https://github.com/d3/d3-geo-projection
Extended geographic projections for d3-geo.
https://github.com/d3/d3-geo-projection
Last synced: 7 months ago
JSON representation
Extended geographic projections for d3-geo.
- Host: GitHub
- URL: https://github.com/d3/d3-geo-projection
- Owner: d3
- License: other
- Created: 2013-06-23T16:50:58.000Z (over 12 years ago)
- Default Branch: main
- Last Pushed: 2023-07-12T15:24:37.000Z (over 2 years ago)
- Last Synced: 2025-04-03T09:05:39.974Z (7 months ago)
- Language: JavaScript
- Homepage: https://observablehq.com/collection/@d3/d3-geo-projection
- Size: 26.1 MB
- Stars: 1,120
- Watchers: 66
- Forks: 202
- Open Issues: 27
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-d3 - d3-geo-projection - Extended geographic projections (Maps)
- awesome-d3 - d3-geo-projection - Extended geographic projections (Maps)
- awesome-frontend-gis - d3-geo-projection - Extended geographic projections.  (👨💻 JavaScript Libraries / Mapping)
- awesome-d3 - d3-geo-projection - Extended geographic projections (Maps)
- awesome-starred - d3/d3-geo-projection - Extended geographic projections for d3-geo. (others)
README
# d3-geo-projection
Extended geographic projections for [d3-geo](https://github.com/d3/d3-geo). See [Command-Line Cartography](https://medium.com/@mbostock/command-line-cartography-part-1-897aa8f8ca2c) for an introduction.
## Installing
If you use npm, `npm install d3-geo-projection`. You can also download the [latest release on GitHub](https://github.com/d3/d3-geo-projection/releases/latest). For vanilla HTML in modern browsers, import d3-geo-projection from Skypack:
```html
import {geoAitoff} from "https://cdn.skypack.dev/d3-geo-projection@4";
const projection = geoAitoff();
```
For legacy environments, you can load d3-geo-projection’s UMD bundle from an npm-based CDN such as jsDelivr; a `d3` global is exported:
```html
const projection = d3.geoAitoff();
```
## API Reference
* [Projections](#projections)
* [Interrupted Projections](#interrupted-projections)
* [Polyhedral Projections](#polyhedral-projections)
* [Quincuncial Projections](#quincuncial-projections)
* [Transformations](#transformations)
### Projections
Note: projections tagged \[d3-geo\] are exported by [d3-geo](https://github.com/d3/d3-geo), not d3-geo-projection. These commonly-used projections are also included in the [d3](https://github.com/d3/d3) default bundle.
# d3.geoAiry() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/airy.js), [Examples](https://observablehq.com/@d3/airys-minimum-error)
# d3.geoAiryRaw(beta)
[ ](https://observablehq.com/@d3/airys-minimum-error)
](https://observablehq.com/@d3/airys-minimum-error)
Airy’s minimum-error azimuthal projection.
# airy.radius([radius])
Defaults to 90°.
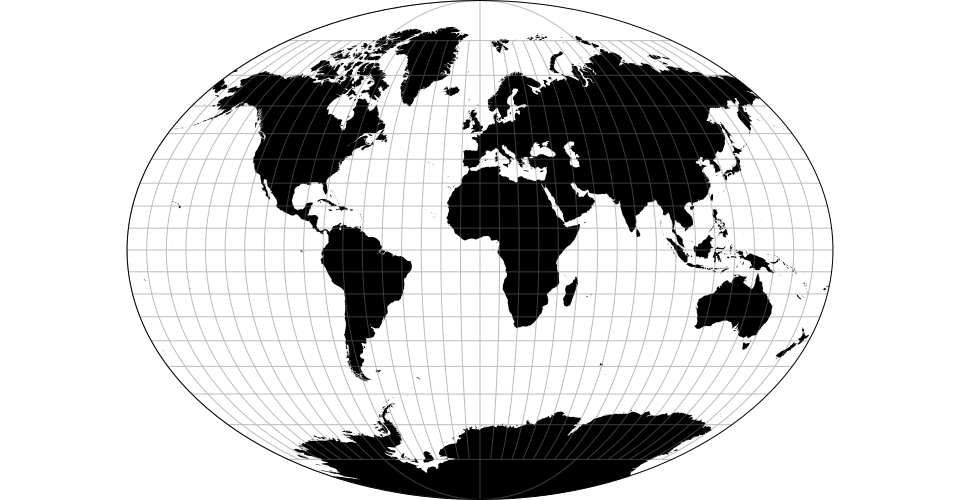
# d3.geoAitoff() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/aitoff.js), [Examples](https://observablehq.com/@d3/aitoff)
# d3.geoAitoffRaw
[ ](https://observablehq.com/@d3/aitoff)
](https://observablehq.com/@d3/aitoff)
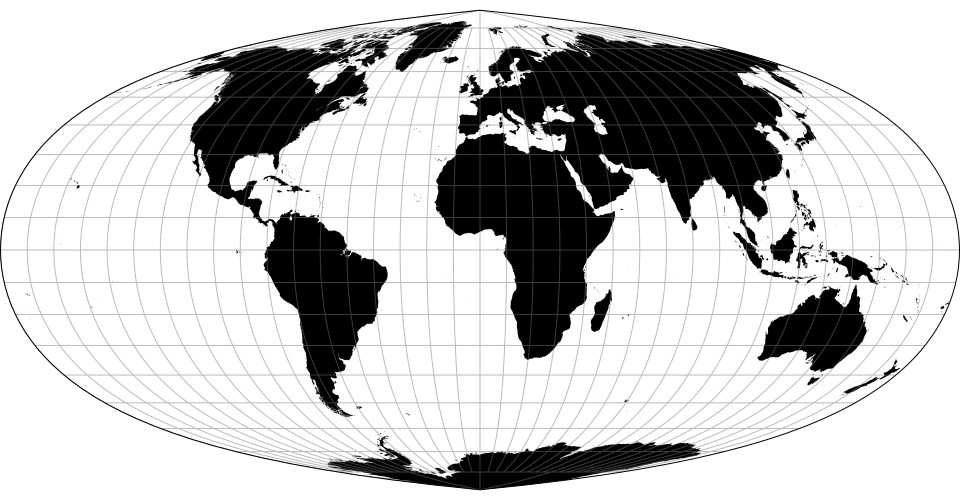
The Aitoff projection.
# d3.geoAlbers() · [Source](https://github.com/d3/d3-geo/blob/main/src/projection/albers.js) [\[d3-geo\]](https://github.com/d3/d3-geo/blob/main/README.md#geoAlbers)
[ ](https://observablehq.com/@d3/conic-equal-area)
](https://observablehq.com/@d3/conic-equal-area)
Albers’ [equal-area conic projection](#geoConicEqualArea).
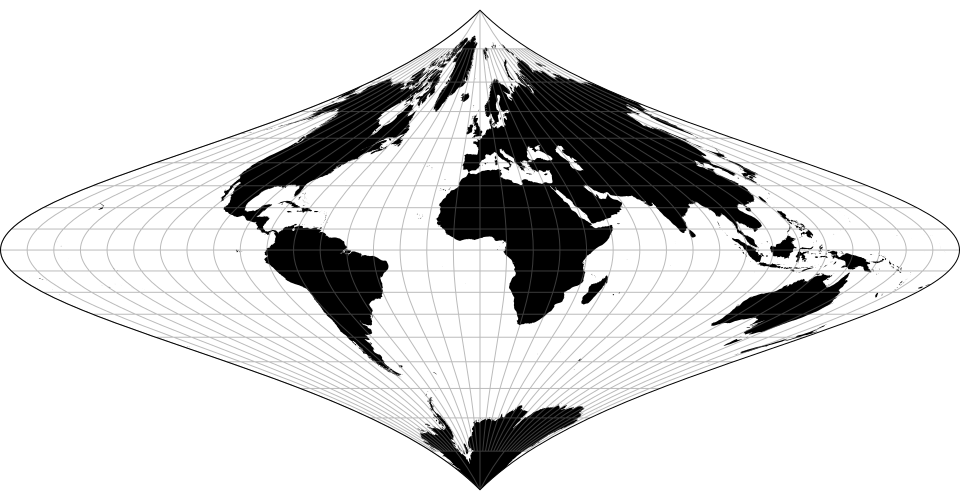
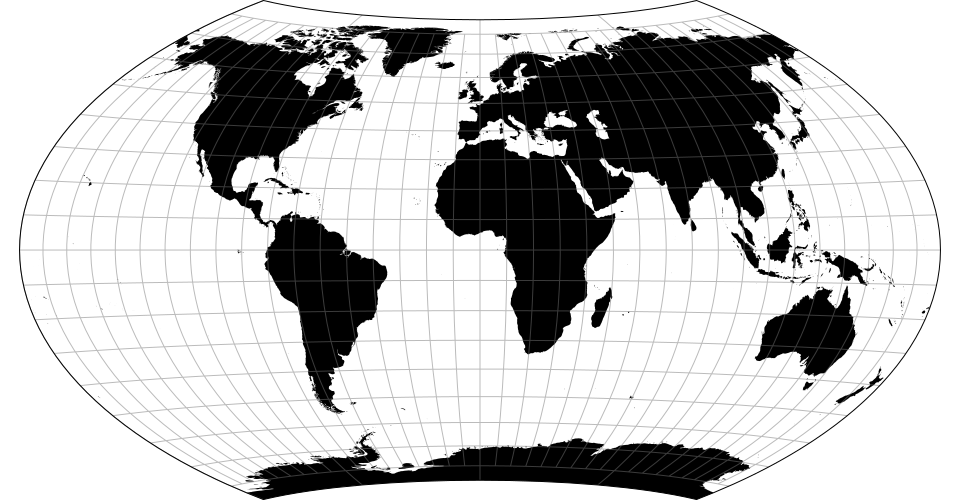
# d3.geoArmadillo() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/armadillo.js), [Examples](https://observablehq.com/@d3/armadillo)
# d3.geoArmadilloRaw(phi0)
[ ](https://observablehq.com/@d3/armadillo)
](https://observablehq.com/@d3/armadillo)
The armadillo projection. The default center assumes the default [parallel](#armadillo_parallel) of 20° and should be changed if a different parallel is used. Note: requires clipping to the sphere.
# armadillo.parallel([parallel])
Defaults to 20°.
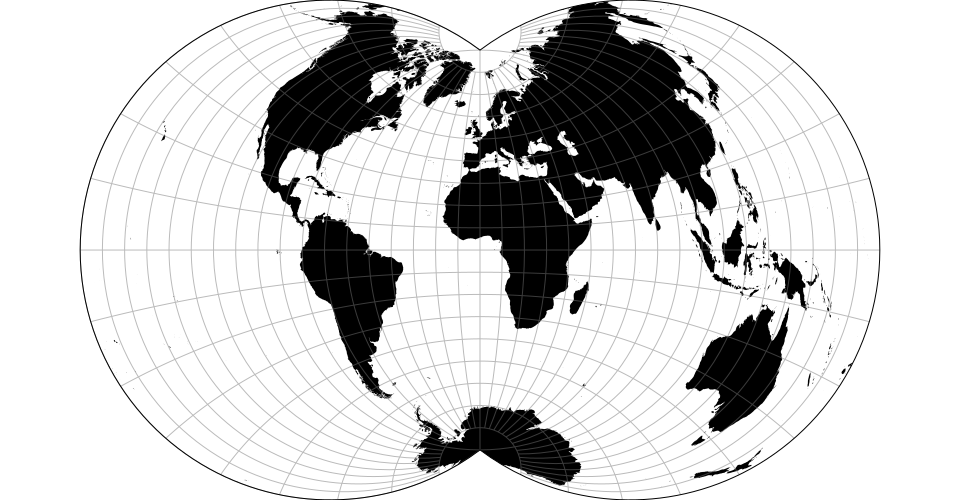
# d3.geoAugust() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/august.js), [Examples](https://observablehq.com/@d3/august)
# d3.geoAugustRaw
[ ](https://observablehq.com/@d3/august)
](https://observablehq.com/@d3/august)
August’s epicycloidal conformal projection.
# d3.geoAzimuthalEqualArea() · [Source](https://github.com/d3/d3-geo/blob/main/src/projection/azimuthalEqualArea.js) [\[d3-geo\]](https://github.com/d3/d3-geo/blob/main/README.md#geoAzimuthalEqualArea), [Examples](https://observablehq.com/@d3/azimuthal-equal-area)
# d3.geoAzimuthalEqualAreaRaw
[ ](https://observablehq.com/@d3/azimuthal-equal-area)
](https://observablehq.com/@d3/azimuthal-equal-area)
The Lambert azimuthal equal-area projection.
# d3.geoAzimuthalEquidistant() · [Source](https://github.com/d3/d3-geo/blob/main/src/projection/azimuthalEquidistant.js) [\[d3-geo\]](https://github.com/d3/d3-geo/blob/main/README.md#geoAzimuthalEquidistant), [Examples](https://observablehq.com/@d3/azimuthal-equidistant)
# d3.geoAzimuthalEquidistantRaw
[ ](https://observablehq.com/@d3/azimuthal-equidistant)
](https://observablehq.com/@d3/azimuthal-equidistant)
The azimuthal equidistant projection.
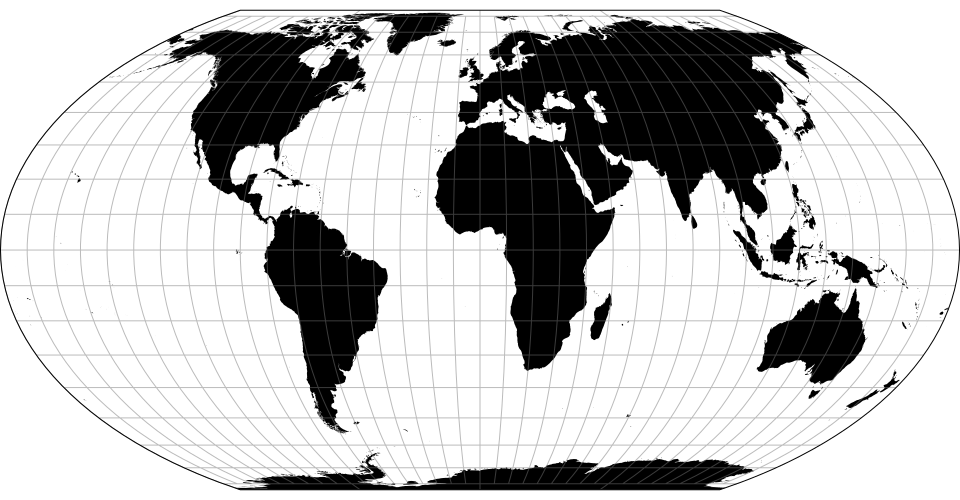
# d3.geoBaker() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/baker.js), [Examples](https://observablehq.com/@d3/baker-dinomic)
# d3.geoBakerRaw
[ ](https://observablehq.com/@d3/baker-dinomic)
](https://observablehq.com/@d3/baker-dinomic)
The Baker Dinomic projection.
# d3.geoBerghaus() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/berghaus.js), [Examples](https://observablehq.com/@d3/berghaus-star)
# d3.geoBerghausRaw(lobes)
[ ](https://observablehq.com/@d3/berghaus-star)
](https://observablehq.com/@d3/berghaus-star)
Berghaus’ star projection. The default center assumes the default [lobe number](#berghaus_lobes) of 5 and should be changed if a different number of lobes is used. Note: requires clipping to the sphere.
# berghaus.lobes([lobes]) · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/berghaus.js)
If *lobes* is specified, sets the number of lobes in the resulting star, and returns this projection. If *lobes* is not specified, returns the current lobe number, which defaults to 5.
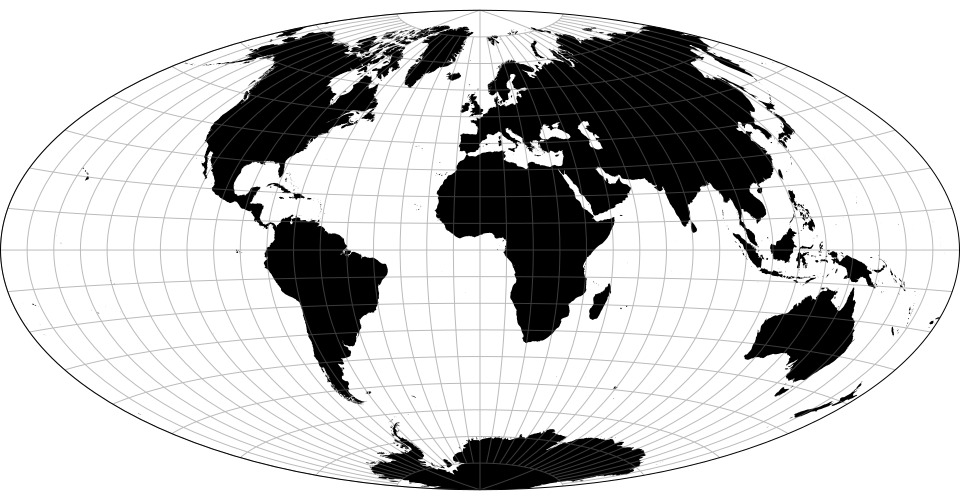
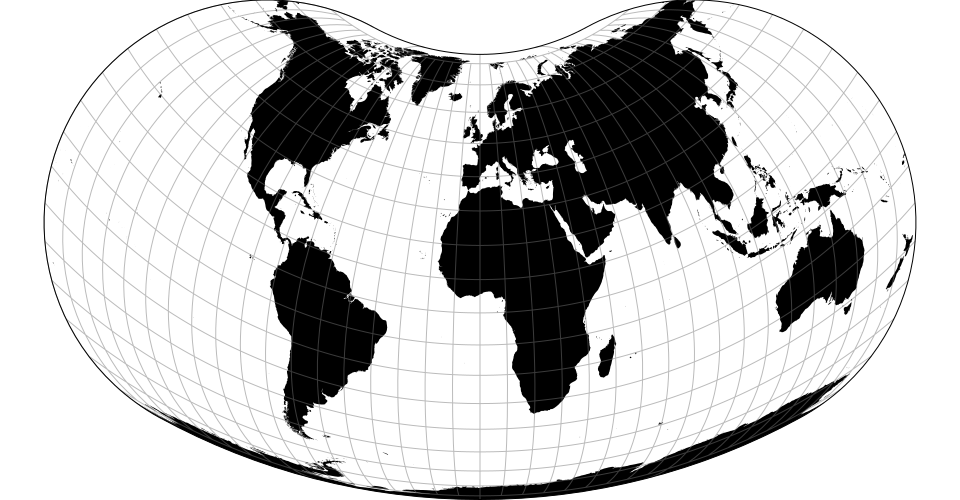
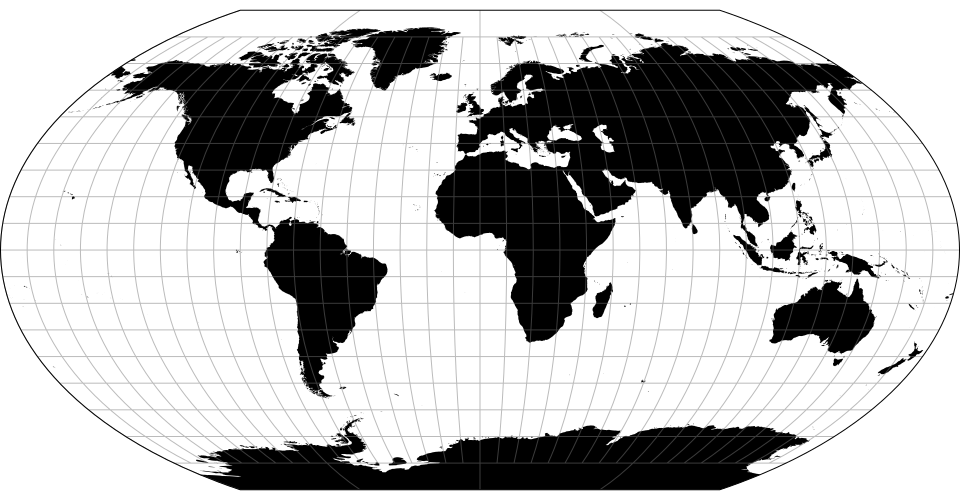
# d3.geoBertin1953() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/bertin.js)
# d3.geoBertin1953Raw
[ ](https://visionscarto.net/bertin-projection-1953)
](https://visionscarto.net/bertin-projection-1953)
Jacques Bertin’s 1953 projection.
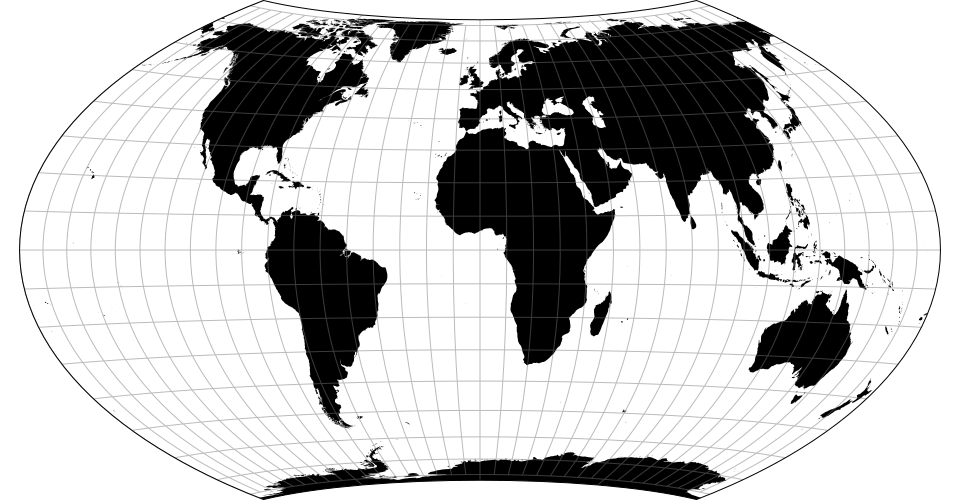
# d3.geoBoggs() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/boggs.js), [Examples](https://observablehq.com/@d3/boggs-eumorphic)
# d3.geoBoggsRaw
[ ](https://observablehq.com/@d3/boggs-eumorphic)
](https://observablehq.com/@d3/boggs-eumorphic)
The Boggs eumorphic projection. More commonly used in [interrupted form](#geoInterruptedBoggs).
# d3.geoBonne() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/bonne.js), [Examples](https://observablehq.com/@d3/bonne)
# d3.geoBonneRaw(phi0)
[ ](https://observablehq.com/@d3/bonne)
](https://observablehq.com/@d3/bonne)
The Bonne pseudoconical equal-area projection. The [Werner projection](https://observablehq.com/@d3/werner) is a limiting form of the Bonne projection with a standard parallel at ±90°. The default center assumes the default [parallel](#bonne_parallel) of 45° and should be changed if a different parallel is used.
# bonne.parallel([parallel])
Defaults to 45°.
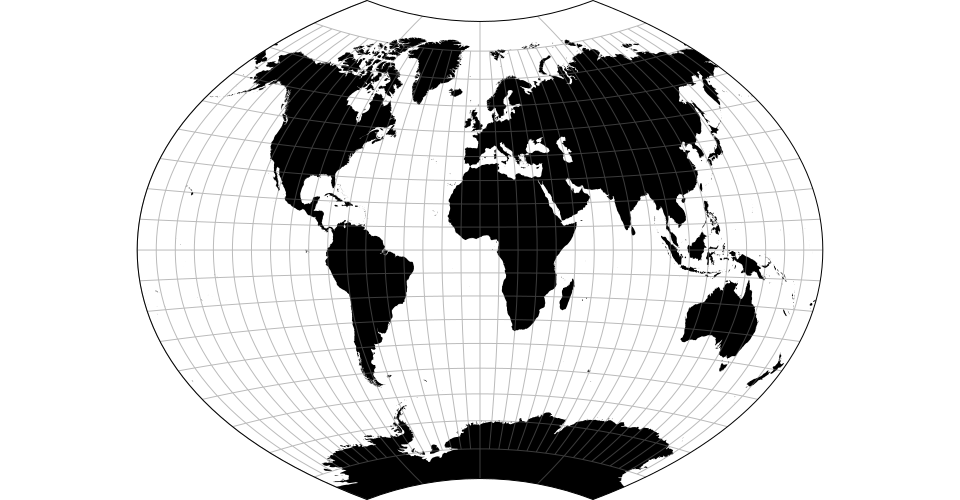
# d3.geoBottomley() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/bottomley.js), [Examples](https://observablehq.com/@d3/bottomley)
# d3.geoBottomleyRaw(sinPsi)
[ ](https://observablehq.com/@d3/bottomley)
](https://observablehq.com/@d3/bottomley)
The [Bottomley projection](https://cybergeo.revues.org/3977) “draws lines of latitude as concentric circular arcs, with arc lengths equal to their lengths on the globe, and placed symmetrically and equally spaced across the vertical central meridian.”
# bottomley.fraction([fraction])
Defaults to 0.5, corresponding to a sin(ψ) where ψ = π/6.
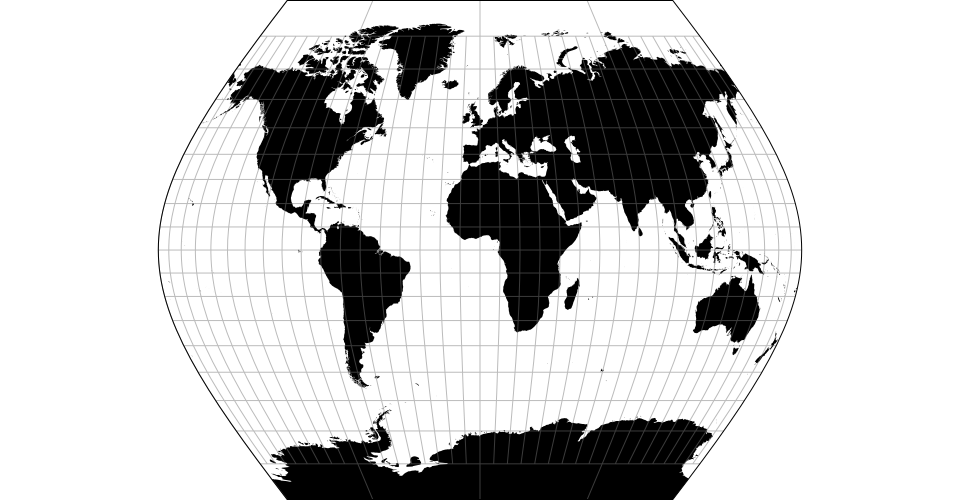
# d3.geoBromley() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/bromley.js), [Examples](https://observablehq.com/@d3/bromley)
# d3.geoBromleyRaw
[ ](https://observablehq.com/@d3/bromley)
](https://observablehq.com/@d3/bromley)
The Bromley projection is a rescaled [Mollweide projection](#geoMollweide).
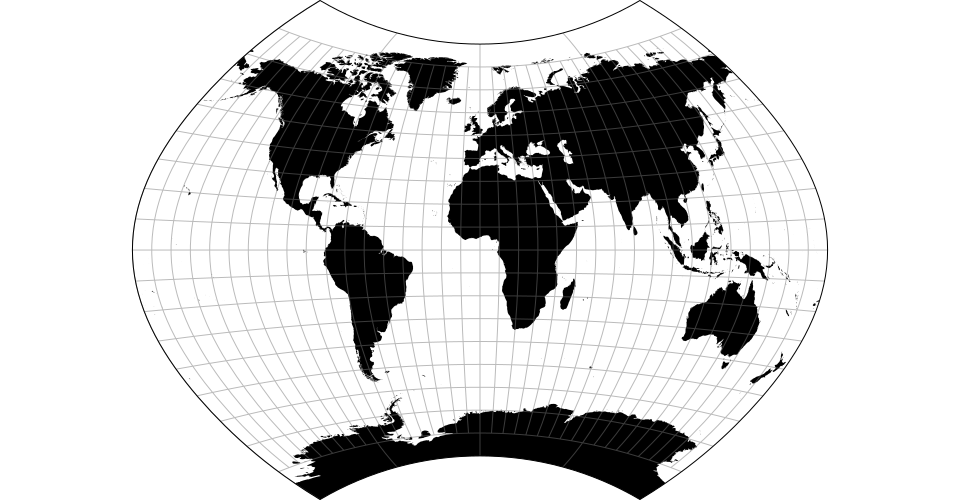
# d3.geoChamberlin(point0, point1, point2) · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/chamberlin.js)
# d3.geoChamberlinRaw(p0, p1, p2)
The Chamberlin trimetric projection. This method does not support [*projection*.rotate](https://github.com/d3/d3-geo/blob/main/README.md#projection_rotate): the three reference points implicitly determine a fixed rotation.
# d3.geoChamberlinAfrica() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/chamberlin.js)
[ ](https://bl.ocks.org/mbostock/5625053)
](https://bl.ocks.org/mbostock/5625053)
The Chamberlin projection for Africa using points [0°, 22°], [45°, 22°], [22.5°, -22°].
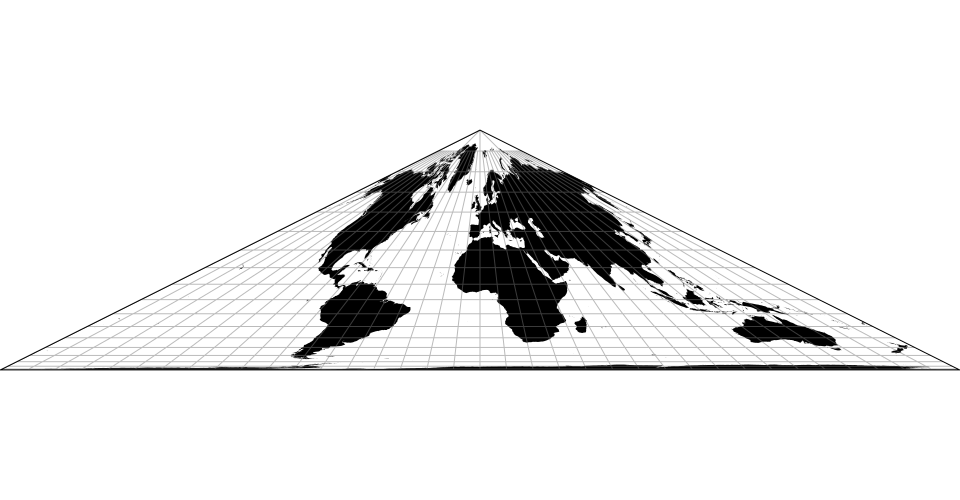
# d3.geoCollignon() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/collignon.js), [Examples](https://observablehq.com/@d3/collignon)
# d3.geoCollignonRaw
[ ](https://observablehq.com/@d3/collignon)
](https://observablehq.com/@d3/collignon)
The Collignon equal-area pseudocylindrical projection. This projection is used in the polar areas of the [HEALPix projection](#geoHealpix).
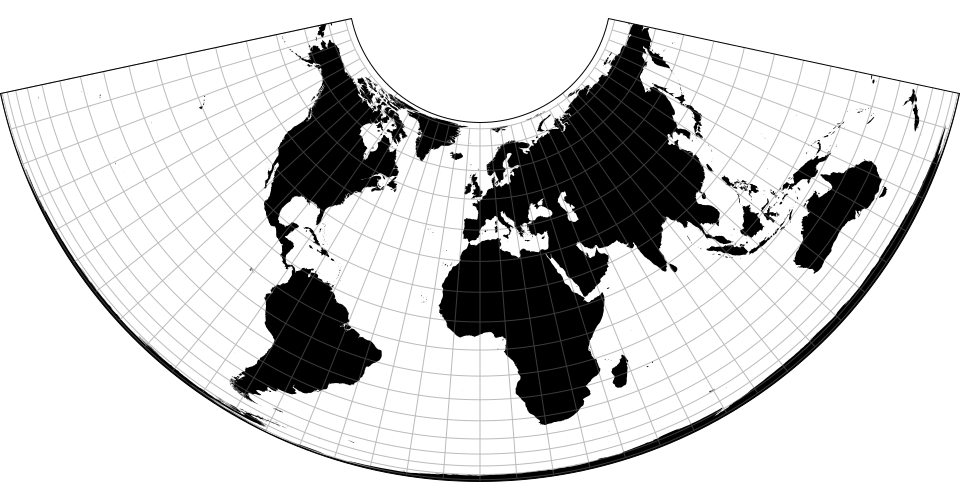
# d3.geoConicConformal() · [Source](https://github.com/d3/d3-geo/blob/main/src/projection/conicConformal.js) [\[d3-geo\]](https://github.com/d3/d3-geo/blob/main/README.md#geoConicConformal), [Examples](https://observablehq.com/@d3/conic-conformal)
# d3.geoConicConformalRaw
[ ](https://observablehq.com/@d3/conic-conformal)
](https://observablehq.com/@d3/conic-conformal)
The Lambert conformal conic projection.
# d3.geoConicEqualArea() · [Source](https://github.com/d3/d3-geo/blob/main/src/projection/conicEqualArea.js) [\[d3-geo\]](https://github.com/d3/d3-geo/blob/main/README.md#geoConicEqualArea), [Examples](https://observablehq.com/@d3/conic-equal-area)
# d3.geoConicEqualAreaRaw
[ ](https://observablehq.com/@d3/conic-equal-area)
](https://observablehq.com/@d3/conic-equal-area)
Albers’ conic equal-area projection.
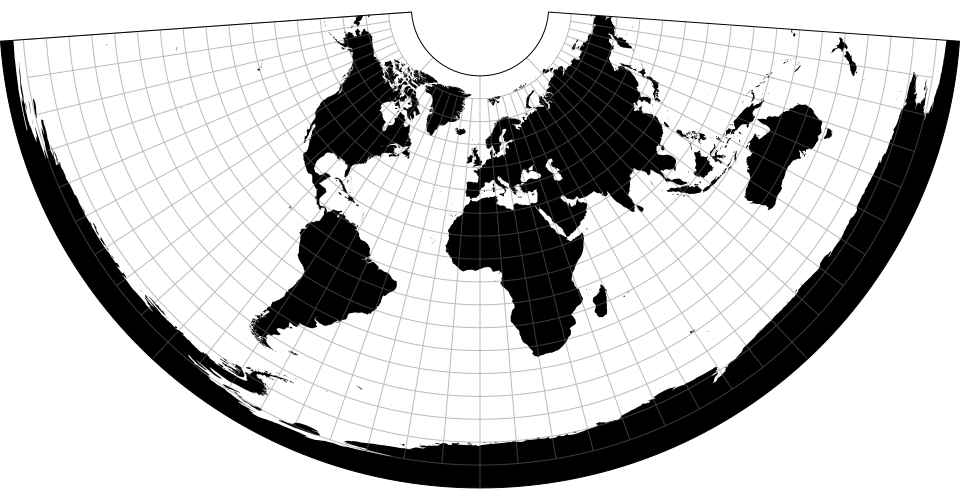
# d3.geoConicEquidistant() · [Source](https://github.com/d3/d3-geo/blob/main/src/projection/conicEquidistant.js) [\[d3-geo\]](https://github.com/d3/d3-geo/blob/main/README.md#geoConicEquidistant), [Examples](https://observablehq.com/@d3/conic-equidistant)
# d3.geoConicEquidistantRaw
[ ](https://observablehq.com/@d3/conic-equidistant)
](https://observablehq.com/@d3/conic-equidistant)
The conic equidistant projection.
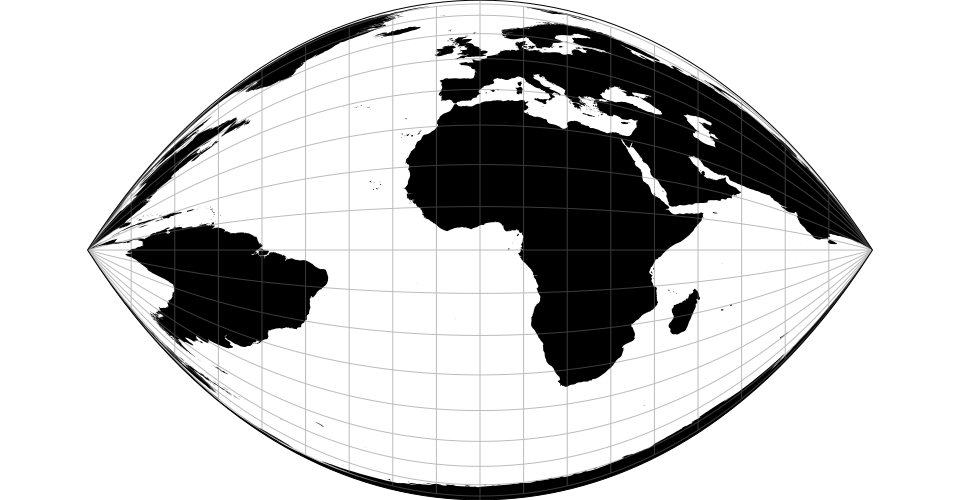
# d3.geoCraig() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/craig.js), [Examples](https://observablehq.com/@d3/craig)
# d3.geoCraigRaw(phi)
[ ](https://observablehq.com/@d3/craig)
](https://observablehq.com/@d3/craig)
The Craig retroazimuthal projection. Note: this projection tends to [fold over itself](https://bl.ocks.org/mbostock/4459716) if the [standard parallel](#craig_parallel) is non-zero; we have not yet implemented the necessary advanced clipping to avoid overlap.
# craig.parallel([parallel])
Defaults to 0°.
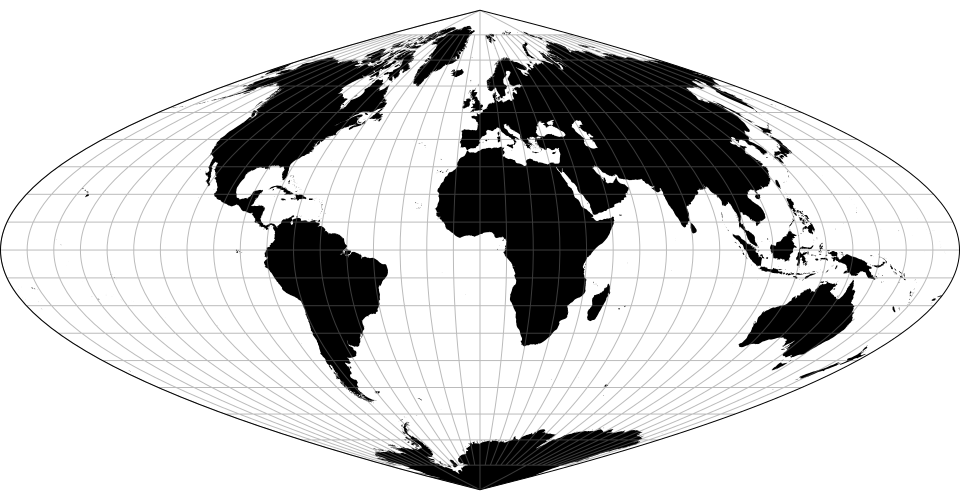
# d3.geoCraster() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/craster.js), [Examples](https://observablehq.com/@d3/craster)
# d3.geoCrasterRaw
[ ](https://observablehq.com/@d3/craster)
](https://observablehq.com/@d3/craster)
The Craster parabolic projection; also known as Putniņš P4.
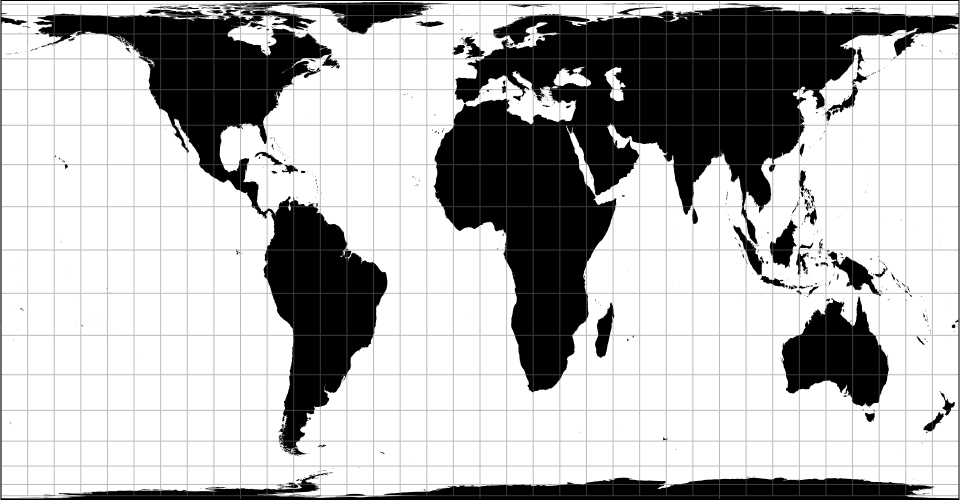
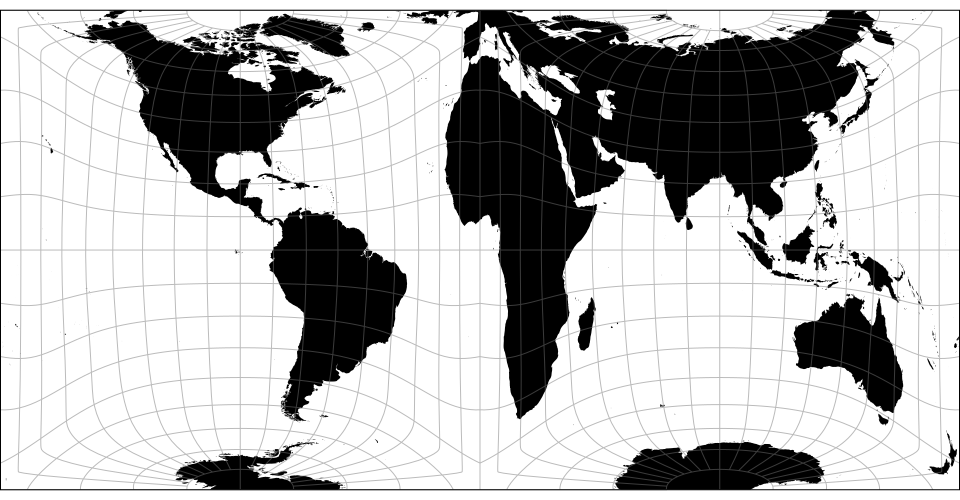
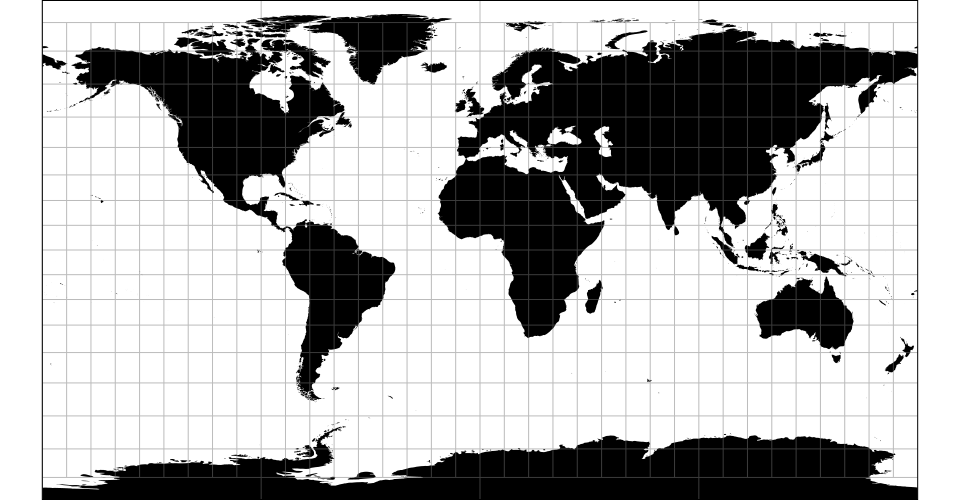
# d3.geoCylindricalEqualArea() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/cylindricalEqualArea.js), [Examples](https://observablehq.com/@mbostock/cylindrical-equal-area-projections)
# d3.geoCylindricalEqualAreaRaw(phi0)
[ ](https://observablehq.com/@mbostock/cylindrical-equal-area-projections)
](https://observablehq.com/@mbostock/cylindrical-equal-area-projections)
The cylindrical equal-area projection. Depending on the chosen [parallel](#cylindricalEqualArea_parallel), this projection is also known as the Lambert cylindrical equal-area (0°), Behrmann (30°), Hobo–Dyer (37.5°), Gall–Peters (45°), Balthasart (50°) and Tobler world-in-a-square (~55.654°).
# cylindricalEqualArea.parallel([parallel])
Defaults to approximately 38.58°, fitting the world in a 960×500 rectangle.
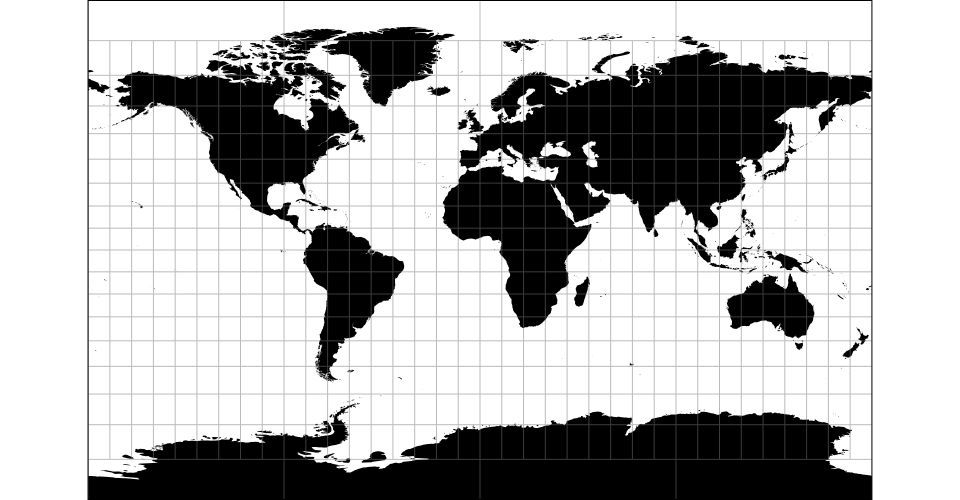
# d3.geoCylindricalStereographic() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/cylindricalStereographic.js), [Examples](https://observablehq.com/@d3/cylindrical-stereographic)
# d3.geoCylindricalStereographicRaw(phi0)
[ ](https://observablehq.com/@d3/cylindrical-stereographic)
](https://observablehq.com/@d3/cylindrical-stereographic)
The cylindrical stereographic projection. Depending on the chosen [parallel](#cylindricalStereographic_parallel), this projection is also known as Braun’s stereographic (0°) and Gall’s stereographic (45°).
# cylindricalStereographic.parallel([parallel])
Defaults to 0°.
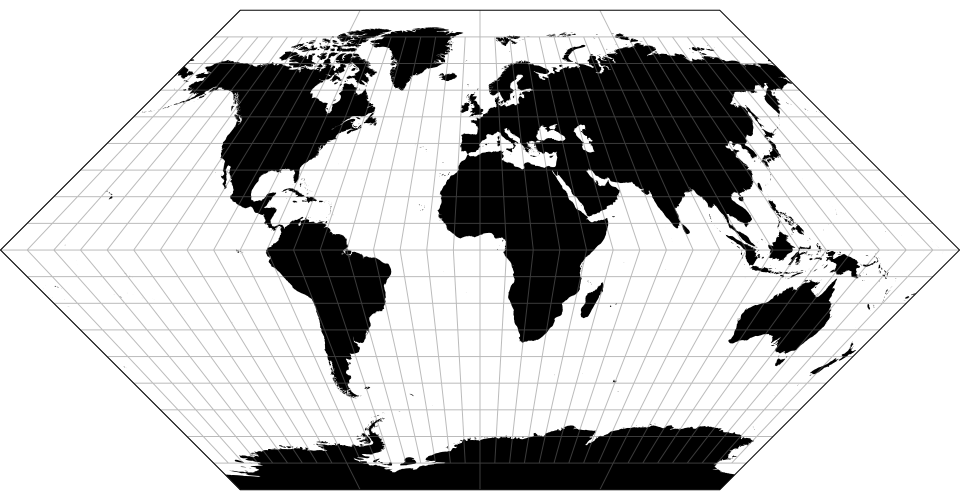
# d3.geoEckert1() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/eckert1.js), [Examples](https://observablehq.com/@d3/eckert-i)
# d3.geoEckert1Raw
[ ](https://observablehq.com/@d3/eckert-i)
](https://observablehq.com/@d3/eckert-i)
The Eckert I projection.
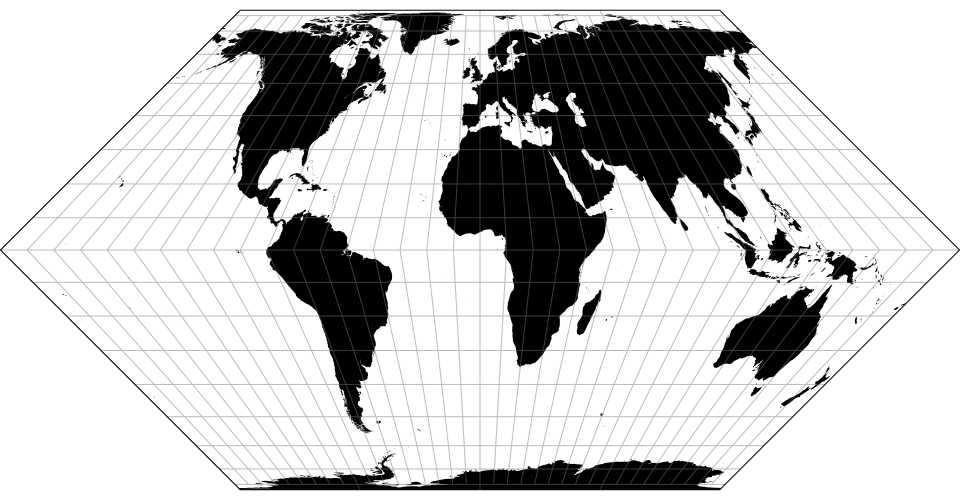
# d3.geoEckert2() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/eckert2.js), [Examples](https://observablehq.com/@d3/eckert-ii)
# d3.geoEckert2Raw
[ ](https://observablehq.com/@d3/eckert-ii)
](https://observablehq.com/@d3/eckert-ii)
The Eckert II projection.
# d3.geoEckert3() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/eckert3.js), [Examples](https://observablehq.com/@d3/eckert-iii)
# d3.geoEckert3Raw
[ ](https://observablehq.com/@d3/eckert-iii)
](https://observablehq.com/@d3/eckert-iii)
The Eckert III projection.
# d3.geoEckert4() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/eckert4.js), [Examples](https://observablehq.com/@d3/eckert-iv)
# d3.geoEckert4Raw
[ ](https://observablehq.com/@d3/eckert-iv)
](https://observablehq.com/@d3/eckert-iv)
The Eckert IV projection.
# d3.geoEckert5() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/eckert5.js), [Examples](https://observablehq.com/@d3/eckert-v)
# d3.geoEckert5Raw
[ ](https://observablehq.com/@d3/eckert-v)
](https://observablehq.com/@d3/eckert-v)
The Eckert V projection.
# d3.geoEckert6() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/eckert6.js), [Examples](https://observablehq.com/@d3/eckert-vi)
# d3.geoEckert6Raw
[ ](https://observablehq.com/@d3/eckert-vi)
](https://observablehq.com/@d3/eckert-vi)
The Eckert VI projection.
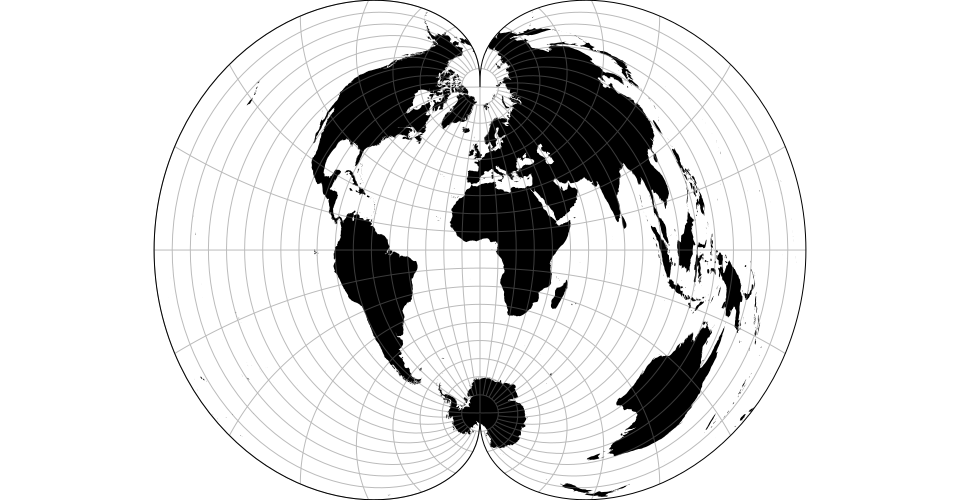
# d3.geoEisenlohr() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/eisenlohr.js), [Examples](https://observablehq.com/@d3/eisenlohr)
# d3.geoEisenlohrRaw(lambda, phi)
[ ](https://observablehq.com/@d3/eisenlohr)
](https://observablehq.com/@d3/eisenlohr)
The Eisenlohr conformal projection.
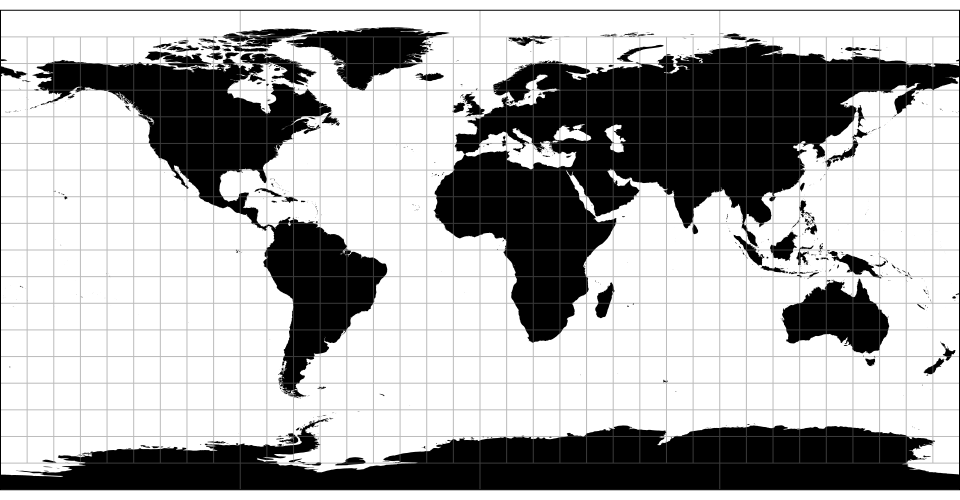
# d3.geoEquirectangular() · [Source](https://github.com/d3/d3-geo/blob/main/src/projection/equirectangular.js) [\[d3-geo\]](https://github.com/d3/d3-geo/blob/main/README.md#geoEquirectangular), [Examples](https://observablehq.com/@d3/equirectangular)
# d3.geoEquirectangularRaw
[ ](https://observablehq.com/@d3/equirectangular)
](https://observablehq.com/@d3/equirectangular)
The equirectangular (plate carrée) projection. The [Cassini projection](https://observablehq.com/@d3/cassini) is the transverse aspect of the equirectangular projection.
# d3.geoFahey() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/fahey.js), [Examples](https://observablehq.com/@d3/fahey)
# d3.geoFaheyRaw
[ ](https://observablehq.com/@d3/fahey)
](https://observablehq.com/@d3/fahey)
The Fahey pseudocylindrical projection.
# d3.geoFoucaut() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/foucaut.js), [Examples](https://observablehq.com/@d3/foucaut)
# d3.geoFoucautRaw
[ ](https://www.jasondavies.com/maps/foucaut/)
](https://www.jasondavies.com/maps/foucaut/)
Foucaut’s stereographic equivalent projection.
# d3.geoFoucautSinusoidal() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/foucautSinusoidal.js), [Examples](https://observablehq.com/@d3/foucaut-sinusoidal)
# d3.geoFoucautSinusoidalRaw
[ ](https://observablehq.com/@d3/foucaut-sinusoidal)
](https://observablehq.com/@d3/foucaut-sinusoidal)
Foucaut’s sinusoidal projection, an equal-area average of the sinusoidal and Lambert’s cylindrical projections.
# foucautSinusoidal.alpha([alpha])
Relative weight of the cylindrical projection. Defaults to 0.5.
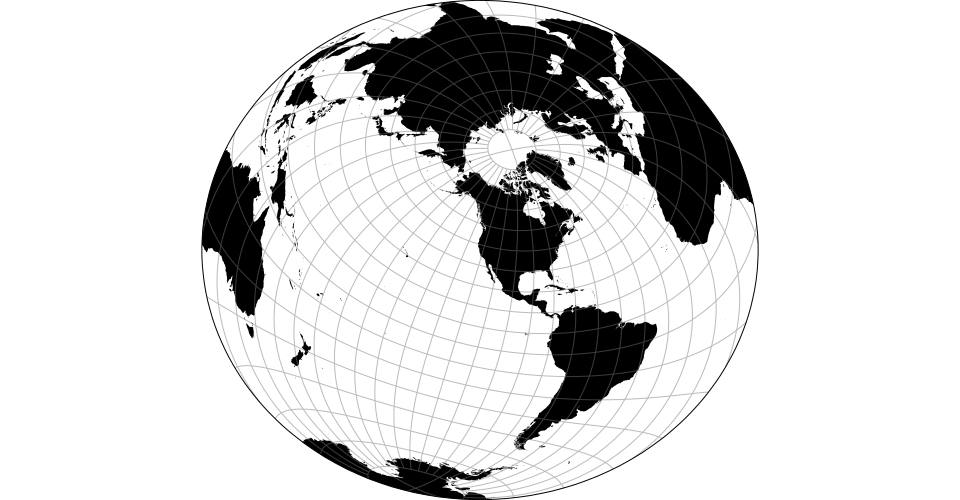
# d3.geoGilbert([type]) · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/gilbert.js), [Examples](https://observablehq.com/@d3/gilbert)
[ ](https://observablehq.com/@d3/gilbert)
](https://observablehq.com/@d3/gilbert)
Gilbert’s two-world perspective projection. Wraps an instance of the specified projection *type*; if not specified, defaults to [d3.geoOrthographic](https://github.com/d3/d3-geo/blob/main/README.md#geoOrthographic).
# d3.geoGingery() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/gingery.js), [Examples](https://observablehq.com/@d3/gingery)
# d3.geoGingeryRaw(rho, lobes)
[ ](https://observablehq.com/@d3/gingery)
](https://observablehq.com/@d3/gingery)
The U.S.-centric Gingery world projection, as inspired by Cram’s Air Age. Note: requires clipping to the sphere.
# gingery.radius([radius]) · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/gingery.js)
Defaults to 30°.
# gingery.lobes([lobes]) · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/gingery.js)
Defaults to 6.
# d3.geoGinzburg4() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/ginzburg4.js), [Examples](https://observablehq.com/@d3/ginzburg-iv)
# d3.geoGinzburg4Raw
[ ](https://observablehq.com/@d3/ginzburg-iv)
](https://observablehq.com/@d3/ginzburg-iv)
The Ginzburg IV projection.
# d3.geoGinzburg5() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/ginzburg5.js), [Examples](https://observablehq.com/@d3/ginzburg-v)
# d3.geoGinzburg5Raw
[ ](https://observablehq.com/@d3/ginzburg-v)
](https://observablehq.com/@d3/ginzburg-v)
The Ginzburg V projection.
# d3.geoGinzburg6() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/ginzburg6.js), [Examples](https://observablehq.com/@d3/ginzburg-vi)
# d3.geoGinzburg6Raw
[ ](https://observablehq.com/@d3/ginzburg-vi)
](https://observablehq.com/@d3/ginzburg-vi)
The Ginzburg VI projection.
# d3.geoGinzburg8() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/ginzburg8.js), [Examples](https://observablehq.com/@d3/ginzburg-viii)
# d3.geoGinzburg8Raw
[ ](https://observablehq.com/@d3/ginzburg-viii)
](https://observablehq.com/@d3/ginzburg-viii)
The Ginzburg VIII projection.
# d3.geoGinzburg9() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/ginzburg9.js), [Examples](https://observablehq.com/@d3/ginzburg-ix)
# d3.geoGinzburg9Raw
[ ](https://observablehq.com/@d3/ginzburg-ix)
](https://observablehq.com/@d3/ginzburg-ix)
The Ginzburg IX projection.
# d3.geoGnomonic() · [Source](https://github.com/d3/d3-geo/blob/main/src/projection/gnomonic.js) [\[d3-geo\]](https://github.com/d3/d3-geo/blob/main/README.md#geoGnomonic), [Examples](https://observablehq.com/@d3/gnomonic)
# d3.geoGnomonicRaw
[ ](https://observablehq.com/@d3/gnomonic)
](https://observablehq.com/@d3/gnomonic)
The gnomonic projection.
# d3.geoGringorten() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/gringorten.js), [Examples](https://observablehq.com/@d3/gringorten)
# d3.geoGringortenRaw
[ ](https://observablehq.com/@d3/gringorten)
](https://observablehq.com/@d3/gringorten)
The Gringorten square equal-area projection, rearranged to give each hemisphere an entire square.
# d3.geoGuyou() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/guyou.js), [Examples](https://observablehq.com/@d3/guyou)
# d3.geoGuyouRaw
[ ](https://observablehq.com/@d3/guyou)
](https://observablehq.com/@d3/guyou)
The Guyou hemisphere-in-a-square projection. Peirce is credited with its [quincuncial form](#geoPeirceQuincuncial).
# d3.geoHammer() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/hammer.js), [Examples](https://observablehq.com/@d3/hammer)
# d3.geoHammerRaw(A, B)
[ ](https://observablehq.com/@d3/hammer)
](https://observablehq.com/@d3/hammer)
The Hammer projection. Depending the chosen coefficient and aspect, also known as [Eckert–Greifendorff](https://observablehq.com/@d3/hammer?b=4), [quartic authalic](https://observablehq.com/@d3/hammer?b=Infinity), and [Briesemeister](https://observablehq.com/@d3/briesemeister-projection).
# hammer.coefficient([coefficient]) · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/hammer.js)
Defaults to 2.
# d3.geoHammerRetroazimuthal() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/hammerRetroazimuthal.js), [Examples](https://observablehq.com/@d3/hammer-retroazimuthal)
# d3.geoHammerRetroazimuthalRaw(phi0)
[ ](https://observablehq.com/@d3/hammer-retroazimuthal)
](https://observablehq.com/@d3/hammer-retroazimuthal)
The Hammer retroazimuthal projection. Note: requires clipping to the sphere.
# hammerRetroazimuthal.parallel([parallel])
Defaults to 45°.
# d3.geoHealpix() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/healpix.js), [Examples](https://observablehq.com/@d3/healpix)
# d3.geoHealpixRaw(lobes)
[ ](https://observablehq.com/@d3/healpix)
](https://observablehq.com/@d3/healpix)
The HEALPix projection: a Hierarchical Equal Area isoLatitude Pixelisation of a 2-sphere. In this implementation, the parameter *K* is fixed at 3. Note: requires clipping to the sphere.
# healpix.lobes([lobes])
If *lobes* is specified, sets the number of lobes (the parameter *H* in the literature) and returns this projection. If *lobes* is not specified, returns the current lobe number, which defaults to 4.
# d3.geoHill() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/hill.js), [Examples](https://observablehq.com/@d3/hill-eucyclic)
# d3.geoHillRaw(K)
[ ](https://observablehq.com/@d3/hill-eucyclic)
](https://observablehq.com/@d3/hill-eucyclic)
Hill eucyclic projection is pseudoconic and equal-area.
# hill.ratio([ratio])
Defaults to 1. With a ratio of 0, this projection becomes the [Maurer No. 73](https://observablehq.com/@d3/hill-eucyclic?b=0). As it approaches ∞, the projection converges to the [Eckert IV](#geoEckert4).
# d3.geoHomolosine() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/homolosine.js), [Examples](https://observablehq.com/@d3/goode-homolosine)
# d3.geoHomolosineRaw
[ ](https://observablehq.com/@d3/goode-homolosine)
](https://observablehq.com/@d3/goode-homolosine)
The pseudocylindrical, equal-area Goode homolosine projection is normally presented in [interrupted form](#geoInterruptedHomolosine).
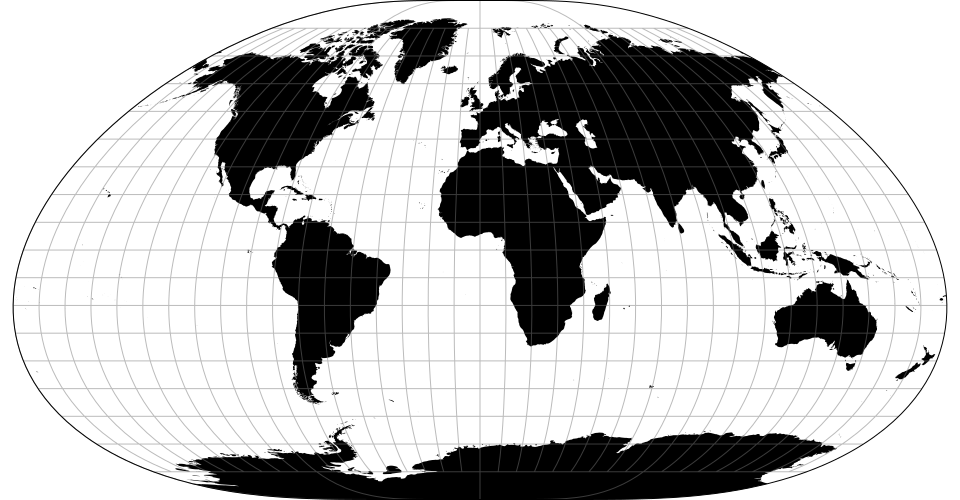
# d3.geoHufnagel() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/hufnagel.js), [Examples](https://observablehq.com/@fil/hufnagel-projection)
# d3.geoHufnagelRaw
[ ](https://observablehq.com/@fil/hufnagel-projection)
](https://observablehq.com/@fil/hufnagel-projection)
A customizable family of pseudocylindrical equal-area projections by Herbert Hufnagel.
# hufnagel.a([a])
# hufnagel.b([b])
# hufnagel.psiMax([psiMax])
# hufnagel.ratio([ratio])
# d3.geoHyperelliptical() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/hyperelliptical.js), [Examples](https://observablehq.com/@fil/toblers-hyperelliptical-projection)
# d3.geoHyperellipticalRaw
[ ](https://observablehq.com/@fil/toblers-hyperelliptical-projection)
](https://observablehq.com/@fil/toblers-hyperelliptical-projection)
Waldo R. Tobler’s hyperelliptical is a family of equal-area pseudocylindrical projections. Parameters include _k_, the exponent of the superellipse (or Lamé curve) that defines the shape of the meridians (default _k_ = 2.5); _alpha_, which governs the weight of the cylindrical projection that is averaged with the superellipse (default _alpha_ = 0); and _gamma_, that shapes the aspect ratio (default: _gamma_ = 1.183136).
# d3.geoKavrayskiy7() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/kavrayskiy7.js), [Examples](https://observablehq.com/@d3/kavrayskiy-vii)
# d3.geoKavrayskiy7Raw
[ ](https://observablehq.com/@d3/kavrayskiy-vii)
](https://observablehq.com/@d3/kavrayskiy-vii)
The Kavrayskiy VII pseudocylindrical projection.
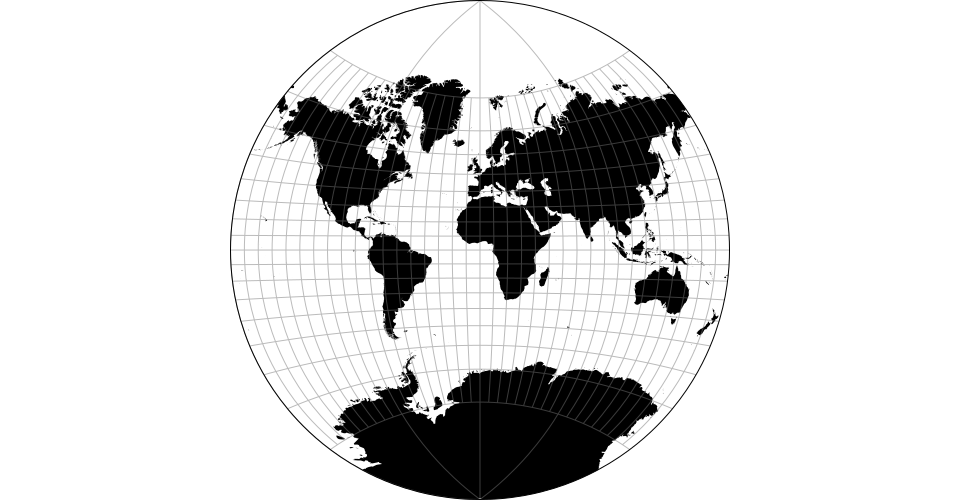
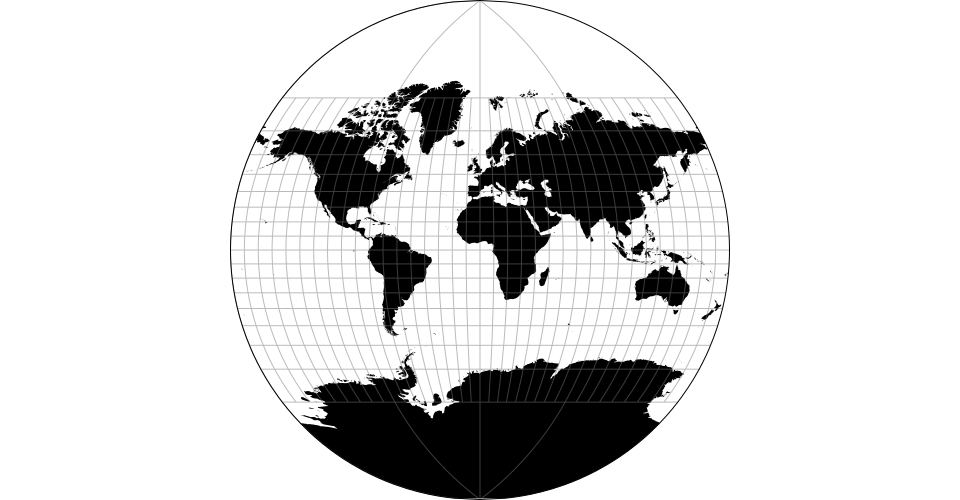
# d3.geoLagrange() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/lagrange.js), [Examples](https://observablehq.com/@d3/lagrange)
# d3.geoLagrangeRaw(n)
[ ](https://observablehq.com/@d3/lagrange)
](https://observablehq.com/@d3/lagrange)
The Lagrange conformal projection.
# lagrange.spacing([spacing])
Defaults to 0.5.
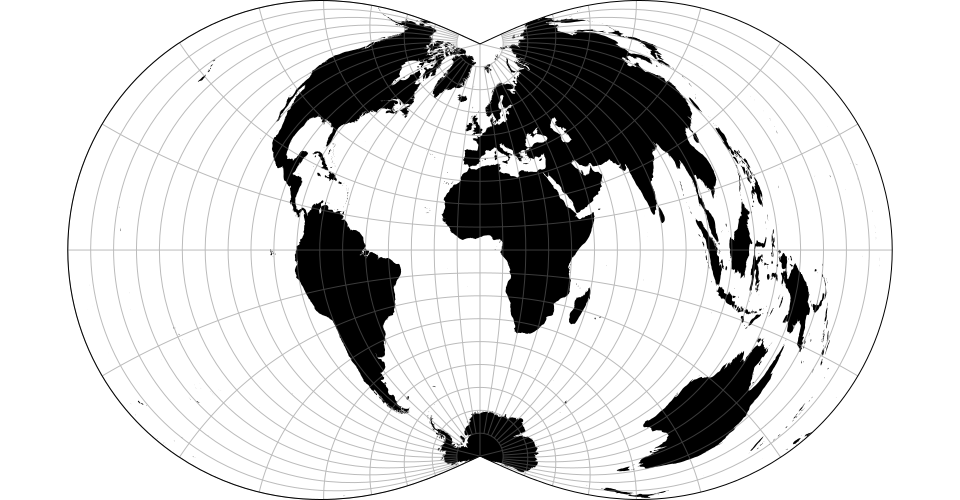
# d3.geoLarrivee() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/larrivee.js), [Examples](https://observablehq.com/@d3/larrivee)
# d3.geoLarriveeRaw
[ ](https://observablehq.com/@d3/larrivee)
](https://observablehq.com/@d3/larrivee)
The Larrivée projection.
# d3.geoLaskowski() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/laskowski.js), [Examples](https://observablehq.com/@d3/laskowski-tri-optimal)
# d3.geoLaskowskiRaw
[ ](https://observablehq.com/@d3/laskowski-tri-optimal)
](https://observablehq.com/@d3/laskowski-tri-optimal)
The Laskowski tri-optimal projection simultaneously minimizes distance, angular, and areal distortion.
# d3.geoLittrow() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/littrow.js), [Examples](https://observablehq.com/@d3/littrow)
# d3.geoLittrowRaw
[ ](https://observablehq.com/@d3/littrow)
](https://observablehq.com/@d3/littrow)
The Littrow projection is the only conformal retroazimuthal map projection. Typically clipped to the geographic extent [[-90°, -60°], [90°, 60°]].
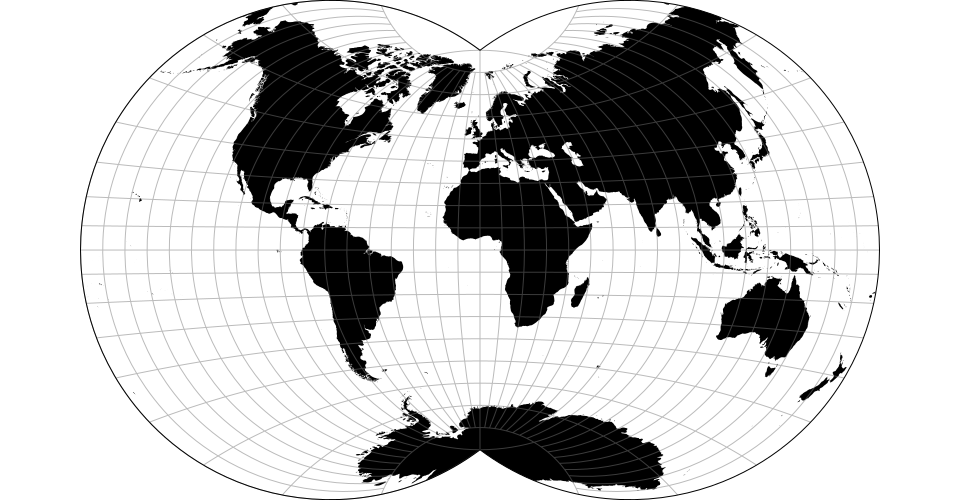
# d3.geoLoximuthal() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/loximuthal.js), [Examples](https://observablehq.com/@d3/loximuthal)
# d3.geoLoximuthalRaw(phi0)
[ ](https://observablehq.com/@d3/loximuthal)
](https://observablehq.com/@d3/loximuthal)
The [loximuthal projection](https://en.wikipedia.org/wiki/Loximuthal_projection) is “characterized by the fact that loxodromes (rhumb lines) from one chosen central point (the intersection of the central meridian and central latitude) are shown as straight lines, correct in azimuth from the center, and are ‘true to scale’… It is neither an equal-area projection nor conformal.”
# loximuthal.parallel([parallel])
Defaults to 40°.
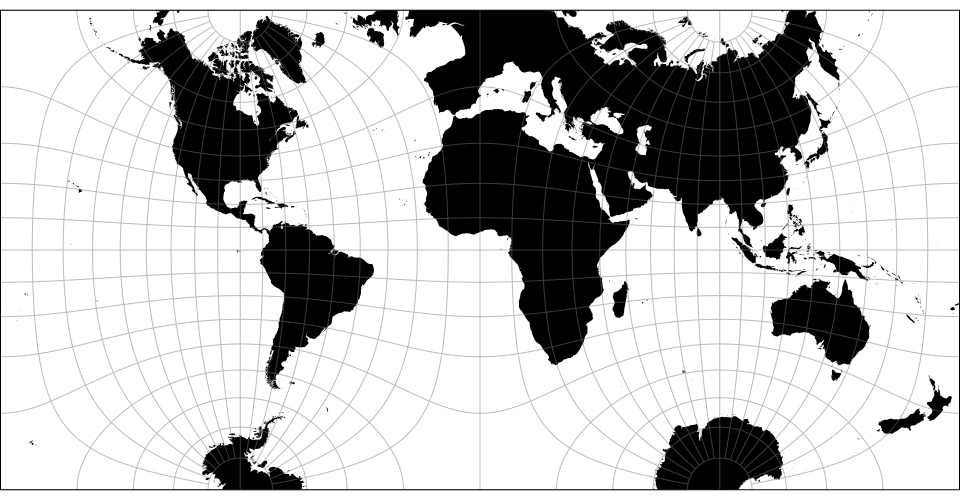
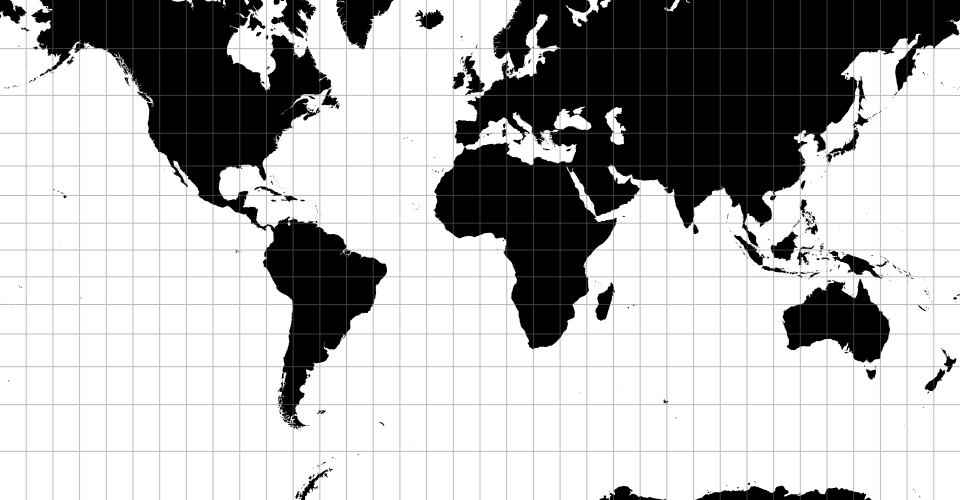
# d3.geoMercator() · [Source](https://github.com/d3/d3-geo/blob/main/src/projection/mercator.js) [\[d3-geo\]](https://github.com/d3/d3-geo/blob/main/README.md#geoMercator), [Examples](https://observablehq.com/@d3/mercator)
# d3.geoMercatorRaw
[ ](https://observablehq.com/@d3/mercator)
](https://observablehq.com/@d3/mercator)
The spherical Mercator projection.
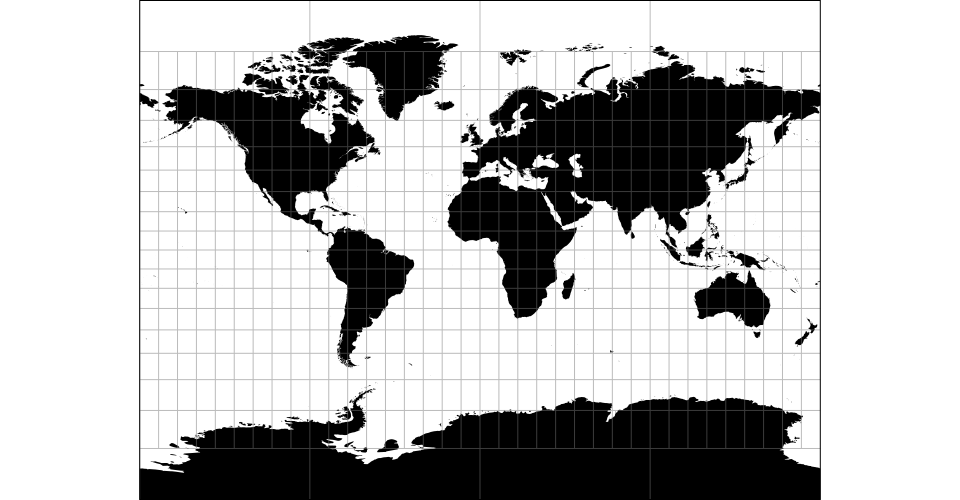
# d3.geoMiller() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/miller.js), [Examples](https://observablehq.com/@d3/miller)
# d3.geoMillerRaw
[ ](https://observablehq.com/@d3/miller)
](https://observablehq.com/@d3/miller)
The Miller cylindrical projection is a modified [Mercator](#geoMercator) projection.
# d3.geoModifiedStereographic(coefficients, rotate) · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/modifiedStereographic.js)
# d3.geoModifiedStereographicRaw(coefficients)
The family of [modified stereographic projections](https://www.jasondavies.com/maps/modified-stereographic/). The default [clip angle](https://github.com/d3/d3-geo/blob/main/README.md#projection_clipAngle) for these projections is 90°. These projections do not support [*projection*.rotate](https://github.com/d3/d3-geo/blob/main/README.md#projection_rotate): a fixed rotation is applied that is specific to the given *coefficients*.
# d3.geoModifiedStereographicAlaska() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/modifiedStereographic.js)
[ ](https://www.jasondavies.com/maps/modified-stereographic/alaska/)
](https://www.jasondavies.com/maps/modified-stereographic/alaska/)
A [modified stereographic](#geoModifiedStereographic) projection for Alaska.
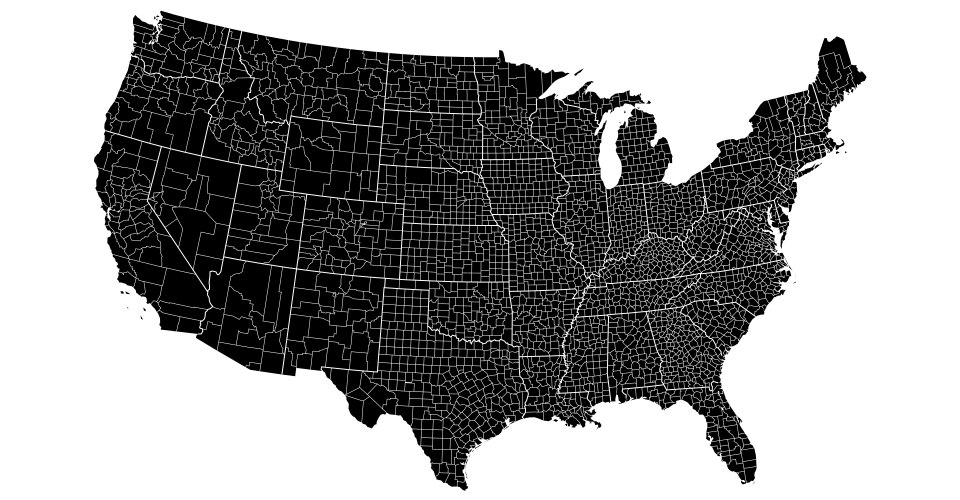
# d3.geoModifiedStereographicGs48() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/modifiedStereographic.js)
[ ](https://www.jasondavies.com/maps/modified-stereographic/gs48/)
](https://www.jasondavies.com/maps/modified-stereographic/gs48/)
A [modified stereographic](#geoModifiedStereographic) projection for the conterminous United States.
# d3.geoModifiedStereographicGs50() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/modifiedStereographic.js)
[ ](https://www.jasondavies.com/maps/modified-stereographic/gs50/)
](https://www.jasondavies.com/maps/modified-stereographic/gs50/)
A [modified stereographic](#geoModifiedStereographic) projection for the United States including Alaska and Hawaii. Typically clipped to the geographic extent [[-180°, 15°], [-50°, 75°]].
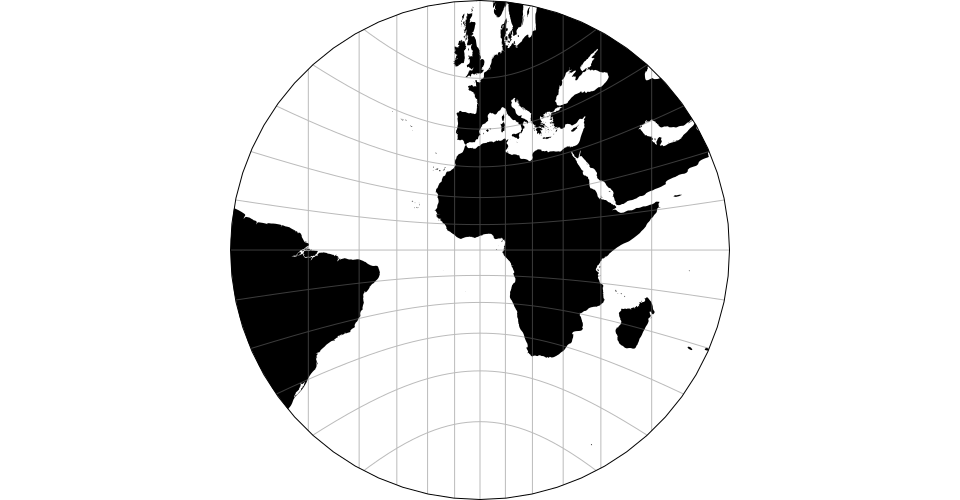
# d3.geoModifiedStereographicMiller() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/modifiedStereographic.js), [Examples](https://observablehq.com/@d3/miller-oblated-stereographic)
[ ](https://www.jasondavies.com/maps/modified-stereographic/miller/)
](https://www.jasondavies.com/maps/modified-stereographic/miller/)
A [modified stereographic](#geoModifiedStereographic) projection for Europe and Africa. Typically clipped to the geographic extent [[-40°, -40°], [80°, 80°]].
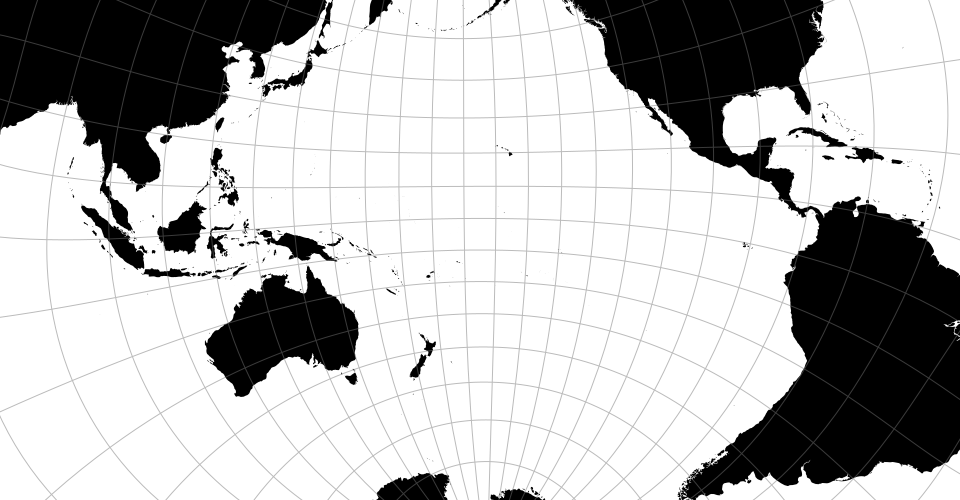
# d3.geoModifiedStereographicLee() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/modifiedStereographic.js), [Examples](https://observablehq.com/@d3/lee-oblated-stereographic)
[ ](https://www.jasondavies.com/maps/modified-stereographic/lee/)
](https://www.jasondavies.com/maps/modified-stereographic/lee/)
A [modified stereographic](#geoModifiedStereographic) projection for the Pacific ocean.
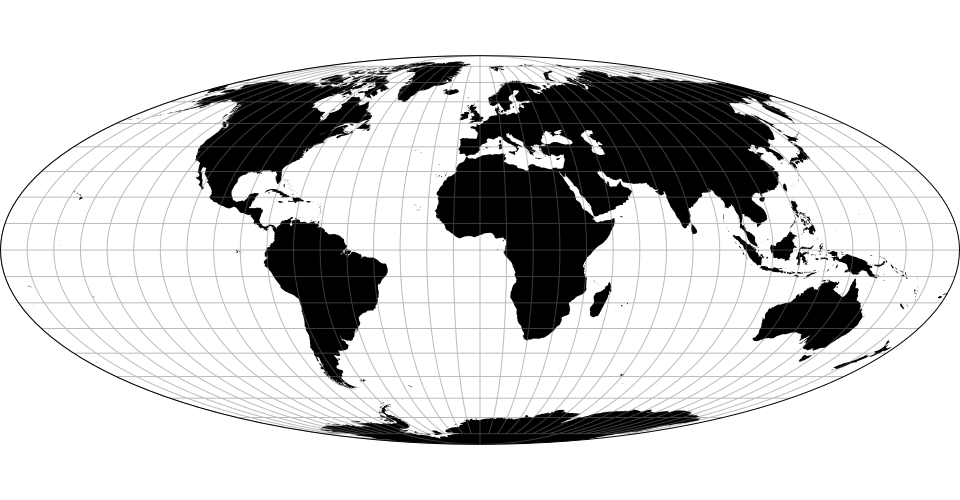
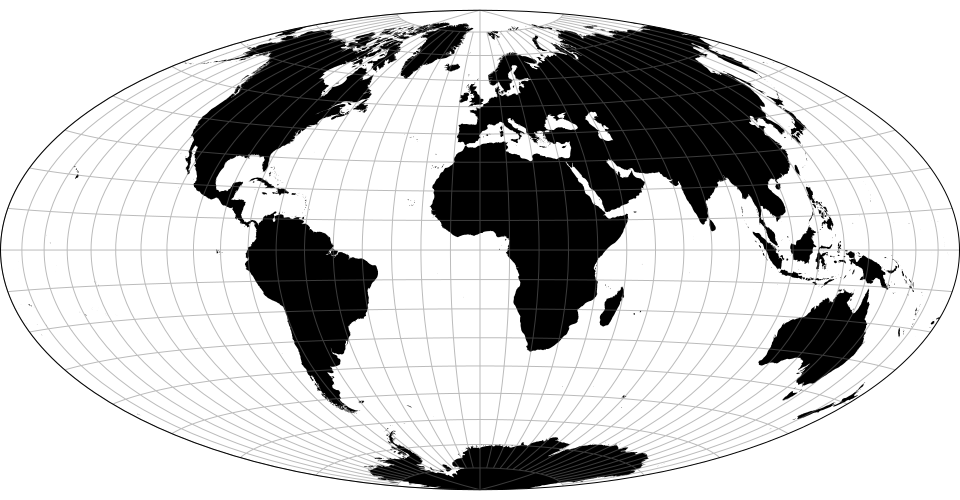
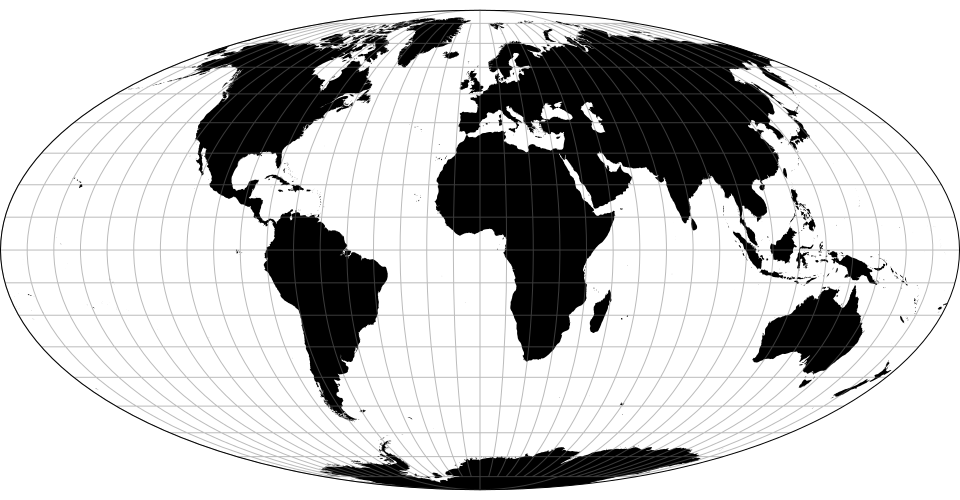
# d3.geoMollweide() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/mollweide.js), [Examples](https://observablehq.com/@d3/mollweide)
# d3.geoMollweideRaw
[ ](https://observablehq.com/@d3/mollweide)
](https://observablehq.com/@d3/mollweide)
The equal-area, pseudocylindrical Mollweide projection. The oblique aspect is known as the [Atlantis projection](https://observablehq.com/@d3/atlantis). [Goode’s interrupted Mollweide](#interruptedMollweide) is also widely known.
# d3.geoMtFlatPolarParabolic() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/mtFlatPolarParabolic.js), [Examples](https://observablehq.com/@d3/flat-polar-parabolic)
# d3.geoMtFlatPolarParabolicRaw
[ ](https://observablehq.com/@d3/flat-polar-parabolic)
](https://observablehq.com/@d3/flat-polar-parabolic)
The McBryde–Thomas flat-polar parabolic pseudocylindrical equal-area projection.
# d3.geoMtFlatPolarQuartic() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/mtFlatPolarQuartic.js), [Examples](https://observablehq.com/@d3/flat-polar-quartic)
# d3.geoMtFlatPolarQuarticRaw
[ ](https://observablehq.com/@d3/flat-polar-quartic)
](https://observablehq.com/@d3/flat-polar-quartic)
The McBryde–Thomas flat-polar quartic pseudocylindrical equal-area projection.
# d3.geoMtFlatPolarSinusoidal() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/mtFlatPolarSinusoidal.js), [Examples](https://observablehq.com/@d3/flat-polar-sinusoidal)
# d3.geoMtFlatPolarSinusoidalRaw
[ ](https://observablehq.com/@d3/flat-polar-sinusoidal)
](https://observablehq.com/@d3/flat-polar-sinusoidal)
The McBryde–Thomas flat-polar sinusoidal equal-area projection.
# d3.geoNaturalEarth1() · [Source](https://github.com/d3/d3-geo/blob/main/src/projection/naturalEarth1.js) [\[d3-geo\]](https://github.com/d3/d3-geo/blob/main/README.md#geoNaturalEarth1), [Examples](https://observablehq.com/@d3/natural-earth)
# d3.geoNaturalEarth1Raw
[ ](https://observablehq.com/@d3/natural-earth)
](https://observablehq.com/@d3/natural-earth)
The Natural Earth projection.
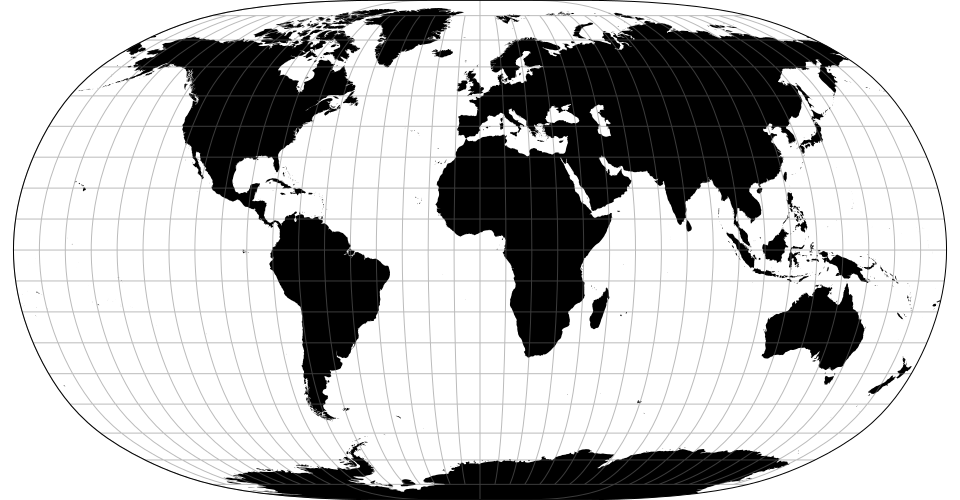
# d3.geoNaturalEarth2() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/naturalEarth2.js), [Examples](https://observablehq.com/@d3/natural-earth-ii)
# d3.geoNaturalEarth2Raw
[ ](https://observablehq.com/@d3/natural-earth-ii)
](https://observablehq.com/@d3/natural-earth-ii)
The [Natural Earth II](http://www.shadedrelief.com/NE2_proj/) projection. Compared to [Natural Earth](#geoNaturalEarth), it is slightly taller and rounder.
# d3.geoNellHammer() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/nellHammer.js), [Examples](https://observablehq.com/@d3/nell-hammer)
# d3.geoNellHammerRaw
[ ](https://observablehq.com/@d3/nell-hammer)
](https://observablehq.com/@d3/nell-hammer)
The Nell–Hammer projection.
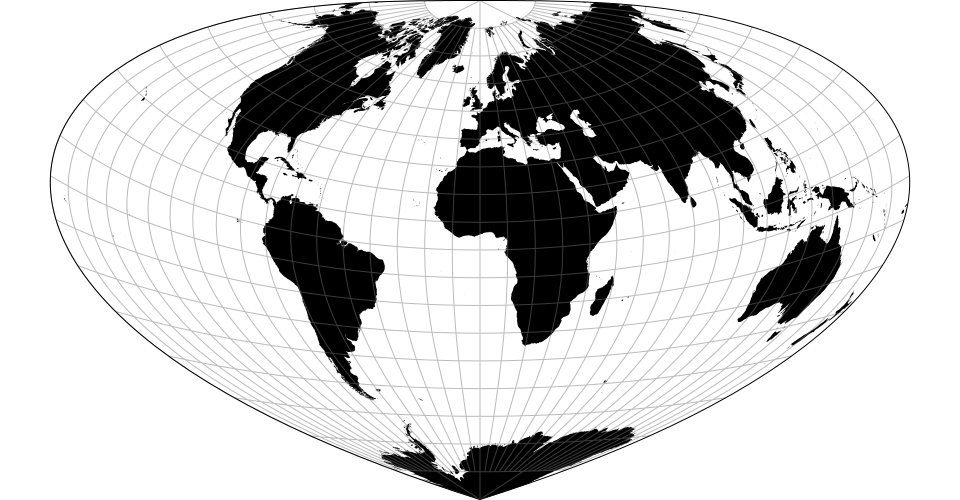
# d3.geoNicolosi() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/nicolosi.js), [Examples](https://observablehq.com/@toja/nicolosi-globular-projection)
# d3.geoNicolosiRaw
[ ](https://observablehq.com/@toja/nicolosi-globular-projection)
](https://observablehq.com/@toja/nicolosi-globular-projection)
The Nicolosi globular projection.
# d3.geoOrthographic() · [Source](https://github.com/d3/d3-geo/blob/main/src/projection/orthographic.js) [\[d3-geo\]](https://github.com/d3/d3-geo/blob/main/README.md#geoOrthographic), [Examples](https://observablehq.com/@d3/orthographic)
# d3.geoOrthographicRaw
[ ](https://observablehq.com/@d3/orthographic)
](https://observablehq.com/@d3/orthographic)
The orthographic projection.
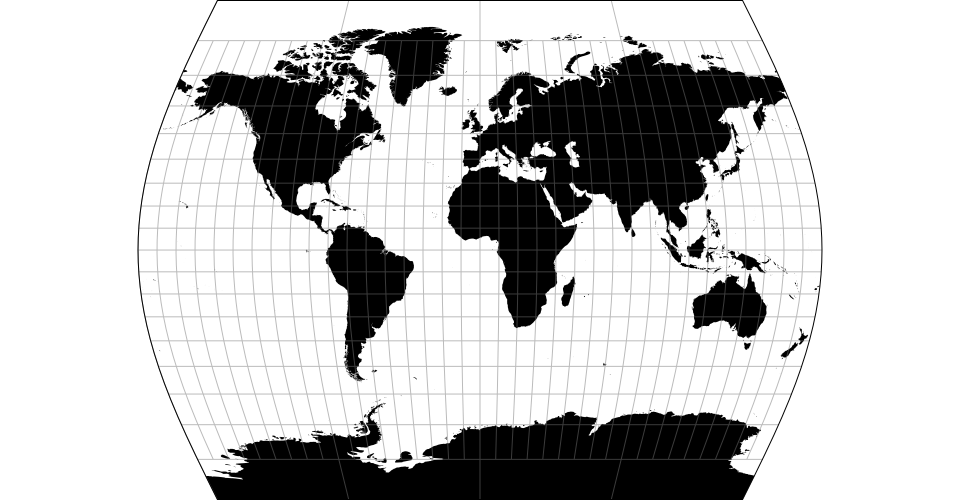
# d3.geoPatterson() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/patterson.js), [Examples](https://observablehq.com/@d3/patterson-cylindrical)
# d3.geoPattersonRaw
[ ](https://observablehq.com/@d3/patterson-cylindrical)
](https://observablehq.com/@d3/patterson-cylindrical)
The Patterson cylindrical projection.
# d3.geoPolyconic() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/polyconic.js), [Examples](https://observablehq.com/@d3/polyconic)
# d3.geoPolyconicRaw
[ ](https://observablehq.com/@d3/polyconic)
](https://observablehq.com/@d3/polyconic)
The American polyconic projection.
# d3.geoRectangularPolyconic() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/rectangularPolyconic.js), [Examples](https://observablehq.com/@d3/rectangular-polyconic)
# d3.geoRectangularPolyconicRaw(phi0)
[ ](https://observablehq.com/@d3/rectangular-polyconic)
](https://observablehq.com/@d3/rectangular-polyconic)
The rectangular (War Office) polyconic projection.
# rectangularPolyconic.parallel([parallel])
Defaults to 0°.
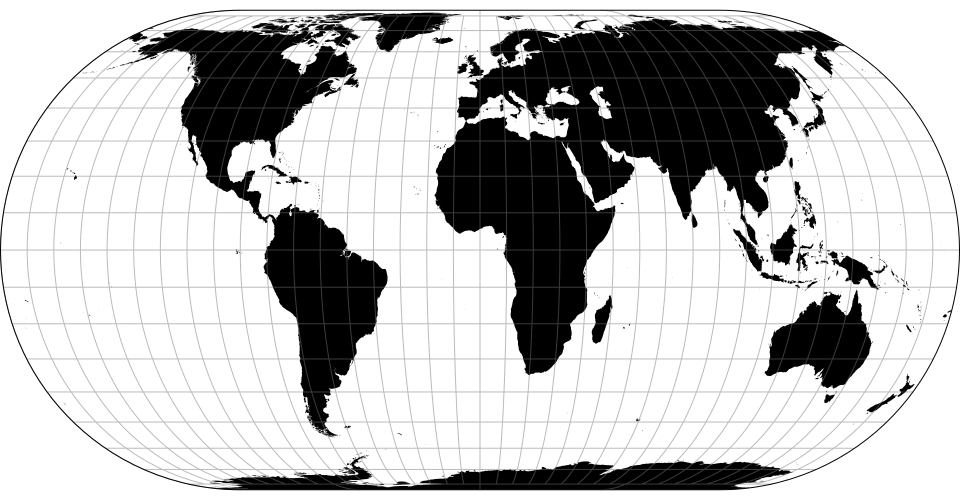
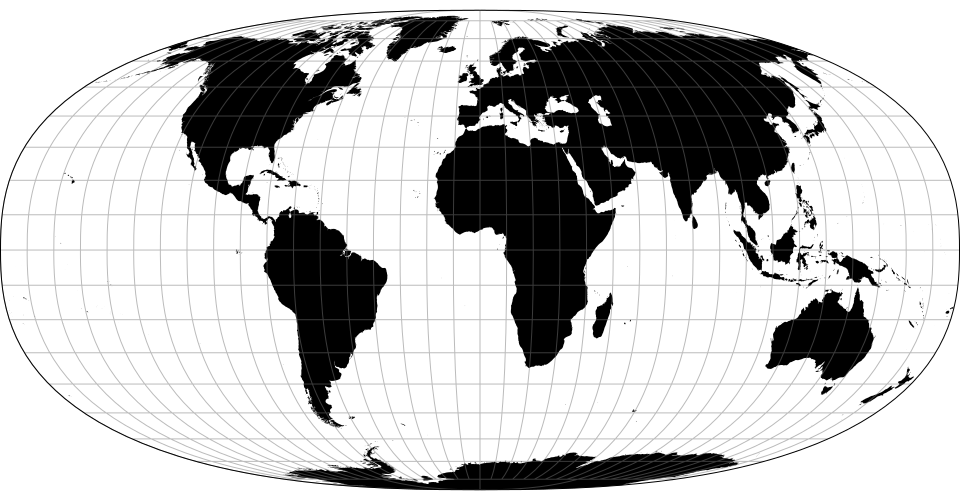
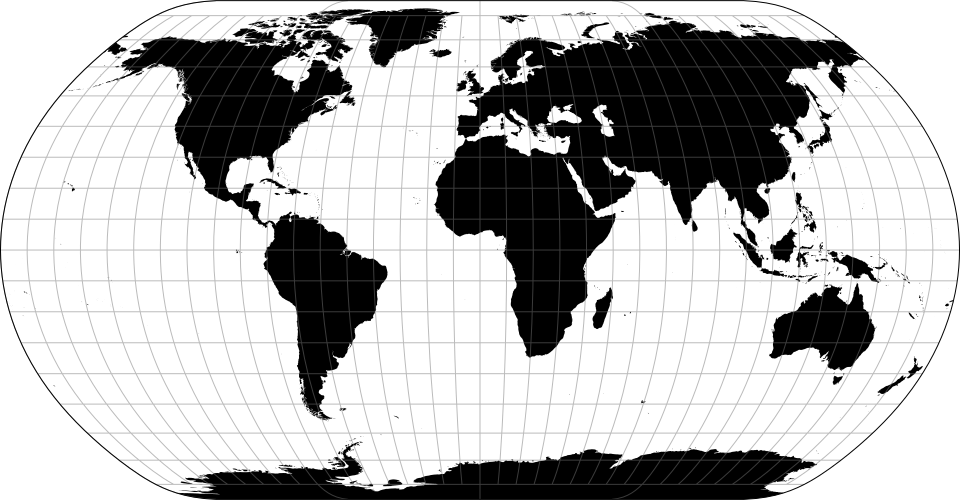
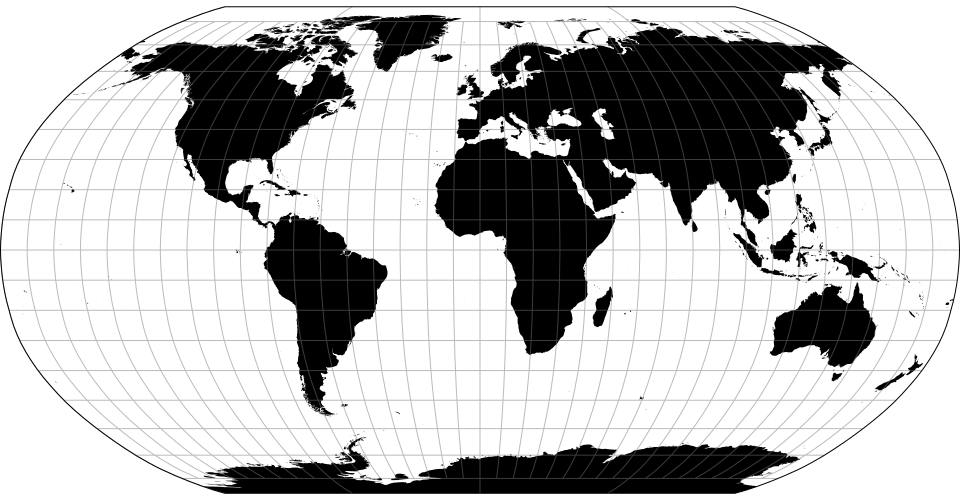
# d3.geoRobinson() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/robinson.js), [Examples](https://observablehq.com/@d3/robinson)
# d3.geoRobinsonRaw
[ ](https://observablehq.com/@d3/robinson)
](https://observablehq.com/@d3/robinson)
The Robinson projection.
# d3.geoSatellite() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/satellite.js), [Examples](https://observablehq.com/@d3/satellite)
# d3.geoSatelliteRaw(P, omega)
[ ](https://observablehq.com/@d3/satellite)
](https://observablehq.com/@d3/satellite)
The satellite (tilted perspective) projection.
# satellite.tilt([tilt])
Defaults to 0°.
# satellite.distance([distance])
Distance from the center of the sphere to the point of view, as a proportion of the sphere’s radius; defaults to 2.0. The recommended maximum [clip angle](https://github.com/d3/d3-geo/blob/main/README.md#projection_clipAngle) for a given *distance* is acos(1 / *distance*) converted to degrees. If [tilt](#satellite_tilt) is also applied, then more conservative clipping may be necessary. For exact clipping, the in-development geographic projection pipeline is needed; see the [satellite explorer](https://observablehq.com/@d3/satellite-explorer).
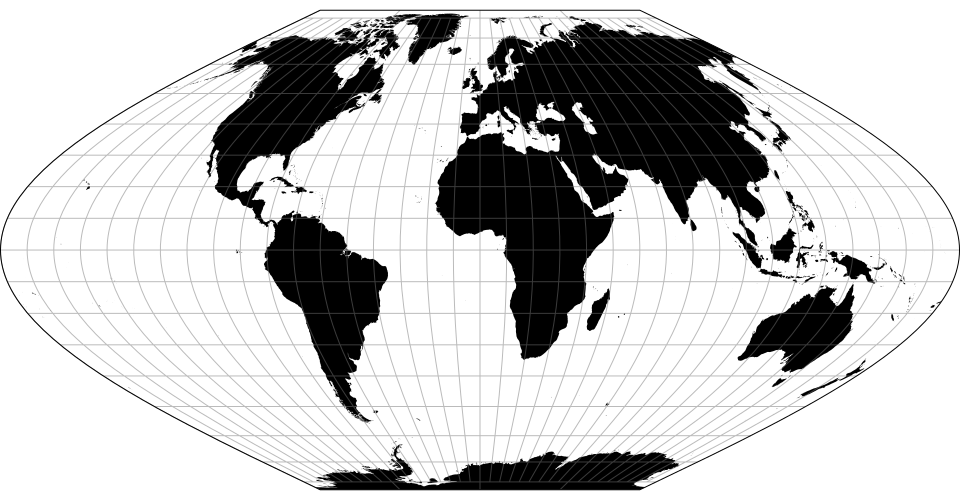
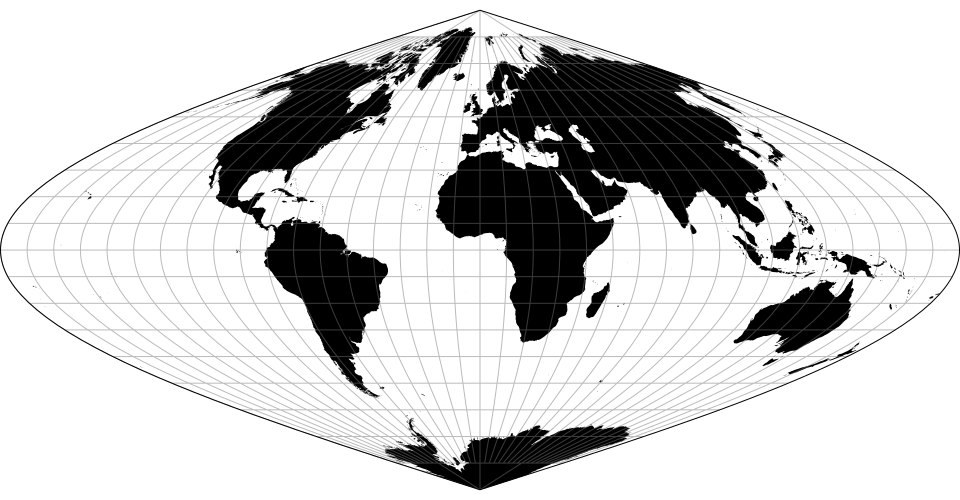
# d3.geoSinusoidal() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/sinusoidal.js), [Examples](https://observablehq.com/@d3/sinusoidal)
# d3.geoSinusoidalRaw
[ ](https://observablehq.com/@d3/sinusoidal)
](https://observablehq.com/@d3/sinusoidal)
The sinusoidal projection.
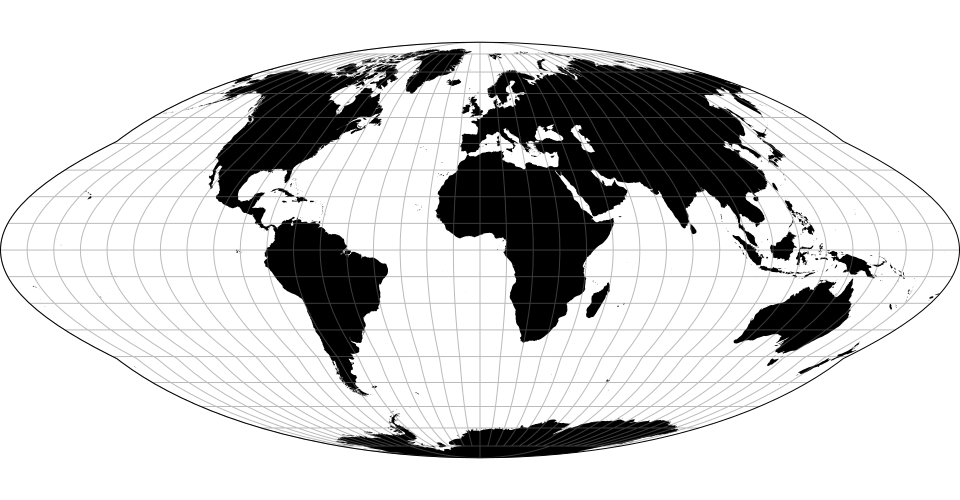
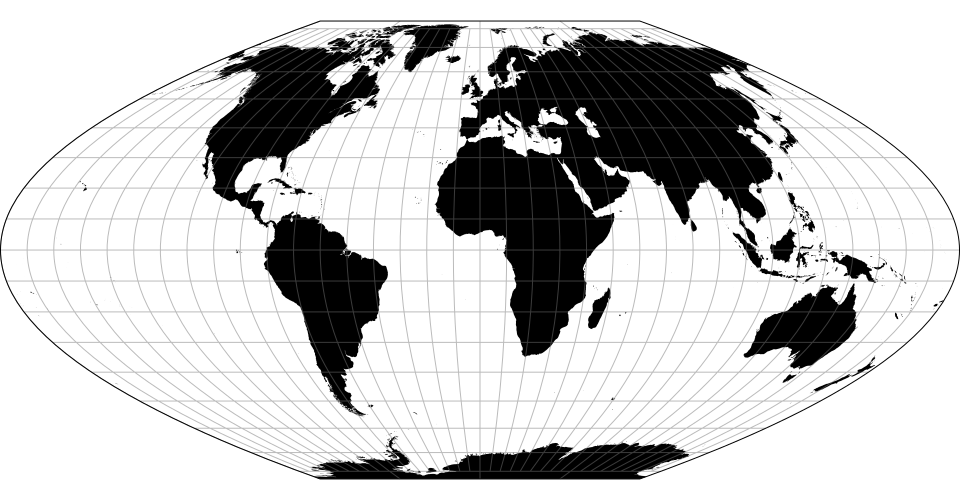
# d3.geoSinuMollweide() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/sinuMollweide.js), [Examples](https://observablehq.com/@d3/sinu-mollweide)
# d3.geoSinuMollweideRaw
[ ](https://observablehq.com/@d3/sinu-mollweide)
](https://observablehq.com/@d3/sinu-mollweide)
Allen K. Philbrick’s Sinu-Mollweide projection. See also the [interrupted form](#interruptedSinuMollweide).
# d3.geoStereographic() · [Source](https://github.com/d3/d3-geo/blob/main/src/projection/stereographic.js) [\[d3-geo\]](https://github.com/d3/d3-geo/blob/main/README.md#geoStereographic), [Examples](https://observablehq.com/@d3/stereographic)
# d3.geoStereographicRaw
[ ](https://observablehq.com/@d3/stereographic)
](https://observablehq.com/@d3/stereographic)
The stereographic projection.
# d3.geoTimes() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/times.js), [Examples](https://observablehq.com/@d3/times)
# d3.geoTimesRaw
[ ](https://observablehq.com/@d3/times)
](https://observablehq.com/@d3/times)
John Muir’s Times projection.
# d3.geoTransverseMercator() · [Source](https://github.com/d3/d3-geo/blob/main/src/projection/transverseMercator.js) [\[d3-geo\]](https://github.com/d3/d3-geo/blob/main/README.md#geoTransverseMercator), [Examples](https://observablehq.com/@d3/transverse-mercator)
# d3.geoTransverseMercatorRaw
[ ](https://observablehq.com/@d3/transverse-mercator)
](https://observablehq.com/@d3/transverse-mercator)
The transverse spherical Mercator projection.
# d3.geoTwoPointAzimuthal(point0, point1) · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/twoPointAzimuthal.js)
# d3.geoTwoPointAzimuthalRaw(d)
The two-point azimuthal projection “shows correct azimuths (but not distances) from either of two points to any other point. [It can] be used to locate a ship at sea, given the exact location of two radio transmitters and the direction of the ship to the transmitters.” This projection does not support [*projection*.rotate](https://github.com/d3/d3-geo/blob/main/README.md#projection_rotate), as the rotation is fixed by the two given points.
# d3.geoTwoPointAzimuthalUsa() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/twoPointAzimuthal.js)
[ ](https://www.jasondavies.com/maps/two-point-azimuthal/)
](https://www.jasondavies.com/maps/two-point-azimuthal/)
The two-point azimuthal projection with points [-158°, 21.5°] and [-77°, 39°], approximately representing Honolulu, HI and Washington, D.C.
# d3.geoTwoPointEquidistant(point0, point1) · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/twoPointEquidistant.js)
# d3.geoTwoPointEquidistantRaw(z0)
The two-point equidistant projection. This projection does not support [*projection*.rotate](https://github.com/d3/d3-geo/blob/main/README.md#projection_rotate), as the rotation is fixed by the two given points. Note: to show the whole Earth, this projection requires clipping to spherical polygons ([example](https://observablehq.com/@d3/two-point-equidistant)).
# d3.geoTwoPointEquidistantUsa() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/twoPointEquidistant.js)
[ ](https://www.jasondavies.com/maps/two-point-equidistant/)
](https://www.jasondavies.com/maps/two-point-equidistant/)
The two-point equidistant projection with points [-158°, 21.5°] and [-77°, 39°], approximately representing Honolulu, HI and Washington, D.C.
# d3.geoVanDerGrinten() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/vanDerGrinten.js), [Examples](https://observablehq.com/@d3/van-der-grinten-i)
# d3.geoVanDerGrintenRaw
[ ](https://observablehq.com/@d3/van-der-grinten-i)
](https://observablehq.com/@d3/van-der-grinten-i)
The Van der Grinten projection.
# d3.geoVanDerGrinten2() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/vanDerGrinten2.js), [Examples](https://observablehq.com/@d3/van-der-grinten-ii)
# d3.geoVanDerGrinten2Raw
[ ](https://observablehq.com/@d3/van-der-grinten-ii)
](https://observablehq.com/@d3/van-der-grinten-ii)
The Van der Grinten II projection.
# d3.geoVanDerGrinten3() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/vanDerGrinten3.js), [Examples](https://observablehq.com/@d3/van-der-grinten-iii)
# d3.geoVanDerGrinten3Raw
[ ](https://observablehq.com/@d3/van-der-grinten-iii)
](https://observablehq.com/@d3/van-der-grinten-iii)
The Van der Grinten III projection.
# d3.geoVanDerGrinten4() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/vanDerGrinten4.js), [Examples](https://observablehq.com/@d3/van-der-grinten-iv)
# d3.geoVanDerGrinten4Raw
[ ](https://observablehq.com/@d3/van-der-grinten-iv)
](https://observablehq.com/@d3/van-der-grinten-iv)
The Van der Grinten IV projection.
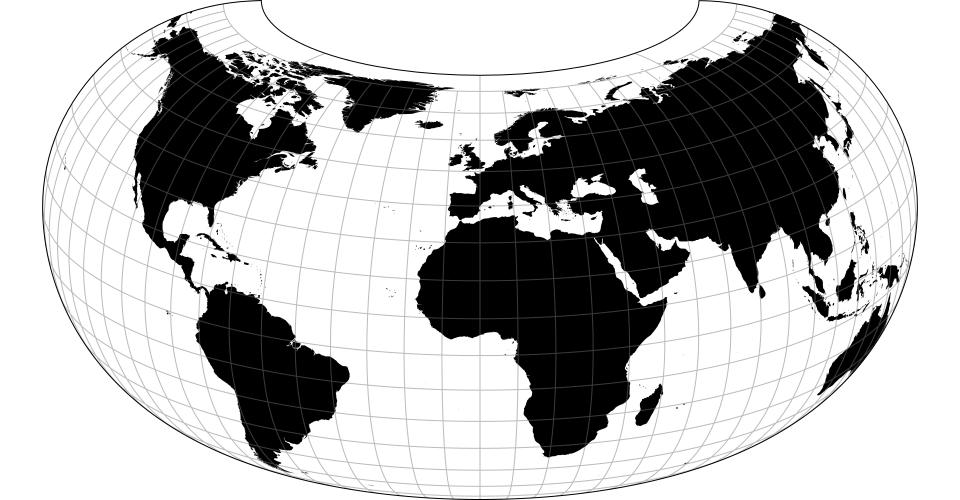
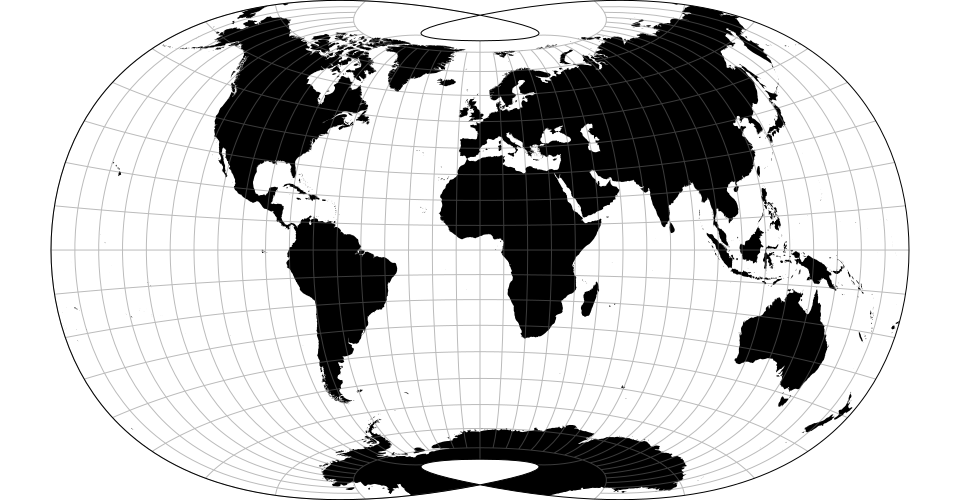
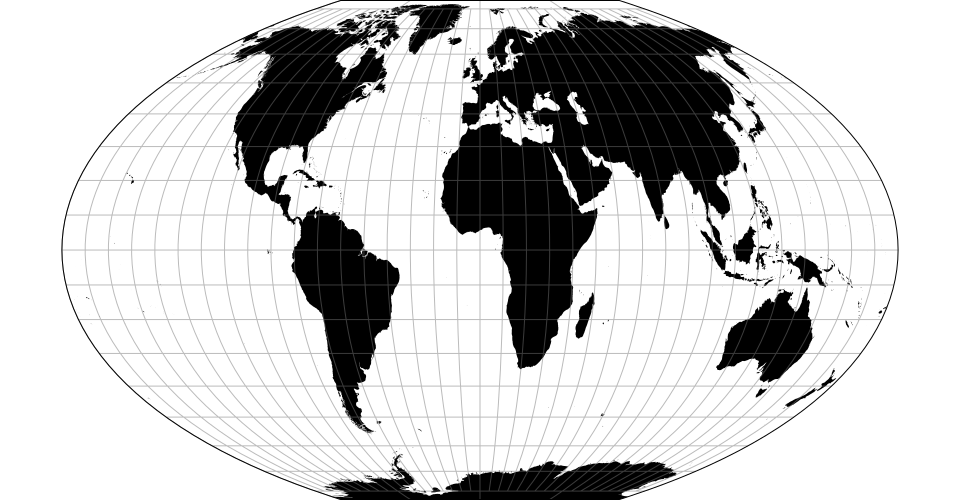
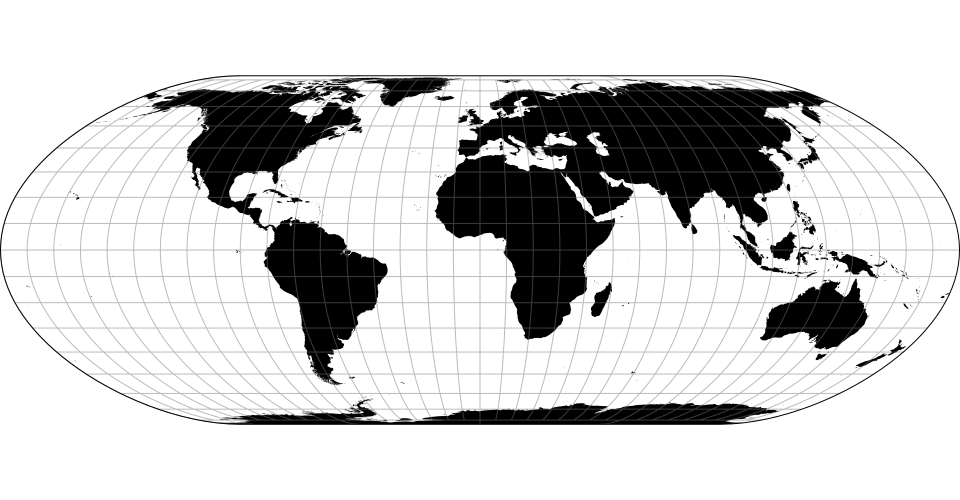
# d3.geoWagner() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/wagner.js), [Examples](https://observablehq.com/@fil/wagner-customizable-projection)
# d3.geoWagnerRaw
[ ](https://map-projections.net/d3-customizable-wagner/)
](https://map-projections.net/d3-customizable-wagner/)
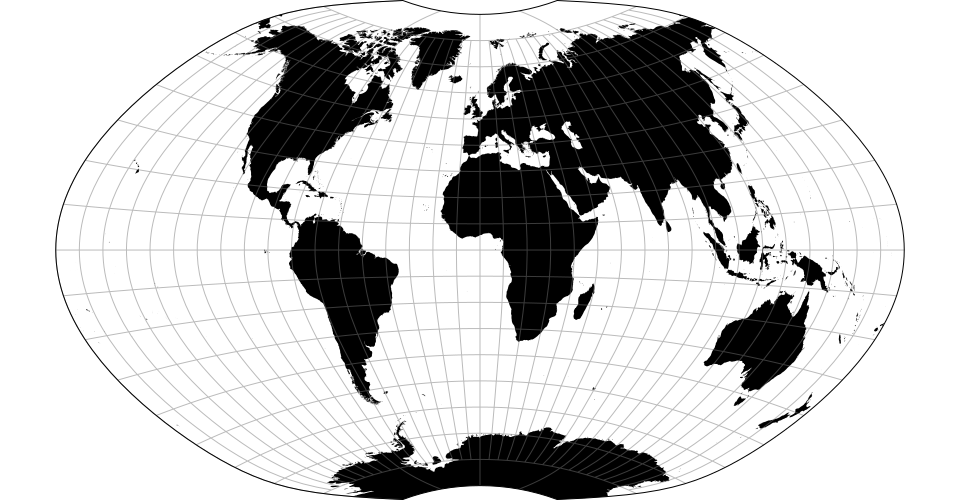
The Wagner projection is customizable: default values produce the Wagner VIII projection.
# wagner.poleline([poleline])
Defaults to 65°.
# wagner.parallels([parallels])
Defaults to 60°.
# wagner.inflation([inflation])
Defaults to 20.
# wagner.ratio([ratio])
Defaults to 200.
# d3.geoWagner4() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/wagner4.js), [Examples](https://observablehq.com/@d3/wagner-iv)
# d3.geoWagner4Raw
[ ](https://observablehq.com/@d3/wagner-iv)
](https://observablehq.com/@d3/wagner-iv)
The Wagner IV projection, also known as Putniṇš P2´.
# d3.geoWagner6() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/wagner6.js), [Examples](https://observablehq.com/@d3/wagner-vi)
# d3.geoWagner6Raw
[ ](https://observablehq.com/@d3/wagner-vi)
](https://observablehq.com/@d3/wagner-vi)
The Wagner VI projection.
# d3.geoWagner7() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/wagner7.js), [Examples](ttps://observablehq.com/@d3/wagner-vii)
[ ](https://observablehq.com/@d3/wagner-vii)
](https://observablehq.com/@d3/wagner-vii)
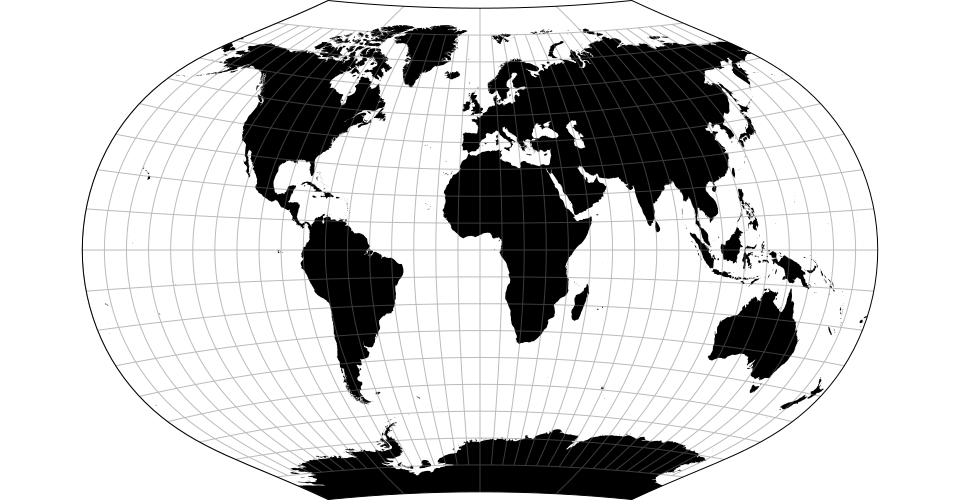
The Wagner VII projection.
# d3.geoWiechel() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/wiechel.js), [Examples](https://observablehq.com/@d3/wiechel)
# d3.geoWiechelRaw
[ ](https://observablehq.com/@d3/wiechel)
](https://observablehq.com/@d3/wiechel)
The Wiechel projection.
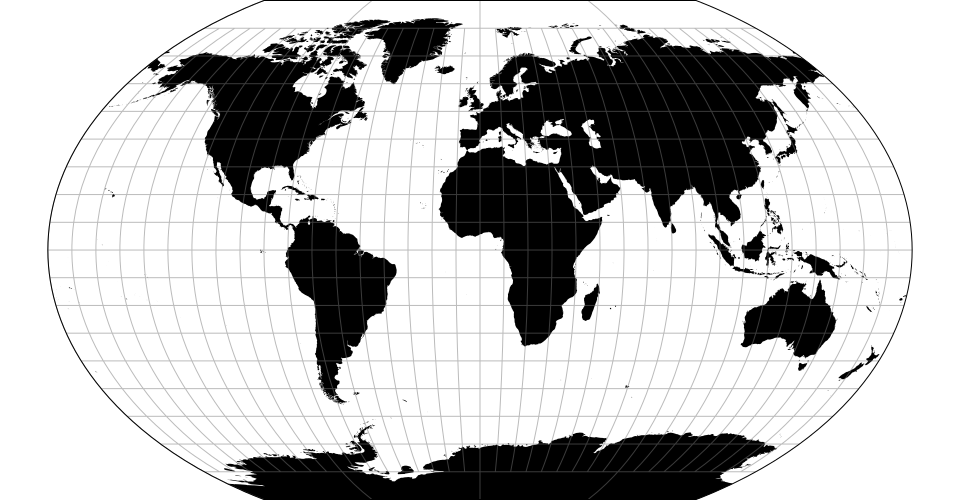
# d3.geoWinkel3() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/winkel3.js), [Examples](https://observablehq.com/@d3/winkel-tripel)
# d3.geoWinkel3Raw
[ ](https://observablehq.com/@d3/winkel-tripel)
](https://observablehq.com/@d3/winkel-tripel)
The Winkel tripel projection.
### Interrupted Projections
# d3.geoInterrupt(project, lobes) · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/interrupted/index.js), [Examples](https://observablehq.com/@d3/interrupted-sinusoidal)
Defines a new interrupted projection for the specified [raw projection](#raw-projections) function *project* and the specified array of *lobes*. The array *lobes* contains two elements representing the hemilobes for the northern hemisphere and the southern hemisphere, respectively. Each hemilobe is an array of triangles, with each triangle represented as three points (in degrees): the start, midpoint, and end. For example, the lobes in [Goode’s interrupted homolosine](#geoInterruptedHomolosine) projection are defined as:
```json
[
[
[[-180, 0], [-100, 90], [ -40, 0]],
[[ -40, 0], [ 30, 90], [ 180, 0]]
],
[
[[-180, 0], [-160, -90], [-100, 0]],
[[-100, 0], [ -60, -90], [ -20, 0]],
[[ -20, 0], [ 20, -90], [ 80, 0]],
[[ 80, 0], [ 140, -90], [ 180, 0]]
]
]
```
Note: interrupted projections typically require clipping to the sphere.
# interrupted.lobes([lobes]) · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/interrupted/index.js)
If *lobes* is specified, sets the new array of hemilobes and returns this projection; see [d3.geoInterrupt](#geoInterrupt) for details on the format of the hemilobes array. If *lobes* is not specified, returns the current array of hemilobes.
# d3.geoInterruptedHomolosine() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/interrupted/homolosine.js), [Examples](https://observablehq.com/@d3/interrupted-goode-homolosine)
[ ](https://observablehq.com/@d3/interrupted-goode-homolosine)
](https://observablehq.com/@d3/interrupted-goode-homolosine)
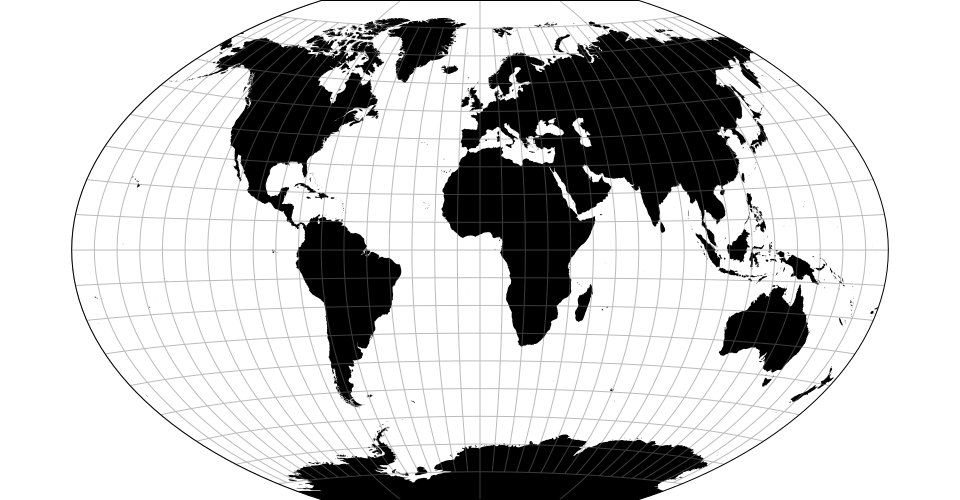
Goode’s interrupted [homolosine projection](#geoHomolosine). Its [ocean-centric aspect](https://observablehq.com/@d3/interrupted-homolosine-oceans) is also well-known.
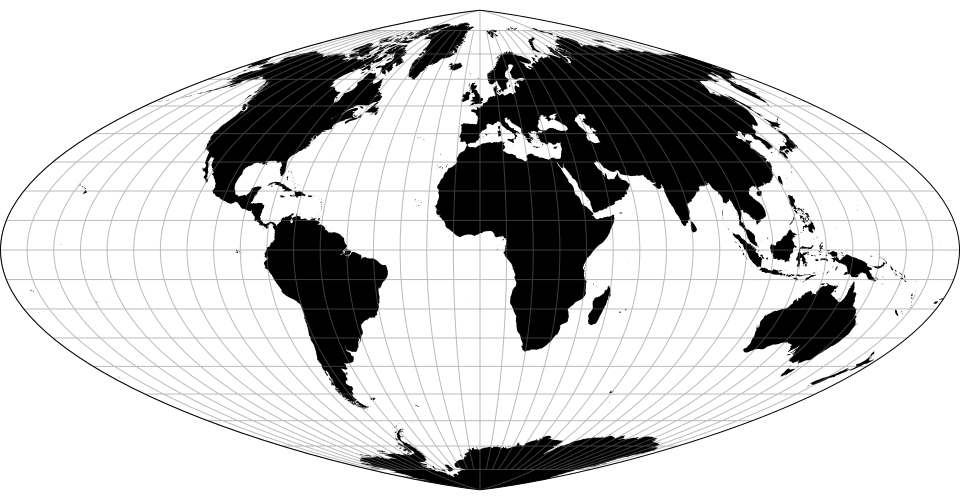
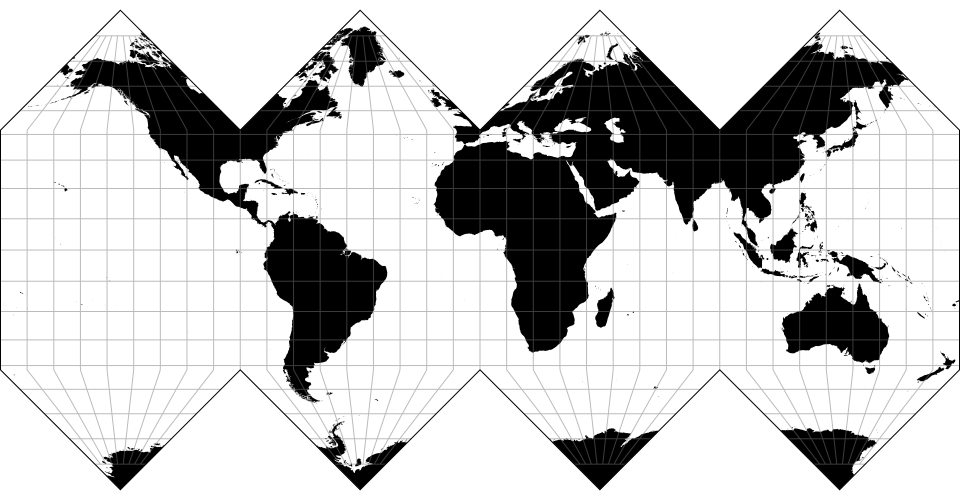
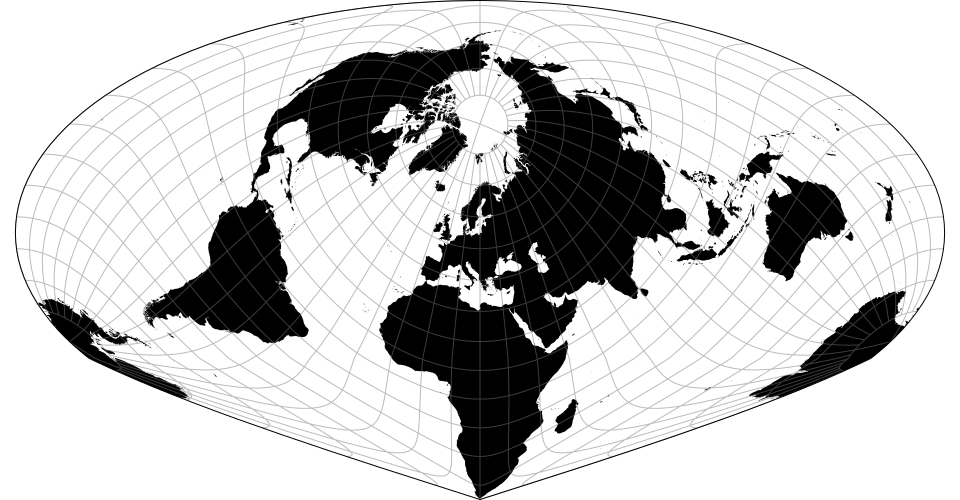
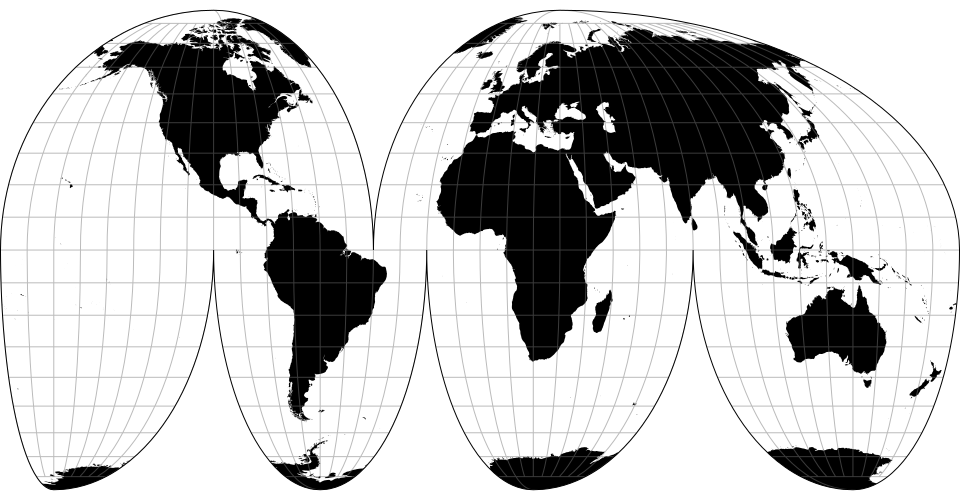
# d3.geoInterruptedSinusoidal() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/interrupted/sinusoidal.js), [Examples](https://observablehq.com/@d3/interrupted-sinusoidal)
[ ](https://observablehq.com/@d3/interrupted-sinusoidal)
](https://observablehq.com/@d3/interrupted-sinusoidal)
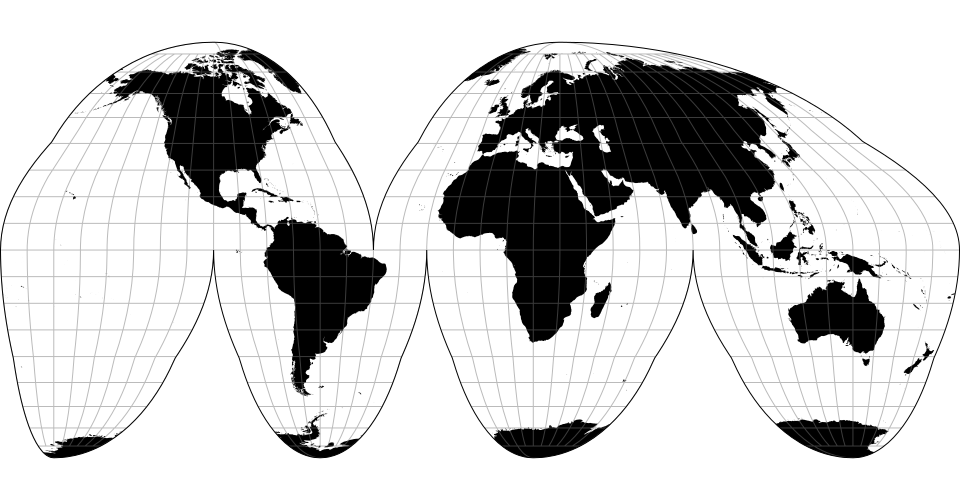
An interrupted [sinusoidal projection](#geoSinusoidal) with asymmetrical lobe boundaries that emphasize land masses over oceans, after the Swedish Nordisk Världs Atlas as reproduced by [C.A. Furuti](https://web.archive.org/web/20150928042327/http://www.progonos.com/furuti/MapProj/Normal/ProjInt/projInt.html#InterruptedSansonFlamsteed).
# d3.geoInterruptedBoggs() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/interrupted/boggs.js), [Examples](https://observablehq.com/@d3/interrupted-boggs-eumorphic)
[ ](https://observablehq.com/@d3/interrupted-boggs-eumorphic)
](https://observablehq.com/@d3/interrupted-boggs-eumorphic)
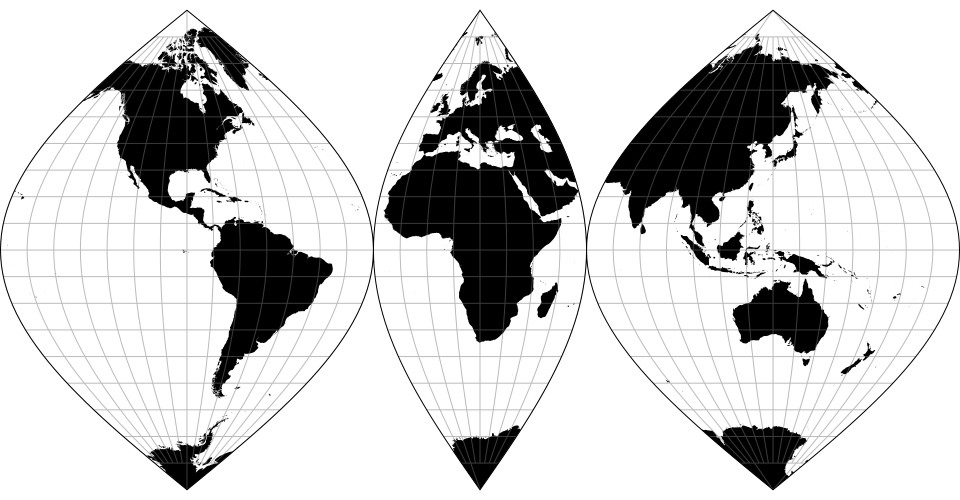
Bogg’s interrupted [eumorphic projection](#geoBoggs).
# d3.geoInterruptedSinuMollweide() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/interrupted/sinuMollweide.js), [Examples](https://observablehq.com/@d3/interrupted-sinu-mollweide)
[ ](https://observablehq.com/@d3/interrupted-sinu-mollweide)
](https://observablehq.com/@d3/interrupted-sinu-mollweide)
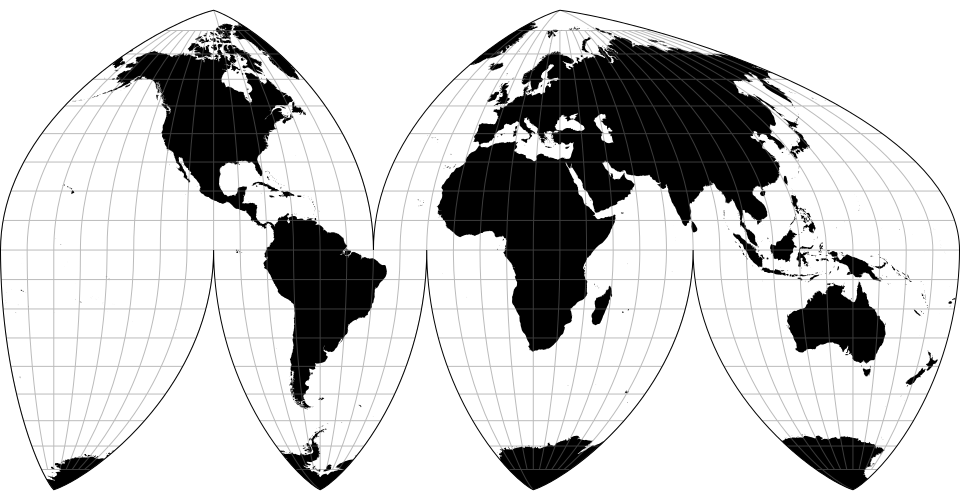
Alan K. Philbrick’s interrupted [sinu-Mollweide projection](#geoSinuMollweide).
# d3.geoInterruptedMollweide() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/interrupted/mollweide.js), [Examples](https://observablehq.com/@d3/interrupted-mollweide)
[ ](https://observablehq.com/@d3/interrupted-mollweide)
](https://observablehq.com/@d3/interrupted-mollweide)
Goode’s interrupted [Mollweide projection](#geoMollweide).
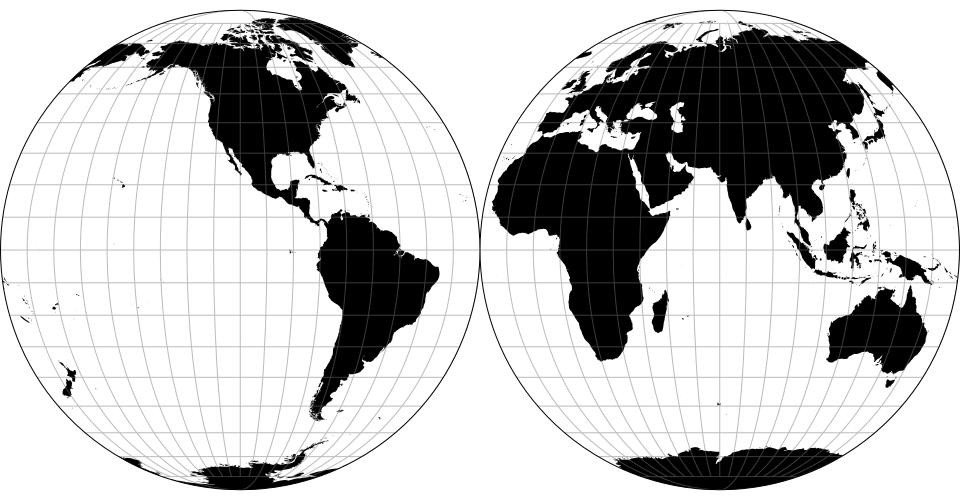
# d3.geoInterruptedMollweideHemispheres() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/interrupted/mollweideHemispheres.js), [Examples](https://observablehq.com/@d3/mollweide-hemispheres)
[ ](https://observablehq.com/@d3/mollweide-hemispheres)
](https://observablehq.com/@d3/mollweide-hemispheres)
The [Mollweide projection](#geoMollweide) interrupted into two (equal-area) hemispheres.
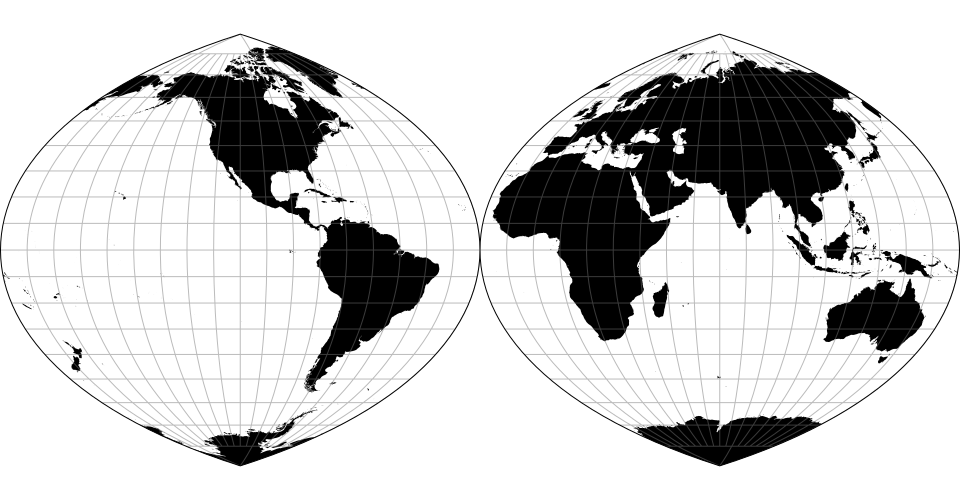
# d3.geoInterruptedQuarticAuthalic() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/quarticAuthalic.js), [Examples](https://observablehq.com/@piwodlaiwo/interrupted-quartic-authalic-projection)
[ ](https://observablehq.com/@piwodlaiwo/interrupted-quartic-authalic-projection)
](https://observablehq.com/@piwodlaiwo/interrupted-quartic-authalic-projection)
The [quartic authalic projection](https://observablehq.com/@d3/hammer?b=Infinity) interrupted into two hemispheres.
### Polyhedral Projections
# d3.geoPolyhedral(root, face) · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/polyhedral/index.js)
Defines a new polyhedral projection. The *root* is a spanning tree of polygon face nodes; each *node* is assigned a *node*.transform matrix. The *face* function returns the appropriate *node* for a given *lambda* and *phi* in radians. Use [*projection*.angle](https://github.com/d3/d3-geo/blob/main/README.md#projection_angle) to set the orientation of the map (the default *angle*, -30°, might change in the next major version).
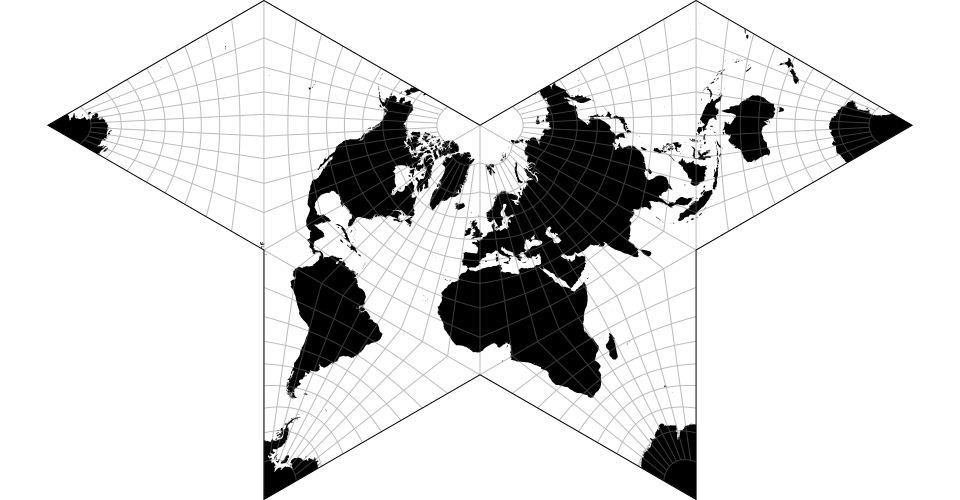
# d3.geoPolyhedralButterfly() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/polyhedral/butterfly.js), [Examples](https://observablehq.com/@d3/polyhedral-gnomonic)
[ ](https://observablehq.com/@d3/polyhedral-gnomonic)
](https://observablehq.com/@d3/polyhedral-gnomonic)
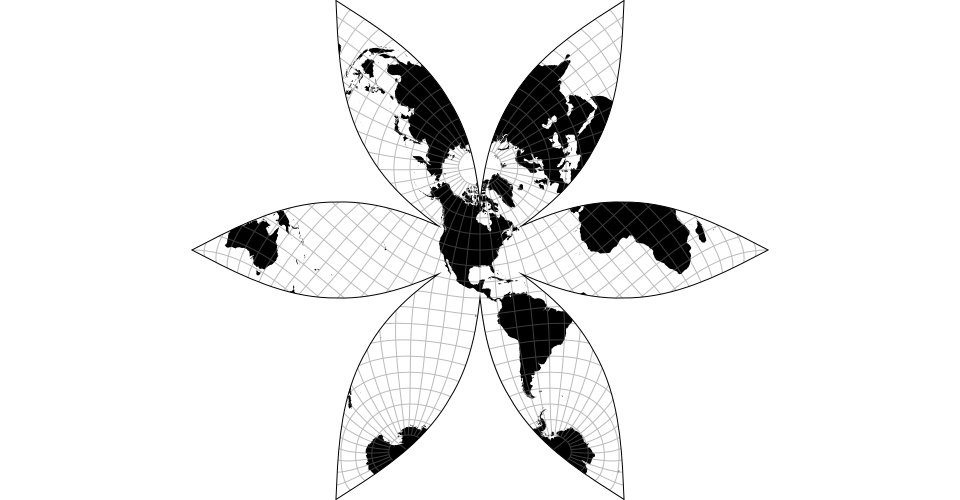
The gnomonic butterfly projection.
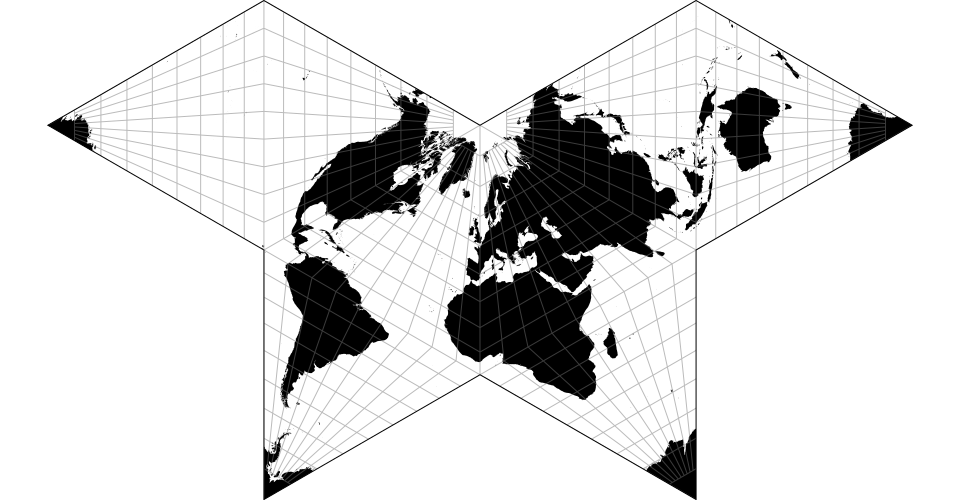
# d3.geoPolyhedralCollignon() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/polyhedral/collignon.js), [Examples](https://observablehq.com/@d3/polyhedral-collignon)
[ ](https://www.jasondavies.com/maps/collignon-butterfly/)
](https://www.jasondavies.com/maps/collignon-butterfly/)
The Collignon butterfly projection.
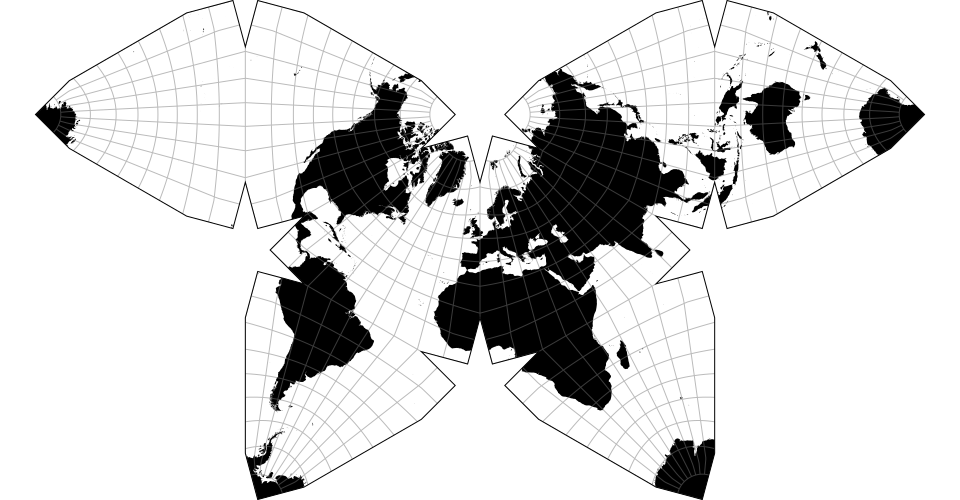
# d3.geoPolyhedralWaterman() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/polyhedral/waterman.js), [Examples](https://observablehq.com/@d3/watermans-butterfly)
[ ](https://www.jasondavies.com/maps/waterman-butterfly/)
](https://www.jasondavies.com/maps/waterman-butterfly/)
Steve Waterman’s butterfly projection.
### Quincuncial Projections
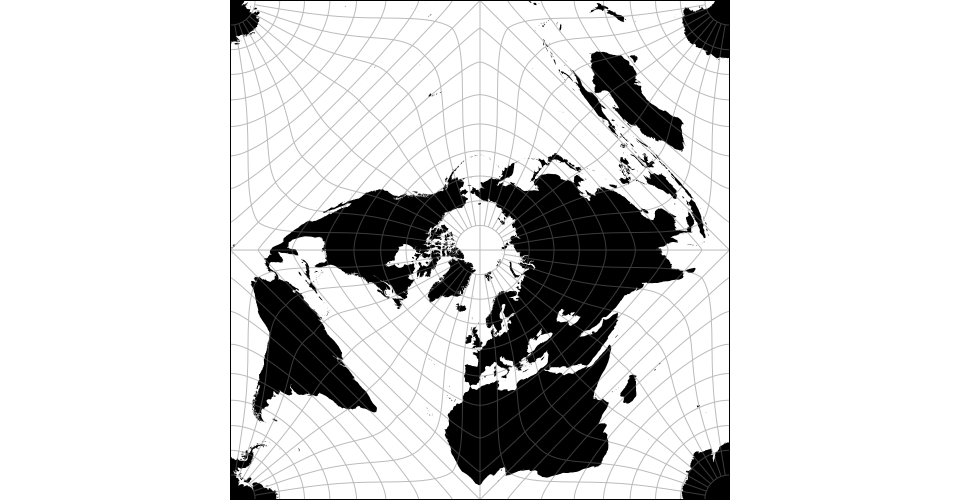
# d3.geoQuincuncial(project) · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/quincuncial/index.js)
Defines a new quincuncial projection for the specified [raw projection](#raw-projections) function *project*. The default rotation is [-90°, -90°, 45°] and the default clip angle is 180° - ε.
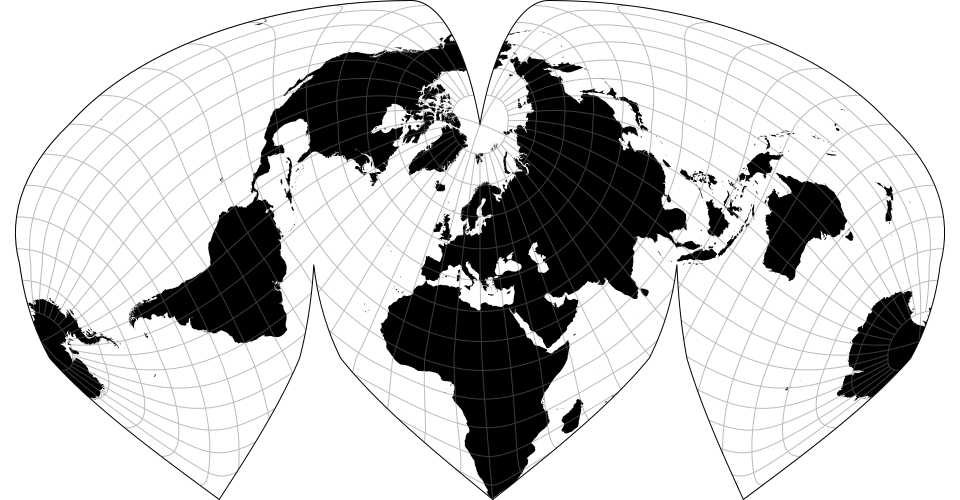
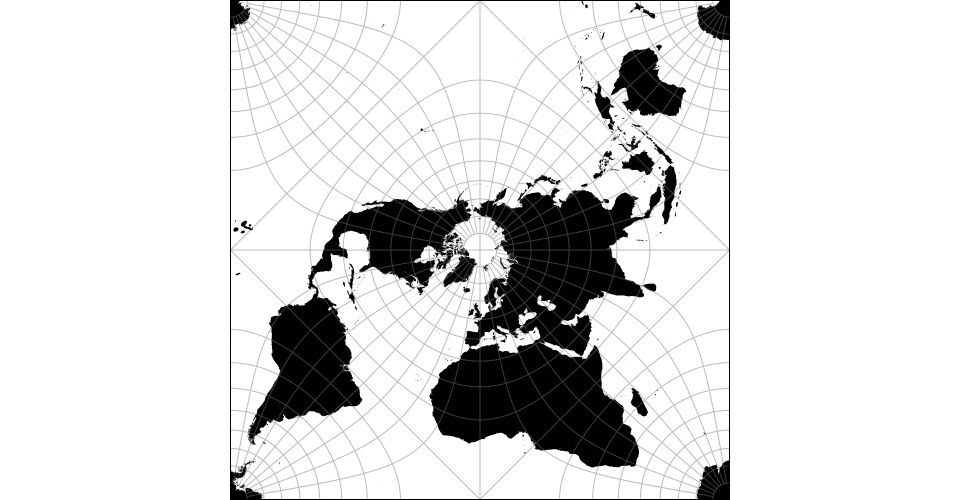
# d3.geoGringortenQuincuncial() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/quincuncial/gringorten.js), [Examples](https://observablehq.com/@d3/gringorten-quincuncial)
[ ](https://observablehq.com/@d3/gringorten-quincuncial)
](https://observablehq.com/@d3/gringorten-quincuncial)
The Gringorten square equal-area projection.
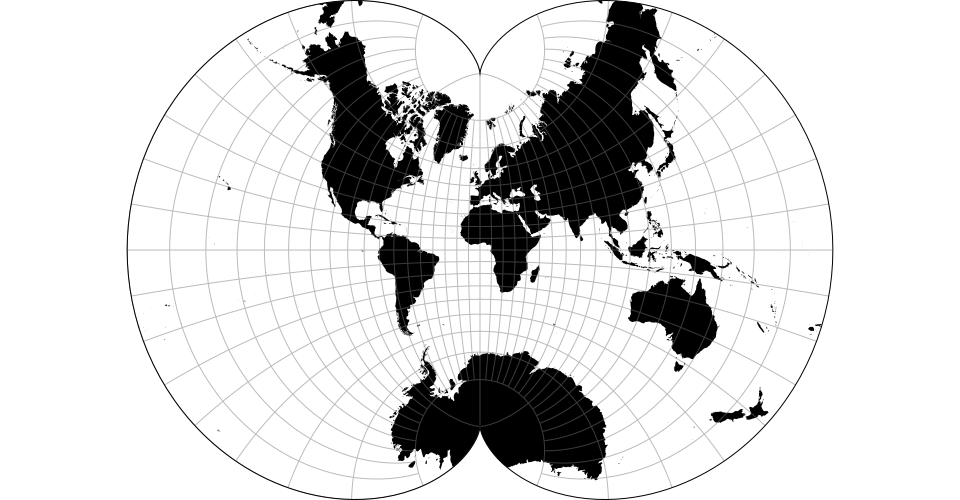
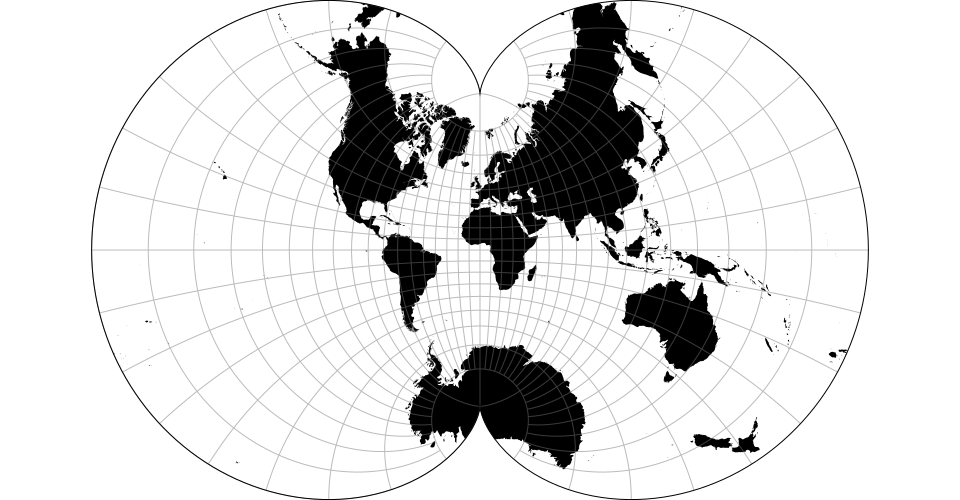
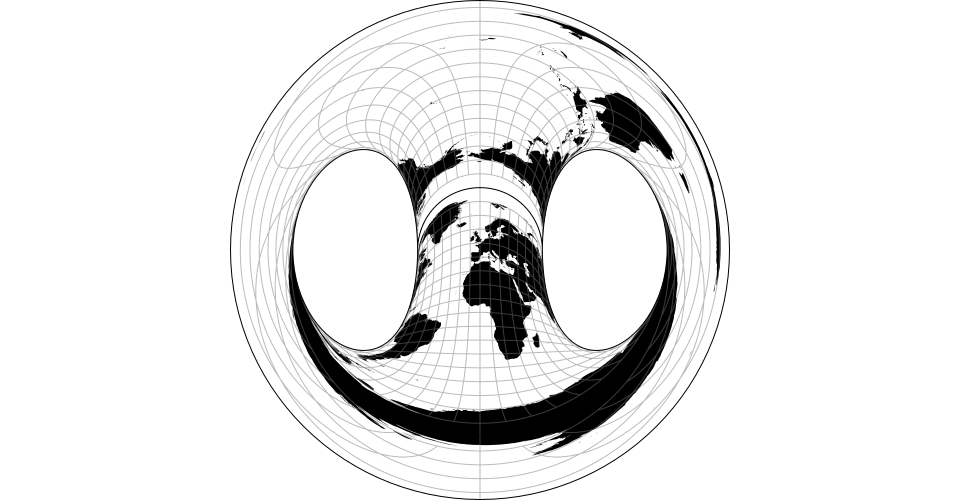
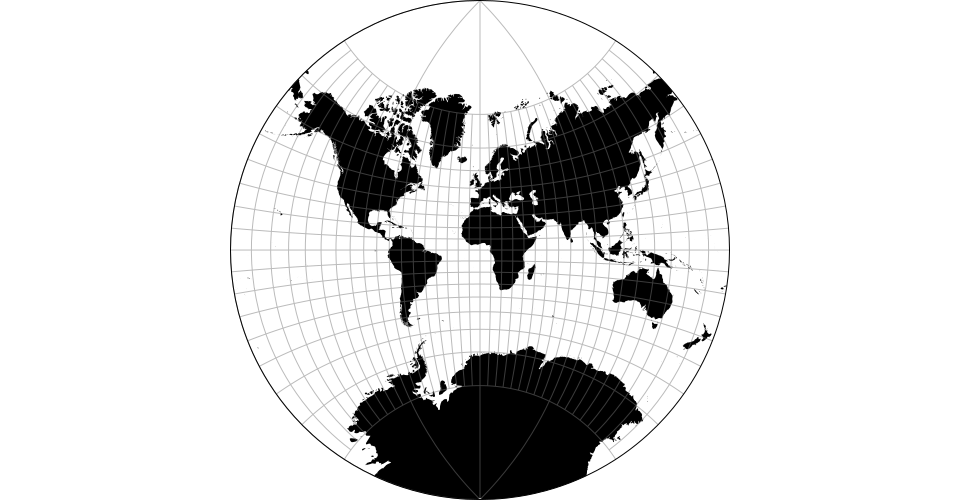
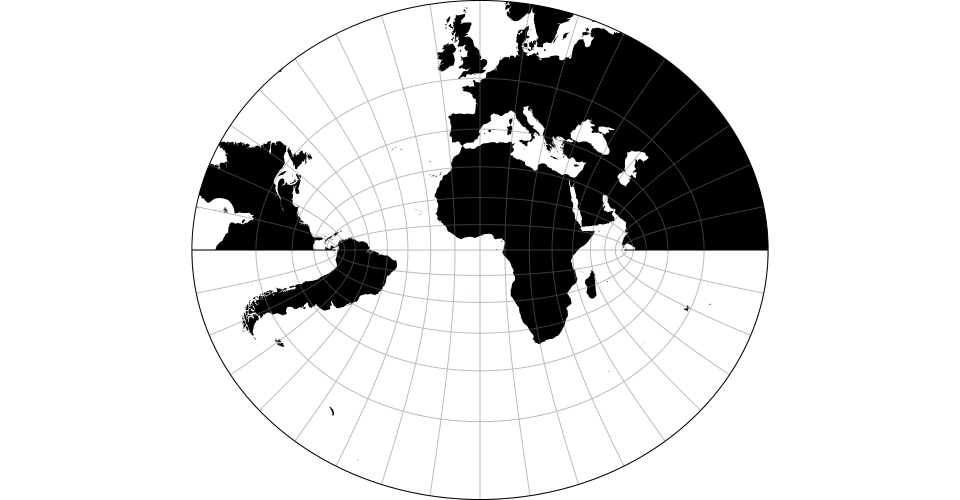
# d3.geoPeirceQuincuncial() · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/quincuncial/peirce.js)
[ ](https://observablehq.com/@d3/peirce-quincuncial)
](https://observablehq.com/@d3/peirce-quincuncial)
The Peirce quincuncial projection is the quincuncial form of the [Guyou projection](#geoGuyou).
### Transformations
# d3.geoProject(object, projection) · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/project/index.js)
Projects the specified GeoJSON *object* using the specified *projection*, returning a shallow copy of the specified GeoJSON *object* with projected coordinates. Typically, the input coordinates are spherical and the output coordinates are planar, but the *projection* can also be an [arbitrary geometric transformation](https://github.com/d3/d3-geo/blob/main/README.md#transforms).
See also [geoproject](#geoproject-bin).
# d3.geoStitch(object) · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/stitch.js)
Returns a shallow copy of the specified GeoJSON *object*, removing antimeridian and polar cuts, and replacing straight Cartesian line segments with geodesic segments. The input *object* must have coordinates in longitude and latitude in decimal degrees per [RFC 7946](https://tools.ietf.org/html/rfc7946). [Antimeridian cutting](https://bl.ocks.org/mbostock/3788999), if needed, can then be re-applied after rotating to the desired projection aspect.
See also [geostitch](#geostitch-bin).
# d3.geoQuantize(object, digits) · [Source](https://github.com/d3/d3-geo-projection/blob/main/src/quantize.js)
Returns a shallow copy of the specified GeoJSON *object*, rounding *x* and *y* coordinates according to [*number*.toFixed](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Number/toFixed). Typically this is done *after* [projecting](#geoProject).
See also [geoproject --precision](#geoproject_precision) and [geo2svg --precision](#geo2svg_precision).
## Command-Line Reference
### geo2svg
# geo2svg [options…] [file] · [Source](https://github.com/d3/d3-geo-projection/blob/main/bin/geo2svg)
Converts the specified GeoJSON *file* to SVG. With [--newline-delimited](#geo2svg_newline_delimited), each input feature is rendered as a separate [path element](https://www.w3.org/TR/SVG/paths.html); otherwise, a single path element is generated.
By default, the SVG’s [fill](#geo2svg_fill) is set to none and the [stroke](#geo2svg_stroke) is set to black. The default [point radius](https://github.com/d3/d3-geo/blob/main/README.md#path_pointRadius) is 4.5. To override these values on a per-feature basis, the following [GeoJSON feature](http://geojson.org/geojson-spec.html#feature-objects) properties will be propagated to attributes:
* fill
* fill-rule (or fillRule)
* fill-opacity (or fillOpacity)
* stroke
* stroke-width (or strokeWidth)
* stroke-linecap (or strokeLinecap)
* stroke-linejoin (or strokeLinejoin)
* stroke-miterlimit (or strokeMiterlimit)
* stroke-dasharray (or strokeDasharray)
* stroke-dashoffset (or strokeDashoffset)
* stroke-opacity (or strokeOpacity)
* point-radius (or pointRadius)
If the feature has an id, the path element will have a corresponding id attribute. If the feature has a *title* property, the path element will have a title element with the corresponding value. For an example of per-feature attributes, see this [California population density map](https://bl.ocks.org/mbostock/fb6c1e5ff700f9713a9dc2f0fd392c35).
Note: per-feature attributes are most useful in conjunction with [newline-delimited](#geo2svg_newline_delimited) input, as otherwise the generated SVG only has a single path element. To set these properties dynamically, pass the input through [ndjson-map](https://github.com/mbostock/ndjson-cli/blob/main/README.md#map).
Output usage information.
# geo2svg -V
# geo2svg --version
Output the version number.
# geo2svg -o file
# geo2svg --out file
Specify the output file name. Defaults to “-” for stdout.
# geo2svg -w value
# geo2svg --width value
Specify the output width. Defaults to 960.
# geo2svg -h value
# geo2svg --height value
Specify the output height. Defaults to 500.
# geo2svg -p value
# geo2svg --precision value
Reduce the precision for smaller output files. Defaults to six digits after the decimal point. See also [d3.geoQuantize](#geoQuantize).
# geo2svg --fill value
Specify the default output fill color. Defaults to none.
# geo2svg --stroke value
Specify the default output stroke color. Defaults to black.
# geo2svg --r value
# geo2svg --radius value
Specify the default output point radius. Defaults to 4.5.
# geo2svg -n
# geo2svg --newline-delimited
Accept [newline-delimited JSON](http://ndjson.org/) as input, with one feature per line.
### geograticule
# geograticule [options…] · [Source](https://github.com/d3/d3-geo-projection/blob/main/bin/geograticule)
Generates a GeoJSON graticule. See also [d3.geoGraticule](https://github.com/d3/d3-geo/blob/main/README.md#geoGraticule).
# geograticule -h
# geograticule --help
Output usage information.
# geograticule -V
# geograticule --version
Output the version number.
# geograticule -o file
# geograticule --out file
Specify the output file name. Defaults to “-” for stdout.
# geograticule --extent value
Sets the graticule’s [extent](https://github.com/d3/d3-geo/blob/main/README.md#graticule_extent).
# geograticule --extent-minor value
Sets the graticule’s [minor extent](https://github.com/d3/d3-geo/blob/main/README.md#graticule_extentMinor).
# geograticule --extent-major value
Sets the graticule’s [major extent](https://github.com/d3/d3-geo/blob/main/README.md#graticule_extentMajor).
# geograticule --step value
Sets the graticule’s [step](https://github.com/d3/d3-geo/blob/main/README.md#graticule_step).
# geograticule --step-minor value
Sets the graticule’s [minor step](https://github.com/d3/d3-geo/blob/main/README.md#graticule_stepMinor).
# geograticule --step-major value
Sets the graticule’s [major setp](https://github.com/d3/d3-geo/blob/main/README.md#graticule_stepMajor).
# geograticule --precision value
Sets the graticule’s [precision](https://github.com/d3/d3-geo/blob/main/README.md#graticule_precision).
### geoproject
# geoproject [options…] projection [file] · [Source](https://github.com/d3/d3-geo-projection/blob/main/bin/geoproject)
Projects the GeoJSON object in the specified input *file* using the specified *projection*, outputting a new GeoJSON *object* with projected coordinates. For example, to project standard [WGS 84](https://en.wikipedia.org/wiki/World_Geodetic_System#A_new_World_Geodetic_System:_WGS_84) input using [d3.geoAlbersUsa](https://github.com/d3/d3-geo/blob/main/README.md#geoAlbersUsa):
```bash
geoproject 'd3.geoAlbersUsa()' us.json \
> us-albers.json
```
For geometry that crosses the antimeridian or surrounds a pole, you will want to pass input through [geostitch](#geostitch-bin) first:
```bash
geostitch world.json \
| geoproject 'd3.geoMercator()' \
> world-mercator.json
```
Typically, the input coordinates are spherical and the output coordinates are planar, but the *projection* can also be an [arbitrary geometric transformation](https://github.com/d3/d3-geo/blob/main/README.md#transforms). For example, to invert the *y*-axis of a standard [spatial reference system](https://en.wikipedia.org/wiki/Spatial_reference_system) such as [California Albers (EPSG:3310)](http://spatialreference.org/ref/epsg/nad83-california-albers/) and fit it to a 960×500 viewport:
```bash
shp2json planar.shp \
| geoproject 'd3.geoIdentity().reflectY(true).fitSize([960, 500], d)' \
> planar.json
```
See also [d3.geoProject](#geoProject) and [d3.geoIdentity](https://github.com/d3/d3-geo/blob/main/README.md#geoIdentity).
# geoproject -h
# geoproject --help
Output usage information.
# geoproject -V
# geoproject --version
Output the version number.
# geoproject -o file
# geoproject --out file
Specify the output file name. Defaults to “-” for stdout.
# geoproject -p value
# geoproject --precision value
Reduce the precision for smaller output files. See also [d3.geoQuantize](#geoQuantize).
# geoproject -n
# geoproject --newline-delimited
Accept [newline-delimited JSON](http://ndjson.org/) as input, with one feature per line, and generate newline-delimited JSON as output.
# geoproject -r [name=]value
# geoproject --require [name=]value
Requires the specified *module*, making it available for use in any expressions used by this command. The loaded module is available as the symbol *name*. If *name* is not specified, it defaults to *module*. (If *module* is not a valid identifier, you must specify a *name*.) For example, to reproject the world on the [Airocean projection](https://github.com/d3/d3-geo-polygon/blob/main/README.md#geoAirocean):
```bash
geoproject --require d3=d3-geo-polygon 'd3.geoAirocean()' world.geojson
```
The required *module* is resolved relative to the [current working directory](https://nodejs.org/api/process.html#process_process_cwd). If the *module* is not found during normal resolution, the [global npm root](https://docs.npmjs.com/cli/root) is also searched, allowing you to require globally-installed modules from the command line.
Multiple modules can be required by repeating this option.
### geoquantize
# geoquantize [options…] [file] · [Source](https://github.com/d3/d3-geo-projection/blob/main/bin/geoquantize)
Reads the GeoJSON object from the specified input *file* and outputs a new GeoJSON *object* with coordinates reduced to *precision*. Same options as [geoproject](#geoproject).
```bash
geoquantize us.json --precision 3 \
> us-quantized.json
```
### geostitch
# geostitch [options…] [file] · [Source](https://github.com/d3/d3-geo-projection/blob/main/bin/geostitch)
Stitches the GeoJSON object in the specified input *file*, removing antimeridian and polar cuts, and replacing straight Cartesian line segments with geodesic segments. The input *object* must have coordinates in longitude and latitude in decimal degrees per [RFC 7946](https://tools.ietf.org/html/rfc7946). [Antimeridian cutting](https://bl.ocks.org/mbostock/3788999), if needed, can then be re-applied after rotating to the desired projection aspect.
See [geoproject](#geoproject) for an example. See also [d3.geoStitch](#geoStitch).
# geostitch -h
# geostitch --help
Output usage information.
# geostitch -V
# geostitch --version
Output the version number.
# geostitch -o file
# geostitch --out file
Specify the output file name. Defaults to “-” for stdout.
# geostitch -n
# geostitch --newline-delimited
Accept [newline-delimited JSON](http://ndjson.org/) as input, with one feature per line, and generate newline-delimited JSON as output.