https://github.com/QianMo/Awesome-Unity-Shader
:boat: 关于炫酷的Unity3D Shader | About Cool Unity3D Shaders
https://github.com/QianMo/Awesome-Unity-Shader
List: Awesome-Unity-Shader
awesome graphics-programming posteffect shader shaderlab unity unity-shader unity3d-shader
Last synced: 6 months ago
JSON representation
:boat: 关于炫酷的Unity3D Shader | About Cool Unity3D Shaders
- Host: GitHub
- URL: https://github.com/QianMo/Awesome-Unity-Shader
- Owner: QianMo
- Created: 2015-03-28T08:00:07.000Z (over 10 years ago)
- Default Branch: master
- Last Pushed: 2021-10-14T15:26:08.000Z (almost 4 years ago)
- Last Synced: 2024-05-22T01:02:13.002Z (over 1 year ago)
- Topics: awesome, graphics-programming, posteffect, shader, shaderlab, unity, unity-shader, unity3d-shader
- Language: ShaderLab
- Homepage:
- Size: 1.8 MB
- Stars: 3,773
- Watchers: 231
- Forks: 1,065
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
- Awesome-Unity - Awesome-Unity-Shader - List of cool Unity shader resources (GitHub)
- ultimate-awesome - Awesome-Unity-Shader - :boat: 关于炫酷的Unity3D Shader | About Cool Unity3D Shaders . (Other Lists / TeX Lists)
README
# Awesome-Unity-Shader
这是一个关于Unity3D Shader的Rep。目前主要是自己博客专栏《【浅墨Unity3D Shader编程】》中推出的一些Shader代码的收集。
* Shader专栏地址:[https://blog.csdn.net/zhmxy555/category_9264739.html](https://blog.csdn.net/zhmxy555/category_9264739.html)
## 推荐新的高品质Unity Shader项目 | Recommend New Awesome Unity Shader Library
X-PostProcessing Libray,简称XPL,是针对Unity引擎的高品质开源后处理库,旨在提供业界主流的高品质后处理特效的完整解决方案。目前已完美支持Unity Post-processing Stack v2,后续也将提供对Unity引擎URP/LWRP/HDRP的兼容支持。
X-PostProcessing Library (XPL) is a high quality post processing library for for Unity Post Processing Stack v2/LWRP/URP/HDRP

**【详情可见 | The X-PostProcessing Libray Repo is here:[https://github.com/QianMo/X-PostProcessing-Library](https://github.com/QianMo/X-PostProcessing-Library)】**
以下是各个Shader的图示。
## Volume 1 凹凸纹理显示+自选边缘颜色和强度Shader
### 0.TheFirstShader

## Volume 02 Unity基本Shader框架写法
### 1.单色Shader

### 2.材质颜色&开启光照Shader

### 3.可调漫反射光Shader

### 4.光照材质完备beta版Shader

### 5.简单的纹理载入Shader

### 6.光照材质完备正式版Shader

## Volume 03 子着色器、通道与标签的写法 & 纹理混合
### 1. Alpha纹理混合

### 2.纹理的Alpha通道与自发光相混合

### 3. 纹理Alpha与自发光混合可调色版

### 4. 顶点光照+纹理Alpha自发光混合

### 5. 顶点光照+自发光混合+纹理混合

## Volume 04 剔除、深度测试、Alpha测试以及基本雾效
### 1.用剔除操作渲染对象背面



### 2. 用剔除操作渲染对象背面(第二版)



### 3.用剔除实现玻璃效果


### 4.基本Alpha测试

### 5.顶点光照+可调透明度

### 6.简单的植被Shader

## Volume 05 Unity中Shader的三种形态对比&混合操作
### 一:固定功能Shader示例


### 二:表面着色器Surface Shader示例


### 三:可编程Shader示例


### 1. 纹理载入Shader


### 2.基本blend使用


### 3.基本blend使用+颜色可调


### 4.基本blend使用+顶点光照


### 5.实现玻璃效果第二版


### 6.实现玻璃效果第三版


## Volume 06 表面着色器(Surface Shader)的写法(一)
### 1.最基本的Surface Shader


### 2.颜色可调


### 3.基本纹理载入


### 4.凹凸纹理载入


### 5.纹理载入+颜色可调


### 6. 凹凸纹理+边缘光照


### 7.凹凸纹理+颜色可调


### 8.细节纹理


### 9.凹凸纹理+颜色可调+边缘光照+细节纹理


## Volume 07 表面着色器的写法(二):自定义光照模式
### 0.内置的漫反射光照

### 1.简单的高光光照模型

### 2.自制简单的Lambert光照

### 3.自定义的半Lambert光照

### 4.自定义卡通渐变光照
第一组:


第二组:


第三组:


### 5.自定义卡通渐变光照v2



## Volume 08 径向模糊屏幕特效


## Volume 09 屏幕水幕特效的实现


## Volume 10 屏幕油画特效的实现


## Volume 11 屏幕像素化特效的实现


## Volume 12 可编程Shader初步 & 漫反射可编程Shader
### 1.单色Shader

### 2.单色可调Shader的书写

### 4.颜色单项可调的RGB Cube

###5.三色分量可调的RGB Cube

### 6.单色可调的漫反射光照Shader书写

### 7.可调颜色和自定义纹理的漫反射光照Shader

下图是此漫反射Shader使用到皮卡丘模型上的效果图。



## Volume 13 单色透明Shader & 标准镜面高光Shader
### 1.单色透明Shader

### 2.颜色可以调版单色透明Shader

### 3.双面双色颜色可以调版透明Shader

从物体外部看:

从物体内部看:

### 4.镜面反射(Specular)Shader

### 5.带纹理载入的specular shader

将此Shader施于妙蛙草的模型之上,得到的便是如端游《剑灵》一般油腻腻的画风感觉:


## Volume 14.边缘发光Shader(Rim Shader)的两种实现形态 || Two Way to Write Rim Shader
### 1

### 2

### 3

### 4

### 5

## Volume 15. 屏幕高斯模糊(Gaussian Blur)后期特效的实现 || Gaussian Blur Post Effect
### 1

### 2

### 3

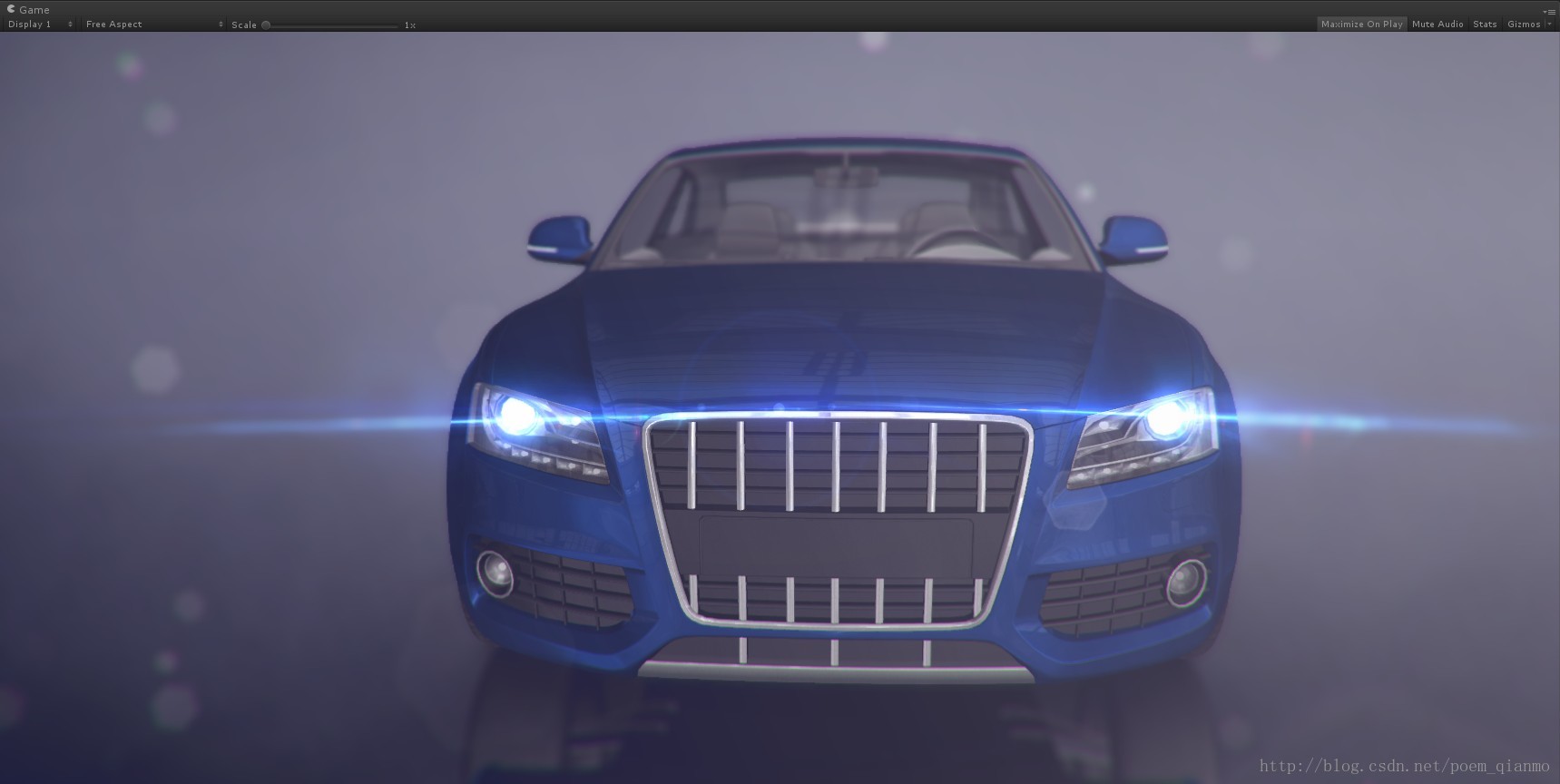
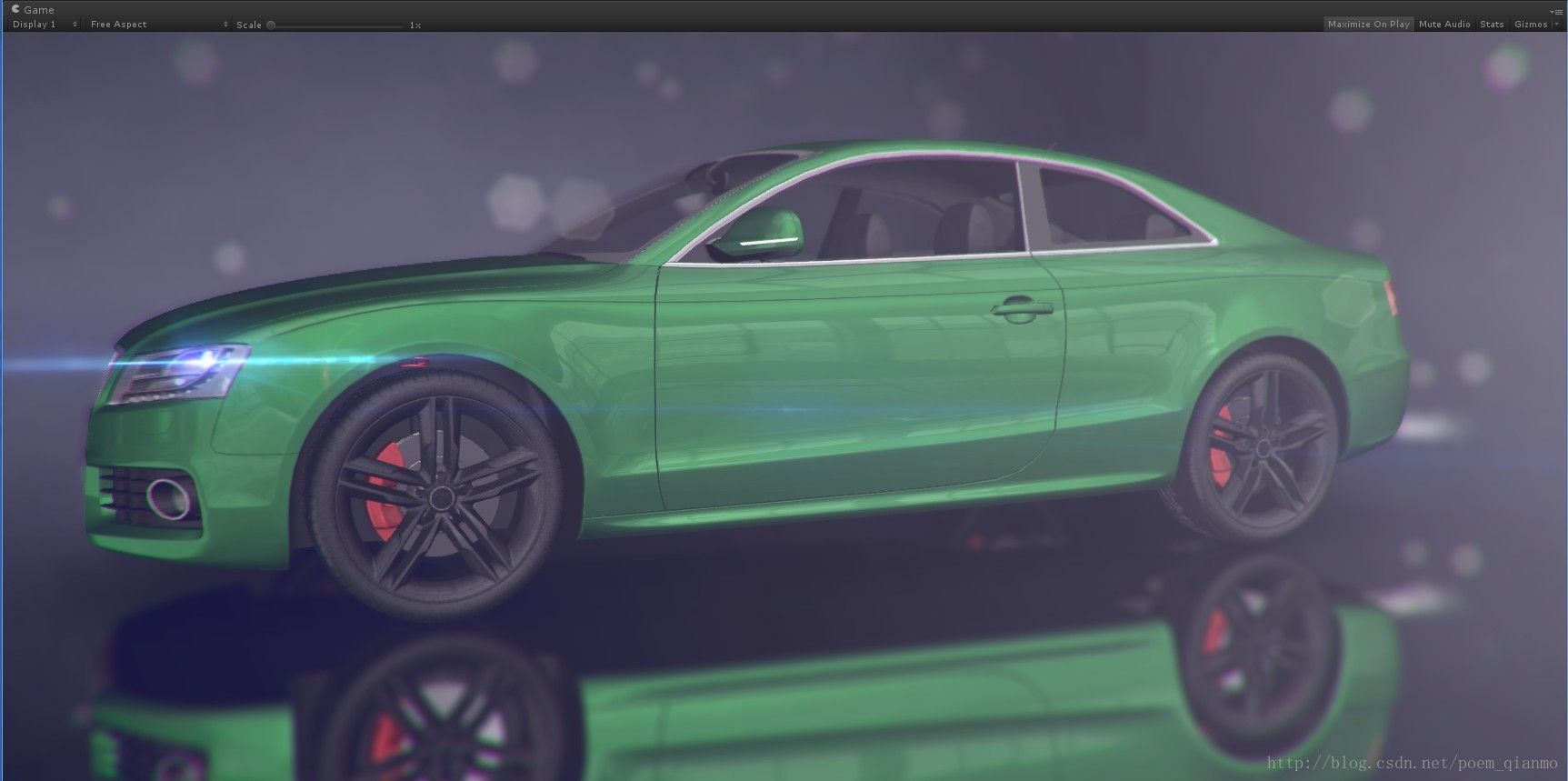
## Volume 16. 基于MatCap实现适于移动平台的“次时代”车漆Shader || Car Paint Shader Suitable for Mobile Platform Based On MatCap
### 1

### 2

### 3