https://github.com/v-braun/awesome-cocoa
A curated list of awesome Cocoa controls for iOS, watchOS and macOS
https://github.com/v-braun/awesome-cocoa
List: awesome-cocoa
awesome awesome-list cocoa cocoapods ios macos swift ui ui-components watchos
Last synced: 7 months ago
JSON representation
A curated list of awesome Cocoa controls for iOS, watchOS and macOS
- Host: GitHub
- URL: https://github.com/v-braun/awesome-cocoa
- Owner: v-braun
- Created: 2018-10-08T20:37:19.000Z (about 7 years ago)
- Default Branch: master
- Last Pushed: 2022-05-21T09:55:05.000Z (over 3 years ago)
- Last Synced: 2025-04-25T02:01:50.311Z (8 months ago)
- Topics: awesome, awesome-list, cocoa, cocoapods, ios, macos, swift, ui, ui-components, watchos
- Language: JavaScript
- Homepage: http://cocoa.rocks
- Size: 174 KB
- Stars: 84
- Watchers: 7
- Forks: 9
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
- fucking-awesome-awesomeness - Cocoa Controls
- fucking-lists - awesome-cocoa
- awesomelist - awesome-cocoa
- more-awesome - iOS: Cocoa Controls - Cocoa controls for iOS, watchOS and macOS. (To Sort)
- collection - awesome-cocoa
- lists - awesome-cocoa
- awesome-awesomeness - Cocoa Controls
- ultimate-awesome - awesome-cocoa - A curated list of awesome Cocoa controls for iOS, watchOS and macOS. (Other Lists / TeX Lists)
README
[](https://github.com/sindresorhus/awesome)

# awesome-cocoa
A curated list of awesome cocoa libraries.
# Contributing
Want to share a new Cocoa Control?
Add your repo's information to my [cocoa-rocks](https://github.com/v-braun/cocoa-rocks) repository.
Your repo will be published on the [cocoa.rocks](https://cocoa.rocks) website and here.
# Content
- [New](#new)
- [By Category](#By-Category)
- [Animation](#Animation)
- [PageControl](#PageControl)
- [TableView](#TableView)
- [RangeSelect](#RangeSelect)
- [TextField](#TextField)
- [Popup](#Popup)
- [Toast](#Toast)
- [Slider](#Slider)
- [Pin](#Pin)
- [Button](#Button)
- [TabBar](#TabBar)
- [Progress](#Progress)
- [Sheet](#Sheet)
- [Menu](#Menu)
- [Tooltip](#Tooltip)
- [Parallax](#Parallax)
- [Stack](#Stack)
- [Shadow](#Shadow)
- [Notification](#Notification)
- [CollectionView](#CollectionView)
- [Alert](#Alert)
- [Navigation](#Navigation)
- [Chart](#Chart)
- [Cards](#Cards)
- [Dialog](#Dialog)
- [Tags](#Tags)
- [Label](#Label)
- [ImageView](#ImageView)
- [Toggle](#Toggle)
- [Panel](#Panel)
- [Gradient](#Gradient)
- [MediaPlayer](#MediaPlayer)
- [Rating](#Rating)
- [BlurEffect](#BlurEffect)
- [Calendar](#Calendar)
- [Introduction](#Introduction)
- [Map](#Map)
- [Style](#Style)
- [PullToRefresh](#PullToRefresh)
- [Loading](#Loading)
- [Picker](#Picker)
- [Material](#Material)
- [Bar](#Bar)
- [ScrollView](#ScrollView)
- [TreeView](#TreeView)
- [Gestures](#Gestures)
- [Gallery](#Gallery)
- [Video](#Video)
- [Badge](#Badge)
- [Sticky](#Sticky)
- [RichText](#RichText)
# New
**[Elephant](https://github.com/s2mr/Elephant)**
*from [s2mr](https://github.com/s2mr):*
> *Elegant SVG animation kit for swift*

--------------------------
**[PageControls](https://github.com/popwarsweet/PageControls)**
*from [popwarsweet](https://github.com/popwarsweet):*
> *This is a selection of custom page controls to replace UIPageControl, inspired by a dribbble found here: https://dribbble.com/shots/2578447-Page-Control-Indicator-Transitions-Collection*

--------------------------
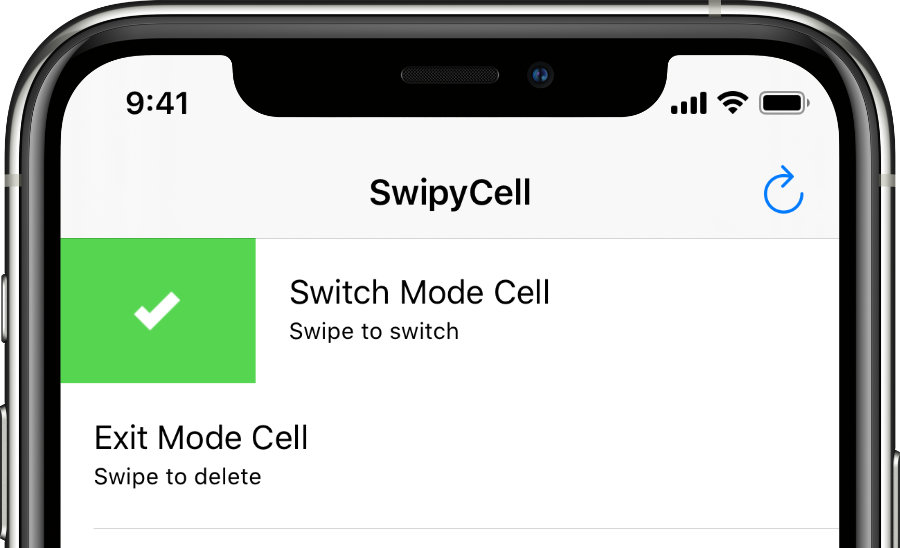
**[SwipyCell](https://github.com/moritzsternemann/SwipyCell)**
*from [moritzsternemann](https://github.com/moritzsternemann):*
> *Easy to use UITableViewCell implementing swiping to trigger actions.*

--------------------------
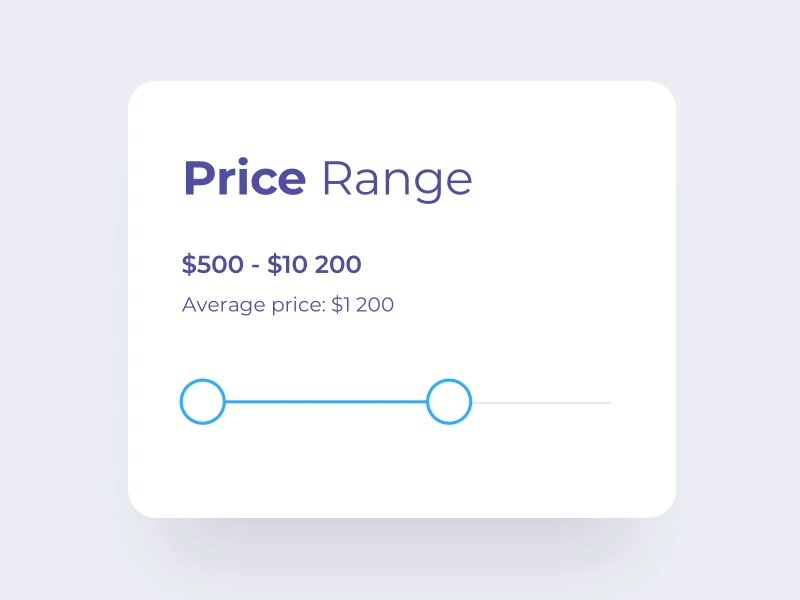
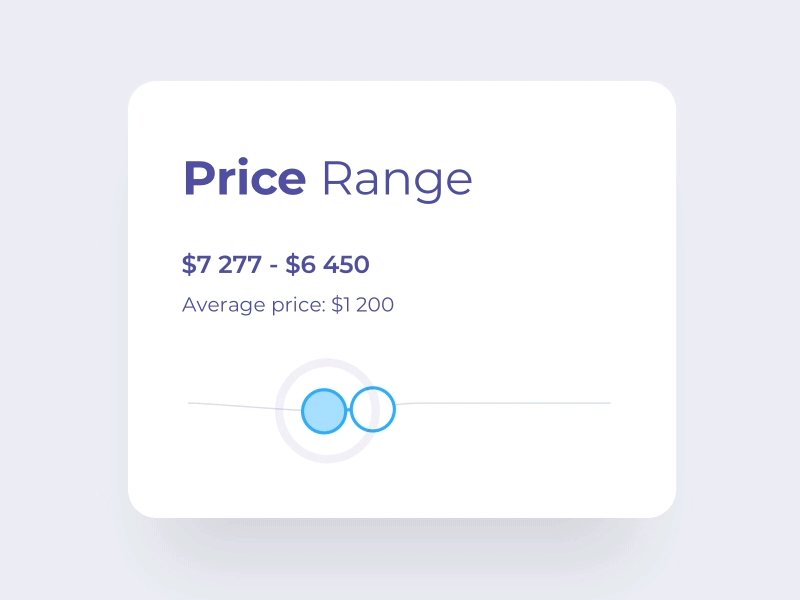
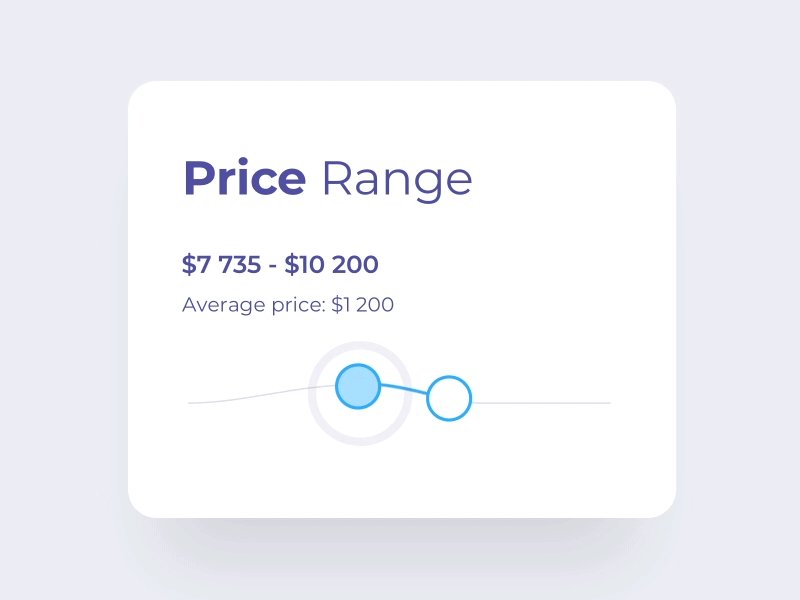
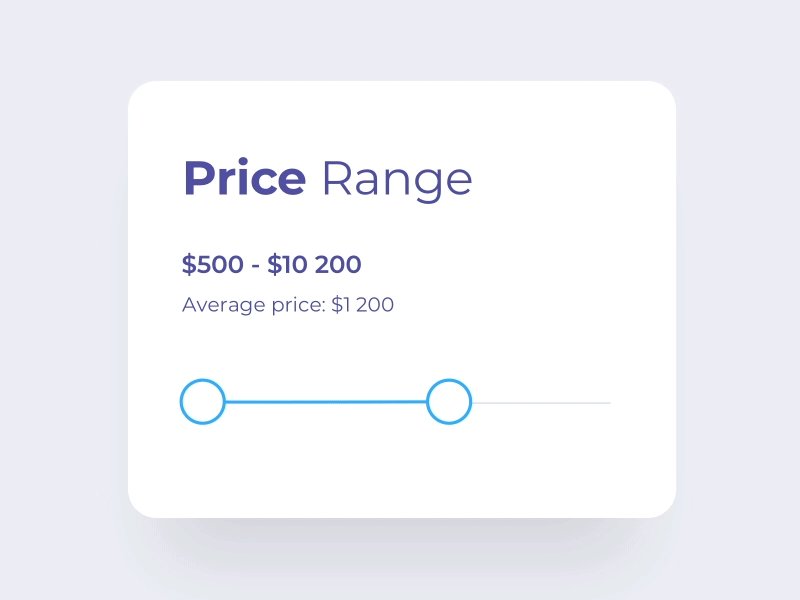
**[rubber-range-picker](https://github.com/Cuberto/rubber-range-picker)**
*from [Cuberto](https://github.com/Cuberto):*
> *null*

--------------------------
**[NextGrowingTextView](https://github.com/muukii/NextGrowingTextView)**
*from [muukii](https://github.com/muukii):*
> *📝 The next in the generations of 'growing textviews' optimized for iOS 8 and above.*

--------------------------
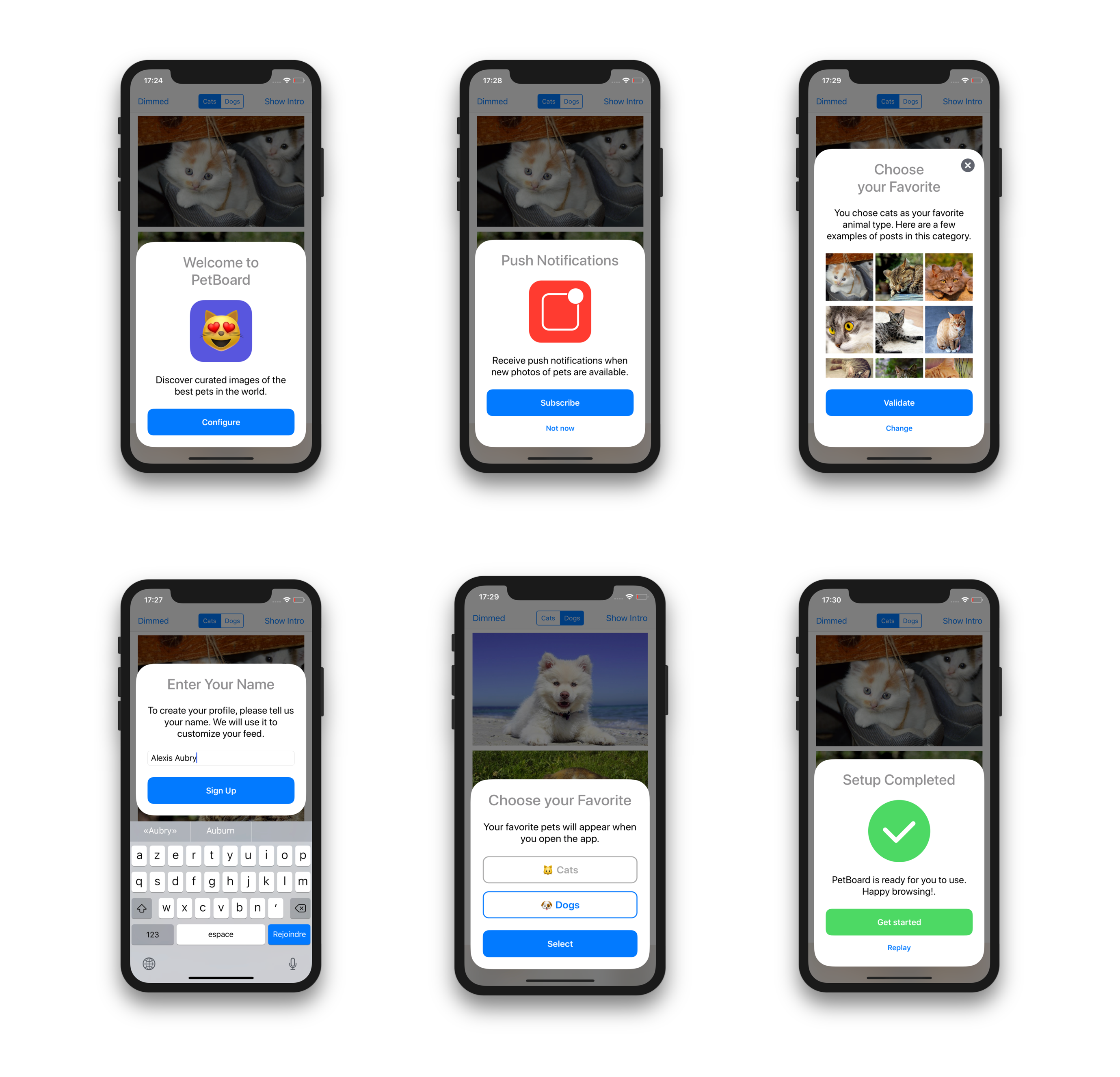
**[BulletinBoard](https://github.com/alexisakers/BulletinBoard)**
*from [alexisakers](https://github.com/alexisakers):*
> *General-purpose contextual cards for iOS*

--------------------------
**[ViewAnimator](https://github.com/marcosgriselli/ViewAnimator)**
*from [marcosgriselli](https://github.com/marcosgriselli):*
> *ViewAnimator brings your UI to life with just one line*

--------------------------
**[PopupView](https://github.com/exyte/PopupView)**
*from [exyte](https://github.com/exyte):*
> *Toasts and popups library written with SwiftUI*

--------------------------
**[PrecisionLevelSlider](https://github.com/muukii/PrecisionLevelSlider)**
*from [muukii](https://github.com/muukii):*
> *PrecisionLevelSlider*

--------------------------
**[KAPinField](https://github.com/kirualex/KAPinField)**
*from [kirualex](https://github.com/kirualex):*
> *Lightweight, highly customizable Pin Code Field library for iOS, written in Swift*

# By Category
## Animation
**[Elephant](https://github.com/s2mr/Elephant)**
*from [s2mr](https://github.com/s2mr):*
> *Elegant SVG animation kit for swift*
**[ViewAnimator](https://github.com/marcosgriselli/ViewAnimator)**
*from [marcosgriselli](https://github.com/marcosgriselli):*
> *ViewAnimator brings your UI to life with just one line*
**[SPLarkController](https://github.com/ivanvorobei/SPLarkController)**
*from [ivanvorobei](https://github.com/ivanvorobei):*
> *Custom transition between controllers. Settings controller for your iOS app.*
**[SpeechRecognizerButton](https://github.com/alexruperez/SpeechRecognizerButton)**
*from [alexruperez](https://github.com/alexruperez):*
> *UIButton subclass with push to talk recording, speech recognition and Siri-style waveform view.*
**[ZoomTransitioning](https://github.com/WorldDownTown/ZoomTransitioning)**
*from [WorldDownTown](https://github.com/WorldDownTown):*
> *ZoomTransitioning provides a custom transition with image zooming animation and swiping the screen edge.*
**[SABlurImageView](https://github.com/marty-suzuki/SABlurImageView)**
*from [marty-suzuki](https://github.com/marty-suzuki):*
> *You can use blur effect and it's animation easily to call only two methods.*
**[RoundCoachMark](https://github.com/digital-horizon/RoundCoachMark)**
*from [digital-horizon](https://github.com/digital-horizon):*
> *The Swift library for showing the rounded coach marks (useful for onboarding or run-time help purposes)*
**[Hero](https://github.com/HeroTransitions/Hero)**
*from [HeroTransitions](https://github.com/HeroTransitions):*
> *Elegant transition library for iOS & tvOS*
**[Comets](https://github.com/cruisediary/Comets)**
*from [cruisediary](https://github.com/cruisediary):*
> *☄️Comets: Animating Particles in Swift*
**[CLWaterWaveView](https://github.com/cristi-lupu/CLWaterWaveView)**
*from [cristi-lupu](https://github.com/cristi-lupu):*
> *A UIView what able to show water wave effect*
**[garland-view](https://github.com/Ramotion/garland-view)**
*from [Ramotion](https://github.com/Ramotion):*
> *:octocat: ≡ GarlandView seamlessly transitions between multiple lists of content. Swift UI library made by @Ramotion*
**[Transition](https://github.com/Touchwonders/Transition)**
*from [Touchwonders](https://github.com/Touchwonders):*
> *Easy interactive interruptible custom ViewController transitions*
**[Shiny](https://github.com/efremidze/Shiny)**
*from [efremidze](https://github.com/efremidze):*
> *Iridescent Effect View (inspired by Apple Pay Cash) ✨*
**[Twinkle](https://github.com/piemonte/Twinkle)**
*from [piemonte](https://github.com/piemonte):*
> *:sparkles: Twinkle iOS/tvOS app elements in Swift*
**[CHIPageControl](https://github.com/ChiliLabs/CHIPageControl)**
*from [ChiliLabs](https://github.com/ChiliLabs):*
> *A set of cool animated page controls written in Swift to replace boring UIPageControl.*
**[BubbleTransition](https://github.com/andreamazz/BubbleTransition)**
*from [andreamazz](https://github.com/andreamazz):*
> *A custom modal transition that presents and dismiss a controller with an expanding bubble effect.*
**[AnimatedTransitionGallery](https://github.com/shu223/AnimatedTransitionGallery)**
*from [shu223](https://github.com/shu223):*
> *A gallery app of custom animated transitions for iOS.*
**[CBZSplashView](https://github.com/callumboddy/CBZSplashView)**
*from [callumboddy](https://github.com/callumboddy):*
> *Twitter style Splash Screen View. Grows to reveal the Initial view behind*
**[JazzHands](https://github.com/IFTTT/JazzHands)**
*from [IFTTT](https://github.com/IFTTT):*
> *A simple keyframe-based animation framework for UIKit. Perfect for scrolling app intros.*
**[PulsingHalo](https://github.com/shu223/PulsingHalo)**
*from [shu223](https://github.com/shu223):*
> *iOS Component for creating a pulsing animation.*
**[DCAnimationKit](https://github.com/daltoniam/DCAnimationKit)**
*from [daltoniam](https://github.com/daltoniam):*
> *A collection of animations for iOS. Simple, just add water animations.*
**[WobbleView](https://github.com/inFullMobile/WobbleView)**
*from [inFullMobile](https://github.com/inFullMobile):*
> *null*
**[RZTransitions](https://github.com/Raizlabs/RZTransitions)**
*from [Raizlabs](https://github.com/Raizlabs):*
> *A library of custom iOS View Controller Animations and Interactions.*
**[UITextField-Shake](https://github.com/andreamazz/UITextField-Shake)**
*from [andreamazz](https://github.com/andreamazz):*
> *UITextField category that adds shake animation*
## PageControl
**[PageControls](https://github.com/popwarsweet/PageControls)**
*from [popwarsweet](https://github.com/popwarsweet):*
> *This is a selection of custom page controls to replace UIPageControl, inspired by a dribbble found here: https://dribbble.com/shots/2578447-Page-Control-Indicator-Transitions-Collection*
**[PagingKit](https://github.com/kazuhiro4949/PagingKit)**
*from [kazuhiro4949](https://github.com/kazuhiro4949):*
> *PagingKit provides customizable menu UI. It has more flexible layout and design than the other libraries. *
**[TKRubberIndicator](https://github.com/TBXark/TKRubberIndicator)**
*from [TBXark](https://github.com/TBXark):*
> *A rubber animation pagecontrol*
**[FlexiblePageControl](https://github.com/shima11/FlexiblePageControl)**
*from [shima11](https://github.com/shima11):*
> *A flexible UIPageControl like Instagram.*
## TableView
**[SwipyCell](https://github.com/moritzsternemann/SwipyCell)**
*from [moritzsternemann](https://github.com/moritzsternemann):*
> *Easy to use UITableViewCell implementing swiping to trigger actions.*
**[TableFlip](https://github.com/mergesort/TableFlip)**
*from [mergesort](https://github.com/mergesort):*
> *A simpler way to do cool UITableView animations! (╯°□°)╯︵ ┻━┻*
**[ISTimeline](https://github.com/instant-solutions/ISTimeline)**
*from [instant-solutions](https://github.com/instant-solutions):*
> *Simple timeline view written in Swift 3*
**[SwipeCellKit](https://github.com/SwipeCellKit/SwipeCellKit)**
*from [SwipeCellKit](https://github.com/SwipeCellKit):*
> *Swipeable UITableViewCell/UICollectionViewCell based on the stock Mail.app, implemented in Swift.*
**[SwiftyComments](https://github.com/tsucres/SwiftyComments)**
*from [tsucres](https://github.com/tsucres):*
> *UITableView based component designed to display a hierarchy of expandable/foldable comments.*
**[YNExpandableCell](https://github.com/younatics/YNExpandableCell)**
*from [younatics](https://github.com/younatics):*
> *✨ Awesome expandable, collapsible tableview cell for iOS written in Swift 4*
**[BWSwipeRevealCell](https://github.com/bitwit/BWSwipeRevealCell)**
*from [bitwit](https://github.com/bitwit):*
> *A Swift library for swipeable table cells*
**[URLEmbeddedView](https://github.com/marty-suzuki/URLEmbeddedView)**
*from [marty-suzuki](https://github.com/marty-suzuki):*
> *URLEmbeddedView automatically caches the object that is confirmed the Open Graph Protocol.*
**[VegaScroll](https://github.com/AppliKeySolutions/VegaScroll)**
*from [ApplikeySolutions](https://github.com/ApplikeySolutions):*
> *↕️ VegaScroll is a lightweight animation flowlayout for UICollectionView completely written in Swift 4, compatible with iOS 11 and Xcode 9.*
**[folding-cell](https://github.com/Ramotion/folding-cell)**
*from [Ramotion](https://github.com/Ramotion):*
> *:octocat: 📃 FoldingCell is an expanding content cell with animation inspired by folding paper card material design. Swift UI Library by @Ramotion*
**[SAParallaxViewControllerSwift](https://github.com/szk-atmosphere/SAParallaxViewControllerSwift)**
*from [marty-suzuki](https://github.com/marty-suzuki):*
> *SAParallaxViewControllerSwift realizes parallax scrolling with blur effect. In addition, it realizes seamless opening transition.*
**[SlackTextViewController](https://github.com/slackhq/SlackTextViewController)**
*from [slackhq](https://github.com/slackhq):*
> *A drop-in UIViewController subclass with a growing text input view and other useful messaging features*
**[MPSkewed](https://github.com/MP0w/MPSkewed)**
*from [MP0w](https://github.com/MP0w):*
> *An iOS collection view subclass to present a list of skewed images and a collection view layout to add parallax to the images *
## RangeSelect
**[rubber-range-picker](https://github.com/Cuberto/rubber-range-picker)**
*from [Cuberto](https://github.com/Cuberto):*
> *null*
**[fluid-slider](https://github.com/Ramotion/fluid-slider)**
*from [Ramotion](https://github.com/Ramotion):*
> *:octocat:💧 A slider widget with a popup bubble displaying the precise value selected. Swift UI library made by @Ramotion*
## TextField
**[NextGrowingTextView](https://github.com/muukii/NextGrowingTextView)**
*from [muukii](https://github.com/muukii):*
> *📝 The next in the generations of 'growing textviews' optimized for iOS 8 and above.*
**[CreditCardForm-iOS](https://github.com/orazz/CreditCardForm-iOS)**
*from [orazz](https://github.com/orazz):*
> *CreditCardForm is iOS framework that allows developers to create the UI which replicates an actual Credit Card.*
**[SkyFloatingLabelTextField](https://github.com/Skyscanner/SkyFloatingLabelTextField)**
*from [Skyscanner](https://github.com/Skyscanner):*
> *A beautiful and flexible text field control implementation of "Float Label Pattern". Written in Swift.*
**[Translucid](https://github.com/Ekhoo/Translucid)**
*from [Ekhoo](https://github.com/Ekhoo):*
> *Lightweight library to set an Image as text background. Written in swift.*
**[NumberMorphView](https://github.com/me-abhinav/NumberMorphView)**
*from [me-abhinav](https://github.com/me-abhinav):*
> *A label view for displaying numbers which can transition or animate using a technique called number tweening or number morphing.*
**[FloatLabelFields](https://github.com/FahimF/FloatLabelFields)**
*from [FahimF](https://github.com/FahimF):*
> *Text entry controls which contain a built-in title/label so that you don't have to add a separate title for each field.*
**[DTTextField](https://github.com/iDhaval/DTTextField)**
*from [iDhaval](https://github.com/iDhaval):*
> *DTTextField is a custom textfield with floating placeholder and error label*
**[CountdownLabel](https://github.com/suzuki-0000/CountdownLabel)**
*from [suzuki-0000](https://github.com/suzuki-0000):*
> *Simple countdown UILabel with morphing animation, and some useful function.*
**[WSTagsField](https://github.com/whitesmith/WSTagsField)**
*from [whitesmith](https://github.com/whitesmith):*
> *An iOS text field that represents different Tags*
**[CBPinEntryView](https://github.com/Fawxy/CBPinEntryView)**
*from [Fawxy](https://github.com/Fawxy):*
> *A customisable view for entering arbitrary length numerical pins or codes in iOS.*
**[AnimatedMaskLabel](https://github.com/jogendra/AnimatedMaskLabel)**
*from [jogendra](https://github.com/jogendra):*
> *Animated Mask Label is a nice gradient animated label. This is an easy way to add a shimmering effect to any view in your app. It is useful as an unobtrusive loading indicator.*
**[HTYTextField](https://github.com/hanton/HTYTextField)**
*from [hanton](https://github.com/hanton):*
> *A UITextField with bouncy placeholder. *
**[RKRichTextView](https://github.com/ren6/RKRichTextView)**
*from [ren6](https://github.com/ren6):*
> *Rich Text Editor for iOS*
**[RichEditorView](https://github.com/cjwirth/RichEditorView)**
*from [cjwirth](https://github.com/cjwirth):*
> *RichEditorView is a simple, modular, drop-in UIView subclass for Rich Text Editing.*
## Popup
**[BulletinBoard](https://github.com/alexisakers/BulletinBoard)**
*from [alexisakers](https://github.com/alexisakers):*
> *General-purpose contextual cards for iOS*
## Toast
**[PopupView](https://github.com/exyte/PopupView)**
*from [exyte](https://github.com/exyte):*
> *Toasts and popups library written with SwiftUI*
## Slider
**[PrecisionLevelSlider](https://github.com/muukii/PrecisionLevelSlider)**
*from [muukii](https://github.com/muukii):*
> *PrecisionLevelSlider*
## Pin
**[KAPinField](https://github.com/kirualex/KAPinField)**
*from [kirualex](https://github.com/kirualex):*
> *Lightweight, highly customizable Pin Code Field library for iOS, written in Swift*
## Button
**[buttoncraft](https://github.com/atrinh0/buttoncraft)**
*from [atrinh0](https://github.com/atrinh0):*
> *Craft that perfect SwiftUI button effect 👌🏼*
**[DynamicButton](https://github.com/yannickl/DynamicButton)**
*from [yannickl](https://github.com/yannickl):*
> *Yet another animated flat buttons in Swift*
**[FloatingButton](https://github.com/exyte/FloatingButton)**
*from [exyte](https://github.com/exyte):*
> *Easily customizable floating button menu created with SwiftUI*
**[PMSuperButton](https://github.com/pmusolino/PMSuperButton)**
*from [pmusolino](https://github.com/pmusolino):*
> *🔥 PMSuperButton is a powerful UIButton coming from the countryside, but with super powers! 😎*
**[SquishButton](https://github.com/BalestraPatrick/SquishButton)**
*from [BalestraPatrick](https://github.com/BalestraPatrick):*
> *A button that squishes when pressed. As seen in the Clips app.*
**[AnimatablePlayButton](https://github.com/suzuki-0000/AnimatablePlayButton)**
*from [suzuki-0000](https://github.com/suzuki-0000):*
> *Animated Play and Pause Button written in Swift, using CALayer, CAKeyframeAnimation.*
**[TransitionButton](https://github.com/AladinWay/TransitionButton)**
*from [AladinWay](https://github.com/AladinWay):*
> *UIButton sublass for loading and transition animation.*
**[NFDownloadButton](https://github.com/LeonardoCardoso/NFDownloadButton)**
*from [LeonardoCardoso](https://github.com/LeonardoCardoso):*
> *Revamped Download Button. It's kinda a reverse engineering of Netflix's app download button.*
**[MultiToggleButton](https://github.com/yonat/MultiToggleButton)**
*from [yonat](https://github.com/yonat):*
> *Multiple state tap to toggle UIButton in Swift*
**[LGButton](https://github.com/loregr/LGButton)**
*from [loregr](https://github.com/loregr):*
> *A fully customisable subclass of the native UIControl which allows you to create beautiful buttons without writing any line of code.*
**[DOFavoriteButton](https://github.com/okmr-d/DOFavoriteButton)**
*from [okmr-d](https://github.com/okmr-d):*
> *Cute Animated Button written in Swift.*
## TabBar
**[SOTabBar](https://github.com/Ahmadalsofi/SOTabBar)**
*from [Ahmadalsofi](https://github.com/Ahmadalsofi):*
> *Light way to add Fancy bottom bar 📲*
**[SwipeableTabBarController](https://github.com/marcosgriselli/SwipeableTabBarController)**
*from [marcosgriselli](https://github.com/marcosgriselli):*
> *UITabBarController with swipe interaction between its tabs.*
**[flashy-tabbar](https://github.com/Cuberto/flashy-tabbar)**
*from [Cuberto](https://github.com/Cuberto):*
> *One another nice animated tabbar*
**[RKSwipeBetweenViewControllers](https://github.com/cwRichardKim/RKSwipeBetweenViewControllers)**
*from [cwRichardKim](https://github.com/cwRichardKim):*
> *Swipe between ViewControllers like in the Spotify or Twitter app with an interactive Segmented Control in the Navigation Bar*
**[TLYShyNavBar](https://github.com/telly/TLYShyNavBar)**
*from [telly](https://github.com/telly):*
> *Unlike all those arrogant UINavigationBar, this one is shy and humble! Easily create auto-scrolling navigation bars!*
**[animated-tab-bar](https://github.com/Ramotion/animated-tab-bar)**
*from [Ramotion](https://github.com/Ramotion):*
> *:octocat: RAMAnimatedTabBarController is a Swift UI module library for adding animation to iOS tabbar items and icons. iOS library made by @Ramotion*
**[Tabman](https://github.com/uias/Tabman)**
*from [uias](https://github.com/uias):*
> *™️ A powerful paging view controller with tab bar.*
**[VBRRollingPit](https://github.com/v-braun/VBRRollingPit)**
*from [v-braun](https://github.com/v-braun):*
> *Simple, beatiful and interactive UITabBar*
**[FoldingTabBar.iOS](https://github.com/Yalantis/FoldingTabBar.iOS)**
*from [Yalantis](https://github.com/Yalantis):*
> *Folding Tab Bar and Tab Bar Controller*
**[BFPaperTabBarController](https://github.com/bfeher/BFPaperTabBarController)**
*from [bfeher](https://github.com/bfeher):*
> *iOS UITabBar (controller) inspired by Google's Paper Material Design.*
**[MinimalTabBar](https://github.com/jamesdunay/MinimalTabBar)**
*from [jamesdunay](https://github.com/jamesdunay):*
> *null*
## Progress
**[StepSlider](https://github.com/spromicky/StepSlider)**
*from [spromicky](https://github.com/spromicky):*
> *StepSlider its custom implementation of slider such as UISlider for preset integer values.*
**[KWStepper](https://github.com/kyleweiner/KWStepper)**
*from [kyleweiner](https://github.com/kyleweiner):*
> *A stepper control with flexible UI and tailored UX.*
**[MBCircularProgressBar](https://github.com/MatiBot/MBCircularProgressBar)**
*from [MatiBot](https://github.com/MatiBot):*
> *A circular, animatable & highly customizable progress bar from the Interface Builder (Objective-C)*
**[GradientLoadingBar](https://github.com/fxm90/GradientLoadingBar)**
*from [fxm90](https://github.com/fxm90):*
> *A customizable animated gradient loading bar.*
**[StepProgressView](https://github.com/yonat/StepProgressView)**
*from [yonat](https://github.com/yonat):*
> *Step-by-step progress view with labels and shapes. A good replacement for UIActivityIndicatorView and UIProgressView.*
**[DSGradientProgressView](https://github.com/DholStudio/DSGradientProgressView)**
*from [DholStudio](https://github.com/DholStudio):*
> *A simple animated progress bar in Swift*
**[ARSLineProgress](https://github.com/soberman/ARSLineProgress)**
*from [soberman](https://github.com/soberman):*
> *iOS progress bar, replacement for the default activity indicator.*
**[SSSpinnerButton](https://github.com/simformsolutions/SSSpinnerButton)**
*from [simformsolutions](https://github.com/simformsolutions):*
> *Forget about typical stereotypic loading, It's time to change. SSSpinnerButton is an elegant button with a diffrent spinner animations.*
**[GradientCircularProgress](https://github.com/keygx/GradientCircularProgress)**
*from [keygx](https://github.com/keygx):*
> *Customizable progress indicator library in Swift*
**[DockProgress](https://github.com/sindresorhus/DockProgress)**
*from [sindresorhus](https://github.com/sindresorhus):*
> *Show progress in your app's Dock icon*
**[CircularProgress](https://github.com/sindresorhus/CircularProgress)**
*from [sindresorhus](https://github.com/sindresorhus):*
> *Circular progress indicator for your macOS app*
**[RSLoadingView](https://github.com/roytornado/RSLoadingView)**
*from [roytornado](https://github.com/roytornado):*
> *Awesome loading animations using 3D engine written with Swift*
**[RetroProgress](https://github.com/hyperoslo/RetroProgress)**
*from [hyperoslo](https://github.com/hyperoslo):*
> *💈 Retro looking progress bar straight from the 90s*
**[MRProgress](https://github.com/mrackwitz/MRProgress)**
*from [mrackwitz](https://github.com/mrackwitz):*
> *Collection of iOS drop-in components to visualize progress*
**[GaugeKit](https://github.com/skywinder/GaugeKit)**
*from [skywinder](https://github.com/skywinder):*
> *Kit for building custom gauges + easy reproducible Apple's style ring gauges.*
**[NVActivityIndicatorView](https://github.com/ninjaprox/NVActivityIndicatorView)**
*from [ninjaprox](https://github.com/ninjaprox):*
> *A collection of awesome loading animations*
**[UzysAnimatedGifPullToRefresh](https://github.com/uzysjung/UzysAnimatedGifPullToRefresh)**
*from [uzysjung](https://github.com/uzysjung):*
> *Add PullToRefresh using animated GIF to any scrollView with just simple code*
**[FFCircularProgressView](https://github.com/elbryan/FFCircularProgressView)**
*from [elbryan](https://github.com/elbryan):*
> *FFCircularProgressView - An iOS 7-inspired blue circular progress view*
**[M13ProgressSuite](https://github.com/Marxon13/M13ProgressSuite)**
*from [Marxon13](https://github.com/Marxon13):*
> *A suite containing many tools to display progress information on iOS.*
## Sheet
**[SOPullUpView](https://github.com/Ahmadalsofi/SOPullUpView)**
*from [Ahmadalsofi](https://github.com/Ahmadalsofi):*
> * SOPullUpView library for iOS, with pull up gesture 📱🖐️↕️*
**[PullableSheet](https://github.com/tattn/PullableSheet)**
*from [tattn](https://github.com/tattn):*
> *Pullable sheet like a default map app or bottom sheets (Android).*
## Menu
**[FlowingMenu](https://github.com/yannickl/FlowingMenu)**
*from [yannickl](https://github.com/yannickl):*
> *Interactive view transition to display menus with flowing and bouncing effects in Swift*
**[PinterestSegment](https://github.com/TBXark/PinterestSegment)**
*from [TBXark](https://github.com/TBXark):*
> *A Pinterest-like segment control with masking animation.*
**[FTPopOverMenu_Swift](https://github.com/liufengting/FTPopOverMenu_Swift)**
*from [liufengting](https://github.com/liufengting):*
> *FTPopOverMenu_Swift, swift version of FTPopOverMenu. FTPopOverMenu is a pop over menu for iOS which is maybe the easiest one to use. Supports both portrait and landscape. It can show from any UIView, any UIBarButtonItem and any CGRect.*
**[PopMenu](https://github.com/CaliCastle/PopMenu)**
*from [CaliCastle](https://github.com/CaliCastle):*
> *A cool and customizable popup style action sheet for iOS 😎*
**[GuillotineMenu](https://github.com/Yalantis/GuillotineMenu)**
*from [Yalantis](https://github.com/Yalantis):*
> *Our Guillotine Menu Transitioning Animation implemented in Swift reminds a bit of a notorious killing machine.*
**[SwipeMenuViewController](https://github.com/yysskk/SwipeMenuViewController)**
*from [yysskk](https://github.com/yysskk):*
> *Swipable tab and menu View and ViewController.*
**[XLActionController](https://github.com/xmartlabs/XLActionController)**
*from [xmartlabs](https://github.com/xmartlabs):*
> *Fully customizable and extensible action sheet controller written in Swift*
**[YNDropDownMenu](https://github.com/younatics/YNDropDownMenu)**
*from [younatics](https://github.com/younatics):*
> *✨ Awesome Dropdown menu for iOS with Swift 4*
**[Panels](https://github.com/antoniocasero/Panels)**
*from [antoniocasero](https://github.com/antoniocasero):*
> *Panels is a framework to easily add sliding panels to your application*
**[SideMenu](https://github.com/jonkykong/SideMenu)**
*from [jonkykong](https://github.com/jonkykong):*
> *Simple side menu control for iOS, no code necessary! Lots of customization. Add it to your project in 5 minutes or less.*
**[MediumMenu](https://github.com/pixyzehn/MediumMenu)**
*from [pixyzehn](https://github.com/pixyzehn):*
> *A menu based on Medium iOS app.*
**[Hexacon](https://github.com/gautier-gdx/Hexacon)**
*from [gautier-gdx](https://github.com/gautier-gdx):*
> *A fancy hexagonal layout for displaying data like your Apple Watch*
**[ENSwiftSideMenu](https://github.com/evnaz/ENSwiftSideMenu)**
*from [evnaz](https://github.com/evnaz):*
> *A simple side menu for iOS written in Swift. *
**[XLPagerTabStrip](https://github.com/xmartlabs/XLPagerTabStrip)**
*from [xmartlabs](https://github.com/xmartlabs):*
> *Android PagerTabStrip for iOS.*
**[MediumScrollFullScreen](https://github.com/pixyzehn/MediumScrollFullScreen)**
*from [pixyzehn](https://github.com/pixyzehn):*
> *Medium's upper and lower Menu in Scroll.*
**[AKSwiftSlideMenu](https://github.com/ashishkakkad8/AKSwiftSlideMenu)**
*from [ashishkakkad8](https://github.com/ashishkakkad8):*
> *Slide Menu (Drawer) in Swift 4 - Xcode 9 - iOS 11*
**[RESideMenu](https://github.com/romaonthego/RESideMenu)**
*from [romaonthego](https://github.com/romaonthego):*
> *iOS 7/8 style side menu with parallax effect.*
**[cariocamenu](https://github.com/arn00s/cariocamenu)**
*from [arn00s](https://github.com/arn00s):*
> *The fastest zero-tap iOS menu.*
**[REFrostedViewController](https://github.com/romaonthego/REFrostedViewController)**
*from [romaonthego](https://github.com/romaonthego):*
> *iOS 7/8 style blurred view controller that appears on top of your view controller.*
**[TWTSideMenuViewController](https://github.com/twotoasters/TWTSideMenuViewController)**
*from [twotoasters](https://github.com/twotoasters):*
> *Side Menus for iOS 7*
**[AMSlideMenu](https://github.com/SocialObjects-Software/AMSlideMenu)**
*from [arturdev](https://github.com/arturdev):*
> *Sliding Menu for iOS (Left and Right menus). Multiple storyboards and XIBs support.*
## Tooltip
**[MKToolTip](https://github.com/metinkilicaslan/MKToolTip)**
*from [metinkilicaslan](https://github.com/metinkilicaslan):*
> *MKToolTip is a customizable tooltip view written in Swift that can be used as a informative tip*
## Parallax
**[MPParallaxView](https://github.com/DroidsOnRoids/MPParallaxView)**
*from [DroidsOnRoids](https://github.com/DroidsOnRoids):*
> *Apple TV Parallax effect in Swift.*
**[MXParallaxHeader](https://github.com/maxep/MXParallaxHeader)**
*from [maxep](https://github.com/maxep):*
> *Simple parallax header for UIScrollView*
## Stack
**[StackViewController](https://github.com/seedco/StackViewController)**
*from [seedco](https://github.com/seedco):*
> *A controller that uses a UIStackView and view controller composition to display content in a list*
## Shadow
**[SwiftyShadow](https://github.com/noblakit01/SwiftyShadow)**
*from [noblakit01](https://github.com/noblakit01):*
> *Helper Shadow Path for UIView in Swift iOS*
**[ShadowView](https://github.com/PierrePerrin/ShadowView)**
*from [PierrePerrin](https://github.com/PierrePerrin):*
> *An iOS Library that makes shadows management easy on UIView.*
## Notification
**[SwiftOverlays](https://github.com/peterprokop/SwiftOverlays)**
*from [peterprokop](https://github.com/peterprokop):*
> *SwiftOverlays is a Swift GUI library for displaying various popups and notifications*
**[PKHUD](https://github.com/pkluz/PKHUD)**
*from [pkluz](https://github.com/pkluz):*
> *A Swift based reimplementation of the Apple HUD (Volume, Ringer, Rotation,…) for iOS 8.*
**[CFNotify](https://github.com/hallelujahbaby/CFNotify)**
*from [hallelujahbaby](https://github.com/hallelujahbaby):*
> *A customizable framework to create draggable views*
**[CDAlertView](https://github.com/candostdagdeviren/CDAlertView)**
*from [candostdagdeviren](https://github.com/candostdagdeviren):*
> *Highly customizable alertview and alert/notification/success/error/alarm popup written in Swift*
**[CRToast](https://github.com/cruffenach/CRToast)**
*from [cruffenach](https://github.com/cruffenach):*
> *A modern iOS toast view that can fit your notification needs*
**[JFMinimalNotifications](https://github.com/atljeremy/JFMinimalNotifications)**
*from [atljeremy](https://github.com/atljeremy):*
> *An iOS UIView for presenting a minimalistic notification that doesn't block the UI and is highly configurable.*
**[TSMessages](https://github.com/KrauseFx/TSMessages)**
*from [KrauseFx](https://github.com/KrauseFx):*
> *💌 Easy to use and customizable messages/notifications for iOS à la Tweetbot*
**[LNNotificationsUI](https://github.com/LeoNatan/LNNotificationsUI)**
*from [LeoNatan](https://github.com/LeoNatan):*
> *A framework for displaying notifications similar to Apple's iOS 8 and iOS 9 notifications.*
**[TWMessageBarManager](https://github.com/terryworona/TWMessageBarManager)**
*from [terryworona](https://github.com/terryworona):*
> *An iOS manager for presenting system-wide notifications via a dropdown message bar.*
**[RKDropdownAlert](https://github.com/cwRichardKim/RKDropdownAlert)**
*from [cwRichardKim](https://github.com/cwRichardKim):*
> *iOS / Objective C: an extremely simple UIAlertView alternative*
**[RKNotificationHub](https://github.com/cwRichardKim/RKNotificationHub)**
*from [cwRichardKim](https://github.com/cwRichardKim):*
> *Make any UIView a full fledged notification center*
**[Notie](https://github.com/thii/Notie)**
*from [thii](https://github.com/thii):*
> *In-app notification in Swift, with customizable buttons and input text field.*
## CollectionView
**[CollectionViewWaterfallLayout](https://github.com/ecerney/CollectionViewWaterfallLayout)**
*from [ecerney](https://github.com/ecerney):*
> *Pinterest inspired layout for UICollectionViews*
**[CheckmarkCollectionViewCell](https://github.com/yonat/CheckmarkCollectionViewCell)**
*from [yonat](https://github.com/yonat):*
> *UICollectionViewCell with checkbox when it isSelected and empty circle when not - like Photos.app "Select" mode.*
**[CampcotCollectionView](https://github.com/touchlane/CampcotCollectionView)**
*from [touchlane](https://github.com/touchlane):*
> *Collapse and expand UICollectionView sections with one method call.*
**[ASCollectionView](https://github.com/abdullahselek/ASCollectionView)**
*from [abdullahselek](https://github.com/abdullahselek):*
> *A Swift collection view inspired by Airbnb.*
**[ZKCarousel](https://github.com/ZacharyKhan/ZKCarousel)**
*from [ZacharyKhan](https://github.com/ZacharyKhan):*
> *A simple carousel implementation written in Swift*
**[MEVHorizontalContacts](https://github.com/manuelescrig/MEVHorizontalContacts)**
*from [manuelescrig](https://github.com/manuelescrig):*
> *An iOS UICollectionViewLayout subclass to show a list of contacts with configurable expandable items.*
**[CenteredCollectionView](https://github.com/ananthbh/CenteredCollectionView)**
*from [ananthbh](https://github.com/ananthbh):*
> *A lightweight UICollectionViewLayout that 'pages' and centers its cells 🎡 written in Swift*
**[SwiftSpreadsheet](https://github.com/stuffrabbit/SwiftSpreadsheet)**
*from [stuffrabbit](https://github.com/stuffrabbit):*
> *Spreadsheet CollectionViewLayout in Swift. Fully customizable. 🔶*
**[ShelfView-iOS](https://github.com/tdscientist/ShelfView-iOS)**
*from [tdscientist](https://github.com/tdscientist):*
> *iOS custom view to display books on shelf*
**[CollectionViewSlantedLayout](https://github.com/yacir/CollectionViewSlantedLayout)**
*from [yacir](https://github.com/yacir):*
> *UICollectionViewLayout to display slanted content*
**[AZCollectionViewController](https://github.com/AfrozZaheer/AZCollectionViewController)**
*from [AfrozZaheer](https://github.com/AfrozZaheer):*
> * Easy way to integrate pagination with dummy views in CollectionView, make Instagram "Discover" within minutes.*
**[MosaicLayout](https://github.com/betzerra/MosaicLayout)**
*from [betzerra](https://github.com/betzerra):*
> *MosaicLayout using UICollectionViews*
**[RAReorderableLayout](https://github.com/ra1028/RAReorderableLayout)**
*from [ra1028](https://github.com/ra1028):*
> *A UICollectionView layout whitch can move item with drag and drop.*
## Alert
**[RMActionController](https://github.com/CooperRS/RMActionController)**
*from [CooperRS](https://github.com/CooperRS):*
> *This is an iOS control for presenting any UIView in an UIAlertController like manner*
## Navigation
**[KGFloatingDrawer](https://github.com/KyleGoddard/KGFloatingDrawer)**
*from [KyleGoddard](https://github.com/KyleGoddard):*
> *A floating navigation drawer with an interesting animated presentation written in Swift.*
**[SAHistoryNavigationViewController](https://github.com/szk-atmosphere/SAHistoryNavigationViewController)**
*from [marty-suzuki](https://github.com/marty-suzuki):*
> *SAHistoryNavigationViewController realizes iOS task manager like UI in UINavigationContoller. Support 3D Touch!*
## Chart
**[BSChart](https://github.com/iBlacksus/BSChart)**
*from [iBlacksus](https://github.com/iBlacksus):*
> *BSChart is a simple and useful chart library written on Swift*
**[JYRadarChart](https://github.com/johnnywjy/JYRadarChart)**
*from [johnnywjy](https://github.com/johnnywjy):*
> *an iOS open source Radar Chart implementation*
## Cards
**[tispr-card-stack](https://github.com/tispr/tispr-card-stack)**
*from [tispr](https://github.com/tispr):*
> *Swipe able, customizable card stack view, Tinder like card stack view based on UICollectionView. Cards UI*
**[PresentCardScroller](https://github.com/presentco/PresentCardScroller)**
*from [presentco](https://github.com/presentco):*
> *A Pretty Card Scrolling UI in Swift*
**[HFCardCollectionViewLayout](https://github.com/hfrahmann/HFCardCollectionViewLayout)**
*from [hfrahmann](https://github.com/hfrahmann):*
> *The HFCardCollectionViewLayout provides a card stack layout not quite similar like the apps Reminder and Wallet.*
**[CardStackView](https://github.com/gomfucius/CardStackView)**
*from [gomfucius](https://github.com/gomfucius):*
> *Inifinite swipeable stacked UIViews.*
**[Koloda](https://github.com/Yalantis/Koloda)**
*from [Yalantis](https://github.com/Yalantis):*
> *KolodaView is a class designed to simplify the implementation of Tinder like cards on iOS. *
**[Cards](https://github.com/PaoloCuscela/Cards)**
*from [PaoloCuscela](https://github.com/PaoloCuscela):*
> *Awesome iOS 11 appstore cards in swift 4.*
**[VerticalCardSwiper](https://github.com/JoniVR/VerticalCardSwiper)**
*from [JoniVR](https://github.com/JoniVR):*
> *A marriage between the Shazam Discover UI and Tinder, built with UICollectionView in Swift.*
**[Wallet](https://github.com/rshevchuk/Wallet)**
*from [rshevchuk](https://github.com/rshevchuk):*
> *Wallet is a library to manage cards and passes.*
## Dialog
**[PanModal](https://github.com/slackhq/PanModal)**
*from [slackhq](https://github.com/slackhq):*
> *An elegant and highly customizable presentation API for constructing bottom sheet modals on iOS.*
**[KLCPopup](https://github.com/jmascia/KLCPopup)**
*from [jmascia](https://github.com/jmascia):*
> *A simple and flexible class for presenting custom views as a popup in iOS.*
## Tags
**[PARTagPicker](https://github.com/paulrolfe/PARTagPicker)**
*from [paulrolfe](https://github.com/paulrolfe):*
> *This pod provides a view controller for choosing and creating tags in the style of wordpress or tumblr.*
**[TagListView](https://github.com/ElaWorkshop/TagListView)**
*from [ElaWorkshop](https://github.com/ElaWorkshop):*
> *Simple and highly customizable iOS tag list view, in Swift.*
**[ActiveLabel.swift](https://github.com/optonaut/ActiveLabel.swift)**
*from [optonaut](https://github.com/optonaut):*
> *UILabel drop-in replacement supporting Hashtags (#), Mentions (@) and URLs (http://) written in Swift*
## Label
**[Preloader.Ophiuchus](https://github.com/Yalantis/Preloader.Ophiuchus)**
*from [Yalantis](https://github.com/Yalantis):*
> *Custom Label to apply animations on whole text or letters.*
## ImageView
**[HoneycombView](https://github.com/suzuki-0000/HoneycombView)**
*from [suzuki-0000](https://github.com/suzuki-0000):*
> *HoneycombView is the iOS UIView for displaying like Honeycomb layout written by swift *
**[CTPanoramaView](https://github.com/scihant/CTPanoramaView)**
*from [scihant](https://github.com/scihant):*
> *A library that displays spherical or cylindrical panoramas with touch or motion based controls.*
**[ComplimentaryGradientView](https://github.com/gkye/ComplimentaryGradientView)**
*from [gkye](https://github.com/gkye):*
> *Create complementary gradients generated from dominant and prominent colors in supplied image. Inspired by Grade.js*
**[URWeatherView](https://github.com/jegumhon/URWeatherView)**
*from [jegumhon](https://github.com/jegumhon):*
> *Show the weather effects onto view written in Swift3*
**[InitialsImageView](https://github.com/bachonk/InitialsImageView)**
*from [bachonk](https://github.com/bachonk):*
> *A simple UIImageView extension for using initials as a profile image, written in swift*
**[Lightbox](https://github.com/hyperoslo/Lightbox)**
*from [hyperoslo](https://github.com/hyperoslo):*
> *:milky_way: A convenient and easy to use image viewer for your iOS app*
**[FLAnimatedImage](https://github.com/Flipboard/FLAnimatedImage)**
*from [Flipboard](https://github.com/Flipboard):*
> *Performant animated GIF engine for iOS*
**[EBPhotoPages](https://github.com/EddyBorja/EBPhotoPages)**
*from [EddyBorja](https://github.com/EddyBorja):*
> *A photo gallery for iOS with a modern feature set. Similar features as the Facebook photo browser.*
**[ASMediaFocusManager](https://github.com/autresphere/ASMediaFocusManager)**
*from [autresphere](https://github.com/autresphere):*
> *iOS library to animate your image and video thumbnails to fullscreen.*
## Toggle
**[TKSwitcherCollection](https://github.com/TBXark/TKSwitcherCollection)**
*from [TBXark](https://github.com/TBXark):*
> *An animation switch collection*
**[Switch](https://github.com/T-Pham/Switch)**
*from [T-Pham](https://github.com/T-Pham):*
> *An iOS switch control implemented in Swift with full Interface Builder support.*
**[MJMaterialSwitch](https://github.com/JaleelNazir/MJMaterialSwitch)**
*from [JaleelNazir](https://github.com/JaleelNazir):*
> *A Customizable Switch UI for iOS, Inspired from Google's Material Design in Swift*
## Panel
**[panelkit](https://github.com/louisdh/panelkit)**
*from [louisdh](https://github.com/louisdh):*
> *A UI framework that enables panels on iOS.*
## Gradient
**[Shift](https://github.com/kgellci/Shift)**
*from [kgellci](https://github.com/kgellci):*
> *Animate gradient changes with time or motion for iOS Swift*
## MediaPlayer
**[PandoraPlayer](https://github.com/ApplikeySolutions/PandoraPlayer)**
*from [ApplikeySolutions](https://github.com/ApplikeySolutions):*
> *🅿️ PandoraPlayer is a lightweight music player for iOS, based on AudioKit and completely written in Swift.*
## Rating
**[FloatRatingView](https://github.com/glenyi/FloatRatingView)**
*from [glenyi](https://github.com/glenyi):*
> *Whole, half or floating point ratings control written in Swift*
## BlurEffect
**[ForceBlur](https://github.com/Yalantis/ForceBlur)**
*from [Yalantis](https://github.com/Yalantis):*
> *ForceBlur Animation for iOS Messaging Apps*
**[VisualEffectView](https://github.com/efremidze/VisualEffectView)**
*from [efremidze](https://github.com/efremidze):*
> *Dynamic blur background view with tint color (UIVisualEffectView subclass) 📱*
## Calendar
**[TimelineTableViewCell](https://github.com/kf99916/TimelineTableViewCell)**
*from [kf99916](https://github.com/kf99916):*
> *Simple timeline view implemented by UITableViewCell*
**[DateTimePicker](https://github.com/itsmeichigo/DateTimePicker)**
*from [itsmeichigo](https://github.com/itsmeichigo):*
> *A nicer iOS UI component for picking date and time*
**[Workaholic](https://github.com/hemangshah/Workaholic)**
*from [hemangshah](https://github.com/hemangshah):*
> *A Github's like work contribution timeline. 🤸🏻*
**[CalendarKit](https://github.com/richardtop/CalendarKit)**
*from [richardtop](https://github.com/richardtop):*
> *📅 Fully customizable calendar for iOS*
**[JTCalendar](https://github.com/jonathantribouharet/JTCalendar)**
*from [jonathantribouharet](https://github.com/jonathantribouharet):*
> *A customizable calendar view for iOS.*
**[FSCalendar](https://github.com/WenchaoIOS/FSCalendar)**
*from [WenchaoD](https://github.com/WenchaoD):*
> *A fully customizable iOS calendar library, compatible with Objective-C and Swift*
## Introduction
**[WhatsNewKit](https://github.com/SvenTiigi/WhatsNewKit)**
*from [SvenTiigi](https://github.com/SvenTiigi):*
> *Showcase your awesome new app features 📱*
**[SwiftyWalkthrough](https://github.com/ruipfcosta/SwiftyWalkthrough)**
*from [ruipfcosta](https://github.com/ruipfcosta):*
> *The easiest way to create a great walkthrough experience in your apps, powered by Swift.*
**[BWWalkthrough](https://github.com/ariok/BWWalkthrough)**
*from [ariok](https://github.com/ariok):*
> *BWWalkthrough is a class to build custom walkthroughs for your iOS App*
**[AwesomeSpotlightView](https://github.com/aleksandrshoshiashvili/AwesomeSpotlightView)**
*from [aleksandrshoshiashvili](https://github.com/aleksandrshoshiashvili):*
> *Awesome tool for create tutorial walkthrough or coach tour*
**[MYBlurIntroductionView](https://github.com/MatthewYork/MYBlurIntroductionView)**
*from [MatthewYork](https://github.com/MatthewYork):*
> *A super-charged version of MYIntroductionView for building custom app introductions and tutorials.*
**[Onboard](https://github.com/mamaral/Onboard)**
*from [mamaral](https://github.com/mamaral):*
> *An iOS framework to easily create a beautiful and engaging onboarding experience with only a few lines of code.*
## Map
**[STLocationRequest](https://github.com/SvenTiigi/STLocationRequest)**
*from [SvenTiigi](https://github.com/SvenTiigi):*
> *Request the Location Services via a 3D 360° flyover MKMapView 🗺*
**[FlyoverKit](https://github.com/SvenTiigi/FlyoverKit)**
*from [SvenTiigi](https://github.com/SvenTiigi):*
> *360° flyover on an MKMapView 🚁*
## Style
**[NightNight](https://github.com/Draveness/NightNight)**
*from [Draveness](https://github.com/Draveness):*
> *Elegant way to integrate night mode to swift projects*
## PullToRefresh
**[PullToMakeSoup](https://github.com/Yalantis/PullToMakeSoup)**
*from [Yalantis](https://github.com/Yalantis):*
> *Custom animated pull-to-refresh that can be easily added to UIScrollView*
**[BreakOutToRefresh](https://github.com/dasdom/BreakOutToRefresh)**
*from [dasdom](https://github.com/dasdom):*
> *Play BreakOut while loading - A playable pull to refresh view using SpriteKit*
**[MGSpotyViewController](https://github.com/matteogobbi/MGSpotyViewController)**
*from [matteogobbi](https://github.com/matteogobbi):*
> *Beautiful viewController with a tableView and amazing effects like a viewController in the Spotify app.*
**[BOZPongRefreshControl](https://github.com/boztalay/BOZPongRefreshControl)**
*from [boztalay](https://github.com/boztalay):*
> *A pull-down-to-refresh control for iOS that plays pong, originally created for the MHacks III iOS app*
**[CBStoreHouseRefreshControl](https://github.com/coolbeet/CBStoreHouseRefreshControl)**
*from [coolbeet](https://github.com/coolbeet):*
> *Fully customizable pull-to-refresh control inspired by Storehouse iOS app*
**[PullToRefreshCoreText](https://github.com/cemolcay/PullToRefreshCoreText)**
*from [cemolcay](https://github.com/cemolcay):*
> *PullToRefresh extension for all UIScrollView type classes with animated text drawing style*
## Loading
**[LiquidLoader](https://github.com/yoavlt/LiquidLoader)**
*from [yoavlt](https://github.com/yoavlt):*
> *Spinner loader components with liquid animation*
**[KALoader](https://github.com/Kirillzzy/KALoader)**
*from [Kirillzzy](https://github.com/Kirillzzy):*
> *Beautiful animated placeholders for showing loading of data*
**[Windless](https://github.com/Interactive-Studio/Windless)**
*from [Interactive-Studio](https://github.com/Interactive-Studio):*
> *Windless makes it easy to implement invisible layout loading view.*
## Picker
**[reel-search](https://github.com/Ramotion/reel-search)**
*from [Ramotion](https://github.com/Ramotion):*
> *:octocat: 🔍 RAMReel is a UI controller that allows you to choose options from a list. Swift UI library made by @Ramotion*
**[AGCircularPicker](https://github.com/agilie/AGCircularPicker)**
*from [agilie](https://github.com/agilie):*
> *AGCircularPicker is helpful component for creating a controller aimed to manage any calculated parameter*
**[ActionSheetPicker-3.0](https://github.com/skywinder/ActionSheetPicker-3.0)**
*from [skywinder](https://github.com/skywinder):*
> *Quickly reproduce the dropdown UIPickerView / ActionSheet functionality on iOS.*
## Material
**[CardParts](https://github.com/intuit/CardParts)**
*from [intuit](https://github.com/intuit):*
> *A reactive, card-based UI framework built on UIKit for iOS developers.*
**[TextFieldEffects](https://github.com/raulriera/TextFieldEffects)**
*from [raulriera](https://github.com/raulriera):*
> *Custom UITextFields effects inspired by Codrops, built using Swift*
**[JVFloatLabeledTextField](https://github.com/jverdi/JVFloatLabeledTextField)**
*from [jverdi](https://github.com/jverdi):*
> *UITextField subclass with floating labels - inspired by Matt D. Smith's design: http://dribbble.com/shots/1254439--GIF-Mobile-Form-Interaction?list=users*
**[MaterialKit](https://github.com/nghialv/MaterialKit)**
*from [nghialv](https://github.com/nghialv):*
> *Material design components for iOS written in Swift*
## Bar
**[AMScrollingNavbar](https://github.com/andreamazz/AMScrollingNavbar)**
*from [andreamazz](https://github.com/andreamazz):*
> *Scrollable UINavigationBar that follows the scrolling of a UIScrollView*
**[BLKFlexibleHeightBar](https://github.com/bryankeller/BLKFlexibleHeightBar)**
*from [bryankeller](https://github.com/bryankeller):*
> *Create condensing header bars like those seen in the Facebook, Square Cash, and Safari iOS apps.*
## ScrollView
**[DSDynamicScrollView](https://github.com/damirstuhec/DSDynamicScrollView)**
*from [damirstuhec](https://github.com/damirstuhec):*
> *iOS (Swift + Objective-C) component for building dynamic and animated UIScrollView.*
## TreeView
**[RATreeView](https://github.com/Augustyniak/RATreeView)**
*from [Augustyniak](https://github.com/Augustyniak):*
> *Library providing easy-to-use interface for displaying tree structures on iOS and tvOS.*
## Gestures
**[mntpulltoreact](https://github.com/mentionapp/mntpulltoreact)**
*from [mentionapp](https://github.com/mentionapp):*
> *One gesture, many actions. An evolution of Pull to Refresh.*
## Gallery
**[MWPhotoBrowser](https://github.com/mwaterfall/MWPhotoBrowser)**
*from [mwaterfall](https://github.com/mwaterfall):*
> *A simple iOS photo and video browser with grid view, captions and selections.*
**[MHVideoPhotoGallery](https://github.com/mariohahn/MHVideoPhotoGallery)**
*from [mariohahn](https://github.com/mariohahn):*
> *A Photo and Video Gallery *
## Video
**[VideoSplashKit](https://github.com/movielala/VideoSplashKit)**
*from [svtek](https://github.com/svtek):*
> *VideoSplashKit - UIViewController library for creating easy intro pages with background videos*
**[XCDYouTubeKit](https://github.com/0xced/XCDYouTubeKit)**
*from [0xced](https://github.com/0xced):*
> *YouTube video player for iOS, tvOS and macOS*
## Badge
**[BBBadgeBarButtonItem](https://github.com/TanguyAladenise/BBBadgeBarButtonItem)**
*from [TanguyAladenise](https://github.com/TanguyAladenise):*
> *A BarButtonItem with a badge on top.*
**[JSBadgeView](https://github.com/JaviSoto/JSBadgeView)**
*from [JaviSoto](https://github.com/JaviSoto):*
> *Customizable UIKit badge view like the one on applications in the iOS springboard.*
## Sticky
**[CSStickyHeaderFlowLayout](https://github.com/jamztang/CSStickyHeaderFlowLayout)**
*from [CSStickyHeaderFlowLayout](https://github.com/CSStickyHeaderFlowLayout):*
> *UICollectionView replacement of UITableView. Do even more like Parallax Header, Sticky Section Header. Made for iOS 7.*
## RichText
**[ZSSRichTextEditor](https://github.com/nnhubbard/ZSSRichTextEditor)**
*from [nnhubbard](https://github.com/nnhubbard):*
> *A beautiful rich text WYSIWYG editor for iOS with a syntax highlighted source view*