https://github.com/mminer/hierarchy-icons
Unity editor extension to show component icons in the Hierarchy.
https://github.com/mminer/hierarchy-icons
editor-extension gamedev unity unity-editor unity3d
Last synced: 5 months ago
JSON representation
Unity editor extension to show component icons in the Hierarchy.
- Host: GitHub
- URL: https://github.com/mminer/hierarchy-icons
- Owner: mminer
- License: mit
- Created: 2014-02-10T17:37:56.000Z (over 11 years ago)
- Default Branch: master
- Last Pushed: 2025-06-11T01:00:29.000Z (5 months ago)
- Last Synced: 2025-06-11T02:18:56.396Z (5 months ago)
- Topics: editor-extension, gamedev, unity, unity-editor, unity3d
- Language: C#
- Homepage:
- Size: 53.7 KB
- Stars: 70
- Watchers: 5
- Forks: 6
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE.md
Awesome Lists containing this project
- awesome-unity-open-source-on-github - hierarchy-icons - commit/mminer/hierarchy-icons?logoSize=auto) - Unity extension to show component icons in the Hierarchy (Hierarchy)
README
# Hierarchy Icons
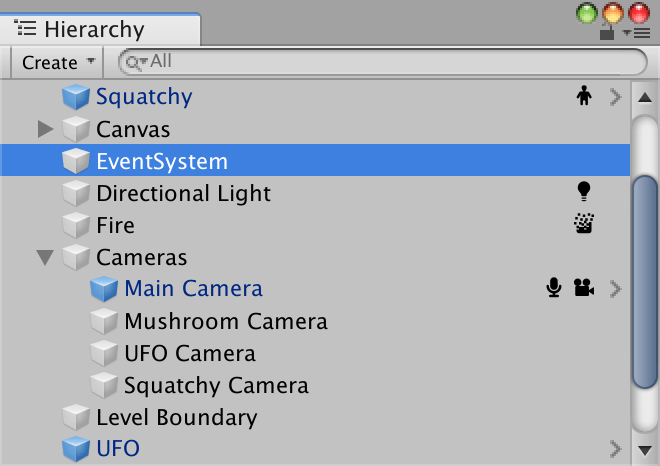
See at a glance what components are attached to game objects in your scene with
this editor extension for Unity. Icons beside each item in the Hierarchy pane
make it easy to see where your cameras are, which game objects are lights, and
which objects have an audio source attached. Think of it as Gizmos for the
editor.

## Installing
Add the package to your project via
[UPM](https://docs.unity3d.com/Manual/upm-ui.html) using the Git URL:
```
https://github.com/mminer/hierarchy-icons.git
```
1. Open the Package Manager window in Unity (*Window > Package Manager*)
2. Click the "+" button in the top-left corner
3. Select "Install package from git URL..."
4. Enter the above Git URL
5. Click "Install"
Alternatively, add the following line to your `Packages/manifest.json` file:
```json
{
"dependencies": {
"com.matthewminer.hierarchy-icons": "https://github.com/mminer/hierarchy-icons.git",
...
}
}
```
You can also clone the repository and point UPM to your local copy.
## Using
Icons for components should automatically appear in the Hierarchy. To turn off
individual icons, navigate to the Hierarchy Icons pane in Unity's preferences.
## Compatibility
Unity 2018.3 or later.
## Adding or Updating Icons
The icons come from an icon font, with each letter mapped to a glyph.
[IcoMoon](https://icomoon.io/app) provides an easy way to create one of these.
Select icons for each component, click “Generate Font”, assign a character to
each glyph, then download the font and replace *HierarchyIcons.ttf*.
The mapping from component type to characters is in *IconMapping.cs*. To add a
new entry, add this line to the `componentIcons` dictionary:
{ typeof(MyScript), 'x' },
## Credit
The icons are from [WebHostingHub Glyphs](http://www.webhostinghub.com/glyphs/).
Licensed under the SIL Open Font License.