https://github.com/mehcode/awesome-atom
A curated list of delightful Atom packages and resources.
https://github.com/mehcode/awesome-atom
List: awesome-atom
atom awesome awesome-list
Last synced: 3 months ago
JSON representation
A curated list of delightful Atom packages and resources.
- Host: GitHub
- URL: https://github.com/mehcode/awesome-atom
- Owner: mehcode
- License: cc0-1.0
- Created: 2015-04-22T05:10:30.000Z (over 10 years ago)
- Default Branch: master
- Last Pushed: 2019-01-28T15:57:21.000Z (almost 7 years ago)
- Last Synced: 2025-09-23T02:02:40.404Z (4 months ago)
- Topics: atom, awesome, awesome-list
- Size: 98.6 KB
- Stars: 1,919
- Watchers: 57
- Forks: 111
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
Awesome Lists containing this project
- more-awesome - Atom - Open-source and hackable text editor. (Programming)
- awesome-projects - Atom - Open-source and hackable text editor. (Editors)
- lists - awesome-atom
- awesome-awesome - atom
- awesome-cn - Atom - 开源跨平台文本编辑器。 (编辑器)
- collection - awesome-atom
- fucking-awesome - Atom - Open-source and hackable text editor. (Editors)
- awesomelist - awesome-atom
- Awesome-Web3 - Atom - Open-source and hackable text editor. (Editors)
- awesome - Atom - Open-source and hackable text editor. (Editors)
- fucking-lists - awesome-atom
- awesome-cn - Atom - 开源和可扩展的文本编辑器。 (编辑器)
- awesome - Atom - Open-source and hackable text editor. (Editors)
- ultimate-awesome - awesome-atom - A curated list of delightful Atom packages and resources. (Other Lists / TeX Lists)
- jimsghstars - mehcode/awesome-atom - A curated list of delightful Atom packages and resources. (Others)
- awesome - Atom
- awesome - Atom - Open-source and hackable text editor. (Editors)
- awesome-awesome - awesome-atom - A curated list of delightful Atom packages and resources. (Editors)
- awesome - Atom - Open-source and hackable text editor. (Editors)
- awesome - Atom - Open-source and hackable text editor. (Editors)
- awesome-awesome - awesome-atom
- awesome - Atom - Open-source and hackable text editor. (Editors)
- awesome - mehcode/awesome-atom - A curated list of delightful Atom packages and resources. (Others)
- awesome-list - Atom - Open-source and hackable text editor. (Editors)
- awesome - Atom - Open-source and hackable text editor. (Editors)
- awesome-venados - Awesome Atom
- awesome-possum - Atom - Open-source and hackable text editor. (Editors)
- awesome - Atom - Open-source and hackable text editor. (Editors)
- awesome-awesome - awesome-atom - A curated list of delightful Atom packages and resources. (Editors)
README
# Awesome Atom [](https://github.com/sindresorhus/awesome)
A curated list of delightful Atom packages and resources. For more awesomeness, check out [awesome](https://github.com/sindresorhus/awesome).
## Table of Content
- [Syntax](#syntax)
- [Lint](#lint)
- [Build](#build)
- [Extensions](#extensions)
- [Nuclide](#nuclide)
- [Themes](http://enrmarc.github.io/atom-theme-gallery/)
- [Collaboration](#collaboration)
- [CodeSideStory](#codesidestory)
- [Uncategorized](#uncategorized)
- [Nuclide](#nuclide)
- [Advanced Open File](#advanced-open-file)
- [Atom Reverser](#atom-reverser)
- [Atom Terminal](#atom-terminal)
- [Autocomplete module import](#autocomplete-module-import)
- [Beautify](#beautify)
- [Code Peek](#code-peek)
- [Color Picker](#color-picker)
- [Copy Paste](#copy-paste)
- [CSS Declaration Sorter](#css-declaration-sorter)
- [Duplicate Selection](#duplicate-selection)
- [Editor Config](#editor-config)
- [Emmet](#emmet)
- [File Icons](#file-icons)
- [Fonts](#fonts)
- [Git Time Machine](#git-time-machine)
- [html-to-css](#html-to-css)
- [iMDone](#imdone)
- [Jumpy](#jumpy)
- [Merge Conflicts](#merge-conflicts)
- [Minimap](#minimap)
- [Pigments](#pigments)
- [Project Plus](#project-plus)
- [Sort lines](#sort-lines)
- [Sorter](#sorter)
- [Sync Settings](#sync-settings)
- [PlatformIO IDE Terminal](#platformio-ide-terminal)
- [TernJS](#ternjs)
- [Test Navigator](#test-navigator)
- [Themer](#themer)
- [Toggle Quotes](#toggle-quotes)
## Syntax
Language packages extend the editor with syntax highlighting and/or
snippets for a specific language or file format.
- [Angular](https://atom.io/packages/angularjs)
- [Vue.js](https://atom.io/packages/language-vue)
- [Dockerfile](https://atom.io/packages/language-docker)
- [Markdown](https://atom.io/packages/language-markdown)
- [React](https://atom.io/packages/react)
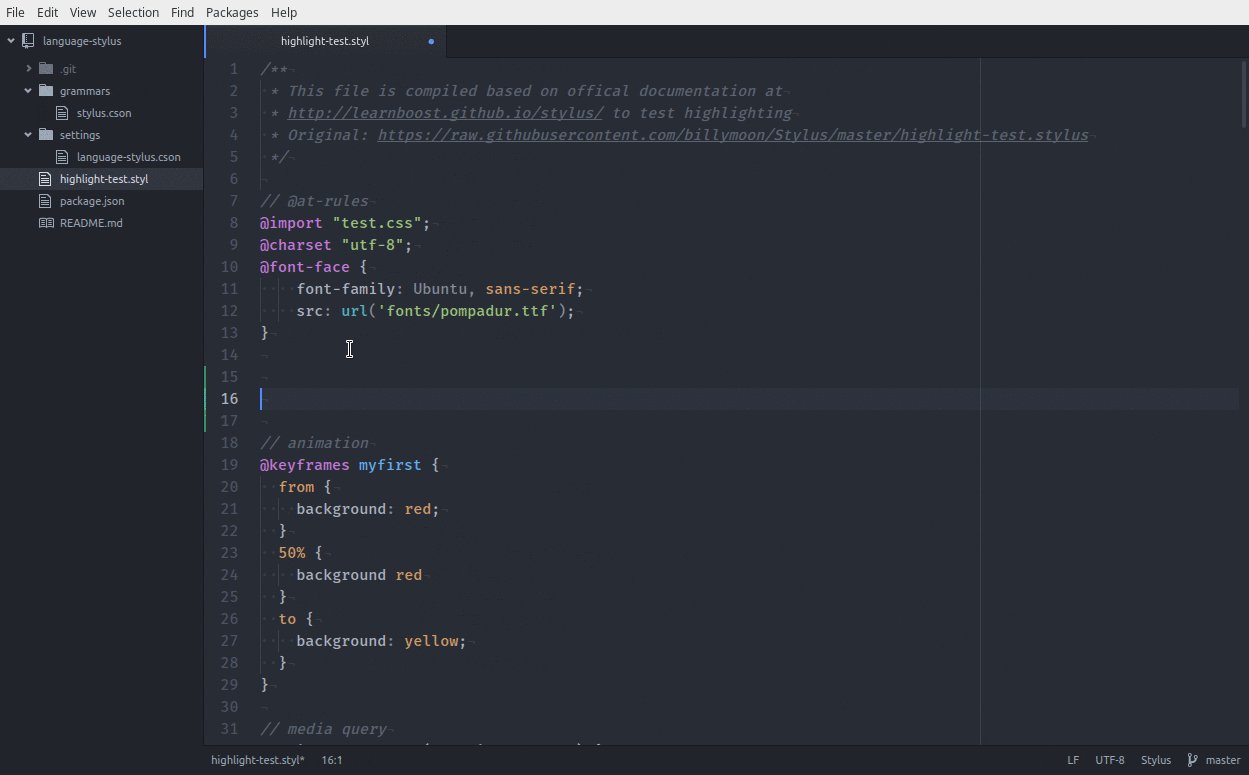
- [Stylus](https://atom.io/packages/stylus)
- [Pug](https://atom.io/packages/language-pug)
- [Tcl](https://atom.io/packages/language-tcl)
- [TypeScript](https://atom.io/packages/atom-typescript)
## Lint
In case the awesome nirvana that is linting has not yet been unleashed upon you:
> lint was the name originally given to a particular program that flagged some suspicious and non-portable constructs (likely to be bugs) in C language source code. The term is now applied generically to tools that flag suspicious usage in software written in any computer language.
To enable linting, you'll need the general [linter](https://atom.io/packages/linter) which provides the interface for the provider plugins for specific languages. The full list of current plugins can be found at [atomlinter.github.io](http://atomlinter.github.io/), a few examples being:
- C++
- [linter-clang](https://atom.io/packages/linter-clang)
- [linter-cppcheck](https://atom.io/packages/linter-cppcheck)
- [linter-gcc](https://atom.io/packages/linter-gcc) - on-the-fly linting!
- [linter-cpplint](https://atom.io/packages/linter-cpplint) - checks against google style guide
- [CSS](https://atom.io/packages/linter-stylelint) — stylelint
- [JavaScript](https://atom.io/packages/linter-eslint) — eslint
- [Python](https://atom.io/packages/linter-pylama) — pylama
- [SASS](https://atom.io/packages/linter-sass-lint) — sass-lint
- [Stylus](https://atom.io/packages/linter-stylint) — stylint
- [TypeScript](https://atom.io/packages/linter-tslint) - tslint

## Build
To enable building, you'll need the general [build](https://atom.io/packages/build) which provides the interface for the provider plugins for specific languages and adds integrates with [lint](#lint). The full list of current plugins can be found at [atombuild.github.io](http://atombuild.github.io/), a few examples being:
- [AppleScript](https://atom.io/packages/build-applescript) — oscompile
- [C/C++/Objective C](https://atom.io/packages/build-xcodebuild) — xcodebuild
- [CoffeeScript](https://atom.io/packages/build-coffee) - coffee
- [GNU Make](https://github.com/AtomBuild/atom-build-make) - make
- [Sass](https://atom.io/packages/build-sass) — sass
- [TypeScript](https://atom.io/packages/build-tsc) - tsc

## Extensions
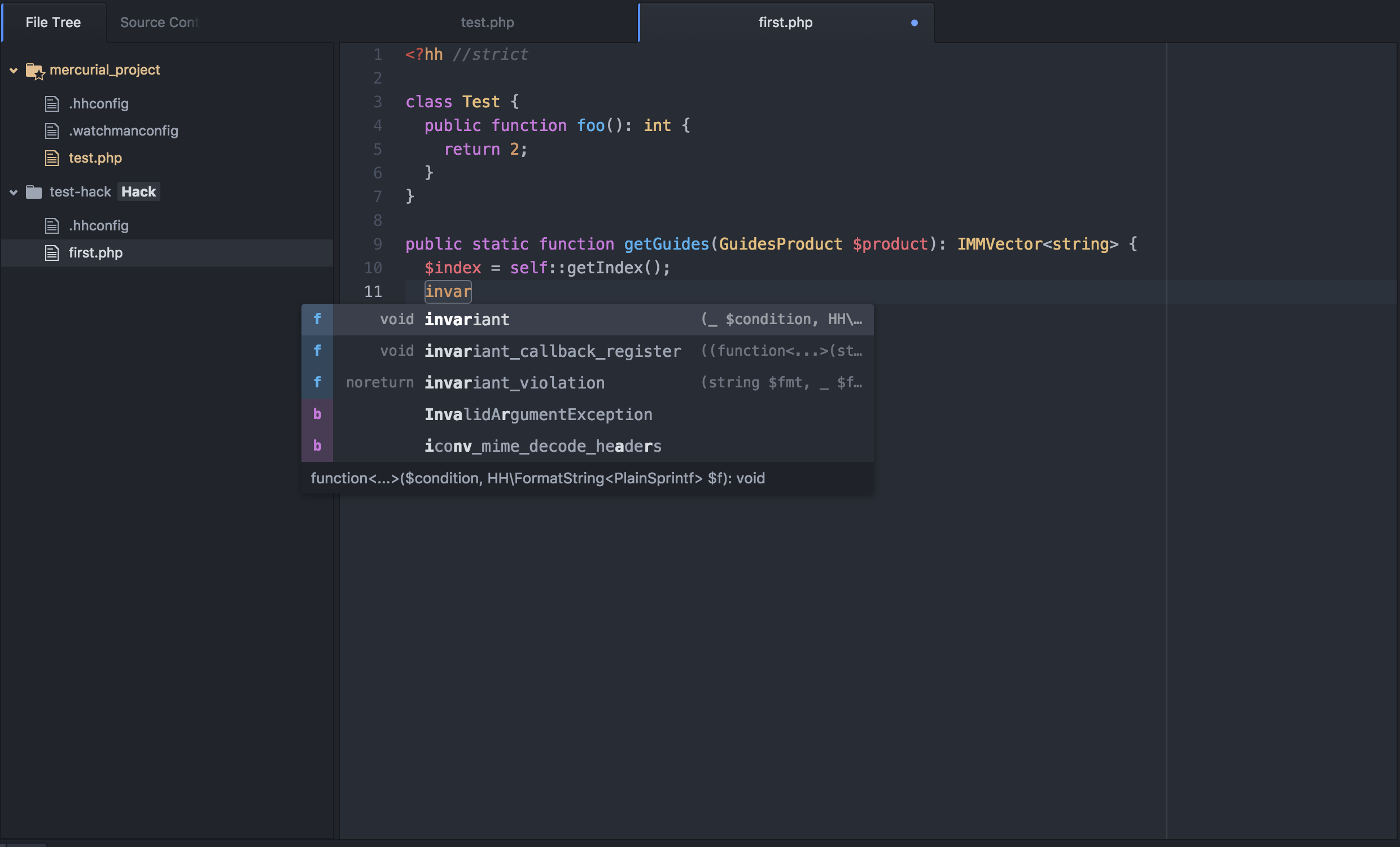
#### [Nuclide](https://nuclide.io/)
> An open IDE for web and native mobile development, built on top of Atom maintained by [Facebook](https://github.com/facebook/nuclide).

## Collaboration
#### [CodeSideStory](https://atom.io/packages/codesidestory-atom)
> An Atom/Slack integration to start conversations about code right from the editor. Record screens and archive it right next to the line number to provide more context to your code.

## Uncategorized
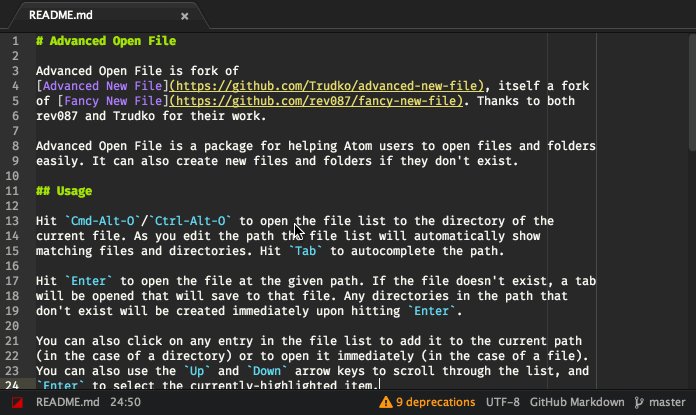
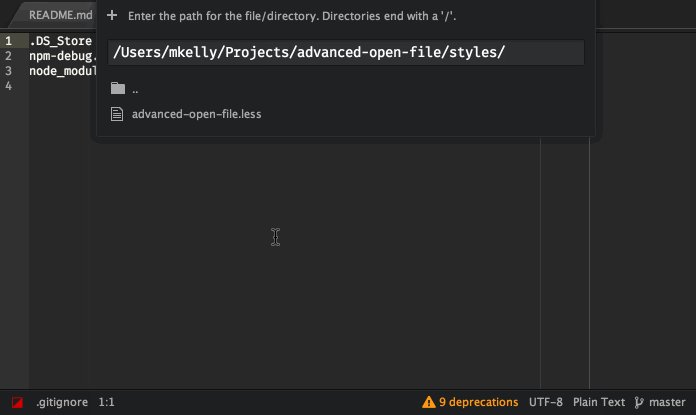
#### [Advanced Open File](https://atom.io/packages/advanced-open-file)
> Helps Atom users to open files and folders easily. It can also creates new files and folders if they don't currently exist.

#### [Atom Reverser](https://atom.io/packages/atom-reverser)
> Reverses your current selections; e.g. `false` to `true`

#### [Atom Terminal](https://atom.io/packages/atom-terminal)
> Launch terminal app on current file's directory with "Ctrl-Shift-T" in Atom.

#### [Autocomplete module import](https://atom.io/packages/autocomplete-module-import)
> Search & install npm packages from import/require statements by [Algolia](https://www.algolia.com/)

#### [Beautify](https://atom.io/packages/atom-beautify)
> [Beautify](https://github.com/beautify-web/js-beautify)
HTML (including [Handlebars](http://handlebarsjs.com/)),
CSS (including [Sass](http://sass-lang.com/) and [LESS](http://lesscss.org/)),
JavaScript, and much more in Atom.
#### [Code Peek](https://atom.io/packages/code-peek)
> Quickly peek and edit functions in separate files from the context of your current editor.

#### [Color Picker](https://atom.io/packages/color-picker)
> Color picker that supports HEX, HEXa, RGB, RGBa, HSL, HSLa, HSV, HSVa, VEC3, VEC4 – and is able to convert between the formats. It also inspects Sass and LESS color variables.

#### [Copy Paste](https://atom.io/packages/copy-paste)
> Types in your code for your from the clipboard/buffer. Simply copy the code and hit the shortcut to watch your code being typed. Copy paste is ideal for screencasts and online courses.
#### [CSS Declaration Sorter](https://atom.io/packages/css-declaration-sorter)
> Sorts your CSS, Less or Sass declarations in Atom, never gets tired. You can choose from various ready-made orders to keep your CSS tidy.

#### [Duplicate Selection](https://atom.io/packages/duplicate-line-or-selection)
> Duplicates the selection if there is one, otherwise, duplicates the line.
#### [Editor Config](https://atom.io/packages/editorconfig)
> [EditorConfig](http://editorconfig.org) helps developers maintain consistent coding styles between different editors

#### [Emmet](https://atom.io/packages/emmet)
> Plugin which greatly improves HTML and CSS writing. Shortcuts can expand to complete set of HTML or CSS selectors.
#### [File Icons](https://atom.io/packages/file-icons)
> Adds file specific icons to atom for improved visual grepping. Works with Tree View and Fuzzy Finder and Tabs.
#### [Fonts](https://atom.io/packages/fonts)
> Lots of monospace fonts.
#### [Git Time Machine](https://atom.io/packages/git-time-machine)
> It shows visual plot of commits to the current file over time and you can click on it on the timeplot or hover over the plot and see all of the commits for a time range.

#### [html-to-css](https://atom.io/packages/html-to-css)
> Generates CSS boilerplate based on the selected HTML. Supports CSS, SCSS, Sass, LESS, BEM, JSX.

#### [iMDone](https://atom.io/packages/imdone-atom)
> A task-board for TODOs, FIXMEs, HACKs, etc in your code.

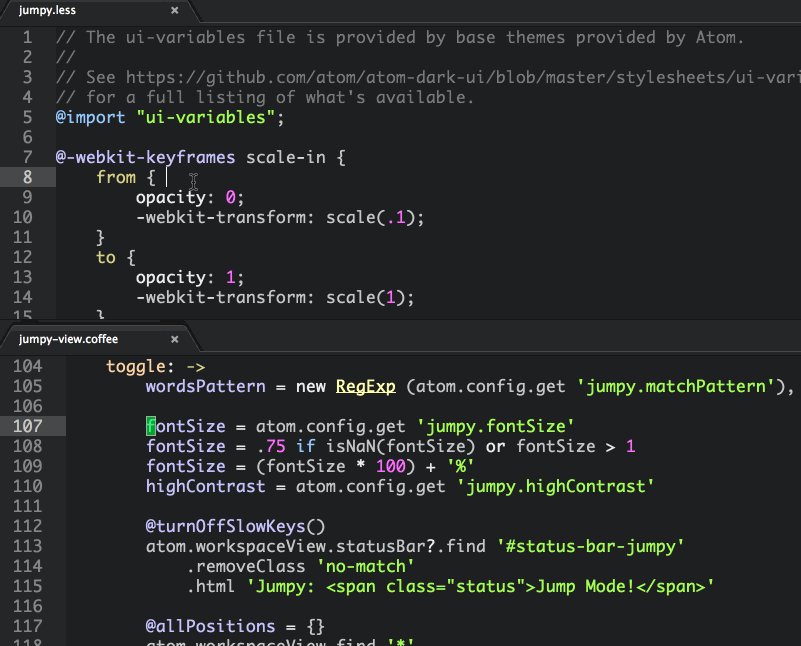
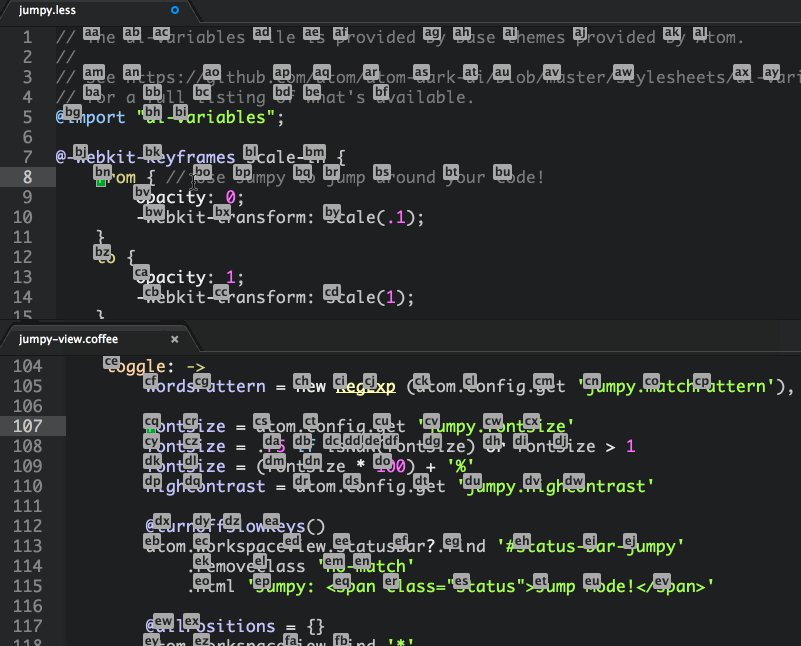
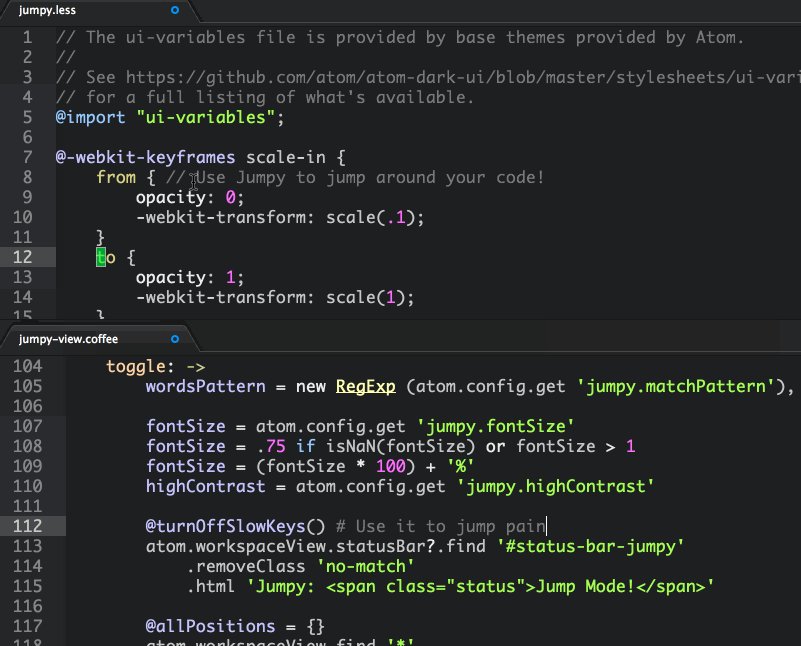
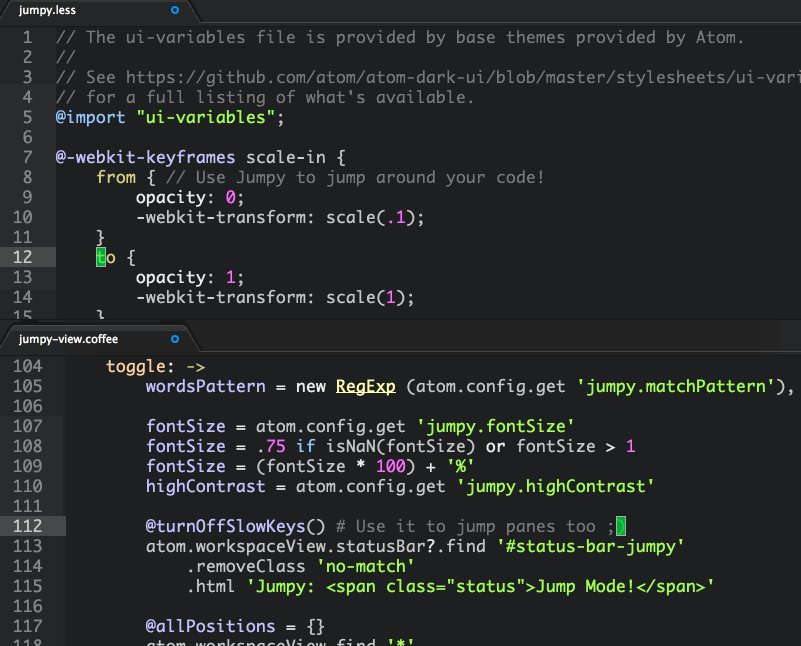
#### [Jumpy](https://atom.io/packages/jumpy)
> An Atom package that creates dynamic hotkeys to jump around files across visible panes.

#### [Merge Conflicts](https://atom.io/packages/merge-conflicts)
> Resolve your git merge conflicts in Atom.

#### [Minimap](https://atom.io/packages/minimap)
> A preview of the full source code.
#### [Pigments](https://atom.io/packages/pigments)
> A package to display colors in project and files.

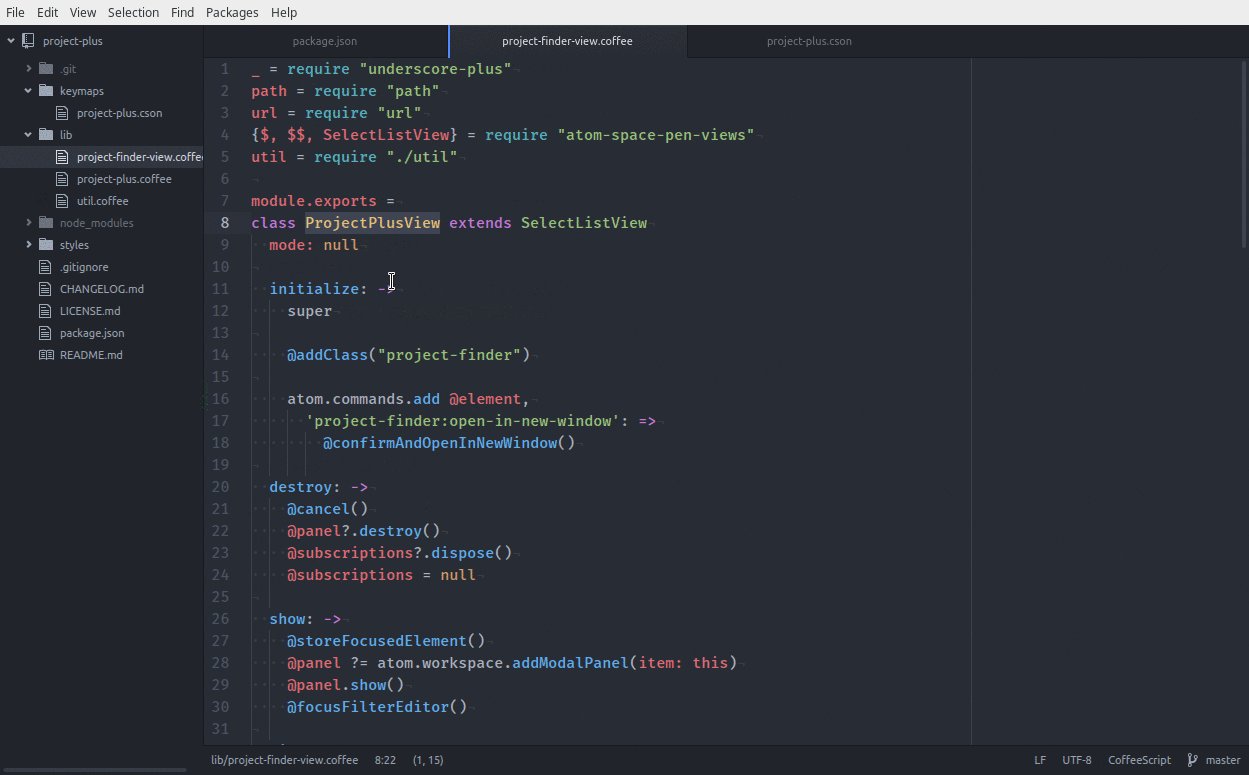
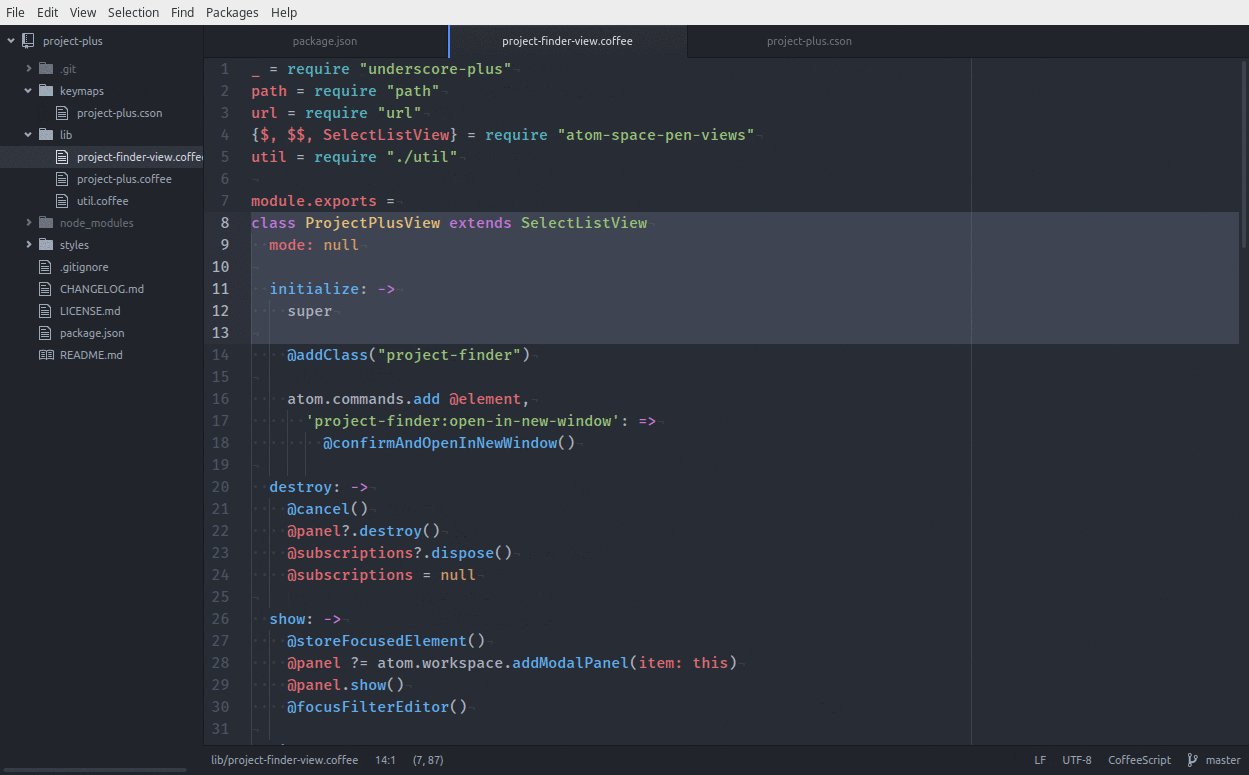
#### [Project Plus](https://atom.io/packages/project-plus)
> Simply awesome project management in Atom.

#### [Sort Lines](https://atom.io/packages/sort-lines)
> Sorts your lines. Never gets tired.

#### [Sorter](https://atom.io/packages/sorter)
> Sorts Lines, JSON, CSS, HTML, CSV. Restores semicolons. Respects indentation. Supports natural sort.
#### [Sync Settings](https://atom.io/packages/sync-settings)
> Synchronize package settings, keymap and installed packages across Atom instances.
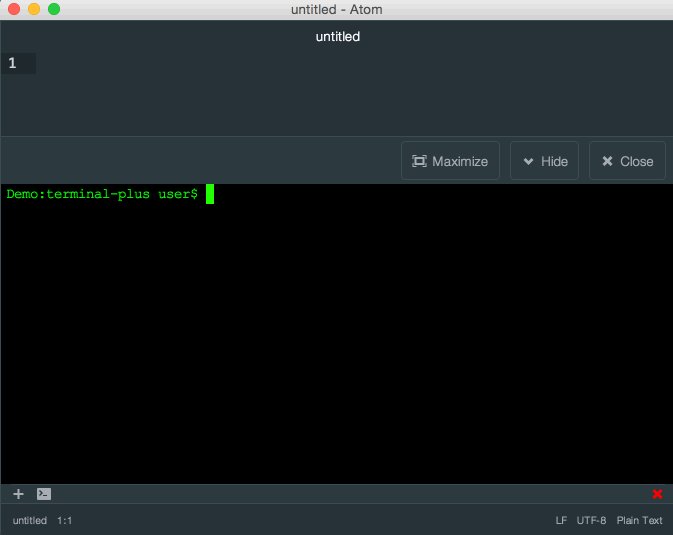
#### [PlatformIO IDE Terminal](https://atom.io/packages/platformio-ide-terminal)
> A terminal package for Atom, complete with themes, API and more for PlatformIO IDE.
> This is a maintained (as of 2017-07-13) fork of terminal-plus.

#### [TernJS](https://atom.io/packages/atom-ternjs)
> Javascript code intelligence for atom with tern.js and autocomplete-plus.
### [Test Navigator](https://atom.io/packages/test-navigator)
> Quickly navigate between test and implementation files.

#### [Themer](https://themer.mjswensen.com)
> Generate Atom syntax/UI theme packages (and matching themes for your other tools) from your favorite colors.
#### [Toggle Quotes](https://atom.io/packages/toggle-quotes)
> Quickly toggle between single and double quotes.
#### [Tree View Search Bar](https://atom.io/packages/tree-view-search-bar)
> Quick look in tree view.