https://github.com/tankvn/awesome-threejs
A curated list of awesome ThreeJS resources
https://github.com/tankvn/awesome-threejs
List: awesome-threejs
awesome threejs threejs-demo threejs-example threejs-learning threejs-template webgl
Last synced: 6 months ago
JSON representation
A curated list of awesome ThreeJS resources
- Host: GitHub
- URL: https://github.com/tankvn/awesome-threejs
- Owner: tankvn
- Created: 2023-02-01T14:18:40.000Z (over 2 years ago)
- Default Branch: main
- Last Pushed: 2023-02-04T17:10:15.000Z (over 2 years ago)
- Last Synced: 2024-10-20T20:56:57.559Z (8 months ago)
- Topics: awesome, threejs, threejs-demo, threejs-example, threejs-learning, threejs-template, webgl
- Homepage:
- Size: 7.81 KB
- Stars: 3
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
- ultimate-awesome - awesome-threejs - A curated list of awesome ThreeJS resources. (Other Lists / Julia Lists)
README
List of ThreeJS resources
==================
[](https://github.com/tankvn/awesome-threejs)
A curated list of awesome ThreeJS resources.
## Index
* [Crystal](#Crystal)
* [Ball](#Ball)
* [Build](#Build)
* [Controls](#Controls)
* [Cloud](#Cloud)
* [Examples](#Examples)
* [Effects](#Effects)
* [Globe](#Globe)
* [Node](#Node)
* [Showcase](#Showcase)
* [Simulator](#Simulator)
* [Water](#Water)
* [Other](#Other)
Crystal
======================
Name | Preview
--- | ---
[Crystal](https://ykob.github.io/sketch-threejs/sketch/crystal.html) | 
[Crystal](https://expo.encharm.studio/crystal/) | 
[Crystal](https://www.html5ways.com/online/3d_crystal_sphere_based_on_three_js_and_html5_canvas.html) [Sphere](https://www.html5ways.com/demo/threejs-canvas-3d-crystals/index2.html) | 
[Crystal planet](https://boytchev.github.io/etudes/threejs/crystal-planet.html) | 
[Glass](https://ykob.github.io/sketch-threejs/sketch/glass.html) | 
Ball
======================
Name | Preview
--- | ---
[Jelly balls](https://boytchev.github.io/etudes/threejs/jelly-balls.html) | 
[Bingo balls](https://boytchev.github.io/etudes/threejs/bingo-balls.html) | 
[Rolling ball](https://boytchev.github.io/etudes/threejs/rolling-ball.html) | 
[Magical Marbles](https://tympanus.net/codrops/2021/08/02/magical-marbles-in-three-js/) | 
[Dice Roller](https://tympanus.net/codrops/2023/01/25/crafting-a-dice-roller-with-three-js-and-cannon-es/) | 
Build
======================
Name | Preview
--- | ---
[Color Customizer](https://tympanus.net/codrops/2019/09/17/how-to-build-a-color-customizer-app-for-a-3d-model-with-three-js/) | 
Controls
======================
Name | Preview
--- | ---
[camera-controls](https://github.com/yomotsu/camera-controls) | 
Controls
======================
Name | Preview
--- | ---
[Cloud](https://threejs.org/examples/webgl2_volume_cloud.html) | 
[Clouds](https://tympanus.net/codrops/2020/01/28/how-to-create-procedural-clouds-using-three-js-sprites/) | 
Examples
======================
Name | Preview
--- | ---
[Stemkoski Examples](http://stemkoski.github.io/Three.js/index.html) | 
[HofK.de Examples](https://hofk.de/main/discourse.threejs/) | 
Effects
======================
Name | Preview
--- | ---
[3D Typing Effects](https://tympanus.net/codrops/2022/11/08/3d-typing-effects-with-three-js/) [☁️](https://tympanus.net/Development/3DTypeEffects/index.html) [🫧](https://tympanus.net/Development/3DTypeEffects/02_bubbles.html) [🌸](https://tympanus.net/Development/3DTypeEffects/03_flowers.html) [👀](https://tympanus.net/Development/3DTypeEffects/04_eyes.html) | 
Globe
======================
Name | Preview
--- | ---
[Globe](https://tympanus.net/codrops/2021/04/05/how-to-create-a-globe-and-add-cities-using-three-js/) | 
[Solar System](https://eyes.nasa.gov/apps/solar-system/) | 
Node
======================
Name | Preview
--- | ---
[node](https://ykob.github.io/sketch-threejs/sketch/node.html) | 
Showcase
======================
Name | Preview
--- | ---
[Online CAD Viewer](https://viewer.autodesk.com/designviews) | 
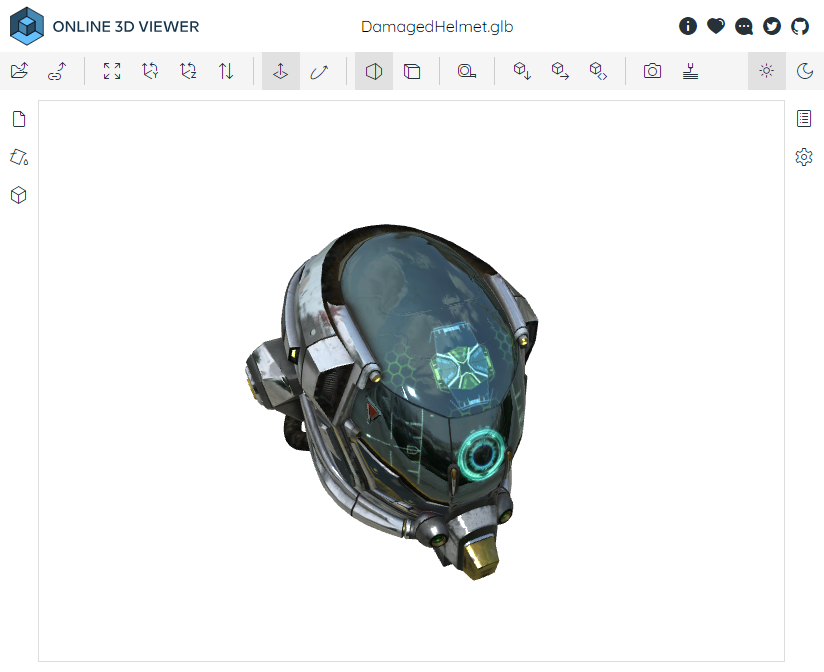
[Online 3D Viewer](https://github.com/kovacsv/Online3DViewer) | 
Simulator
======================
Name | Preview
--- | ---
[Flying Simulator](https://domenicobrz.github.io/webgl/projects/flying%20simulation/) | 
Water
======================
Name | Preview
--- | ---
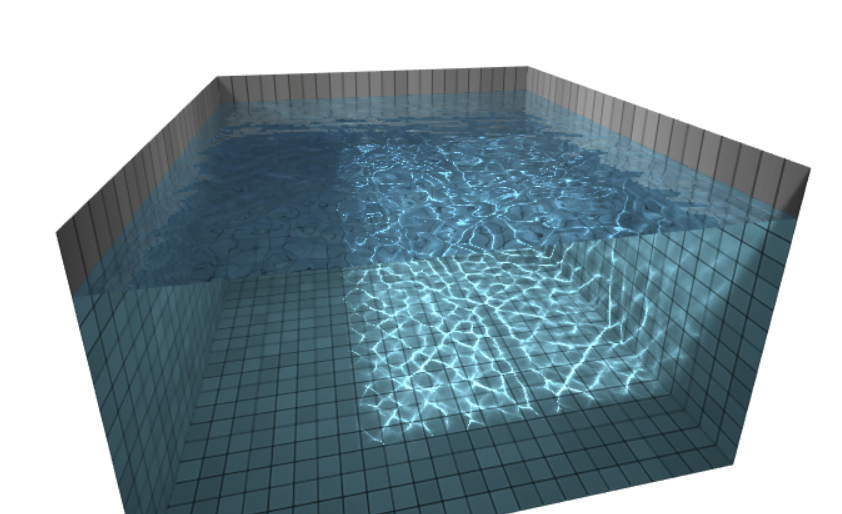
[Water](https://martinrenou.github.io/threejs-water/) | 
[Water shader](https://codepen.io/knoland/pen/XKxrJb) | 
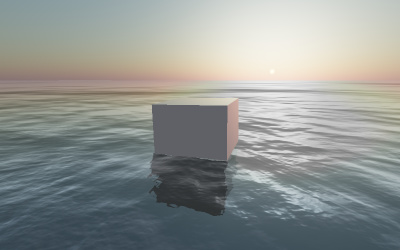
[Ocean shader](https://threejs.org/examples/webgl_shaders_ocean.html) | 
Other
======================
Name | Preview
--- | ---
[Butterfly](https://ykob.github.io/sketch-threejs/sketch/butterfly.html) | 
[Maze generator](https://boytchev.github.io/etudes/suica/maze-generator.html) | 
[Snowing](https://boytchev.github.io/etudes/threejs/snowing.html) | 
[Psychedelic tapeworm](https://boytchev.github.io/etudes/threejs/psychedelic-tapeworm.html) |