https://github.com/michaltakac/mathworldvr
Math world in WebVR, powered by A-frame.
https://github.com/michaltakac/mathworldvr
aframe aframe-react mathematics react redux virtual-reality webpack webvr
Last synced: 6 months ago
JSON representation
Math world in WebVR, powered by A-frame.
- Host: GitHub
- URL: https://github.com/michaltakac/mathworldvr
- Owner: michaltakac
- License: mit
- Created: 2017-04-16T01:05:27.000Z (about 8 years ago)
- Default Branch: master
- Last Pushed: 2021-01-04T12:05:16.000Z (over 4 years ago)
- Last Synced: 2024-08-29T18:35:52.026Z (10 months ago)
- Topics: aframe, aframe-react, mathematics, react, redux, virtual-reality, webpack, webvr
- Language: JavaScript
- Homepage: https://mathworldvr.com/
- Size: 6.97 MB
- Stars: 85
- Watchers: 9
- Forks: 22
- Open Issues: 11
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
Awesome Lists containing this project
README
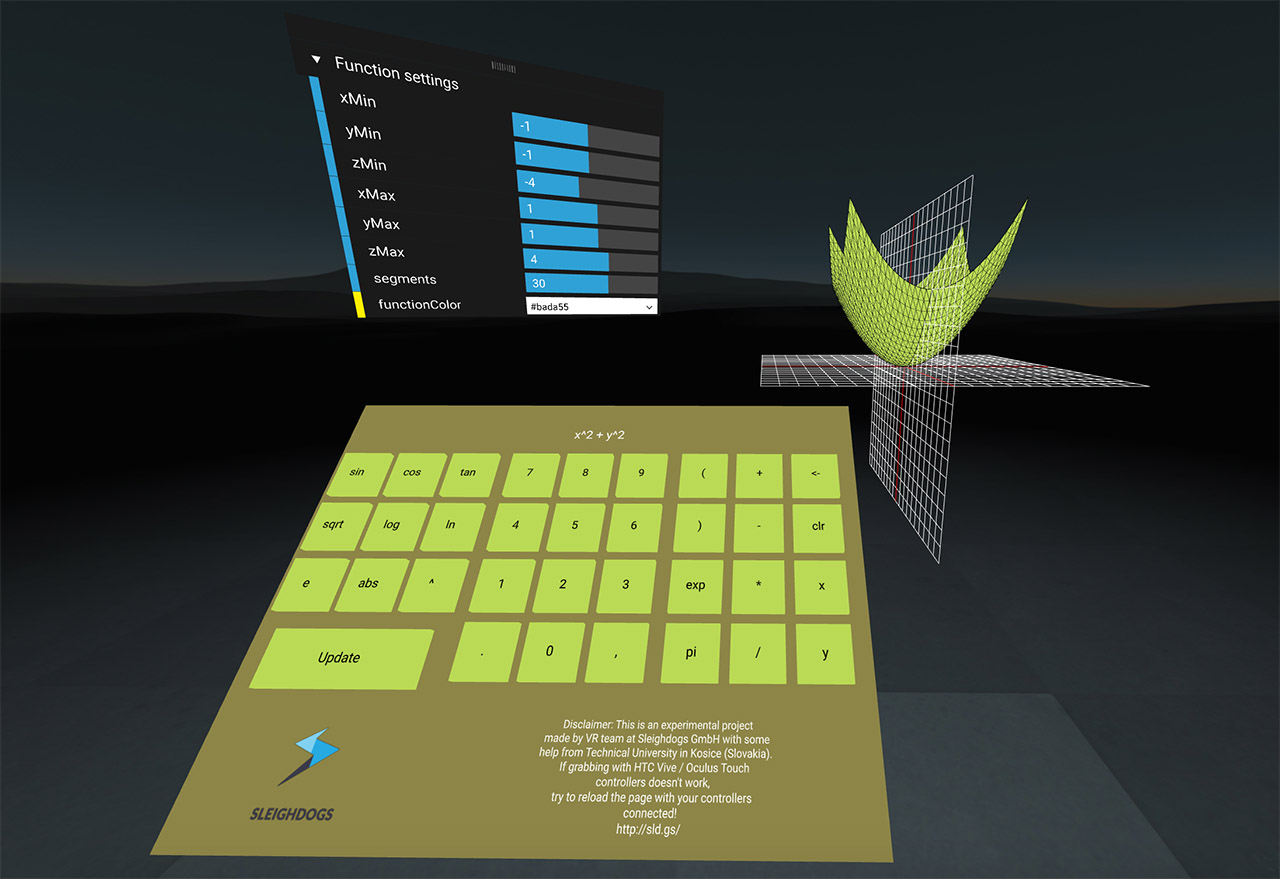
MathworldVR
WebVR math platform made with A-Frame, Three.js, React, Redux.
## Usage
- Download and install a [WebVR-enabled browser](https://webvr.info/get-chrome/). Currently only Firefox, Firefox Nightly and experimental versions of Chromium supports the Vive controllers. (You will need to enable these flags for WebVR and Gamepad Extensions: `chrome://flags#enable-webvr` and `chrome://flags#enable-gamepad-extensions`.)
- Visit [https://mathworldvr.com/](https://mathworldvr.com/) and play with the math functions.
## Libraries
- [react](https://facebook.github.io/react/)
- [redux](http://reactjs.github.io/redux/)
- [aframe](https://github.com/aframevr/aframe/)
- [aframe-react](https://github.com/aframevr/aframe-react/)
- [aframe-teleport-controls](https://github.com/fernandojsg/aframe-teleport-controls)
- [super-hands](https://github.com/wmurphyrd/aframe-super-hands-component)
- [jest](https://facebook.github.io/jest/) Painless JavaScript Testing.
- And much more. Explore the repository.
## App state in predictable state container
MathworldVR uses Redux for all the stuff around the app's state. It helps you write applications that behave consistently. On top of that, it provides a great developer experience, such as live code editing combined with a time traveling debugger. For example, CalcButton component
used as a backspace on calculator is dispatching Redux action when user "clicks it" with VR hand-controller!
Stateless Calculator component:
```javascript
const Calculator = ({ backspace }) => {
return (
// ...
// ...
)
}
```
Calculator container:
```javascript
import { connect } from 'react-redux'
import { Calculator } from 'components'
import { calculatorBackspace } from 'actions'
// ...
const mapDispatchToProps = (dispatch) => ({
backspace: () => dispatch(calculatorBackspace()),
})
export default connect(mapDispatchToProps)(Calculator)
```
CalcButton nicely dispatching Redux action that we are passing to it dynamically on 'hover-start' event:
```javascript
export default class CalcButton extends React.Component {
startIntersection = () => {
const { actionToTrigger } = this.props
// Dispatching Redux action from within WebVR
// by touching the CalcButton with VR hand-controller
actionToTrigger()
}
render() {
return (
)
}
}
```
## Local Development
### Prerequisites
- [node.js](http://nodejs.org) Node 6+
- [git](https://git-scm.com/downloads) cmd tool is required
First, fork the project. Then:
```bash
git clone [email protected]:yourusername/mathworldvr && cd mathworldvr
npm install // or yarn install
npm start
```
Then, load [`http://localhost:3000`](http://localhost:3000) in your browser.
### Generating Builds
```bash
npm run build
```
## Questions
For questions and support, [ask on StackOverflow](http://stackoverflow.com/questions/ask/?tags=mathworldvr).
## Stay in Touch
- [Follow @michaltakac on Twitter](https://twitter.com/michaltakac).
## A-Frame Community
- To hang out with the community, [join the A-Frame Slack](https://aframevr-slack.herokuapp.com).
- [Follow `A Week of A-Frame` on the A-Frame blog](https://aframe.io/blog).
- [Follow @aframevr on Twitter](https://twitter.com/aframevr).
## Contributing
Get involved! Check out the [Contributing Guide](CONTRIBUTING.md) for how to get started.
## License
This program is free software and is distributed under an [MIT License](LICENSE).