https://github.com/coderofsalvation/xrfragment
==== MOVED TO NONPROFIT https://codeberg.org/coderofsalvation/xrfragment === A tiny specification for viewing 3D models as linkable AR/VR websites. Address and Control anything inside a 3D model with W3C Media Fragments and URI Templates. Simply SURF a 3D file-verse and design for a Spatial Open Internet with the highest degree of interoperabili
https://github.com/coderofsalvation/xrfragment
aframe blender browser embeds fbx glb gltf hyperlinks hypermedia navigation nometaverse protocol specification standards threejs uri usdz
Last synced: 7 months ago
JSON representation
==== MOVED TO NONPROFIT https://codeberg.org/coderofsalvation/xrfragment === A tiny specification for viewing 3D models as linkable AR/VR websites. Address and Control anything inside a 3D model with W3C Media Fragments and URI Templates. Simply SURF a 3D file-verse and design for a Spatial Open Internet with the highest degree of interoperabili
- Host: GitHub
- URL: https://github.com/coderofsalvation/xrfragment
- Owner: coderofsalvation
- License: mpl-2.0
- Archived: true
- Created: 2023-03-09T18:55:16.000Z (over 2 years ago)
- Default Branch: main
- Last Pushed: 2024-07-31T11:57:19.000Z (about 1 year ago)
- Last Synced: 2024-12-27T19:33:25.767Z (10 months ago)
- Topics: aframe, blender, browser, embeds, fbx, glb, gltf, hyperlinks, hypermedia, navigation, nometaverse, protocol, specification, standards, threejs, uri, usdz
- Language: HTML
- Homepage: https://xrfragment.org
- Size: 160 MB
- Stars: 10
- Watchers: 3
- Forks: 2
- Open Issues: 11
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# MOVED TO NONPROFIT ORG https://codeberg.org/coderofsalvation/xrfragment
> this repo is outdated
[](https://github.com/coderofsalvation/xrfragment/actions)

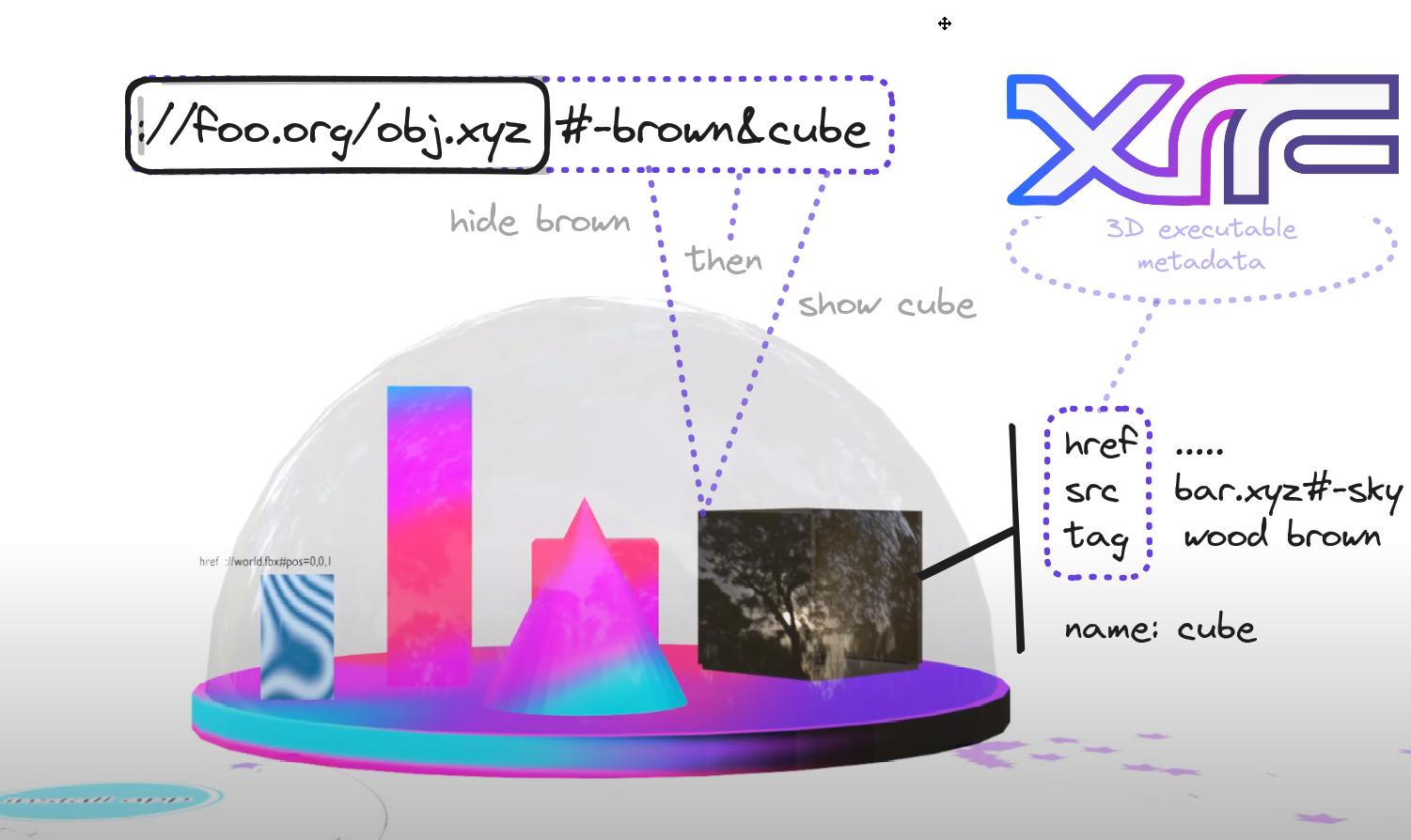
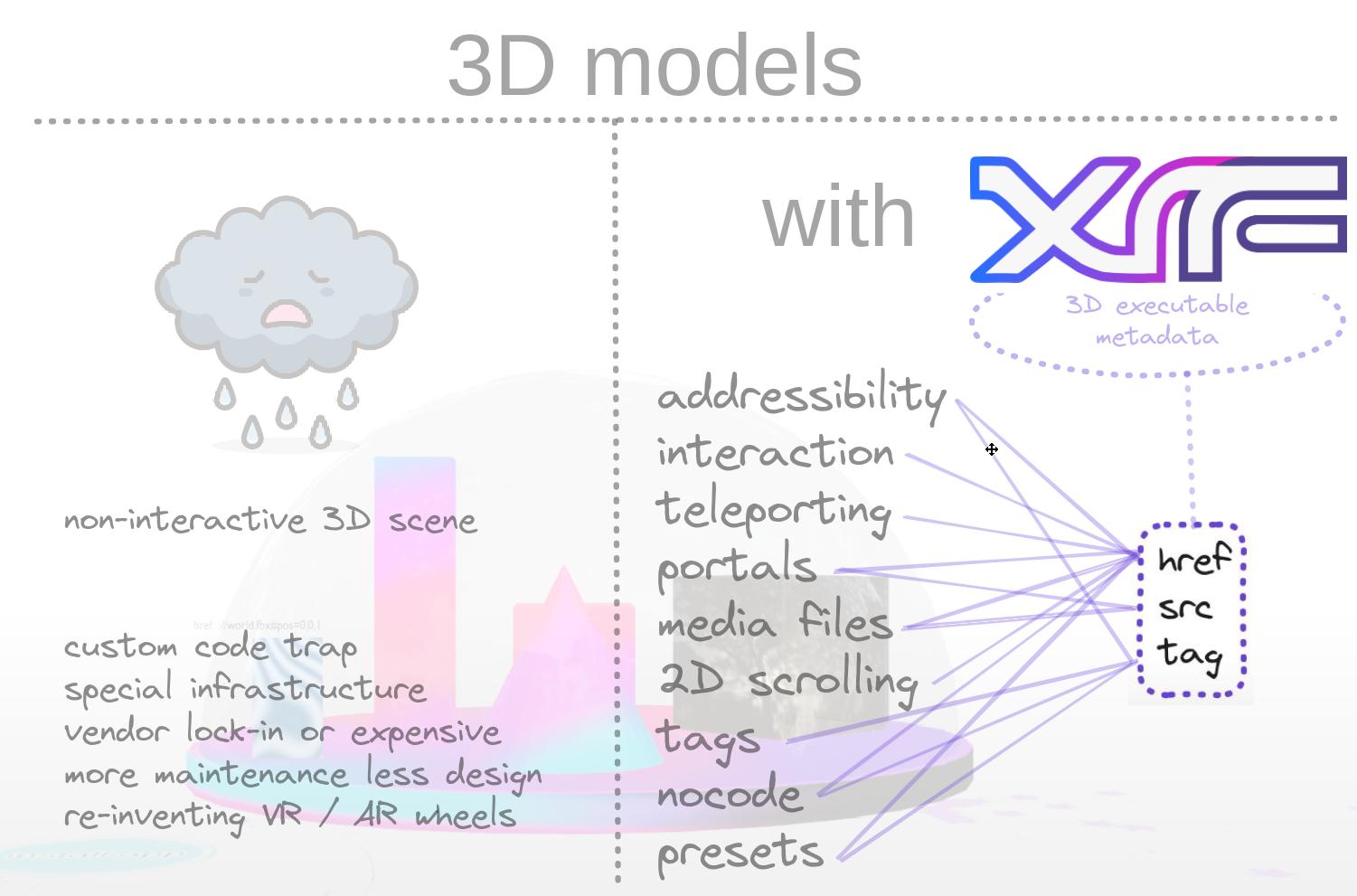
A tiny specification for viewing 3D models as linkable AR/VR websites.
Address and Control anything inside a 3D model with [W3C Media Fragments](https://www.w3.org/TR/media-frags/) and [URI Templates](https://www.rfc-editor.org/rfc/rfc6570).

Simply SURF a 3D file-verse and design for a Spatial Open Internet with the highest degree of interoperability ❤
# Documentation / Website
https://xrfragment.org

# Getting started

https://xrfragmenorg
# available parser-implementations
* [javascript](dist/xrfragment.js) [(+example)](test/test.js)
* [javascript module](dist/xrfragment.module.js)
* [python](dist/xrfragment.py) [(+example)](test/test.py)
* [lua](dist/xrfragment.lua) [(+example)](test/test.lua)
* [haXe](src/xrfragment) (allows exporting to various programming languages)
* [Godot](https://codeberg.org/coderofsalvation/xrfragment-godot) exports to all platforms
See documentation for more info
# development
Pre-build libraries can be found in [/dist folder](dist)
If you really want to build from source:
```
$ nix-shell # nix-users: drops you into a dev-ready shell
$ ./make install # debian-users: install deps via apt-get
$ ./make build && ./make tests
```
> NOTE #1: to rebundle the THREE/AFRAME javascripts during dev run `./make build js`
> NOTE #2: to regenerate the parser in various languages (via haxe), run `./make build parser`
# Godot (>=v4.3.1)
```
$ ./make install godot # this installs the godot-xr-tools addon
```
> NOTE: the godot project is in [src/xrfragment/godot](./src/xrfragment/godot) (open the folder in godot)
# Credits
