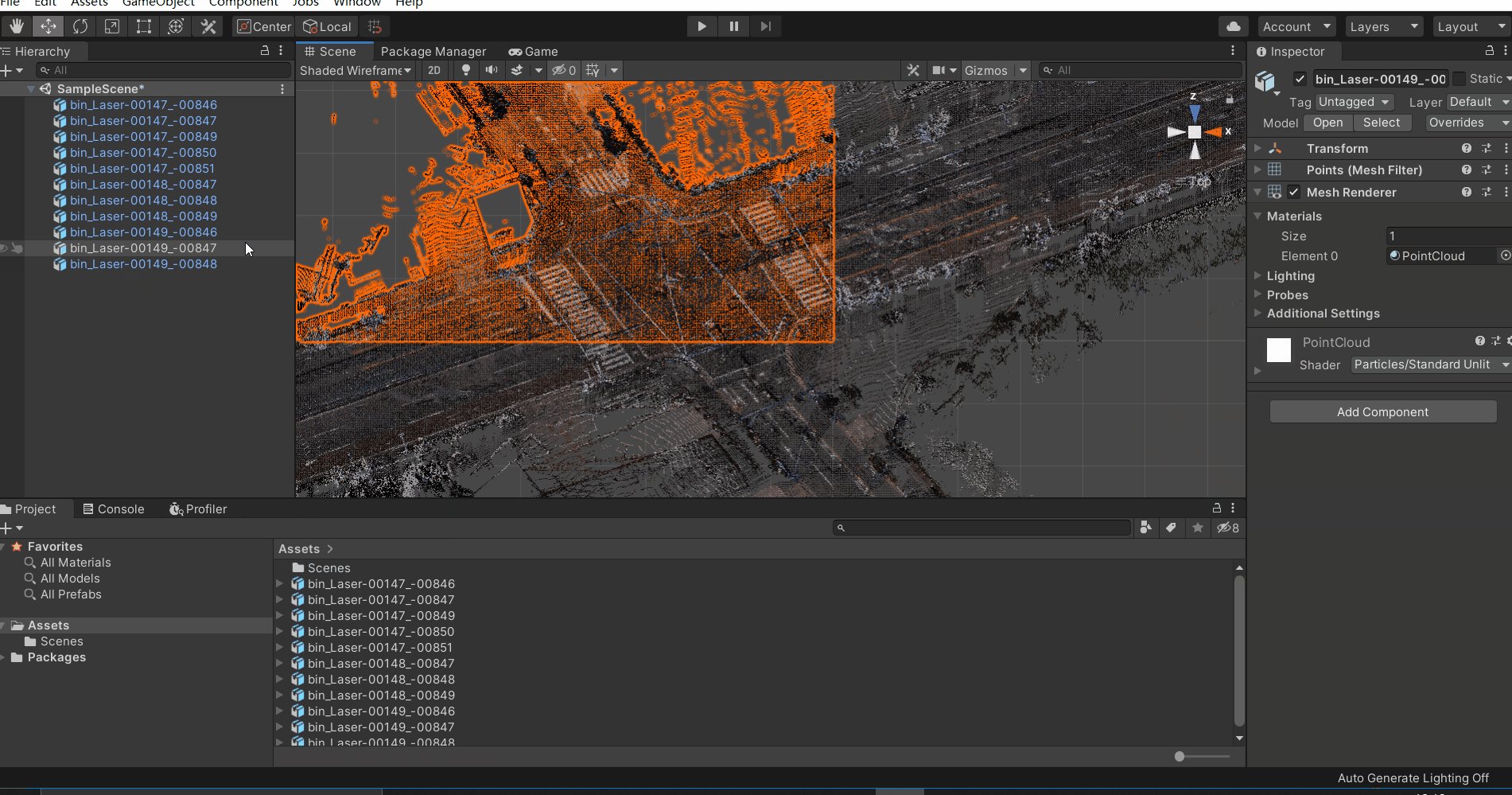
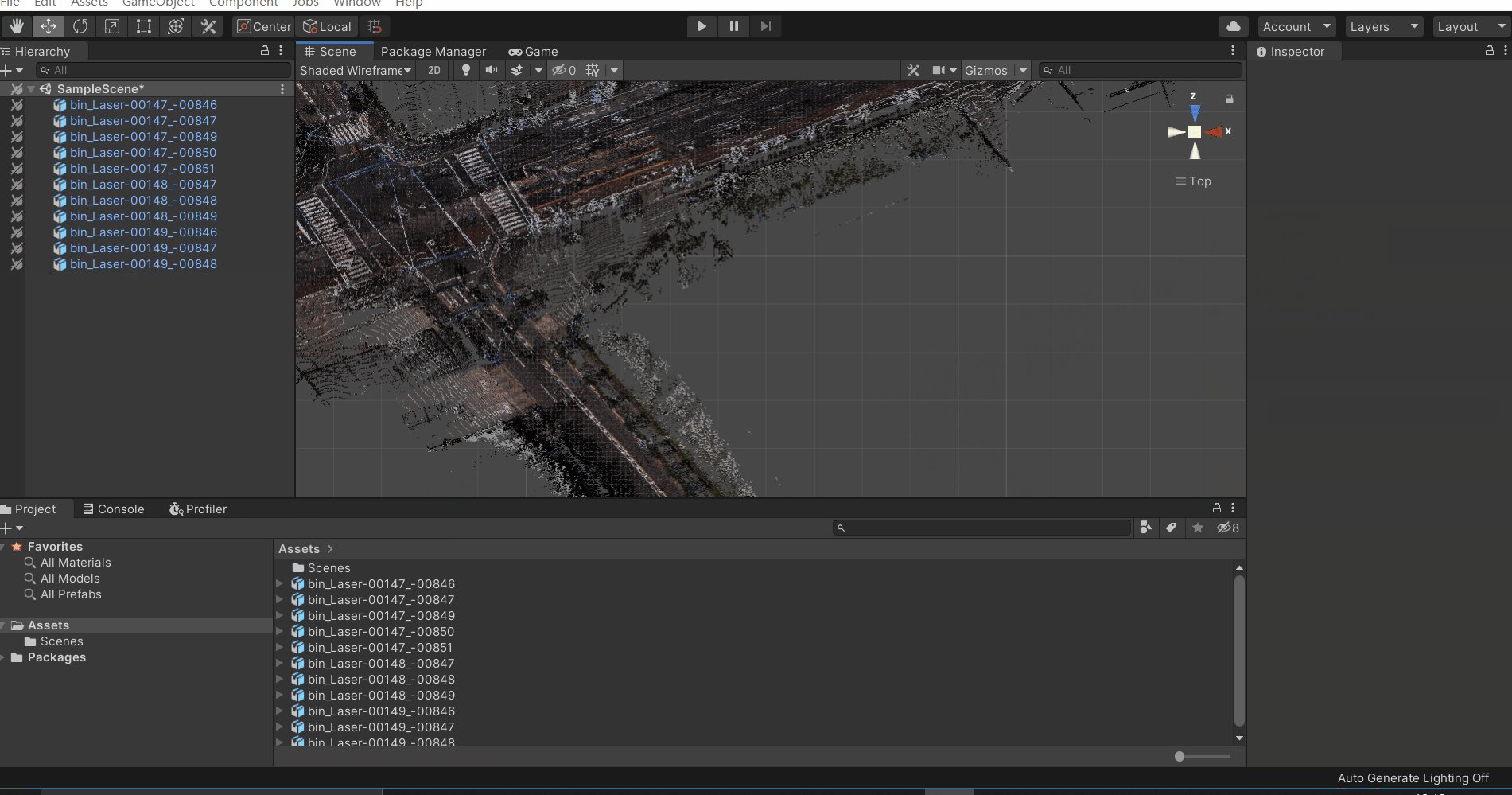
* Import PCD by right click in Project Panel and Import New Asset... then drag pcd file to hierarchy.

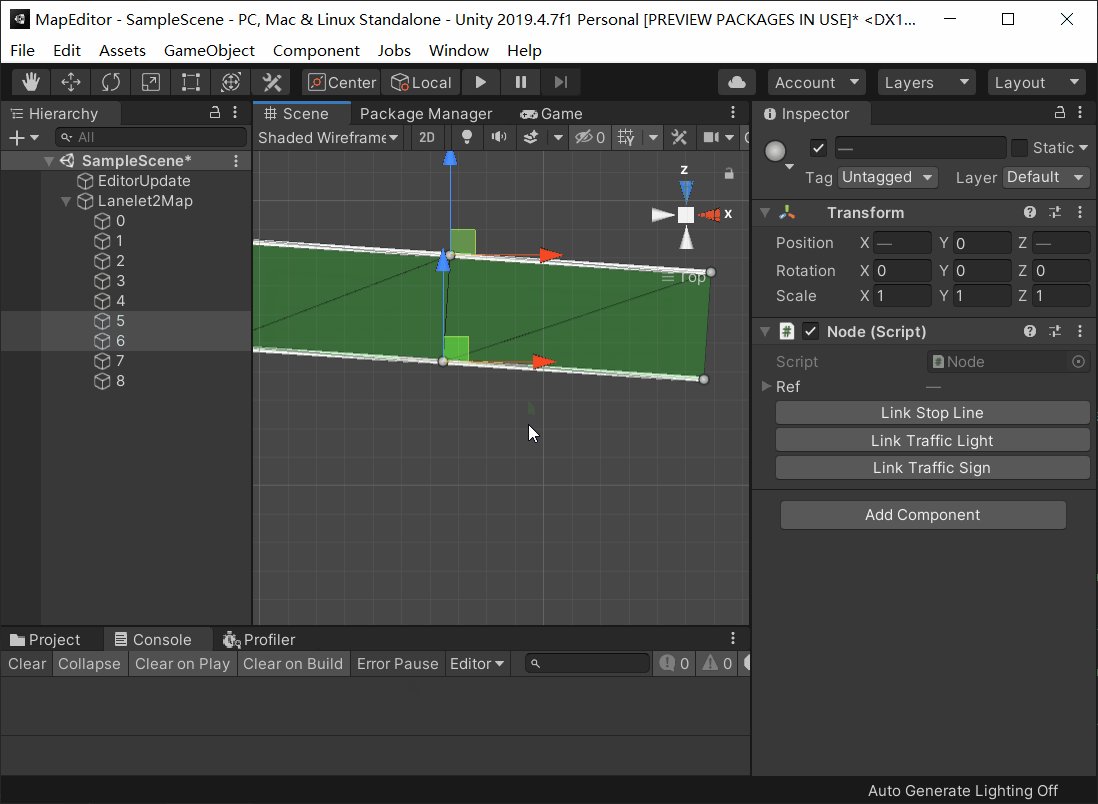
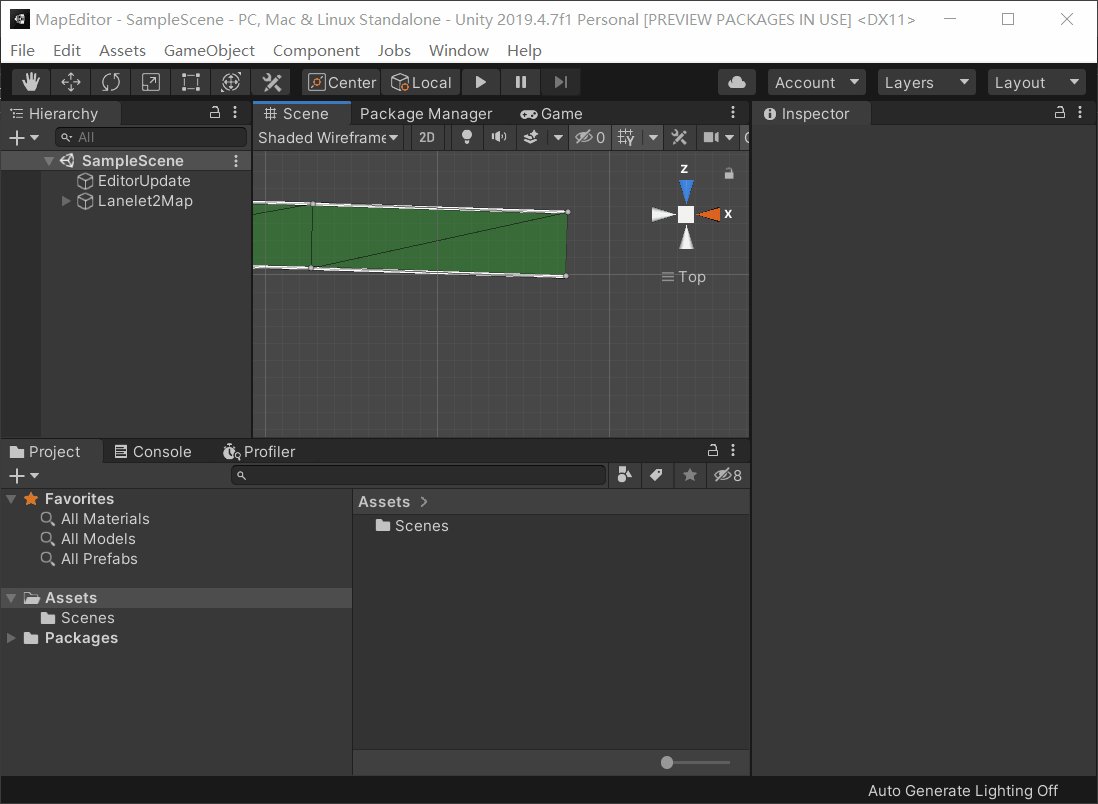
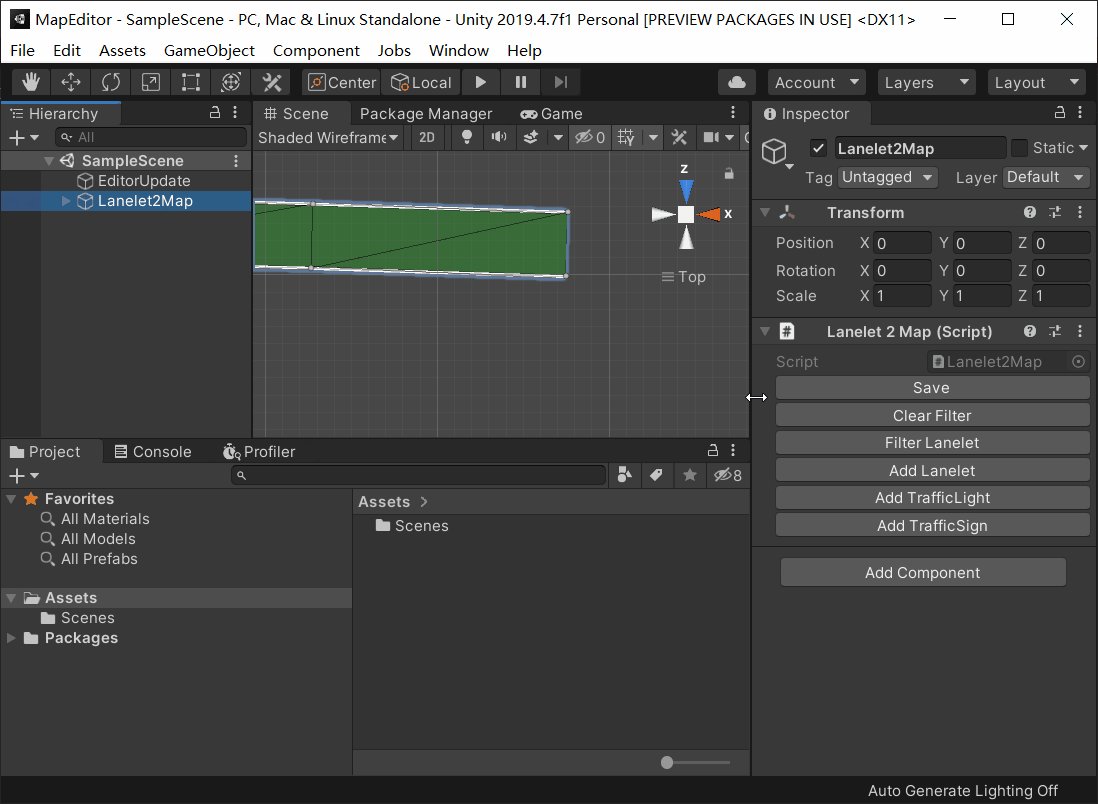
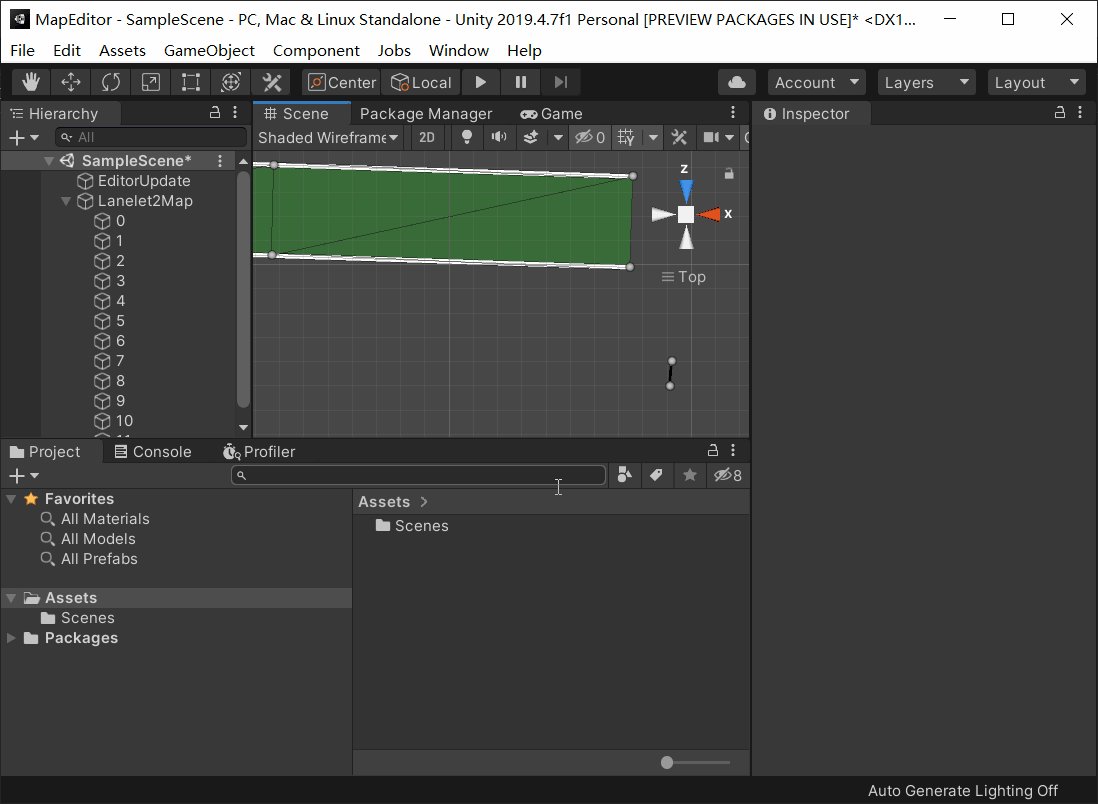
* Create new map by right click in Hierarchy, Autoware -> Lanelet2Map
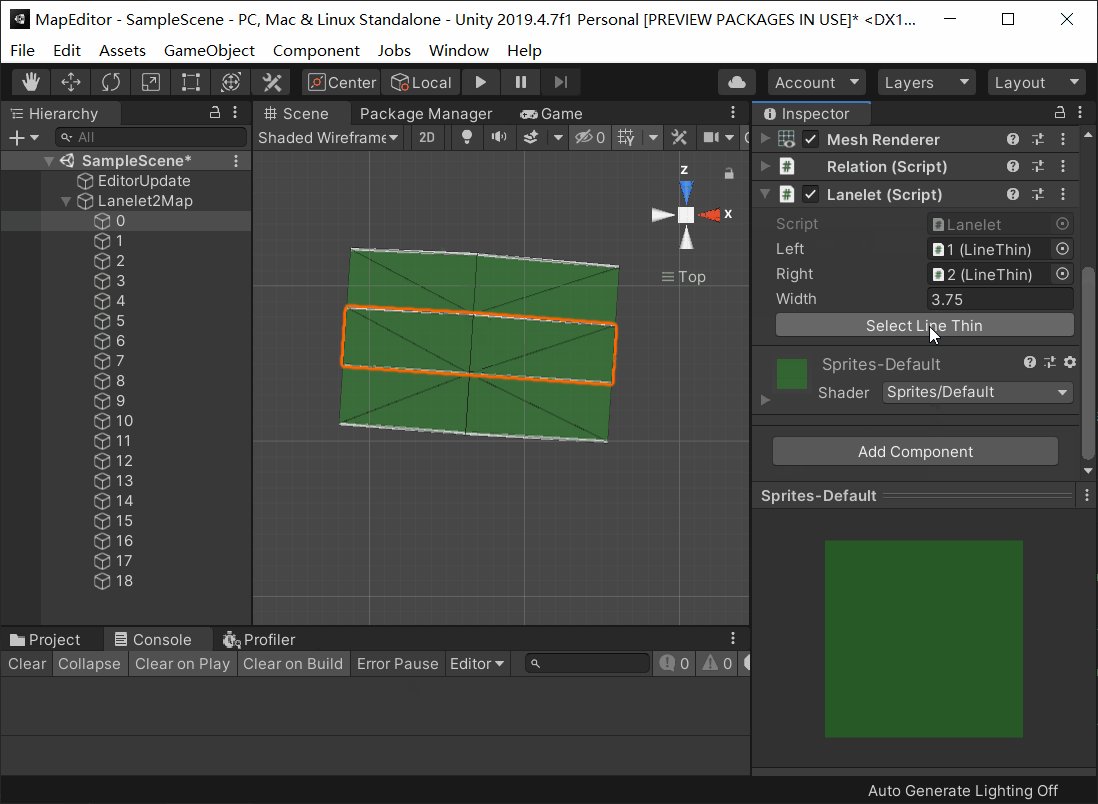
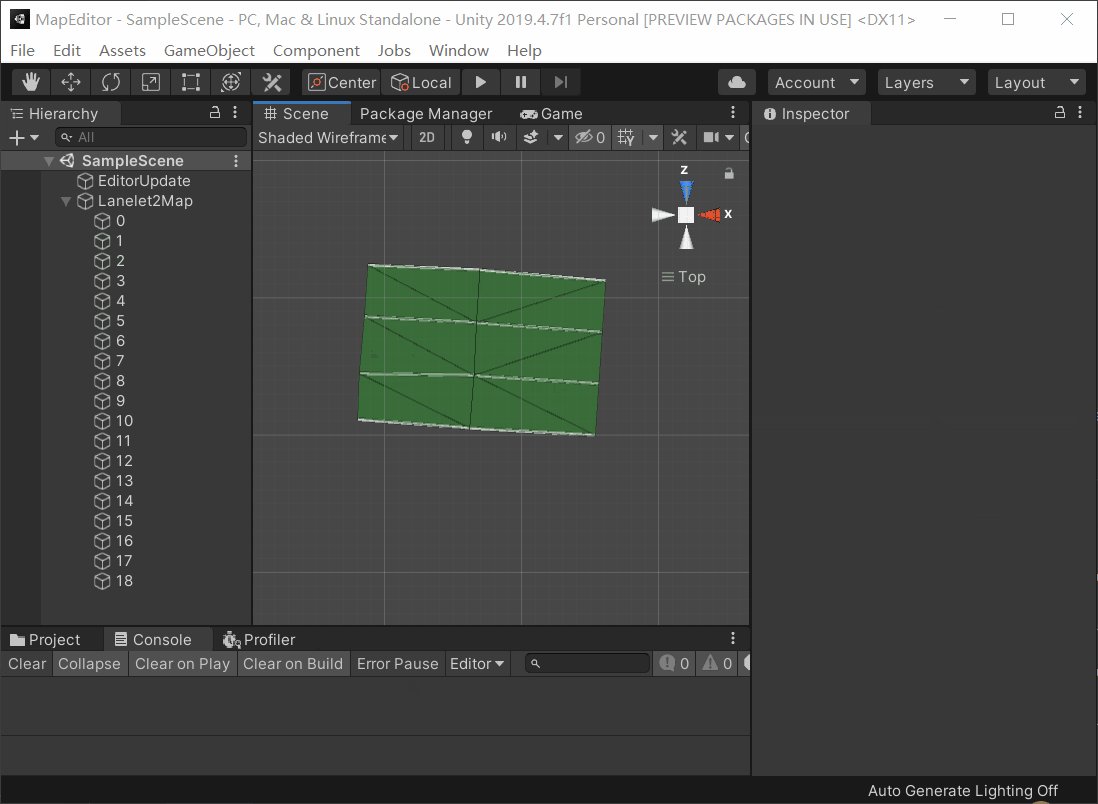
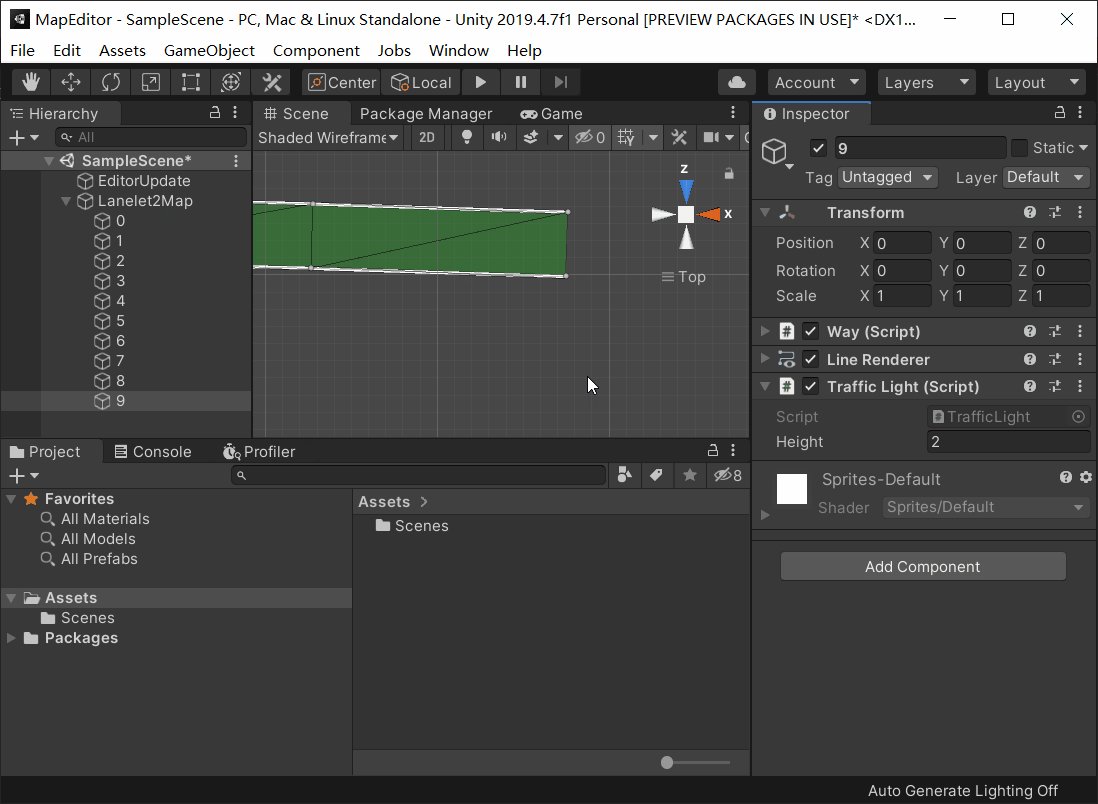
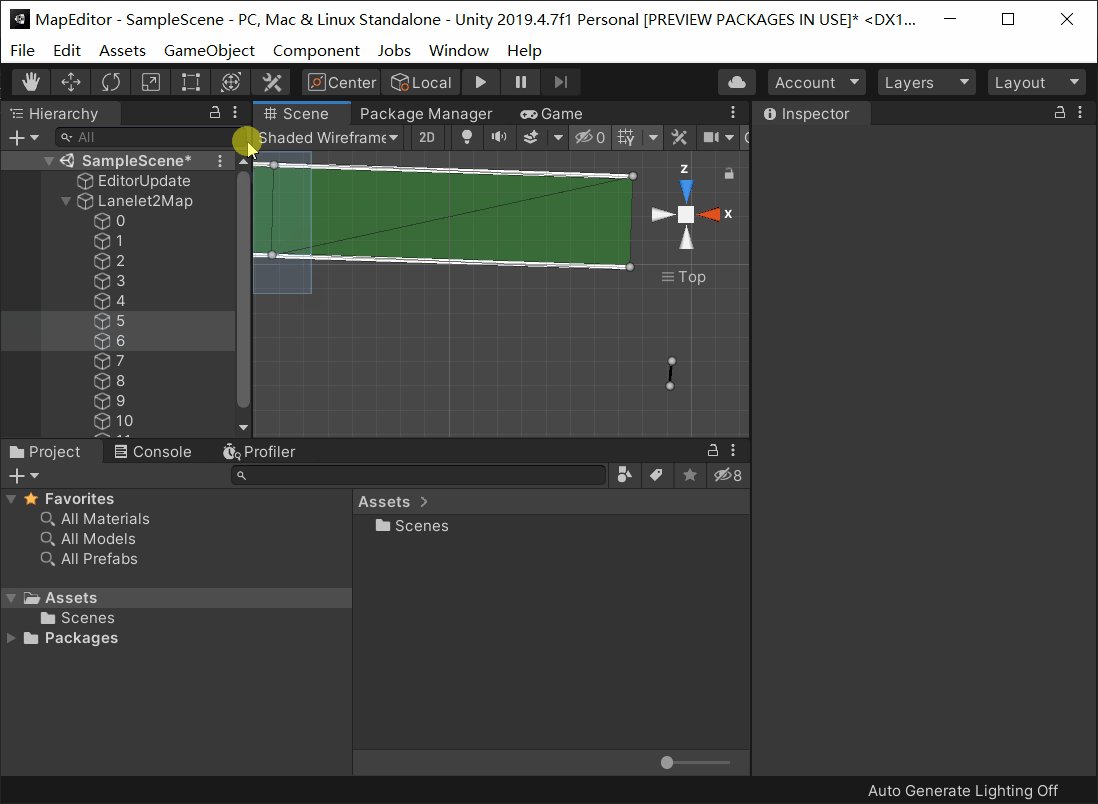
* Create new lanelet by "Add Lanelet" on Lanelet2Map script, left mouse with **Crtl** to add nodes and **Ctrl + Shift** to remove nodes.
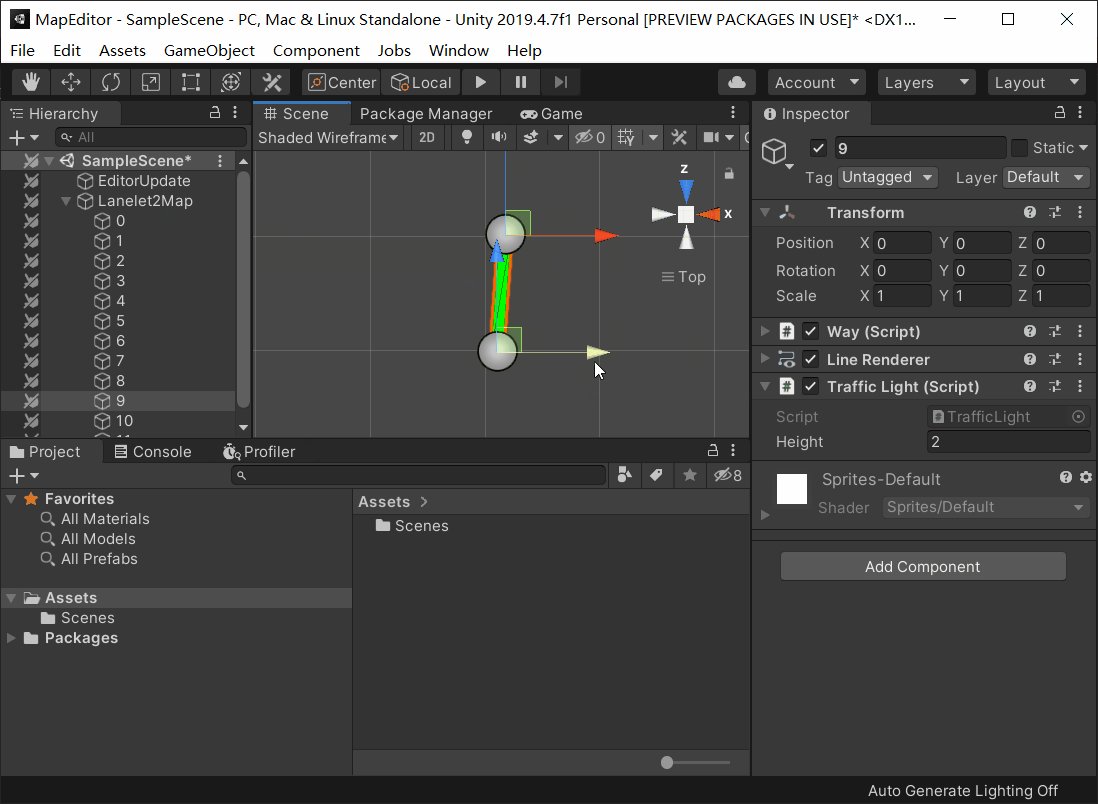
* Select Nodes to move position

* Add traffic light buttom ref line just like add lanelet nodes, then modify height of traffic light

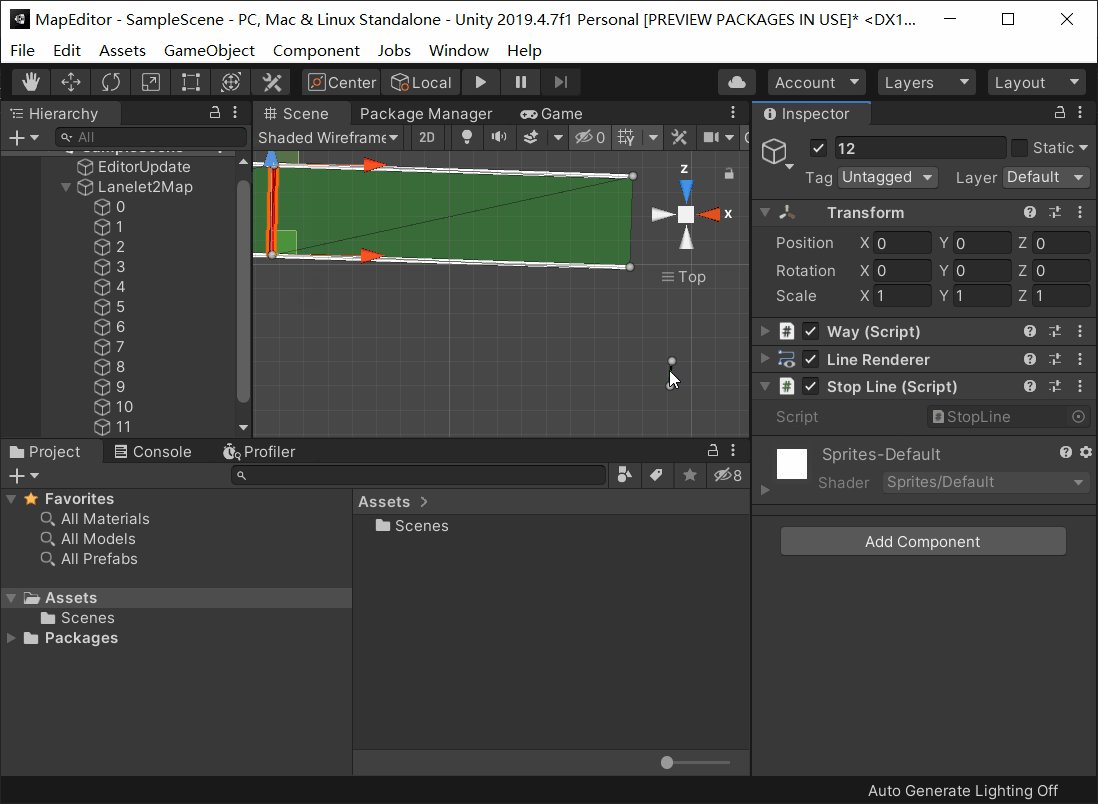
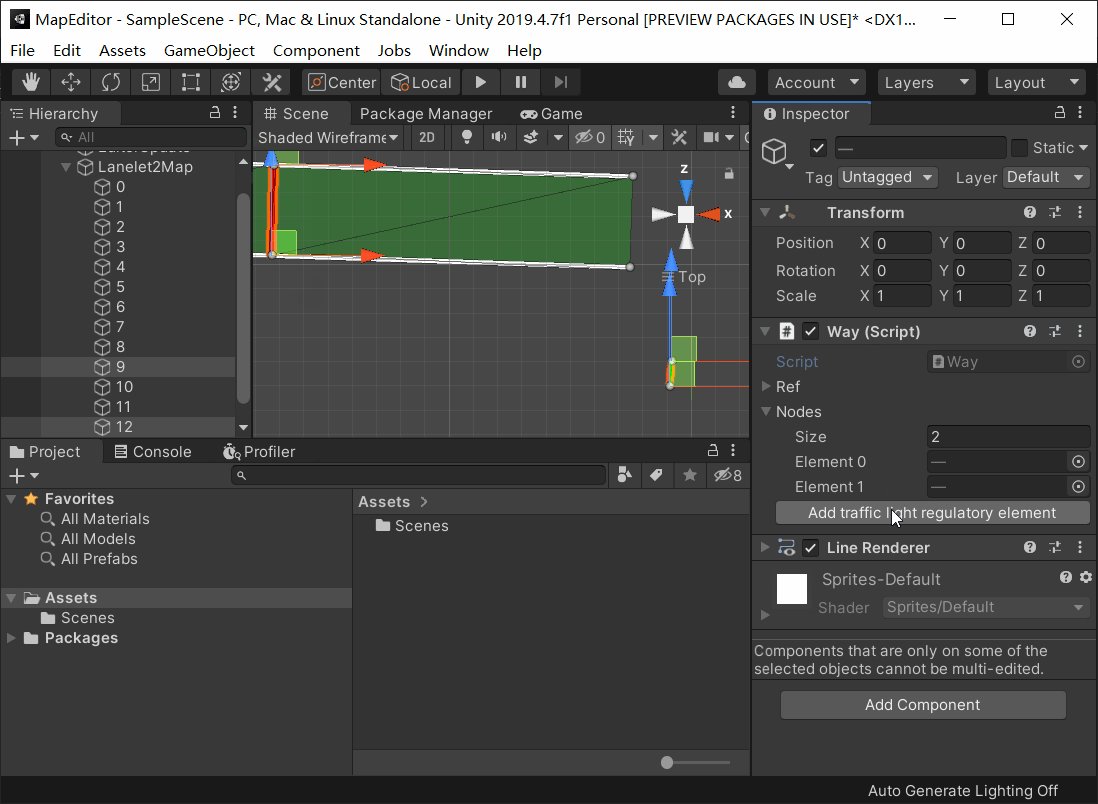
* Select two nodes and link to a stop line then add traffic light selection with **Ctrl**, click button "add regulatory element" on "Way" script to create relation between stop line and traffic light.

* Click "Save" on Lanelet2Map to export osm map file.