https://github.com/nepaul/awesome-flutter
💗 A curated list of awesome Flutter libraries, tools, tutorials, articles and more.. All you should know about Flutter development!
https://github.com/nepaul/awesome-flutter
List: awesome-flutter
android awesome awesome-list collections cross-platform dartlang document flutter flutter-apps flutter-examples flutter-plugins ios mobile mobile-development resources starter tutorial
Last synced: 4 months ago
JSON representation
💗 A curated list of awesome Flutter libraries, tools, tutorials, articles and more.. All you should know about Flutter development!
- Host: GitHub
- URL: https://github.com/nepaul/awesome-flutter
- Owner: nepaul
- License: cc0-1.0
- Created: 2020-03-06T16:09:09.000Z (about 5 years ago)
- Default Branch: master
- Last Pushed: 2024-04-19T04:01:36.000Z (about 1 year ago)
- Last Synced: 2024-05-23T04:32:29.824Z (about 1 year ago)
- Topics: android, awesome, awesome-list, collections, cross-platform, dartlang, document, flutter, flutter-apps, flutter-examples, flutter-plugins, ios, mobile, mobile-development, resources, starter, tutorial
- Homepage:
- Size: 734 KB
- Stars: 604
- Watchers: 10
- Forks: 43
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
- ultimate-awesome - awesome-flutter - 💗 A curated list of awesome Flutter libraries, tools, tutorials, articles and more. All you should know about Flutter development!. (Other Lists / Julia Lists)
README
# Awesome Flutter
[](https://github.com/sindresorhus/awesome)

[](https://github.com/nepaul/awesome-flutter/commits/master)
[](https://github.com/nepaul/awesome-flutter/pulls)
[](https://github.com/nepaul/awesome-flutter)
All you should know about Flutter development!
A curated list of awesome Flutter libraries, tools, tutorials, articles and more..
**Show some ❤️ and star the repo to support the project**
# Table of Contents
- [Awesome Flutter](#awesome-flutter)
- [Table of Contents](#table-of-contents)
- [Document](#document)
- [Style Guide](#style-guide)
- [Community](#community)
- [Starter Samples](#starter-samples)
- [Add Flutter to existing app](#add-flutter-to-existing-app)
- [Navigation \& Routing](#navigation--routing)
- [Data \& Backend](#data--backend)
- [Storage](#storage)
- [State management](#state-management)
- [Network](#network)
- [Components](#components)
- [UI Kits](#ui-kits)
- [Theme](#theme)
- [Color](#color)
- [Text](#text)
- [Button](#button)
- [Icon](#icon)
- [Toast \& Loading \& Refresh \& Notifications](#toast--loading--refresh--notifications)
- [Dialog \& Alert](#dialog--alert)
- [Popup \& Sheet](#popup--sheet)
- [Picker](#picker)
- [Bar](#bar)
- [Chart](#chart)
- [Switch](#switch)
- [Swipe \& Slide \& Indicator](#swipe--slide--indicator)
- [Badges \& Labels \& Tags](#badges--labels--tags)
- [Datetime](#datetime)
- [Calendars](#calendars)
- [Clippers](#clippers)
- [Images](#images)
- [List \& Grid](#list--grid)
- [Input \& Form](#input--form)
- [Select](#select)
- [Steps \& Timelines](#steps--timelines)
- [Progress](#progress)
- [Menu](#menu)
- [Editor](#editor)
- [Effect](#effect)
- [Plugins](#plugins)
- [Utils](#utils)
- [Games](#games)
- [CI/CD](#cicd)
- [Monitor](#monitor)
- [Tools](#tools)
- [Service](#service)
- [Apps](#apps)
- [Desktop Only](#desktop-only)
- [No-Code / Low-Code](#no-code--low-code)
- [Contribution](#contribution)
- [License](#license)
## Document
-  [Flutter Developer Roadmap](https://github.com/kamranahmedse/developer-roadmap)
- [Flutter-Course-Resources](https://github.com/londonappbrewery/Flutter-Course-Resources)
-  [Flutter Roadmap](https://github.com/olexale/flutter_roadmap)
-  [flutter-tutorials](https://github.com/FilledStacks/flutter-tutorials) - The repo contains the source code for all the written tutorials by Filledstacks.
All Tutorials plus additional snippets and shorter posts can be found on the Official FilledStacks website.
-  [flutter-design-patterns](https://github.com/mkobuolys/flutter-design-patterns) - An open-source design patterns application built with Dart and Flutter.
-  [flutter-architecture-template](https://github.com/VB10/flutter-architecture-template) - This project craeeted for proffesionel application arhitecture.
**Best Practices**:
-  [awesomefluttertips](https://github.com/erluxman/awesomefluttertips)
## Style Guide
**Lint**
-  [import_sorter](https://github.com/fluttercommunity/import_sorter) - 🎯 Dart package to automatically organize your dart imports. Any dart project supported! Will sorts imports alphabetically and then group them in the following order:
1. Dart imports
2. Flutter imports
3. Package imports
4. Project imports
-  [flutter-surf-lint-rules](https://github.com/surfstudio/flutter-surf-lint-rules)
-  [Official Dart lint rules](https://github.com/dart-lang/lints) - The Dart linter is a static analyzer for identifying possible problems in your Dart source code. More than a hundred linter rules are available, checking anything from potential typing issues, coding style, and formatting. This package, lints, contains the lint settings recommended by the Dart team.
-  [Camus Lints](https://github.com/camus-design/camus_lints)
## Community
- [fluttercommunity](https://github.com/fluttercommunity) - A central place for all community made Flutter packages. To get started, see the README of the 'community' repository.
- [fluttercandies](https://github.com/fluttercandies) - Custom Flutter Candies (packages) for you to build your Flutter app easily. Enjoy it!
## Starter Samples
- **OFFICIAL!**  [flutter/packages](https://github.com/flutter/packages) - This repo is a companion repo to the main flutter repo. It contains the source code for Flutter's first-party packages (i.e., packages developed by the core Flutter team). Check the packages directory to see all packages.
These are the available packages in this repository.
| Plugin | Pub |
|--------|-----|
| [animations](https://github.com/flutter/packages/animations/) | [](https://pub.dev/packages/animations) |
| [css\_colors](https://github.com/flutter/packages/css_colors/) | [](https://pub.dev/packages/css_colors) |
| [extension\_google\_sign\_in\_as\_googleapis\_auth](https://github.com/flutter/packages/extension_google_sign_in_as_googleapis_auth/) | [](https://pub.dev/packages/extension_google_sign_in_as_googleapis_auth) |
| [fuchsia\_ctl](https://github.com/flutter/packages/fuchsia_ctl/) | [](https://pub.dev/packages/fuchsia_ctl) |
| [flutter\_image](https://github.com/flutter/packages/flutter_image/) | [](https://pub.dev/packages/flutter_image) |
| [flutter\_lints](https://github.com/flutter/packages/flutter_lints/) | [](https://pub.dev/packages/flutter_lints) |
| [flutter\_markdown](https://github.com/flutter/packages/flutter_markdown/) | [](https://pub.dev/packages/flutter_markdown) |
| [go\_router](https://github.com/flutter/packages/go_router/) | [](https://pub.dev/packages/go_router) |
| [multicast\_dns](https://github.com/flutter/packages/multicast_dns/) | [](https://pub.dev/packages/multicast_dns) |
| [palette\_generator](https://github.com/flutter/packages/palette_generator/) | [](https://pub.dartlang.org/packages/palette_generator) |
| [pigeon](https://github.com/flutter/packages/pigeon/) | [](https://pub.dev/packages/pigeon) |
| [pointer\_interceptor](https://github.com/flutter/packages/pointer_interceptor/) | [](https://pub.dev/packages/pointer_interceptor) |
| [xdg\_directories](https://github.com/flutter/packages/xdg_directories/) | [](https://pub.dev/packages/xdg_directories) |
-  [FlutterGo](https://github.com/alibaba/flutter-go)
-  [FlutterExampleApps](https://github.com/iampawan/FlutterExampleApps) - Example APPS Basic Flutter apps, for flutter devs.
-  🥰 [Flutter Official Samples](https://github.com/flutter/samples) - A collection of open source samples that illustrate best practices for Flutter.
- [flutter_architecture_samples](https://github.com/brianegan/flutter_architecture_samples) - TodoMVC for Flutter
- [FlutterDouBan](https://github.com/kaina404/FlutterDouBan) - A Douban client that uses Flutter to restore
-  [Flutter Gallery](https://github.com/flutter/gallery) s a resource to help developers evaluate and use Flutter. It is a collection of Material Design & Cupertino widgets, behaviors, and vignettes implemented with Flutter. We often get asked how one can see Flutter in action, and this gallery demonstrates what Flutter provides and how it behaves in the wild.
-  [flutter_wanandroid](https://github.com/Sky24n/flutter_wanandroid)
- [flutter-tutorials](https://github.com/FilledStacks/flutter-tutorials) - The repo contains the source code for all the tutorials on the FilledStacks Youtube channel.
-  [The Flutter Vignettes](https://github.com/gskinnerTeam/flutter_vignettes) - A collection of explorations into the exciting user experience possibilities enabled by the Flutter platform. Built by [gskinner](https://gskinner.com/) in partnership with Google, these vignettes range from the practical to the novel. They aim to inspire both developers and designers to build delightful and beautiful experiences with Flutter.
In addition to forking and reviewing the MIT licensed code available here, you can also check out more information on the [Vignette Showcase Website](https://flutter.gskinner.com/vignettes.html).
-  [flutter-samples](https://github.com/diegoveloper/flutter-samples)
-  [fluent_ui](https://github.com/bdlukaa/fluent_ui) - Unofficial implementation of Fluent UI for Flutter. It's written based on the official documentation
-  [dy_flutter](https://github.com/yukilzw/dy_flutter) - The Douyu Live APP refactored by flutter. The home page and entertainment are Material components; the live room and fish bar are purely custom-written. In addition, various high-quality third-party open source libraries are integrated to create a silky user experience for native APPs.
-  [syncfusion/flutter-examples](https://github.com/syncfusion/flutter-examples) - This repository contains awesome demos of Syncfusion Flutter UI widgets. This is the best place to check our widgets to get more insight into the usage of APIs. You can also check our widgets by installing the complete Flutter sample browser from Google Play Store or App Store, in which you can browse the demo for all the widgets and view the source code of each sample within the app itself.
-  [FlutterFoodybite](https://github.com/JideGuru/FlutterFoodybite) - Flutter representation of a Restaurant app UI i found in Uplabs. It only consists of 2 screens.
-  💗[google/flutter.widgets](https://github.com/google/flutter.widgets) - This repository contains the source code for various Flutter widgets that are developed by Google but not by the core Flutter team.
- [visibility_detector](https://github.com/google/flutter.widgets/blob/master/packages/visibility_detector/README.md)
- [self_storing_input](https://github.com/google/flutter.widgets/blob/master/packages/self_storing_input/README.md) - A set of input widgets that automatically save and load the entered value to a data store.
- [scrollable_positioned_list](https://github.com/google/flutter.widgets/blob/master/packages/scrollable_positioned_list/README.md) - A flutter list that allows scrolling to a specific item in the list. Also allows determining what items are currently visible.
- [linked_scroll_controller](https://github.com/google/flutter.widgets/blob/master/packages/linked_scroll_controller/README.md) - This package provides a way to set up a set of scrollable widgets whose scrolling is synchronized. The set can be stable across the lifetime of the containing screen, or can change dynamically (for example, a vertically scrolling ListView.builder() whose items are Scrollables that scroll horizontally in unison).
- [flutter_simple_treeview](https://github.com/google/flutter.widgets/blob/master/packages/flutter_simple_treeview/README.md) - This widget visualises a tree structure, where a node can be any widget.
-  [Flutter Official CodeLabs](https://github.com/flutter/codelabs) - This repository contains the code for a variety of Flutter Codelabs. Here is a list of the codelabs represented here:
- [Adaptive Apps in Flutter](https://codelabs.developers.google.com/codelabs/flutter-adaptive-app) is in `adaptive_app`
- [Adding Google Maps to a Flutter app](https://codelabs.developers.google.com/codelabs/google-maps-in-flutter) is in `google-maps-in-flutter`
- [Adding in-app purchases to your Flutter app](https://codelabs.developers.google.com/codelabs/flutter-in-app-purchases) is in `in_app_purchases`
- [Adding WebView to your Flutter app](https://codelabs.developers.google.com/codelabs/flutter-webview) is in `webview_flutter`
- [Build a Photo Sharing app with Google Photos and Flutter
](https://codelabs.developers.google.com/codelabs/google-photos-sharing) is in `photos-sharing`
- [Building a Cupertino app with Flutter](https://codelabs.developers.google.com/codelabs/flutter-cupertino) is in `cupertino_store`
- [Get to know Firebase for Flutter](https://firebase.google.com/codelabs/firebase-get-to-know-flutter) is in `firebase-get-to-know-flutter`
- [How to test a Flutter app](https://codelabs.developers.google.com/codelabs/flutter-app-testing) is in `testing_codelab`
- [How to write a Flutter plugin](https://codelabs.developers.google.com/codelabs/write-flutter-plugin) is in `plugin_codelab`
- [Using a plugin with a Flutter web app](https://codelabs.developers.google.com/codelabs/web-url-launcher) is in `star_counter`
- [Write a Flutter desktop application](https://codelabs.developers.google.com/codelabs/flutter-github-client) is in `github-client`
- [Write your first Flutter app, part 1](https://codelabs.developers.google.com/codelabs/first-flutter-app-pt1) and [Write your first Flutter app, part 2](https://codelabs.developers.google.com/codelabs/first-flutter-app-pt2) are in `startup_namer`
- [Get started with text classification in Flutter apps](https://developers.google.com/learn/pathways/text-classification-flutter) pathway is in `tfserving-flutter`
- [Building a fullstack movie recommendation system](https://codelabs.developers.google.com/tfrecommenders-flutter) is in `tfrs-flutter`
- [Building a board game with TensorFlow Agents and Flutter](https://codelabs.developers.google.com/tfagents-flutter#0) is in `tfagents-flutter`
To learn more about setting up Flutter and running apps, see
[flutter.dev/get-started][].
[flutter.dev/get-started]: https://flutter.dev/docs/get-started
-  [IntroViews-Flutter](https://github.com/aagarwal1012/IntroViews-Flutter) - IntroViews is inspired by [Paper Onboarding](https://github.com/Ramotion/paper-onboarding-android) and developed with love from scratch. Checkout our fully responsive [live example app](https://introviews-flutter.web.app/)
-  [Flutter-Shopping-UI-Kit](https://github.com/AliAnilKocak/Flutter-Shopping-UI-Kit) - Shopping UI design in Flutter
-   - A responsive furniture app UI using flutter, all of the data come from API so that you can learn how to use API on flutter. There are two pages Home page which contains a horizontal category list then the list of recommended products.
-  [flutter_covid_dashboard_ui](https://github.com/MarcusNg/flutter_covid_dashboard_ui)[[YouTube Video](https://www.youtube.com/watch?v=krU-ASLb8lM&feature=youtu.be&ab_channel=MarcusNg))
-  [ecommerce_flutter_side](https://github.com/VB10/ecommerce_flutter_side)
**Architecture:**
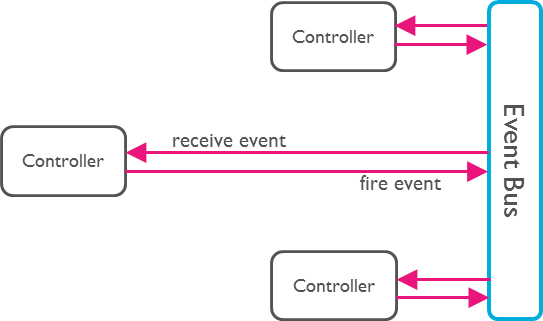
-  [Event Bus](https://github.com/marcojakob/dart-event-bus) - A simple Event Bus using Dart Streams for decoupling applications. *More Details*

-  [mvc_pattern](https://github.com/AndriousSolutions/mvc_pattern) - Flutter Plugin to implement one of many variations of the MVC design pattern.
## Add Flutter to existing app
- 💗💗👍👍 [flutter_boost@alibabba](https://github.com/alibaba/flutter_boost) - A next-generation Flutter-Native hybrid solution. FlutterBoost is a Flutter plugin which enables hybrid integration of Flutter for your existing native apps with minimum efforts.The philosophy of FlutterBoost is to use Flutter as easy as using a WebView. Managing Native pages and Flutter pages at the same time is non-trivial in an existing App. FlutterBoost takes care of page resolution for you. The only thing you need to care about is the name of the page(usually could be an URL).
-  [flutter_thrio @hellobike](https://github.com/hellobike/flutter_thrio)
-  [Faraday](https://github.com/gfaraday/g_faraday/blob/develop/README_EN.md) - Flutter plugin for integrate flutter to existing app
## Navigation & Routing
- 💗🤔👀  [fluro](https://github.com/theyakka/fluro) - The brightest, hippest, coolest router for Flutter.
-   [chopper](https://github.com/lejard-h/chopper) - Chopper is an http client generator for Dart and Flutter using source_gen and inspired by Retrofit.
 [chopper](https://github.com/lejard-h/chopper) - Chopper is an http client generator for Dart and Flutter using source_gen and inspired by Retrofit.
-   [](https://github.com/slovnicki/beamer) - A Flutter package to help you handle your application routing and synchronize it with browser URL. Beamer uses the power of Router and implements all the underlying logic for you.
 [](https://github.com/slovnicki/beamer) - A Flutter package to help you handle your application routing and synchronize it with browser URL. Beamer uses the power of Router and implements all the underlying logic for you.
-   [go_router](https://github.com/csells/go_router) - The purpose of the go_router package is to use declarative routes to reduce complexity, regardless of the platform you're targeting (mobile, web, desktop), handle deep and dynamic linking from Android, iOS and the web, along with a number of other navigation-related scenarios, while still (hopefully) providing an easy-to-use developer experience.
 [go_router](https://github.com/csells/go_router) - The purpose of the go_router package is to use declarative routes to reduce complexity, regardless of the platform you're targeting (mobile, web, desktop), handle deep and dynamic linking from Android, iOS and the web, along with a number of other navigation-related scenarios, while still (hopefully) providing an easy-to-use developer experience.
-  [flow_builder](https://github.com/felangel/flow_builder) - Flutter Flows made easy!
## Data & Backend
-  [RxDart](https://github.com/ReactiveX/rxdart) - RxDart extends the capabilities of Dart Streams and StreamControllers.
Dart comes with a very decent Streams API out-of-the-box; rather than attempting to provide an alternative to this API, RxDart adds functionality from the reactive extensions specification on top of it.
RxDart does not provide its Observable class as a replacement for Dart Streams. Instead, it offers several additional Stream classes, operators (extension methods on the Stream class), and Subjects.
If you are familiar with Observables from other languages, please see the [Rx Observables vs. Dart Streams comparison chart](https://github.com/ReactiveX/rxdart#rx-observables-vs-dart-streams) for notable distinctions between the two.
-  Google! [json_serializable](https://github.com/google/json_serializable.dart/tree/master/json_serializable) - Provides Dart Build System builders for handling JSON.
Google! [json_serializable](https://github.com/google/json_serializable.dart/tree/master/json_serializable) - Provides Dart Build System builders for handling JSON.
The builders generate code when they find members annotated with classes defined in package:json_annotation.
To generate to/from JSON code for a class, annotate it with JsonSerializable. You can provide arguments to JsonSerializable to configure the generated code. You can also customize individual fields by annotating them with JsonKey and providing custom arguments. See the table below for details on the annotation values.
To generate a Dart field with the contents of a file containing JSON, use the JsonLiteral annotation.
-  [dart_json_mapper](https://github.com/k-paxian/dart-json-mapper) - This package allows programmers to annotate Dart objects in order to Serialize / Deserialize them to / from JSON.
### Storage
-  [hive](https://github.com/hivedb/hive) - Hive is a lightweight and blazing fast key-value database written in pure Dart. Inspired by Bitcask.
If you need queries, multi-isolate support or links between objects check out Isar Database.
Features
- 🚀 Cross platform: mobile, desktop, browser
- ⚡ Great performance (see benchmark)
- ❤️ Simple, powerful, & intuitive API
- 🔒 Strong encryption built in
- 🎈 NO native dependencies
- 🔋 Batteries included
-   [sqflite](https://github.com/tekartik/sqflite) - SQLite plugin for Flutter. Supports iOS, Android and MacOS.
 [sqflite](https://github.com/tekartik/sqflite) - SQLite plugin for Flutter. Supports iOS, Android and MacOS.
-  [drift(Moor)](https://github.com/simolus3/drift) - Drift is a reactive persistence library for Flutter and Dart, built on top of sqlite. Drift is
Flexible: Drift let's you write queries in both SQL and Dart, providing fluent apis for both languages. You can filter and order results or use joins to run queries on multiple tables. You can even use complex sql features like WITH and WINDOW clauses.
- 🔥 Feature rich: Drift has builtin support for transactions, schema migrations, complex filters and expressions, batched updates and joins. We even have a builtin IDE for SQL!
- 📦 Modular: Thanks to builtin support for daos and imports in sql files, drift helps you keep your database code simple.
- 🛡️ Safe: Drift generates typesafe code based on your tables and queries. If you make a mistake in your queries, drift will find it at compile time and provide helpful and descriptive lints.
- ⚡ Fast: Even though drift lets you write powerful queries, it can keep up with the performance of key-value stores like shared preferences and Hive. Drift is the only major persistence library with builtin threading support, allowing you to run database code across isolates with zero additional effort.
Reactive: Turn any sql query into an auto-updating stream! This includes complex queries across many tables
- ⚙️ Cross-Platform support: Drift works on Android, iOS, macOS, Windows, Linux and the web. This template is a Flutter todo app that works on all platforms.
- 🗡️ Battle tested and production ready: Drift is stable and well tested with a wide range of unit and integration tests. It powers production Flutter apps.
With drift, persistence on Flutter is fun!
To start using drift, read our detailed [docs](https://drift.simonbinder.eu/docs/getting-started/).
-  [Isar Database](https://github.com/isar/isar)
- 💙 Made for Flutter. Easy to use, no config, no boilerplate
- 🚀 Highly scalable from hundreds to hundreds of thousands of records
- 🍭 Feature rich. Composite & multi indexes, query modifiers, JSON support and more
- 🔎 Full-text search. Make searching fast and fun
- 📱 Multiplatform. iOS, Android, Desktop and the web (soon™)
- 🧪 ACID semantics. Rely on consistency
- ⏱ Asynchronous. Parallel query operations & multi-isolate support
- 💃 Static typing. Compile-time checked and autocompleted queries
-  [flutter_secure_storage](https://github.com/mogol/flutter_secure_storage) - A Flutter plugin to store data in secure storage:
- Keychain is used for iOS
- AES encryption is used for Android. AES secret key is encrypted with RSA and RSA key is stored in KeyStore
- With V5.0.0 we can use EncryptedSharedPreferences on Android
-  [floor](https://github.com/vitusortner/floor) - Floor provides a neat SQLite abstraction for your Flutter applications inspired by the Room persistence library. It comes with automatic mapping between in-memory objects and database rows while still offering full control of the database with the use of SQL. As a consequence, it's necessary to have an understanding of SQL and SQLite in order to harvest Floor's full potential.
-  [Realm](https://github.com/realm/realm-dart) - a mobile database that runs directly inside phones, tablets or wearables. This repository holds the source code for the Realm SDK for Flutter™ and Dart™.
-  [flutter_localstorage](https://github.com/lesnitsky/flutter_localstorage) - Simple json file-based storage for flutter
-  [flutter_data](https://github.com/flutterdata/flutter_data/) - Persistent reactive models in Flutter with zero boilerplate. Flutter Data is an offline-first persistence framework that gives you a configurable REST client and powerful model relationships. Heavily inspired by [Ember Data](https://github.com/emberjs/data) and [ActiveRecord](https://guides.rubyonrails.org/active_record_basics.html)
-  [simple_shared_preferences](https://github.com/camus-design/simple_shared_preferences) - A simple wrapper for SharedPreferences
### State management
-  [felangel/bloc](https://github.com/felangel/bloc) - A predictable state management library that helps implement the [BLoC design pattern](https://www.didierboelens.com/2018/08/reactive-programming-streams-bloc/).
-  [alibaba/fish-redux](https://github.com/alibaba/fish-redux) - is an assembled flutter application framework based on Redux state management. It is suitable for building medium and large applications.
It has four characteristics:
- Functional Programming
- Predictable state container
- Pluggable componentization
- Non-destructive performance
-  [getx](https://github.com/jonataslaw/getx) - GetX is an extra-light and powerful solution for Flutter. It combines high-performance state management, intelligent dependency injection, and route management quickly and practically. GetX has 3 basic principles. This means that these are the priority for all resources in the library: PRODUCTIVITY, PERFORMANCE AND ORGANIZATION.
-   [provider](https://github.com/rrousselGit/provider) - A wrapper around InheritedWidget to make them easier to use and more reusable.
 [provider](https://github.com/rrousselGit/provider) - A wrapper around InheritedWidget to make them easier to use and more reusable.
By using provider instead of manually writing InheritedWidget, you get:
- simplified allocation/disposal of resources
- lazy-loading
- a vastly reduced boilerplate over making a new class every time
- devtool friendly – using Provider, the state of your application will be visible in the Flutter devtool
- a common way to consume these InheritedWidgets (See Provider.of/Consumer/Selector)
- increased scalability for classes with a listening mechanism that grows exponentially in complexity (such as ChangeNotifier, which is O(N) for dispatching notifications).
-  [river_pod](https://github.com/rrousselGit/riverpod) - A state-management library that:
- catches programming errors at compile time rather than at runtime
- removes nesting for listening/combining objects
- ensures that the code is testable
This project can be considered as a rewrite of provider to make improvements that would be otherwise impossible.
For learning how to use Riverpod, see its documentation:
-   [mobx](https://github.com/mobxjs/mobx.dart) - MobX is a state-management library that makes it simple to connect the reactive data of your application with the UI. This wiring is completely automatic and feels very natural. As the application-developer, you focus purely on what reactive-data needs to be consumed in the UI (and elsewhere) without worrying about keeping the two in sync.
 [mobx](https://github.com/mobxjs/mobx.dart) - MobX is a state-management library that makes it simple to connect the reactive data of your application with the UI. This wiring is completely automatic and feels very natural. As the application-developer, you focus purely on what reactive-data needs to be consumed in the UI (and elsewhere) without worrying about keeping the two in sync.
It's not really magic but it does have some smarts around what is being consumed (observables) and where (reactions), and automatically tracks it for you. When the observables change, all reactions are re-run. What's interesting is that these reactions can be anything from a simple console log, a network call to re-rendering the UI.
> MobX has been a very effective library for the JavaScript apps and this port to the Dart language aims to bring the same levels of productivity.
-  [get_it](https://github.com/fluttercommunity/get_it) - This is a simple Service Locator for Dart and Flutter projects with some additional goodies highly inspired by Splat. It can be used instead of InheritedWidget or Provider to access objects e.g. from your UI.
Typical usage:
- Accessing service objects like REST API clients or databases so that they easily can be mocked.
- Accessing View/AppModels/Managers/BLoCs from Flutter Views
-  [scoped_model](https://github.com/brianegan/scoped_model) - A set of utilities that allow you to easily pass a data Model from a parent Widget down to its descendants. In addition, it also rebuilds all of the children that use the model when the model is updated. This library was originally extracted from the Fuchsia codebase.
### Network
-  [dio](https://github.com/flutterchina/dio) - A powerful Http client for Dart, which supports Interceptors, Global configuration, FormData, Request Cancellation, File downloading, Timeout etc.
- **DART OFFICIAL**  [dart-lang/http](https://github.com/dart-lang/http) - A composable, Future-based library for making HTTP requests. This package contains a set of high-level functions and classes that make it easy to consume HTTP resources. It's multi-platform, and supports mobile, desktop, and the browser.
**Utils**:
-  [flutter_offline](https://github.com/jogboms/flutter_offline) - A tidy utility to handle offline/online connectivity like a Boss. It provides support for both iOS and Android platforms (offcourse).
-  [data_connection_checker](https://github.com/komapeb/data_connection_checker/) - A pure Dart utility library that checks for an internet connection by opening a socket to a list of specified addresses, each with individual port and timeout. Defaults are provided for convenience.
## Components
### UI Kits
-  [💗Best-Flutter-UI-Templates](https://github.com/mitesh77/Best-Flutter-UI-Templates)
-  [Flutter-UI-Kit: Flutter app for collection of UI in a UIKit](https://github.com/iampawan/Flutter-UI-Kit)
-  [Flutter Screens: A collection of Login Screens, Buttons, Loaders and Widgets with attractive UIs, built with Flutter, ready to be used in your applications.](https://github.com/samarthagarwal/FlutterScreens)
-  [flutter-ui-nice](https://github.com/nb312/flutter-ui-nice)
-  [getwidget](https://github.com/ionicfirebaseapp/getwidget) - Most popular and easy to use open source UI library with 1000+ Widgets to build flutter app.
-  [Flutter-Neumorphic](https://github.com/Idean/Flutter-Neumorphic) - A complete, ready to use, Neumorphic ui kit for Flutter
-  [flui](https://github.com/Rannie/flui) - A powerful UI framework for Google Flutter.
-  [flutter-ui-kits](https://github.com/olayemii/flutter-ui-kits) - Free Flutter UI Kits based on designs on UpLabs 💓. Includes Wrist Watch Store UI Kit, Language Learning FLutter UI Kit, News UI Flutter UI Kit, Real Estate Flutter UI Kit, Repair Service Flutter UI Kit, AirBnB Redesign Flutter UI Kit, Laundry App Flutter UI Kit.
### Theme
-  [panache](https://github.com/rxlabz/panache) - A Flutter Material Theme editor.
Panache helps you to create beautiful Material themes for your Flutter applications.
Customize widgets colors and shapes, and download your theme.dart file.
### Color
-  [pigment](https://github.com/bregydoc/pigment) - A simple but useful plugin for use colors with Flutter.
- You can use string colors (like #01E19F) direct in flutter
- Pigment extends to Color dar:ui class, then you can use all methods of Color class
- Pigment 1.0.1 can parse 'rgb()' (e.g. 'rgb(29, 123, 10)').
- Added CSS colors with default name, you can access from this with CSSColor.* (e.g. Pigment.fromCSSColor(CSSColor.lightsalmon)) or directly with Pigment.fromString('lightsalmon').
### Text
-  [AutoSizeText](https://github.com/leisim/auto_size_text) - Flutter widget that automatically resizes text to fit perfectly within its bounds.
[AutoSizeText](https://github.com/leisim/auto_size_text) - Flutter widget that automatically resizes text to fit perfectly within its bounds.
-   [Animated-Text-Kit](https://github.com/aagarwal1012/Animated-Text-Kit) - A flutter package which contains a collection of some cool and awesome text animations. Recommended package for text animations in Codemagic's Ebook, "Flutter libraries we love". Try out our live [example app](https://animated-text-kit.web.app/#/).
 [Animated-Text-Kit](https://github.com/aagarwal1012/Animated-Text-Kit) - A flutter package which contains a collection of some cool and awesome text animations. Recommended package for text animations in Codemagic's Ebook, "Flutter libraries we love". Try out our live [example app](https://animated-text-kit.web.app/#/).

-  [RealRichText](https://github.com/bytedance/RealRichText) - A Tricky Solution for Implementing Inline-Image-In-Text Feature in Flutter.
-  [marquee](https://github.com/marcelgarus/marquee) - A Flutter widget that scrolls text infinitely. Provides many customizations including custom scroll directions, durations, curves as well as pauses after every round.
-  [flutter_circular_text](https://github.com/faob-dev/flutter_circular_text)

### Button
-  [group_button](https://github.com/Frezyx/group_button) - Flutter widget to create a group of buttons fast 🚀. Included Radio and CheckBox buttons models with custom groping types 🤤
-  [sign_in_button](https://pub.dev/packages/sign_in_button) - A Flutter package that provides a set of buttons for signing in with Google, Facebook, Twitter, Apple, Microsoft, GitHub, and more.
### Icon
-   [font_awesome_flutter](https://github.com/fluttercommunity/font_awesome_flutter) - The [Font Awesome](https://fontawesome.com/icons) Icon pack available as set of Flutter Icons.
 [font_awesome_flutter](https://github.com/fluttercommunity/font_awesome_flutter) - The [Font Awesome](https://fontawesome.com/icons) Icon pack available as set of Flutter Icons.
-  [flutter_icons](https://github.com/flutter-studio/flutter-icons) - Customizable Icons for Flutter,Inspired by react-native-vector-icons.
Bundled Icon Sets:
- AntDesign by AntFinance (297 icons)
- Entypo by Daniel Bruce (411 icons)
- EvilIcons by Alexander Madyankin & Roman Shamin (v1.10.1, 70 icons)
- Feather by Cole Bemis & Contributors (v4.7.0, 266 icons)
- FontAwesome by Dave Gandy (v4.7.0, 675 icons)
- FontAwesome 5 by Fonticons, Inc. (v5.7.0, 1500 (free))
- Foundation by ZURB, Inc. (v3.0, 283 icons)
- Ionicons by Ben Sperry (v4.2.4, 696 icons)
- MaterialIcons by Google, Inc. (v3.0.1, 932 icons)
- MaterialCommunityIcons by MaterialDesignIcons.com (v4.0.96, 4416 icons)
- Octicons by Github, Inc. (v8.0.0, 177 icons)
- Zocial by Sam Collins (v1.0, 100 icons)
- SimpleLineIcons by Sabbir & Contributors (v2.4.1, 189 icons)
- Weather Icons by erikflowers (v2.0.10, 596 icons)
-  [flutter-iconfont-cli](https://github.com/iconfont-cli/flutter-iconfont-cli) - 用纯 JS 把 [iconfont](https://www.iconfont.cn/) 的图标转换成Flutter Widget,不依赖字体,支持多色彩
### Toast & Loading & Refresh & Notifications
-  [MJRefresh](https://github.com/CoderMJLee/MJRefresh) - An easy way to use pull-to-refresh
-  [flutter_easyrefresh](https://github.com/xuelongqy/flutter_easyrefresh)
-  [Flutter Spinkit](https://github.com/jogboms/flutter_spinkit) - A collection of loading indicators animated with flutter. Heavily inspired by @tobiasahlin's SpinKit.
-  [flutter_pulltorefresh](https://github.com/peng8350/flutter_pulltorefresh) - a widget provided to the flutter scroll component drop-down refresh and pull up load.support android and ios.
-  [FlutterToast](https://github.com/ponnamkarthik/FlutterToast) - this toast library supports two kinds of toast messages one which requires BuildContext other with No BuildContext(Powered by platform channel!). Supported Platforms: Android, iOS, Web (Uses Toastify-JS)
-  [Liquid-Pull-To-Refresh](https://github.com/aagarwal1012/Liquid-Pull-To-Refresh) - A beautiful and custom refresh indicator for flutter highly inspired from [Ramotion Pull Down](https://dribbble.com/shots/1797373-Pull-Down-To-Refresh) to Refresh. Try out our live [example app](https://liquid-pull-to-refresh.web.app/#/).
-  [💗 bot_toast](https://github.com/MMMzq/bot_toast) - A really easy to use flutter toast library!
- In the true sense of Toast, you can call it whenever you need it, without any restrictions!
- Feature-rich, support for displaying notifications, text, loading, attachments, etc. Toast
- Support for popping up various custom Toasts, or you can pop up any Widget as long as it meets the requirements of the flutter code.
- API is simple and easy to use
- Pure flutter implementation
-  [flutter_oktoast](https://github.com/OpenFlutter/flutter_oktoast) - A pure dart toast Library. You can completely customize the style of toast.
-  [FlutterToast](https://github.com/appdev/FlutterToast)
-  [bytedance pull_to_refresh](https://github.com/bytedance/pull_to_refresh) - A widget that provided to pull-up load and pull-down refresh with Flutter.
-  [flutter-push-notification](https://github.com/surfstudio/flutter-push-notification)
-  [surfstudio/flutter-swipe-refresh](https://github.com/surfstudio/flutter-swipe-refresh) - Widget for refresh by swipe.
### Dialog & Alert
-  [giffy_dialog](https://github.com/xsahil03x/giffy_dialog) - A beautiful and custom alert dialog for flutter highly inspired from [FancyAlertDialog-Android](https://github.com/Shashank02051997/FancyGifDialog-Android). The source code is 100% Dart, and everything resides in the /lib folder.
-  [flutter-custom-dialog](https://github.com/YYFlutter/flutter-custom-dialog) - Global dialog function encapsulation, with a semantic way to fill the content inside the dialog, the current function provided
1. Support for a few semantic component methods to populate the component content inside dialog
2. Support for customizing semantic components for developers to freely populate component content inside dialog
3. Support setting dialog background color, foreground color, position, animation, click the external disappear and other functions, see the details below
4. Support no Context call dialog, see below
-  [flutter_smart_dialog](https://github.com/fluttercandies/flutter_smart_dialog) - An elegant Flutter Dialog solution.
-  [rflutter_alert](https://github.com/RatelHub/rflutter_alert) - RFlutter Alert is super customizable and easy-to-use alert/popup dialogs for Flutter. You may create reusable alert styles or add buttons as much as you want with ease.
### Popup & Sheet
-  [minikin/popover/](https://github.com/minikin/popover/) - A popover is a transient view that appears above other content onscreen when you tap a control or in an area. Typically, a popover includes an arrow pointing to the location from which it emerged. Popovers can be nonmodal or modal. A nonmodal popover is dismissed by tapping another part of the screen or a button on the popover. A modal popover is dismissed by tapping a Cancel or other button on the popover.
-  [surfstudio/flutter-bottom-sheet](https://github.com/surfstudio/flutter-bottom-sheet) - Custom bottom sheet widget that can be resized in response to drag gestures and then scrolled.
### Picker
-  [wechat_assets_picker](https://github.com/fluttercandies/flutter_wechat_assets_picker) - An assets picker which based on the WeChat's UI, using photo_manager for asset implementation, extended_image for image preview, and provider to help control the state of the picker.
To take a photo or a video for assets, please check the detailed usage in the example, and head over to [wechat_camera_picker](https://pub.dev/packages/wechat_camera_picker).
All UI designs are based on WeChat 8.x, and it will be updated following the WeChat update in anytime.
-  [flutter_picker](https://github.com/yangyxd/flutter_picker) - Flutter plugin picker. Include NumberPicker, DateTimePicker, ArrayPicker, and default linkage Picker. Provide flexible parameters to meet various needs. At the same time, you can extend more functions through custom adapters.
-  [flutter_colorpicker](https://github.com/mchome/flutter_colorpicker) - HSV(HSB)/HSL/RGB/Material color picker inspired by all the good design for your amazing flutter apps.
Adorable color pickers out of the box with highly customized widgets to all developers' needs. [Web Example](https://mchome.github.io/flutter_colorpicker)
### Bar
-  [convex_bottom_bar](https://github.com/hacktons/convex_bottom_bar) - The official BottomAppBar can only display a notch FAB with app bar, sometimes we need a convex FAB. This ConvexAppBar is inspired by BottomAppBar and NotchShape's implementation. Online example can be found at . convex_bottom_bar is now a **Flutter Favorite package**!
### Chart
-  [fl_chart](https://github.com/imaNNeoFighT/fl_chart) - A powerful Flutter chart library, currently supporting Line Chart, Bar Chart, Pie Chart and Scatter Chart.
-  [](https://github.com/google/charts) - Charts is a general charting library, currently enabled for the Flutter mobile UI framework.
See [the online gallery](https://google.github.io/charts/flutter/gallery.html) for supported chart types and examples of how to custom components of the chart.
Note: This is not an official Google product.
### Switch
-  [FlutterSwitch](https://github.com/boringdeveloper/FlutterSwitch) - An easy to implement custom switch created for Flutter. Give it a custom height and width, border for the switch and toggle, border radius, colors, toggle size, a choice to display an 'On' and 'Off' text and able to add an icon inside the toggle.
### Swipe & Slide & Indicator
-  [flutter_swiper](https://github.com/best-flutter/flutter_swiper) - The best swiper for flutter , with multiple layouts, infinite loop. Compatible with Android & iOS.
-   [flutter_slidable](https://github.com/letsar/flutter_slidable) - A Flutter implementation of slidable list item with directional slide actions that can be dismissed.
 [flutter_slidable](https://github.com/letsar/flutter_slidable) - A Flutter implementation of slidable list item with directional slide actions that can be dismissed.
-  [sliding_up_panel](https://github.com/akshathjain/sliding_up_panel) - A draggable Flutter widget that makes implementing a SlidingUpPanel much easier! Based on the Material Design bottom sheet component, this widget works on both Android & iOS. (like DouBan)
-  [smooth_page_indicator](https://github.com/Milad-Akarie/smooth_page_indicator) - Customizable animated page indicator with a set of built-in effects.
### Badges & Labels & Tags
-  [flutter_badges](https://github.com/yako-dev/flutter_badges)
Showcase

-  [flutter_tags](https://github.com/Dn-a/flutter_tags) - Create beautiful tags quickly and easily.
### Datetime
-  [Flutter Datetime Picker](https://github.com/Realank/flutter_datetime_picker) - A flutter date time picker inspired by flutter-cupertino-date-picker
### Calendars
-  [table_calendar](https://github.com/aleksanderwozniak/table_calendar) - Highly customizable, feature-packed Flutter Calendar with gestures, animations and multiple formats
### Clippers
-  [flutter_custom_clippers](https://github.com/lohanidamodar/flutter_custom_clippers) - Flutter package that provides you custom clippers to help you achieve various custom shapes.
### Images
-  [flutter_cached_network_image](https://github.com/Baseflow/flutter_cached_network_image) - A flutter library to show images from the internet and keep them in the cache directory.
-  [extended_image](https://github.com/fluttercandies/extended_image) - A powerful official extension library of image, which support placeholder(loading)/ failed state, cache network, zoom pan image, photo view, slide out page, editor(crop,rotate,flip), paint custom etc.
-  [flutter_svg](https://github.com/dnfield/flutter_svg) - Draw SVG (and some Android VectorDrawable (XML)) files on a Flutter Widget.
-  [Image Cropper](https://github.com/hnvn/flutter_image_cropper) - A Flutter plugin for Android and iOS supports cropping images. This plugin is based on two different native libraries so it comes with different UI between these platforms.
-  [before_after](https://github.com/xsahil03x/before_after) - A flutter package which makes it easier to display the differences between two images.
-  [flutter_image_compress](https://github.com/fluttercandies/flutter_image_compress) - Compresses image as native plugin (Obj-C/Kotlin). This library works on Android and iOS.
-  [alibaba/power_image](https://github.com/alibaba/power_image) - A powerful plugin that fully uses the native image library's ability to display images on the flutter side.
-  [flutter_image_editor](https://github.com/fluttercandies/flutter_image_editor) - A Flutter plugin for Android and iOS supports image editing.
### List & Grid
-  [flutter_staggered_grid_view](https://github.com/letsar/flutter_staggered_grid_view) - Provides a collection of Flutter grids layouts. This package contains various grid layouts. In the following section, you'll discover each one of them. The explanation of the layout will always considered a top-to-bottom and left-to-right directions to simplify the description. However it is possible to change these directions in the code.
-  [flutter_staggered_animation](https://github.com/The-ring-io/flutter_staggered_animations) - Easily add staggered animations to your ListView, GridView, Column and Row children as shown in Material Design guidelines

- [flutterchina/azlistview](https://github.com/flutterchina/azlistview) - A Flutter sticky headers & index ListView. Based on scrollable_positioned_list.
AzListView, SuspensionView, IndexBar.
Easy creation of city list or contact list interfaces.
- List items can be grouped A-Z.
- Sticky headers with floating option.
- Support custom header.
- Support index linkage.
- IndexBar supports custom styles.
- IndexBar supports local images.
- Allows scrolling to a specific item in the list.
-  [flutter_staggered_animations](https://github.com/mobiten/flutter_staggered_animations) - Easily add staggered animations to your ListView, GridView, Column and Row children as shown in [Material Design guidelines](https://material.io/design/motion/customization.html#sequencing)
-  [flutter_sticky_headers](https://github.com/fluttercommunity/flutter_sticky_headers) - Lets you place headers on scrollable content that will stick to the top of the container whilst the content is scrolled.
-   [infinite_scroll_pagination](https://github.com/EdsonBueno/infinite_scroll_pagination) - Unopinionated, extensible and highly customizable package to help you lazily load and display small chunks of items as the user scrolls down the screen – known as infinite scrolling pagination, endless scrolling pagination, auto-pagination, lazy loading pagination, progressive loading pagination, etc.
 [infinite_scroll_pagination](https://github.com/EdsonBueno/infinite_scroll_pagination) - Unopinionated, extensible and highly customizable package to help you lazily load and display small chunks of items as the user scrolls down the screen – known as infinite scrolling pagination, endless scrolling pagination, auto-pagination, lazy loading pagination, progressive loading pagination, etc.
Designed to feel like part of the Flutter framework.
-  [sliver_tools](https://github.com/Kavantix/sliver_tools) - A set of useful sliver tools that are missing from the flutter framework. Here is a taste what you can make using this packages.

-  [fluttercandies/waterfall_flow](https://github.com/fluttercandies/waterfall_flow) - A Flutter grid view easy to build waterfall flow layout quickly.
-  [loading_more_list](https://github.com/fluttercandies/loading_more_list) - A loading more list which supports ListView,GridView,WaterfallFlow and Slivers.
-  [flutter_infinite_listview](https://github.com/fluttercommunity/flutter_infinite_listview) - ListView with items that can be scrolled infinitely in both directions.
-  [indexed_list_view](https://github.com/marcglasberg/indexed_list_view) - Similar to a ListView, but lets you programmatically jump to any item, by index. The index jump happens instantly, no matter if you have millions of items.
Limitation: The list is always infinite both to positive and negative indexes. In other words, it can be scrolled indefinitely both to the top and to the bottom.
-  [flutter_horizontal_data_table](https://github.com/MayLau-CbL/flutter_horizontal_data_table) - A Flutter Widget that create a horizontal table with fixed column on left hand side.
-  [LinXunFeng/flutter_scrollview_observer](https://github.com/LinXunFeng/flutter_scrollview_observer) - A widget for observing data related to the child widgets being displayed in a ScrollView.
- Observing child widgets those are being displayed in ScrollView.
- Support for scrolling to a specific item in ScrollView.
- Quickly implement the chat session page effect.
- Support for keeping IM message position when inserting or updating messages, avoiding jitter.
### Input & Form
-  [Flutter Form Builder](https://github.com/danvick/flutter_form_builder) - Flutter Form Builder provides an easy way of working with forms in Flutter by removing the boilerplate needed to build a form, validate fields, react to changes, and collect final user input.
-  [flutter_typeahead](https://github.com/AbdulRahmanAlHamali/flutter_typeahead) - A TypeAhead (autocomplete) widget for Flutter, where you can show suggestions to users as they type.
-  [Pinput](https://github.com/Tkko/Flutter_Pinput) is a package that provides an easy-to-use and customizable Pin code input field. It offers several features such as animated decoration switching, form validation, SMS autofill, custom cursor, copying from clipboard, and more. It also provides beautiful examples that you can choose from.
-  [pin_input_text_field](https://github.com/TinoGuo/pin_input_text_field) - PinInputTextField is a TextField widget to help display different style pin. It supports all the platforms flutter supports.
### Select
-  [https://github.com/LanarsInc/direct-select-flutter](https://github.com/LanarsInc/direct-select-flutter) - DirectSelect is a selection widget with an ethereal, full-screen modal popup displaying the available choices when the widget is interact with. Inspired by dribble shot.
### Steps & Timelines
-  [timelines](https://github.com/chulwoo-park/timelines/) - A powerful & easy to use timeline package for Flutter! (This package is an early stage. Not enough testing has been done to guarantee stability. Some APIs may change. 2021-12-29)
### Progress
-  [flutter_percent_indicator](https://github.com/diegoveloper/flutter_percent_indicator) - Circular and Linear percent indicators:
- Circle percent indicator
- Linear percent indicator
- Toggle animation
- Custom duration of the animation
- Progress based on a percentage value
- Progress and background color
- Custom size
- Left , right or center child for Linear percent indicator
- Top, bottom or center child for Circular percent indicator
- Progress Color using gradients
### Menu
-  [flutter_zoom_drawer](https://github.com/medyas/flutter_zoom_drawer) - A Flutter package with custom implementation of the Side Menu (Drawer)
### Editor
-  [flutter-quill](https://github.com/singerdmx/flutter-quill) - FlutterQuill is a rich text editor and a Quill component for Flutter.
This library is a WYSIWYG editor built for the modern mobile platform, with web compatibility under development. Check out our Youtube Playlist to take a detailed walkthrough of the code base. You can join our Slack Group for discussion.
Demo App:
-  [appflowy-editor](https://github.com/AppFlowy-IO/appflowy-editor) - A highly customizable rich-text editor for Flutter
-  [re-editor](https://github.com/reqable/re-editor) is a powerful lightweight text and code editor widget and a module in the Reqable project.
### Effect
-  [Flare-Flutter](https://github.com/2d-inc/Flare-Flutter) - Rive 1 (previously Flare) offers powerful realtime vector design and animation for app and game designers alike. The primary goal of Flare is to allow designers to work directly with assets that run in their final product, eliminating the need to redo that work in code.
-  [Wave](https://github.com/glorylab/wave) - A Flutter package for displaying waves.
-  💗[simple_animations](https://github.com/felixblaschke/simple_animations) - Simple Animations is a powerful package to create beautiful custom animations in no time.
- 💪 fully tested
- 📝 well documented
- 💼 enterprise-ready
Highlights
- Easily create custom animations in stateless widgets
- Animate multiple properties at once
- Create staggered animations within seconds
- Simplified working with AnimationController instances
- Debug animations
-  [Lottie for Flutter](https://github.com/xvrh/lottie-flutter) - Lottie is a mobile library for Android and iOS that parses Adobe After Effects animations exported as json with Bodymovin and renders them natively on mobile!
This repository is an unofficial conversion of the Lottie-android library in pure Dart.
It works on Android, iOS, macOS, linux, windows and web.
-  [wave](https://github.com/i-protoss/wave) - Widget for displaying waves with custom color, duration, floating and blur effects.
-  [flutter-animation-set](https://github.com/YYFlutter/flutter-animation-set) - Simplified Flutter stagger animation.To drive the Flutter stagger animation through a timeline in the form of an animation configuration.You can
1. Uses the existing Animation Widget of Flutter Animation Set
2. Use Flutter Animation Set to create a new Animation Widget
3. Contribute your Flutter Animation Set Widget
4. Watch All of the Curves of Flutter in example
-  [local_hero](https://github.com/letsar/local_hero) - A widget which implicitly launches a hero animation when its position changed within the same route.
-  [animated-visibility](https://github.com/canopas/animated-visibility) - Animate appearance and disappearance using pre-built effects with the AnimatedVisibility.
### Others
-  [qr.dart](https://github.com/kevmoo/qr.dart) - A QR code generation library for Dart and Flutter..
## Plugins
-  OFFICIAL! [Flutter plugins](https://github.com/flutter/plugins) - This repo is a companion repo to the main [flutter
repo](https://github.com/flutter/flutter). It contains the source code for
Flutter first-party plugins (i.e., plugins developed by the core Flutter team).
Check the `packages` directory for all plugins.
These are the available plugins in this repository.
| Plugin | Pub | Points | Popularity | Likes |
|--------|-----|--------|------------|-------|
| [camera](./packages/camera/) | [](https://pub.dev/packages/camera) | [](https://pub.dev/packages/camera/score) | [](https://pub.dev/packages/camera/score) | [](https://pub.dev/packages/camera/score) |
| [espresso](./packages/espresso/) | [](https://pub.dev/packages/espresso) | [](https://pub.dev/packages/espresso/score) | [](https://pub.dev/packages/espresso/score) | [](https://pub.dev/packages/espresso/score) |
| [file_selector](./packages/file_selector/) | [](https://pub.dev/packages/file_selector) | [](https://pub.dev/packages/file_selector/score) | [](https://pub.dev/packages/file_selector/score) | [](https://pub.dev/packages/file_selector/score) |
| [flutter_plugin_android_lifecycle](./packages/flutter_plugin_android_lifecycle/) | [](https://pub.dev/packages/flutter_plugin_android_lifecycle) | [](https://pub.dev/packages/flutter_plugin_android_lifecycle/score) | [](https://pub.dev/packages/flutter_plugin_android_lifecycle/score) | [](https://pub.dev/packages/flutter_plugin_android_lifecycle/score) |
| [google_maps_flutter](./packages/google_maps_flutter) | [](https://pub.dev/packages/google_maps_flutter) | [](https://pub.dev/packages/google_maps_flutter/score) | [](https://pub.dev/packages/google_maps_flutter/score) | [](https://pub.dev/packages/google_maps_flutter/score) |
| [google_sign_in](./packages/google_sign_in/) | [](https://pub.dev/packages/google_sign_in) | [](https://pub.dev/packages/google_sign_in/score) | [](https://pub.dev/packages/google_sign_in/score) | [](https://pub.dev/packages/google_sign_in/score) |
| [image_picker](./packages/image_picker/) | [](https://pub.dev/packages/image_picker) | [](https://pub.dev/packages/image_picker/score) | [](https://pub.dev/packages/image_picker/score) | [](https://pub.dev/packages/image_picker/score) |
| [in_app_purchase](./packages/in_app_purchase/) | [](https://pub.dev/packages/in_app_purchase) | [](https://pub.dev/packages/in_app_purchase/score) | [](https://pub.dev/packages/in_app_purchase/score) | [](https://pub.dev/packages/in_app_purchase/score) |
| [ios_platform_images](./packages/ios_platform_images/) | [](https://pub.dev/packages/ios_platform_images) | [](https://pub.dev/packages/ios_platform_images/score) | [](https://pub.dev/packages/ios_platform_images/score) | [](https://pub.dev/packages/ios_platform_images/score) |
| [local_auth](./packages/local_auth/) | [](https://pub.dev/packages/local_auth) | [](https://pub.dev/packages/local_auth/score) | [](https://pub.dev/packages/local_auth/score) | [](https://pub.dev/packages/local_auth/score) |
| [path_provider](./packages/path_provider/) | [](https://pub.dev/packages/path_provider) | [](https://pub.dev/packages/path_provider/score) | [](https://pub.dev/packages/path_provider/score) | [](https://pub.dev/packages/path_provider/score) |
| [plugin_platform_interface](./packages/plugin_platform_interface/) | [](https://pub.dev/packages/plugin_platform_interface) | [](https://pub.dev/packages/plugin_platform_interface/score) | [](https://pub.dev/packages/plugin_platform_interface/score) | [](https://pub.dev/packages/plugin_platform_interface/score) |
| [quick_actions](./packages/quick_actions/) | [](https://pub.dev/packages/quick_actions) | [](https://pub.dev/packages/quick_actions/score) | [](https://pub.dev/packages/quick_actions/score) | [](https://pub.dev/packages/quick_actions/score) |
| [shared_preferences](./packages/shared_preferences/) | [](https://pub.dev/packages/shared_preferences) | [](https://pub.dev/packages/shared_preferences/score) | [](https://pub.dev/packages/shared_preferences/score) | [](https://pub.dev/packages/shared_preferences/score) |
| [url_launcher](./packages/url_launcher/) | [](https://pub.dev/packages/url_launcher) | [](https://pub.dev/packages/url_launcher/score) | [](https://pub.dev/packages/url_launcher/score) | [](https://pub.dev/packages/url_launcher/score) |
| [video_player](./packages/video_player/) | [](https://pub.dev/packages/video_player) | [](https://pub.dev/packages/video_player/score) | [](https://pub.dev/packages/video_player/score) | [](https://pub.dev/packages/video_player/score) |
| [webview_flutter](./packages/webview_flutter/) | [](https://pub.dev/packages/webview_flutter) | [](https://pub.dev/packages/webview_flutter/score) | [](https://pub.dev/packages/webview_flutter/score) | [](https://pub.dev/packages/webview_flutter/score) |
-  [FlutterFire](https://github.com/FirebaseExtended/flutterfire) - FlutterFire is a set of Flutter plugins that enable Flutter apps to use Firebase services. You can follow an example that shows how to use these plugins in the Firebase for Flutter codelab.
Flutter is Google’s UI toolkit for building beautiful, natively compiled applications for mobile, web, and desktop from a single codebase. Flutter is used by developers and organizations around the world, and is free and open source.
-  [flutter_screenutil](https://github.com/OpenFlutter/flutter_screenutil) - A flutter plugin for adapting screen and font size.Let your UI display a reasonable layout on different screen sizes!
-  [flutter_native_splash](https://github.com/jonbhanson/flutter_native_splash) - When your app is opened, there is a brief time while the native app loads Flutter. By default, during this time, the native app displays a white splash screen. This package automatically generates iOS, Android, and Web-native code for customizing this native splash screen background color and splash image. Supports dark mode, full screen, and platform-specific options.
-  [flutter_downloader](https://github.com/fluttercommunity/flutter_downloader) - A plugin for creating and managing download tasks. Supports iOS and Android.
This plugin is based on WorkManager in Android and NSURLSessionDownloadTask in iOS to run download task in background mode.
-  [flutter_keyboard_actions](https://github.com/diegoveloper/flutter_keyboard_actions/) - Add features to the Android / iOS keyboard in a simple way.
Because the keyboard that Android / iOS offers us specifically when we are in numeric mode, does not bring the button to hide the keyboard. This causes a lot of inconvenience for users, so this package allows adding functionality to the existing keyboard.
-  [Wakelock](https://github.com/creativecreatorormaybenot/wakelock) - Wakelock is Flutter plugin that allows you to keep the device screen awake, i.e. prevent the screen from sleeping.
-  [flutter_uploader](https://github.com/fluttercommunity/flutter_uploader) - A plugin for creating and managing upload tasks. Supports iOS and Android.
This plugin is based on WorkManager in Android and NSURLSessionUploadTask in iOS to run upload task in background mode.
This plugin is inspired by flutter_downloader. Thanks to Hung Duy Ha & Flutter Community for great plugins and inspiration.
- [flutter-otp-autofill](https://github.com/surfstudio/flutter-otp-autofill) - This plugin uses [SMS User Consent](https://developers.google.com/identity/sms-retriever/user-consent/overview) API and [SMS Retriever API](https://developers.google.com/identity/sms-retriever/overview) on Android.
You could use autofill from another input by using OTPStrategy. (e.g. from push-notification).
For testing you could create TestStrategy.
-  [platform_device_id](https://github.com/BestBurning/platform_device_id) - Get device id from android、ios、windows、linux、mac、web
**Plugins FFI:**
-  [flutter_rust_bridge](https://github.com/fzyzcjy/flutter_rust_bridge) - High-level memory-safe binding generator for Flutter/Dart <-> Rust.
**Plugins productivity:**
-  [Dart_Native](https://github.com/dart-native/dart_native) - Dart_Native operates as both a code generator tool and a bridge to communicate between Dart and native APIs.
Replaces the low-performing Flutter channel with faster and more concise code
## Utils
-  [flutter_html](https://github.com/Sub6Resources/flutter_html) - A Flutter widget for rendering HTML and CSS as Flutter widgets.
-  [LLAMA.cpp Dart](https://github.com/netdur/llama_cpp_dart) - A Dart port of LLAMA.cpp library for running open source LLM in local environment.
-  [google/quiver-dart](https://github.com/google/quiver-dart) - Quiver is a set of utility libraries for Dart that makes using many Dart libraries easier and more convenient, or adds additional functionality. [👉 API Doc](https://pub.dev/documentation/quiver/latest/)
-  [dart-lang/intl](https://github.com/dart-lang/intl) - Provides internationalization and localization facilities, including message translation, plurals and genders, date/number formatting and parsing, and bidirectional text.
-  💗👍 [styled_widget](https://github.com/ReinBentdal/styled_widget) - Simplifying your widget tree structure by defining widgets using methods.
-  [lpinyin](https://github.com/flutterchina/lpinyin) - 汉字转拼音
- ❗️GOOGLE❗️  [reflectable.dart](https://github.com/google/reflectable.dart) - This repository provides the Dart package reflectable along with a set of test cases, test_reflectable.
-  [Screenshots](https://github.com/mmcc007/screenshots) - A screenshot image with overlaid status bar placed in a device frame. Screenshots is a standalone command line utility and package for capturing screenshot images for Flutter.
Screenshots will start the required android emulators and iOS simulators (or find attached devices), run tests, process the captured screenshots, and drop them off to Fastlane for delivery to both stores.
Screenshots is inspired by three tools from Fastlane:
1. [Snapshots](https://docs.fastlane.tools/getting-started/ios/screenshots/)
This is used to capture screenshots on iOS using iOS UI Tests.
1. [Screengrab](https://docs.fastlane.tools/actions/screengrab/)
This captures screenshots on android using Android Espresso tests.
1. [FrameIt](https://docs.fastlane.tools/actions/frameit/)
This is used to place captured iOS screenshots in a device frame.
Since all three of these Fastlane tools do not work with Flutter, Screenshots combines key features of these Fastlane tools into one tool.
- [Rules](https://github.com/ganeshrvel/pub-rules) - Powerful and feature-rich validation library for both Dart and Flutter.
- Highly flexible
- Easy to understand
- Less boilerplate code
- Custom error handling
- Override individual errors
- Flutter friendly
- State management libraries friendly (Mobx example included)
-  [flutter-surf-util](https://github.com/surfstudio/flutter-surf-util) - A library with set of common classes and utilities used in different modules:
- Bitmask - A generic implementation of the Bitmask type.
- Enum - Java-like enum.
- DisableOverscroll - Prevent glowing when scrolling over the edge
-  [dart-eventsource](https://github.com/stevenroose/dart-eventsource) - A library for using EventSource or Server-Sent Events (SSE). Both client and server functionality is provided.
**Dynamic**:
-  [Flutter Dynamic Widget](https://github.com/dengyin2000/dynamic_widget) - A Backend-Driven UI toolkit, build your dynamic UI with json, and the json format is very similar with flutter widget code.
-  [fair](https://github.com/wuba/fair) - Fair is a lightweight package for Flutter, which can be used to update widget tree and state dynamically. This package is still at an early stage.
We create Fair so we can dispatch any pages changes to users as bundle(s), the way similar to React Native. With Flutter Fair integrated, you can publish your pages without waiting for the next release date of your App. Fair provides standard widget and some logic plugins, it can be used as a new dynamic page or as part of existing Flutter page.

**Dart Extend**:
-  [time.dart](https://github.com/jogboms/time.dart)
```dart
final Duration tenMinutes = 10.minutes;
final Duration oneHourThirtyMinutes = 1.5.hours;
final DateTime afterTenMinutes = DateTime.now() + 10.minutes;
final Duration tenMinutesAndSome = 10.minutes + 15.seconds;
final int tenMinutesInSeconds = 10.minutes.inSeconds;
final DateTime tenMinutesFromNow = 10.minutes.fromNow;
```
-  [Dart-Basic-Utils](https://github.com/Ephenodrom/Dart-Basic-Utils) - A dart package for many helper methods fitting different situations. String, Domain, Email, Math, HTTP, DNS, Sort, Color, Date, Iterable, Crypto, ASN1, FunctionDefs, X509....
-  [dart-lang/collection](https://github.com/dart-lang/collection)(**Dart Official**) - Contains utility functions and classes in the style of dart:collection to make working with collections easier. Includes Algorithms, Equality, Iterable Zip, Priority Queue, Wrappers...
- **DART OFFICIAL** [dart-lang/stream_transform](https://github.com/dart-lang/stream_transform) - Extension methods on Stream adding common transform operators.
**Lifecycle**
-  [flutter_hooks](https://github.com/rrousselGit/flutter_hooks) - A Flutter implementation of React hooks: .
Hooks are a new kind of object that manage the life-cycle of a Widget. They exist for one reason: increase the code-sharing between widgets by removing duplicates.
-  [flutter_after_layout](https://github.com/fluttercommunity/flutter_after_layout) - Brings functionality to execute code after the first layout of a widget has been performed, i.e. after the first frame has been displayed.
**Screen**
- [relative_scale](https://github.com/xamantra/relative_scale) - RelativeScale is a simple custom sizing system for flutter widgets to achieve the same physical sizes across different devices.
**Code generator**
-  [pigeon](https://github.com/flutter/packages/tree/master/packages/pigeon) - Pigeon is a code generator tool to make communication between Flutter and the host platform type-safe, easier and faster.
[pigeon](https://github.com/flutter/packages/tree/master/packages/pigeon) - Pigeon is a code generator tool to make communication between Flutter and the host platform type-safe, easier and faster.
-  [Flutter Official packages pigeon](https://github.com/flutter/packages/tree/master/packages/pigeon) - Pigeon is a code generator tool to make communication between Flutter and the host platform type-safe, easier and faster.
-   [freezed](https://github.com/rrousselGit/freezed) - another code generator for unions/pattern-matching/copy. Using Freezed, we will get:
 [freezed](https://github.com/rrousselGit/freezed) - another code generator for unions/pattern-matching/copy. Using Freezed, we will get:
- a simple and concise syntax for defining models, where we don't need to define both a constructor and a property.
Instead, we only need to define the constructor, removing unnecessary duplication.
- a copyWith method, for cloning objects with different values.
Note: As opposed to many alternatives, when using Freezed, that copyWith method correctly supports assigning null to a value.
- union-types/pattern matching, for making impossible states impossible. See also unions/sealed-classes.
- an automatic serialization/deserialization of your objects (including union types).
- a default ==/toString implementation which respectively compares/shows all properties of the object.
See [the example](https://github.com/rrousselGit/freezed/blob/master/packages/freezed/example/lib/main.dart) for a preview on what's available
-  [auto_mappr](https://github.com/netglade/auto_mappr) - AutoMappr is a code-generation package that helps with writing object-to-object mappings, so you don't have to write code by hand.
- Mapping objects to other objects can be for sure done by hand. While it works, it's incredibly boring. Most of the time, object mapping can occur in places like mapping network DTOs from/to domain layer's models, domain layer's models from/to UI models, etc. In other words: if you care about code segregation and single responsibility, you do a lot of mappings. Tools like AutoMappr can help you with reducing boilerplate code and reduce the time you would spend on mapping objects or updating the mappings.
-  [json_to_dart](https://github.com/javiercbk/json_to_dart) - Given a JSON string, this library will generate all the necessary Dart classes to parse and generate JSON.
This library is designed to generate Flutter friendly model classes following the [flutter's doc recommendation](https://flutter.io/json/#serializing-json-manually-using-dartconvert).
-  [flutter_gen](https://github.com/FlutterGen/flutter_gen) - The Flutter code generator for your assets, fonts, colors, … — Get rid of all String-based APIs.
Inspired by [SwiftGen](https://github.com/SwiftGen/SwiftGen).
-   [google/built_value](https://github.com/google/built_value.dart) - Built Value provides:
 [google/built_value](https://github.com/google/built_value.dart) - Built Value provides:
- Immutable value types;
- EnumClass, classes that behave like enums;
- JSON serialization.
- Immutable collections are from built_collection.
See the API docs.
-  [Dart Official Build](https://github.com/dart-lang/build) - These packages provide libraries for generating, compiling and serving Dart code.
- build: Defines the interfaces for creating a Builder which is a way of doing codegen that is compatible across build systems (pub, bazel, standalone runner).
For packages doing code generation this should generally be the only package against which there is a public dependency. Packages may have a dev_dependency on one or more of the other packages.
- build_config: Support for parsing build.yaml files. Used by build_runner.
- build_modules: Support for discovering the sub-modules within packages and creating summaries of those modules. Used by build_web_compilers but should not be used directly by most users.
- build_resolvers: An implementation of the Resolver interface to use the analyzer during build steps.
- build_runner: Provides utilities to enact builds and a way to automatically run builds based on configuration.
This package should generally be a dev_dependency as it is used to run standalone builds. The only exception would be wrapping the build and watch methods with some other package.
- build_test: Stub implementations for classes in Build and some utilities for running instances of builds and checking their outputs.
This package generally only be a dev_dependency as it introduces a dependency on package:test. The exception to that would be if you were creating another testing-only package that wraps this one.
- build_web_compilers: Provides the dart2js and dartdevc support for your package. To use this package you should add it as a dev_dependency.
If you are using the automated build scripts, your project will automatically start being compiled with dartdevc, and you can start developing with chrome without any configuration.
-  [dart-lang/source_gen](https://github.com/dart-lang/source_gen) - source_gen provides utilities for automated source code generation for Dart:
- A framework for writing Builders that consume and produce Dart code.
- A convention for human and tool generated Dart code to coexist with clean separation, and for multiple code generators to integrate in the same project.
Its main purpose is to expose a developer-friendly API on top of lower-level packages like the analyzer or build. You don't have to use source_gen in order to generate source code; we also expose a set of library APIs that might be useful in your generators.
**Internationalization**
-  [easy_localization](https://github.com/aissat/easy_localization) - Easy and Fast internationalization for your Flutter Apps
- 🚀 Easy translations for many languages
- 🔌 Load translations as JSON, CSV, Yaml, Xml using Easy Localization Loader
- 💾 React and persist to locale changes
- ⚡ Supports plural, gender, nesting, RTL locales and more
- ↩️ Fallback locale keys redirection
- ⁉️ Error widget for missing translations
- ❤️ Extension methods on Text and BuildContext
- 💻 Code generation for localization files and keys.
- 🛡️ Null safety
- 🖨️ Customizable logger.
**Performance**
-  [flutter_isolate](https://github.com/rmawatson/flutter_isolate) - FlutterIsolate allows creation of an Isolate in flutter that is able to use flutter plugins. It creates the necessary platform specific bits (FlutterBackgroundView on android & FlutterEngine on iOS) to enable the platform channels to work inside an isolate.
## Games
-  [flame](https://github.com/flame-engine/flame) - A minimalist Flutter game engine
## CI/CD
-  [Cider(CI for Dart. Efficient Release)](https://github.com/f3ath/cider) - A command-line utility to automate package maintenance. Manipulates the changelog and pubspec.yaml.
This tool assumes that the changelog:
- is called CHANGELOG.md
- is sitting in the project root folder
- strictly follows the Keep a Changelog v1.0.0 format
- uses basic markdown (no HTML and complex formatting supported)
## Monitor
-  [dart-lang/stack_trace](https://github.com/dart-lang/stack_trace) - This library provides the ability to parse, inspect, and manipulate stack traces produced by the underlying Dart implementation. It also provides functions to produce string representations of stack traces in a more readable format than the native StackTrace implementation.
Traces can be parsed from native StackTraces using Trace.from, or captured using Trace.current. Native StackTraces can also be directly converted to human-readable strings using Trace.format.
## Tools
- 👍👍👍  [shorebird](https://github.com/shorebirdtech/shorebird) -
Code Push for Flutter and other tools for Flutter businesses.
-  [Device Preview](https://github.com/aloisdeniel/flutter_device_preview) - Approximate how your app looks and performs on another device.
-  [panache](https://github.com/rxlabz/panache) - A Flutter Material Theme editor. Panache helps you to create beautiful Material themes for your Flutter applications. Customize widgets colors and shapes, and download your theme.dart file.
- [fvm](https://github.com/befovy/fvm/) - Flutter Version Management: A simple cli to manage Flutter SDK versions.
- Configure Flutter SDK version per project or globally
- Ability to install and cache multiple Flutter SDK Versions
- Easily switch between Flutter channels & versions
-  [linkcheck](https://github.com/filiph/linkcheck) - Very fast link-checking.
**Lint & Format:**
-  [dart-lint](https://github.com/passsy/dart-lint) - lint is a hand-picked, open-source, community-driven collection of lint rules for Dart and Flutter projects. The set of rules follows the Effective Dart: Style Guide.
This package can be used as a replacement for package:lints or the discontinued package:pedantic for those who prefer stricter rules.
lint tries to be strict but not annoying.
-  [import_sorter](https://github.com/fluttercommunity/import_sorter) - 🎯 Dart package to automatically organize your dart imports. Any dart project supported! Will sorts imports alphabetically and then group them in the following order:
1. Dart imports
2. Flutter imports
3. Package imports
4. Project imports
**Testing:**
-  [alchemist](https://github.com/Betterment/alchemist) - **A Flutter tool that makes golden testing easy.**
Alchemist is a Flutter package that provides functions, extensions and documentation to support golden tests.
Heavily inspired by Ebay Motor's golden_toolkit package, Alchemist attempts to make writing and running golden tests in Flutter easier.
-  DART OFFICIAL [coverage](https://github.com/dart-lang/coverage)- Coverage provides coverage data collection, manipulation, and formatting for Dart.
**Mock:**
-  [mocktail](https://github.com/felangel/mocktail) - This repository contains mocking libraries for Dart inspired by [mockito](https://pub.dev/packages/mockito).
**Pub server:**
- [unpub](https://github.com/bytedance/unpub) - Unpub is a self-hosted private Dart Pub server for Enterprise, with a simple web interface to search and view packages information.

-  [pub_server](https://github.com/dart-archive/pub_server)
- [micropub](https://github.com/aloisdeniel/micropub) - A minimalist private pub server for small teams.
**Debug**:
-  [flutter_ume](https://github.com/bytedance/flutter_ume) - UME is an in-app debug kits platform for Flutter apps(Widget Info, Widget Detail, Align Ruler, Color Picker, Color Sucker, Touch Indicator, Memory Info, Perf Overlay, CPU Info, Device Info, Show Code, Console, Dio Inspector).
-  [fvm](https://github.com/leoafarias/fvm) - Flutter Version Management: A simple cli to manage Flutter SDK versions.
- [logger](https://github.com/leisim/logger) - Small, easy to use and extensible logger which prints beautiful logs. Inspired by logger for Android.
-  [flutter_flipperkit](https://github.com/leanflutter/flutter_flipperkit) - [Flipper](https://fbflipper.com/) (Extensible mobile app debugger) for flutter. [View document](https://flutter-widget.live/flutter_flipperkit)
**Git(Code Management)**:
-  [pre-commit](https://github.com/pre-commit/pre-commit/) - A framework for managing and maintaining multi-language pre-commit hooks.
**Doc**
-  [Dart Class Diagram Generator](https://github.com/glesica/dcdg.dart) - A small command line utility to generate a class (UML or similar) diagram from a Dart package.
**No|Low Code**
-  [figma-to-flutter](https://github.com/aloisdeniel/figma-to-flutter)
## Service
-  [fluwx](https://github.com/OpenFlutter/fluwx) - Fluwx is flutter plugin for WeChatSDK which allows developers to call
WeChatSDK native APIs.
-  [usage](https://github.com/dart-lang/usage) - A wrapper around Google Analytics for command-line, web, and Flutter apps.
- [Instabug: Superior Mobile App Performance. Improved User Experience.](https://instabug.com/) - Our comprehensive platform empowers users to monitor, prioritize, and debug performance and stability issues throughout the entire mobile app development lifecycle.
- [RevenueCat: In-App Subscriptions Made Easy](https://www.revenuecat.com/) - RevenueCat makes it easy to implement and manage in-app subscriptions, analyze customer data, and grow recurring revenue on iOS, Android, and the web.
- [airship](https://www.airship.com/) - provides marketing and branding services. Airship allows companies to generate custom messages to consumers via push notifications, SMS messaging, and similar, and provides customer analytics services.
- [amplitude](https://www.amplitude.com/) - Give your teams self-service product data to understand your users, drive conversions, and increase engagement, growth and revenue.
- [Countly: Product analytics and innovation](https://count.ly/) - Countly is the best analytics platform to understand and enhance customer journeys in web, desktop and mobile applications. We securely process billions of data points every day in the cloud and on-premises in order to help companies across the globe grow their business.
- [appsflyer: Make good choices](https://www.appsflyer.com/) - The world’s top marketing and product teams turn to AppsFlyer cloud to power predictable app growth, protect customer privacy and deliver exceptional mobile experiences
**Messaging**:
- [OneSignal: Customer Messaging Delivered](https://onesignal.com/) - The market leading self-serve customer engagement solution for Push Notifications, Email, SMS & In-App.
- [WonderPush](https://www.wonderpush.com/) - Unlimited push notifications
for iOS, Android and Web.
## Apps
> Complete Projects(Open Source)
-  [rustdesk](https://github.com/rustdesk/rustdesk) - Another remote desktop software
-  [spotube](https://github.com/KRTirtho/spotube) - An open source, cross-platform Spotify client compatible across multiple platforms
utilizing Spotify's data API and YouTube (or Piped.video or JioSaavn) as an audio source,
eliminating the need for Spotify Premium
-  [inKino](https://github.com/roughike/inKino) - inKino is a multiplatform Dart app for browsing movies and showtimes for Finnkino cinemas.
InKino showcases **Redux**, has an extensive set of automated tests and 40% code sharing between Flutter and web. The Android & iOS apps are made with a single Flutter codebase. The progressive web app is made with AngularDart. This project is generally something that I believe is a good example of a multiplatform Dart project.
-  [flutter_ecommerce_app: E-Commerce App built in flutter](https://github.com/TheAlphamerc/flutter_ecommerce_app)
-  [fluttergram](https://github.com/mdanics/fluttergram) - A working Instagram clone written in Flutter using Firebase / Firestore
-  [trace](https://github.com/trentpiercy/trace) - Modern Crypto Portfolio & Market Explorer. Built with Flutter.
Open Source. Lightweight. Clean. Straightforward. Fast. Powerful.
-  [❤️ FlutterCinematic](https://github.com/aaronoe/FlutterCinematic) - This app is a Flutter port of the native Android App [Cinematic](https://github.com/aaronoe/Cinematic). My intention in creating this app was understanding the intricacies of building apps in Flutter. Just like the native Android App this app does **not make any efforts in being a nicely architectured application**. That being said the whole point is to showcase Flutter's capabilities for building simple apps and to understand key difference and advantages to native development.
-  [Flight search](https://github.com/MarcinusX/flutter_ui_challenge_flight_search) - This is my second UI Challenge. I picked a [Jhony Vino's Flight search design](https://mir-s3-cdn-cf.behance.net/project_modules/max_1200/e36a3e53917017.594779c56ecbf.gif) from [100 Mobile App UI Interactions](https://github.com/MarcinusX/flutter_ui_challenge_flight_search#:~:text=100%20Mobile%20App%20UI%20Interactions) and implemented it in Flutter.
Whole process of development is documented on my [blog](https://marcinszalek.pl/flutter/ui-challenge-flight-search/).
-  [spacex-go](https://github.com/jesusrp98/spacex-go) - The purpose of this project is to develop the ultimate SpaceX experience in a variety of platforms. A single experience, from a single codebase.
From the start, SpaceX GO! has been developed to be light-weight, fast and easy to use. It takes all the data from the open-source r/SpaceX REST API, which can be found [here](https://github.com/r-spacex/SpaceX-API).
-  [flutter_whirlpool](https://github.com/pawlik92/flutter_whirlpool) - Flutter UI Challenge- SMART Washing Machine
*App in action:*




-  [Trinity Orientation 2018](https://github.com/matthewtory/trinity-orientation-2018) - An app created for Trinity College at University of Toronto. The app is acts as a companion for all first year students during orientation week. Available on [Google Play](https://play.google.com/store/apps/details?id=com.tory.trinityOrientation) and the [App Store](https://itunes.apple.com/us/app/trinity-orientation-2t2000s/id1431022073)
-  [Flutter-Movie](https://github.com/o1298098/Flutter-Movie) - 😎 🎬 A Flutter movie app build with **Fish-Redux** and The Movie DB api.
-  [Grey](https://github.com/avirias/Grey) - A Material designed music player developed in Flutter
-  [Beer-Me-Up](https://github.com/benoitletondor/Beer-Me-Up) - Beer Me Up is an iOS and Android app build with Flutter.
The app is a personal beer logging that allows you to enter every beer you have to be sure to remember them forever.Beer Me Up is an iOS and Android app build with Flutter.
The app is a personal beer logging that allows you to enter every beer you have to be sure to remember them forever.
-  [WeightTracker](https://github.com/MSzalek-Mobile/weight_tracker) - Simple application for tracking weight. See Google Play for more details about this app!
-  [AI-Radio](https://github.com/iampawan/AI-Radio) - AI-Powered Voice Assistant Flutter Radio App
-  [toughest](https://github.com/MDSADABWASIM/Toughest) - Interview questions and answers for preparation, built in pure flutter also have CI implementation for learning.
- [movies_app](https://github.com/Roaa94/movies_app) - A Flutter app that uses the "The Movie DB" api to fetch popular people and their info (their movies, images, ..etc).
-  [You](https://github.com/MDSADABWASIM/You) - The app checks what internet knows about you.
-  [Platypus Crypto](https://github.com/Blakexx/CryptoTracker) - Platypus Crypto is an ad-free cross-platform robust solution for tracking cryptocurrency assets. Our intuitive interface includes real-time 7-day graphs, current prices and market caps, and percent change over time. Featuring rapid sort, search and refresh features, and support for 32 fiat currencies, Platypus Crypto enables casual and power users alike to monitor cryptocurrency assets on-the-go! Our customization options allow for the removal of 7-day graphs for a more compact feel and a dark theme.
-  [Brisk](https://github.com/AminBhst/brisk) - A fast, multithreaded, cross-platform download manager for desktop
-  [Flutter Wordpress Podcast](https://github.com/PierreBresson/flutter-wordpress-podcast) - 🎤 Podcast white label app based on Wordpress API
-  [Full Flutter System Demo for Coffee Coupons](https://github.com/cybercying/coffee_coupon_full_system_demo) - This project provides a full Flutter/Dart system template from front-end APPs to the backend database to demonstrate a coupon management system, which is suitable for a coffeehouse chain (or any restaurant chain) to build customer loyalty.
-  [A mobile books tracker that respects your privacy](https://github.com/mateusz-bak/openreads-android) - A simple privacy oriented mobile books tracker using Open Library API.
## Desktop Only
-  [appflowy](https://github.com/AppFlowy-IO/appflowy) - Desktop App! The Open Source Notion Alternative(53+% Rust, 41+%Dart, C++...).
-  [flutter-desktop-embedding](https://github.com/google/flutter-desktop-embedding/) - This project was originally created to develop Windows, macOS, and Linux embeddings of Flutter. That work has since become part of Flutter, and all that remains here are experimental, early-stage desktop plugins.
If you want to get started with Flutter on desktop, the place to start is now the Flutter documentation, rather than this project. You will already need to have followed the instructions there to get an application running on desktop before using any of the plugins here.
- [menubar](https://github.com/google/flutter-desktop-embedding/tree/main/plugins/menubar) - This plugin provides access to a native menubar.
This is a prototype, and in the long term will either be replaced by functionality within the Flutter framework itself, or a published plugin (likely part of flutter/plugins). Either way, the API will change significantly.
- [window_size](https://github.com/google/flutter-desktop-embedding/tree/main/plugins/window_size) - This plugin allows resizing and repositioning the window containing the Flutter content, as well as querying screen information.
This is a prototype, and in the long term is expected to be replaced by [functionality within the Flutter framework](https://docs.google.com/document/d/11_4wntz_9IJTQOo_Qhp7QF4RfpIMTfVygtOTxQ4OGHY/edit).
-  [flutter-rs](https://github.com/flutter-rs/flutter-rs) - Build flutter desktop app in dart & rust. (WIP)
-   [window_manager](https://github.com/leanflutter/window_manager) - This plugin allows Flutter desktop apps to resizing and repositioning the window.
-   [launch_at_startup](https://github.com/leanflutter/launch_at_startup) - This plugin allows Flutter desktop apps to Auto launch on startup / login.
## No-Code / Low-Code
- [FlutterFlow](https://flutterflow.io/) - Build applications faster than ever: Create beautiful UI, generate clean code, and deploy to the app stores or web in one click. Fully extensible with custom code.
## Contribution
Your contributions and suggestions are heartily welcome.
Thanks to all the people who already contributed!
## License
[](http://creativecommons.org/publicdomain/zero/1.0/)